210904
Unity_Game : Bone Animation
- player animation
-페이지 애니메이션
여러 장의 그림을 연속으로 넘기는 애니메이션
그림이 많아야한다. 애니메이션에 따라 작업량이 많아진다.
-스켈레톤 애니메이션
뼈대를 움직여 만드는 애니메이션
-2D animation의 Bone을 사용
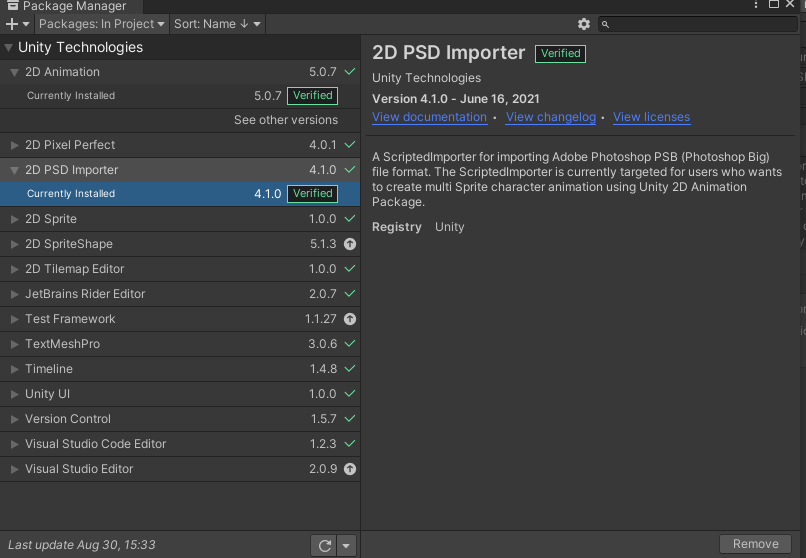
window -> packagemanager
2D Animation확인 설치

2D PSD Impoter 설치

물론 본인은 포토샵을 사용하지 않고 부분부분 따로 그림판3D로 그려서 import해주었다.
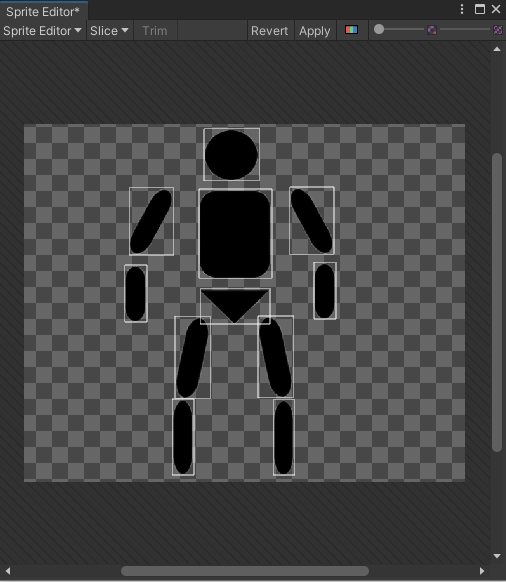
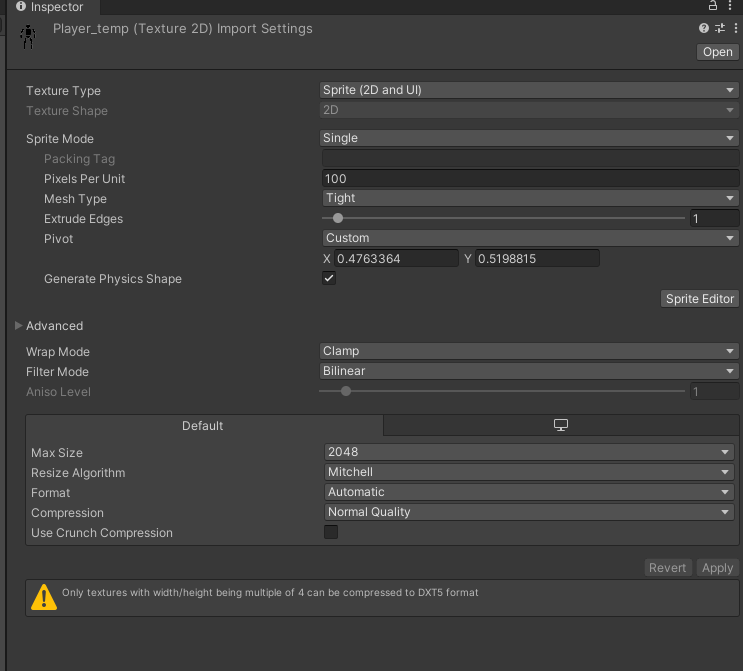
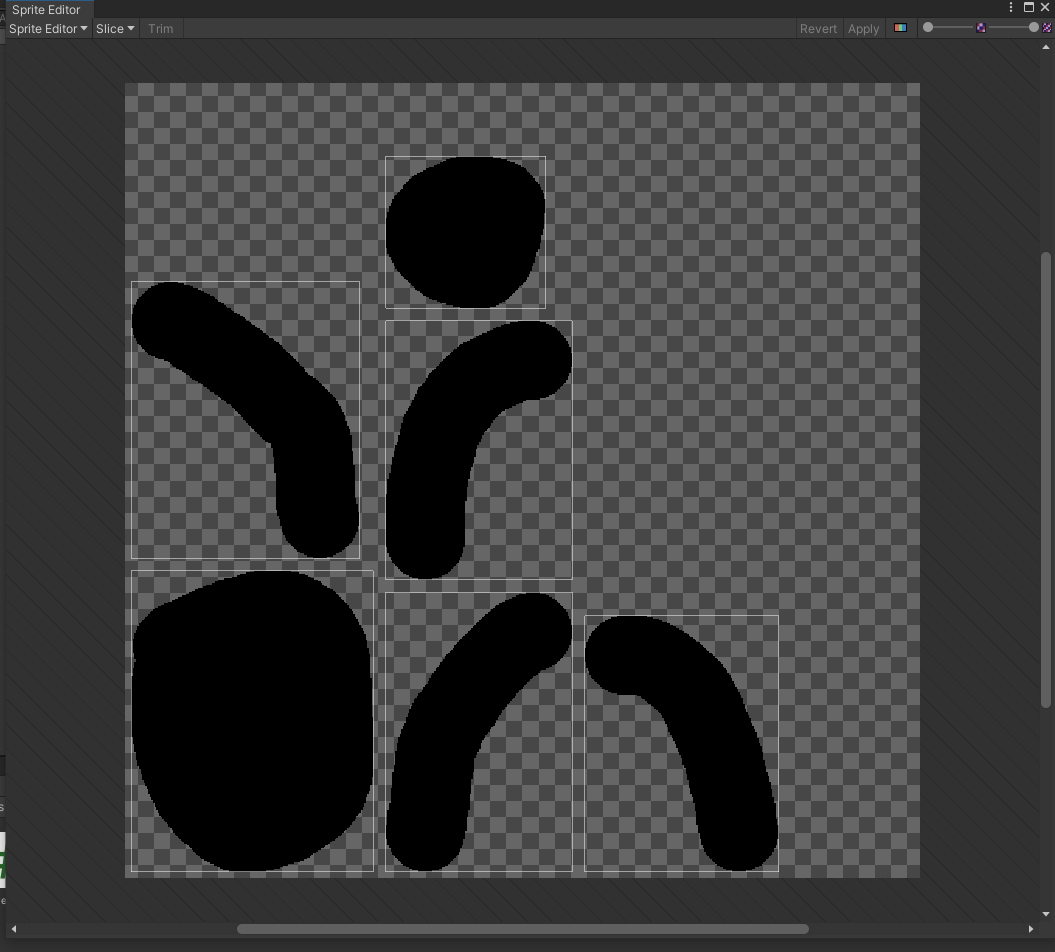
-테스트용 이미지 제작, slice


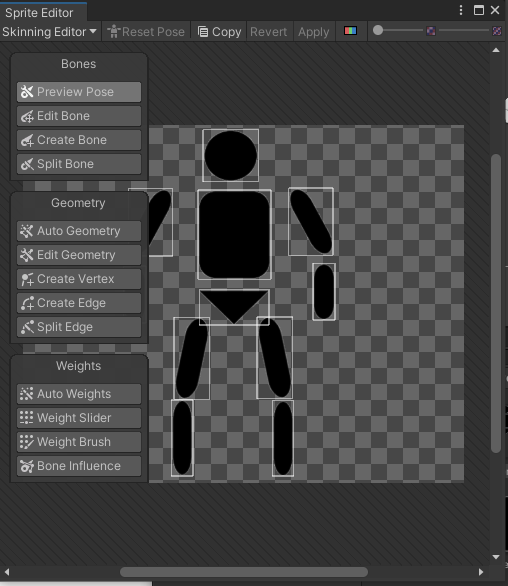
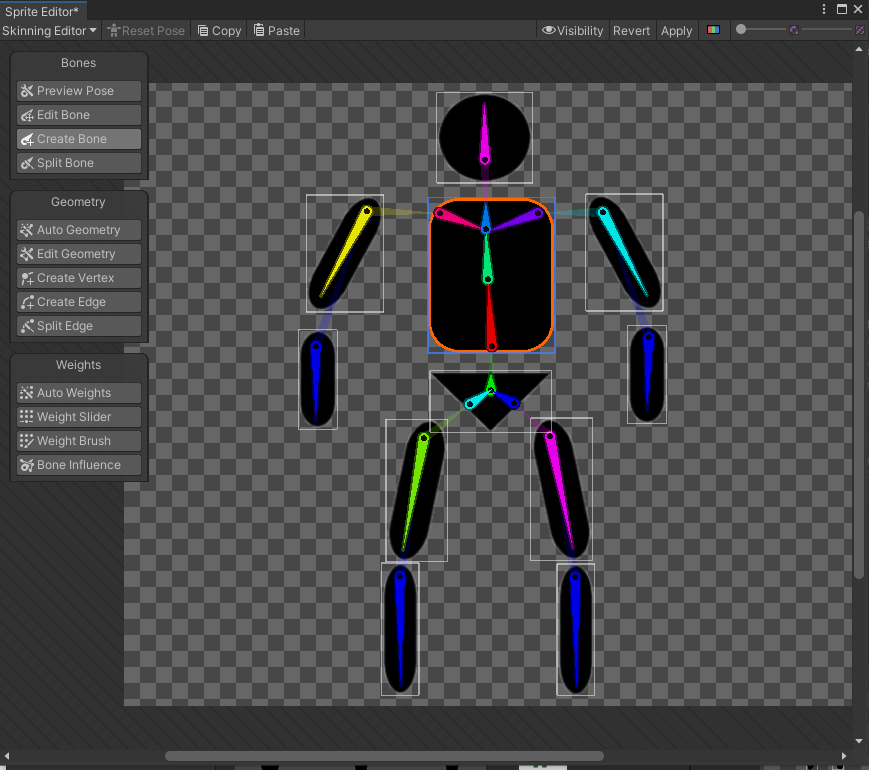
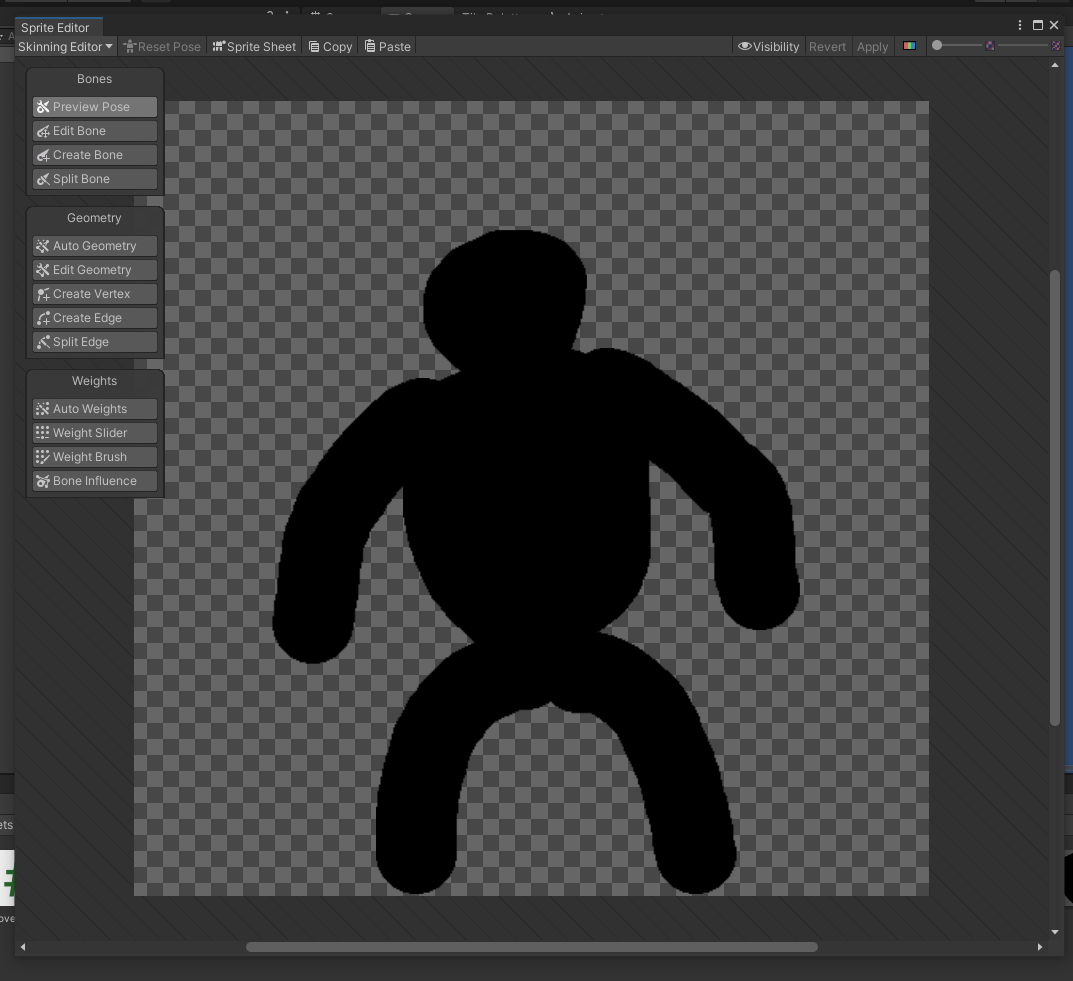
-sprite editor의 메뉴에 skinning editor항목 확인

-뼈대를 생성하고자 하는 이미지 클릭 후 뼈대 생성

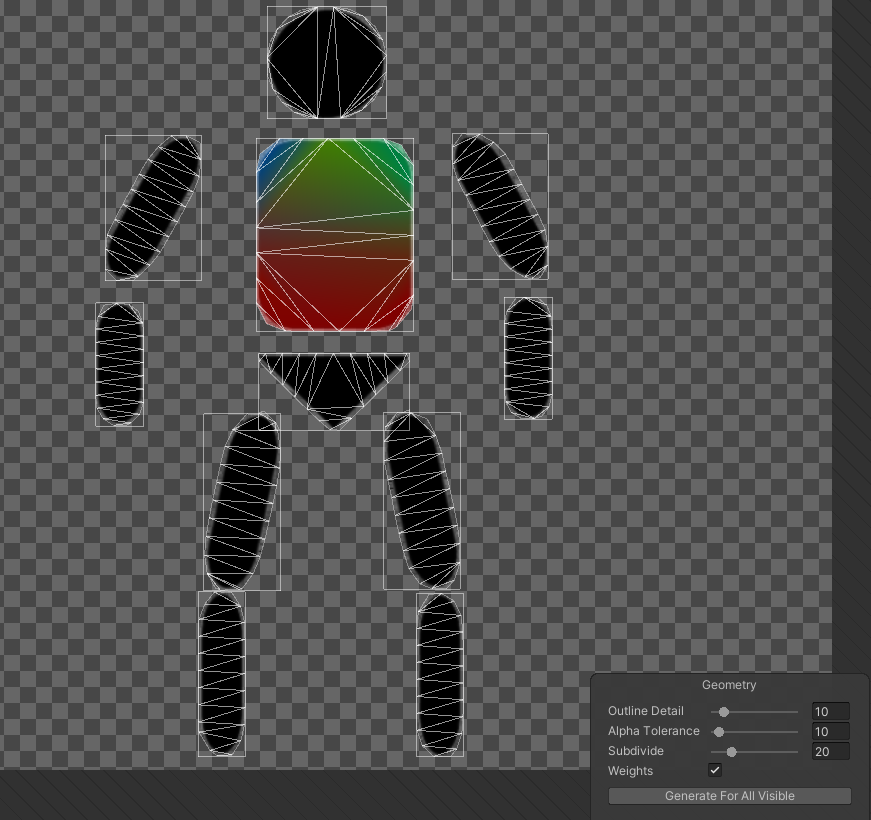
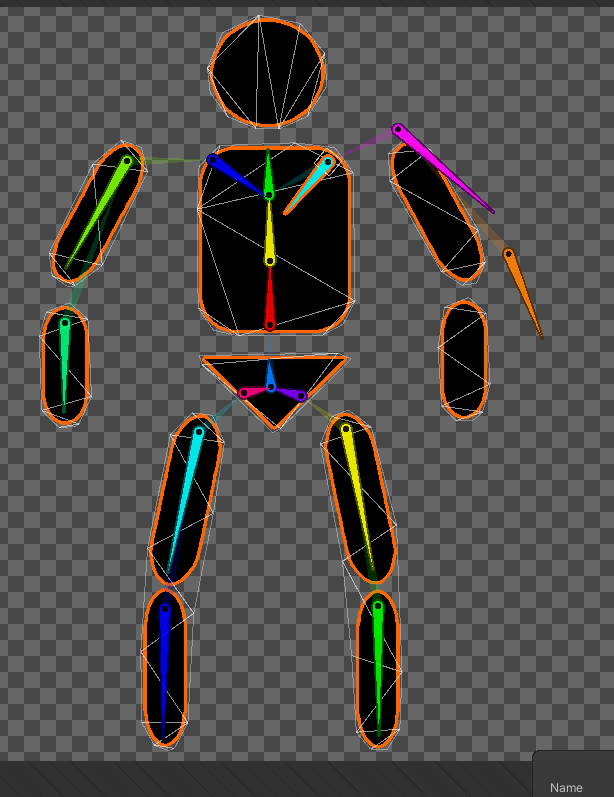
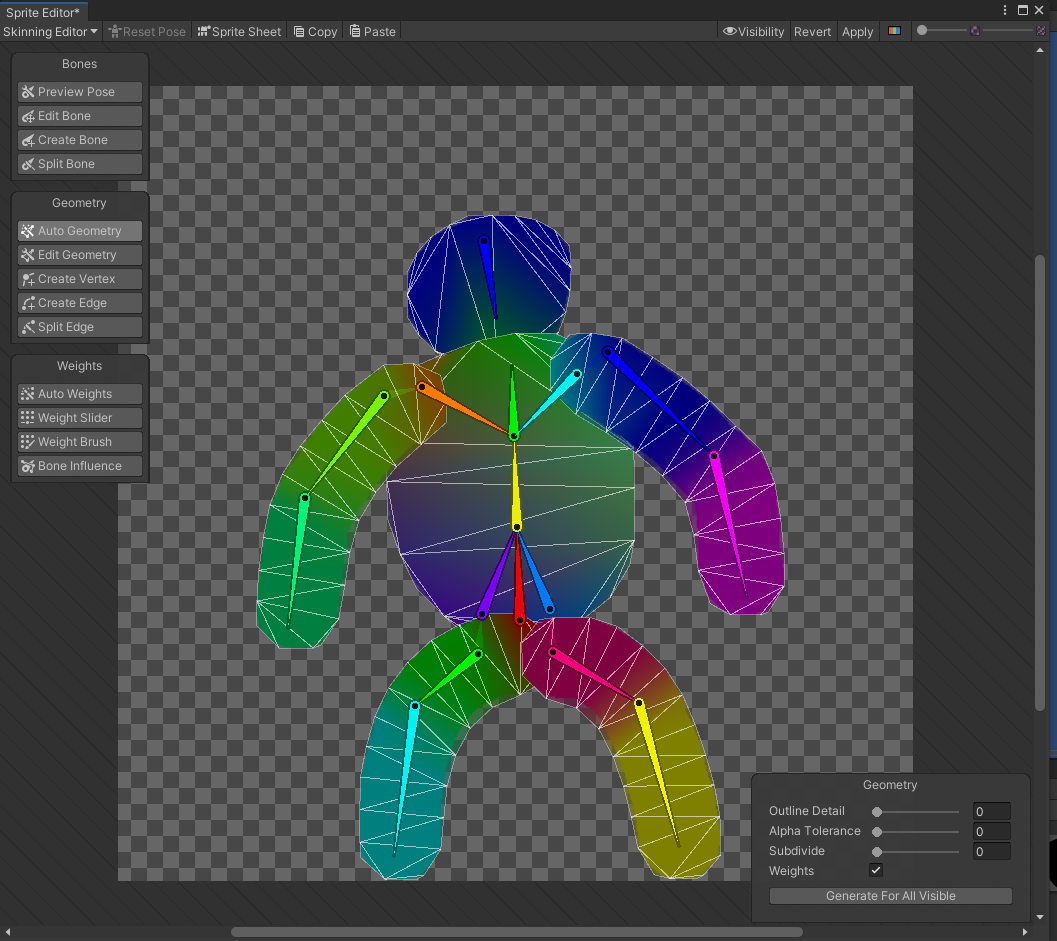
-Auto Geometry클릭

Generate버튼을 클릭하면 Geometry mesh가 생성된다.
우측 하단에 Geometry란에 조절할 수 있는 것들이 보인다.
Outline Detail : 아웃라인, 즉 테두리가 더 빽빽하고 정확하게 만들어지도록 한다.
Alpha Tolerance : 테두리를 만들 때 투명도의 값이다.
Subdivide : 수치가 높을수록 매쉬의 그물이 촘촘해진다.
Weights : 생성한 bone과 geometry를 연결시켜서 근접한 geometry에 영향을 주는지의 여부를 체크하는 듯 하다.
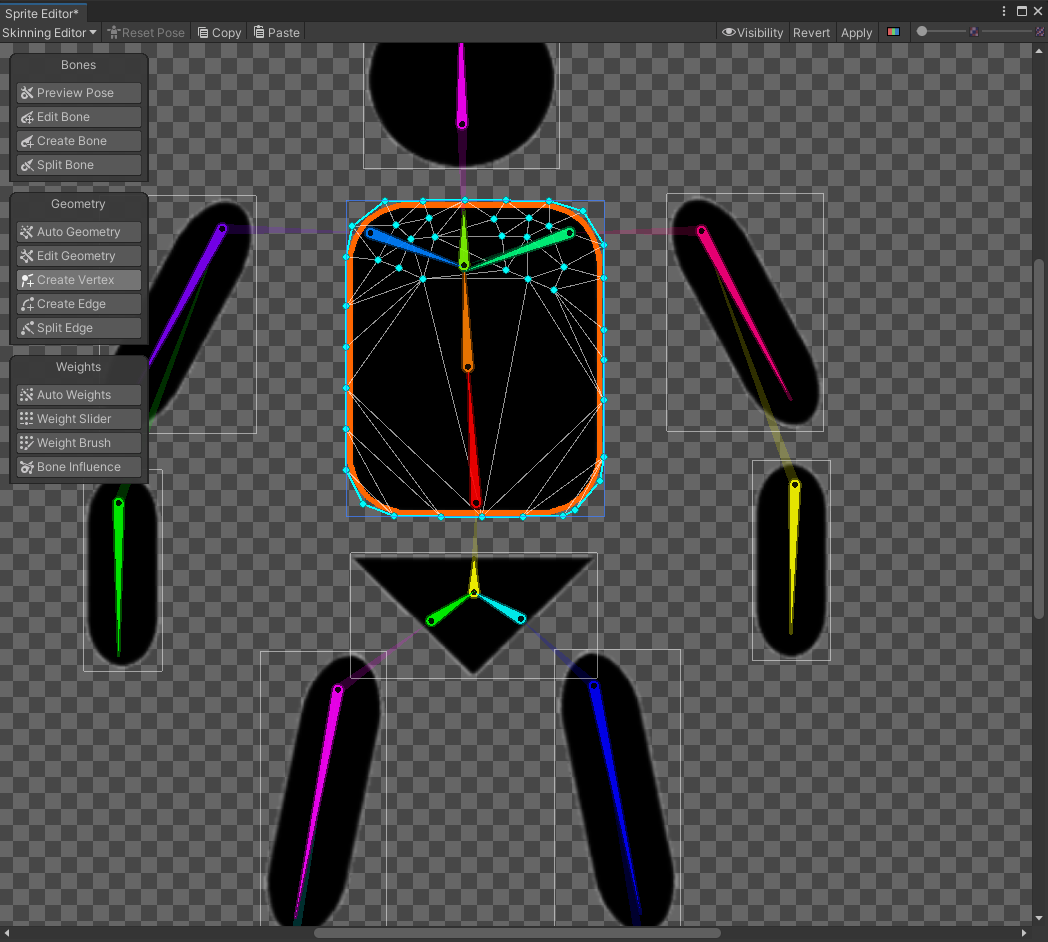
그리고 관절을 움직여 보았다. 하지만

찌그러짐과 스프라이트가 함께 움직이지 않는다. 관절은 제대로 움직이는 것 같다.
- 찌그러짐
아마 하나의 스프라이트에 bone을 여러개 두었기 때문에 저렇게 변형이 되는 듯 하다. 의도한 찌그러짐은 아니었으나 이런식으로 찌그러지게 할 수 있다는걸 알 수 있었다.
여기서 Geometry가 적용되어있는 상태를 보면 그물처럼 조각조각 나뉘어져있는데 조각이 많고 모양이 구부러지는 형태에 적당히 맞을수록 부드럽게 구부리거나 찌그러뜨릴 수 있다고 한다. 그렇다면 반대로 적게한다면 큼직하게 찌그러질테니 어떤지 감이 온다.
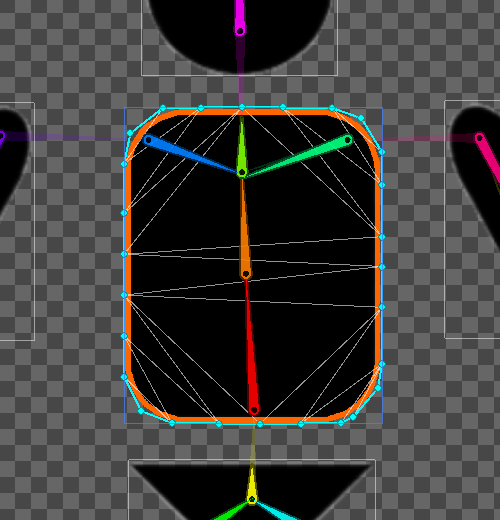
현재 몸통의 create vertex를 클릭해서 점의 개수를 보면 이렇다.

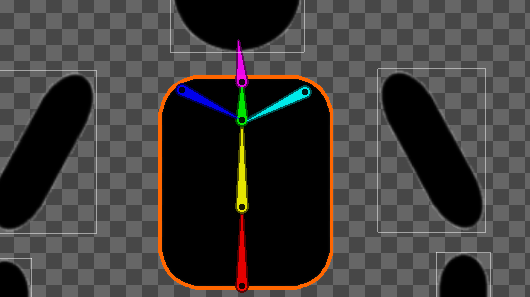
어깨(?)라고 할 수 있는 부분에 여러개 추가해서 이전보다 좁은 간격으로 만들어보았다.

다시 이전처럼 어깨를 돌려보자

확실히 좀 부드럽고 촘촘하게 구부러져서 느낌이 달라졌다.
일단 이정도로 알아보고 다시 원상복귀.
- sprite가 함께 움직이지 않음
아마 처음 bone을 추가할 때 추가하고싶은 sprite를 클릭하면 해당 sprite가 주황색 경계선이 생기는데 몸통을 선택한 상태로 전신의 뼈대를 구성해서 그런 것이 아닌가 의심이 된다.
확인해보자


따로논다... 이건 아닌 듯 하다.
그렇다면 geometry적용을 했을 때 몸통만 적용이 되고 나머지는 적용이 되질 않아 그런것이라 예상된다. 다시 한번 만들어서 적용해보자.
우선 한쪽만 이어서 해보자

같은 결과가 나왔다.
혹시나 싶어 한쪽 팔 부분만 해보았지만 아예 sprite로 생각을 하지않는 듯 하다.
이번에는 sprite Mode에서 single을 적용해서 bone을 생성해 보았다.

single 적용을 하니 전체가 선택이 되었다.

다시 Auto Geometry

실패
아무래도 이미지의 문제인걸까? psb파일이 아니라서라는 생각이 점점 강해진다.
포토샵은 없으니 대체로 사용할 수 있는 도구를 찾았다.
여기서 레이어를 나눠 그린 후 export as 에서 PSD파일로 내보낸다.
그리고 unity에 그대로 psd파일을 넣으면 인식을 못한다.
그래서 변환 방법을 찾아 보던 중 찾은 글
https://stackoverflow.com/questions/58848855/unity-2d-game-dev-converting-psd-to-psb-without-photoshop
나와 비슷한 상황에서 올린 질문이었다. psd파일로 내보낸 후에 파일명을 변경해서 확장자를 .psb로 변경하면 가능하다는 것이다.
된다.

이렇게 그릴 때 나누었던 레이어 그대로 나눠서 import된 것을 확인할 수 있다.
클릭하여 sprite editor로 들어가보자

그린 그림과 달리 쌓여있는 것을 볼 수 있다.
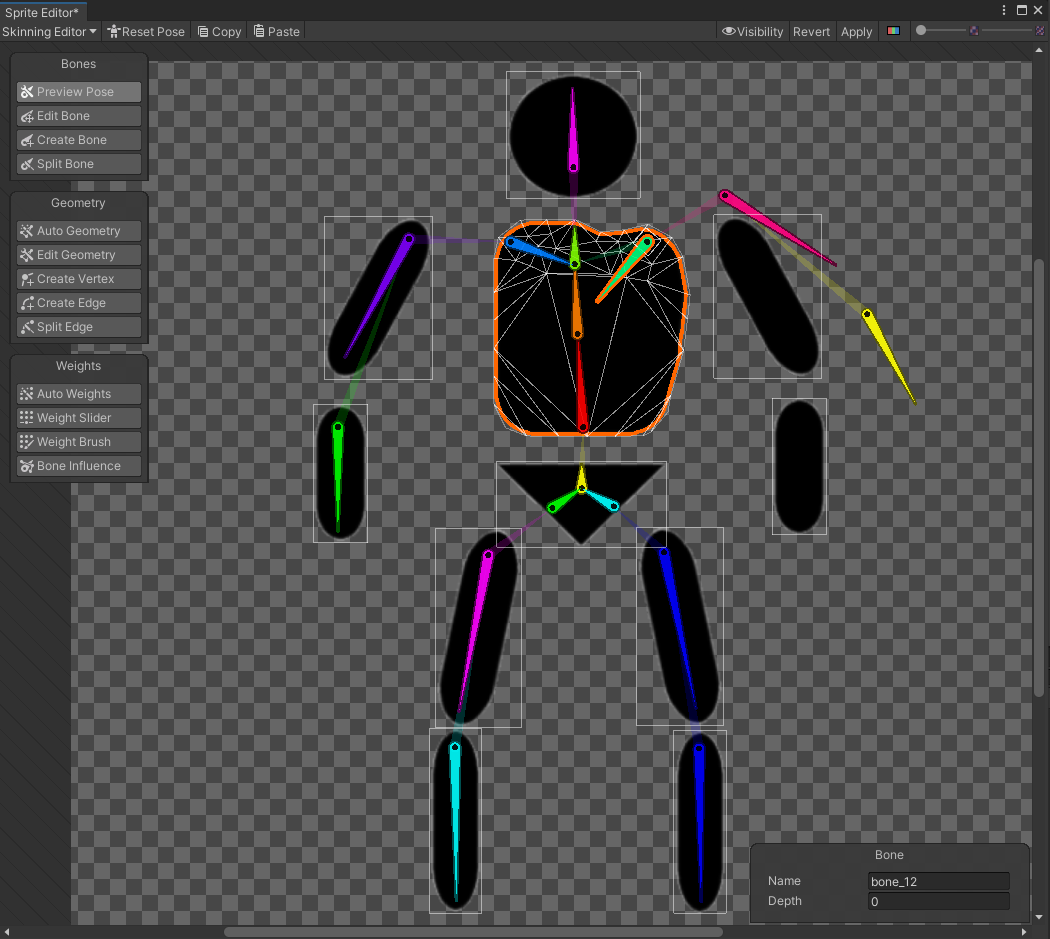
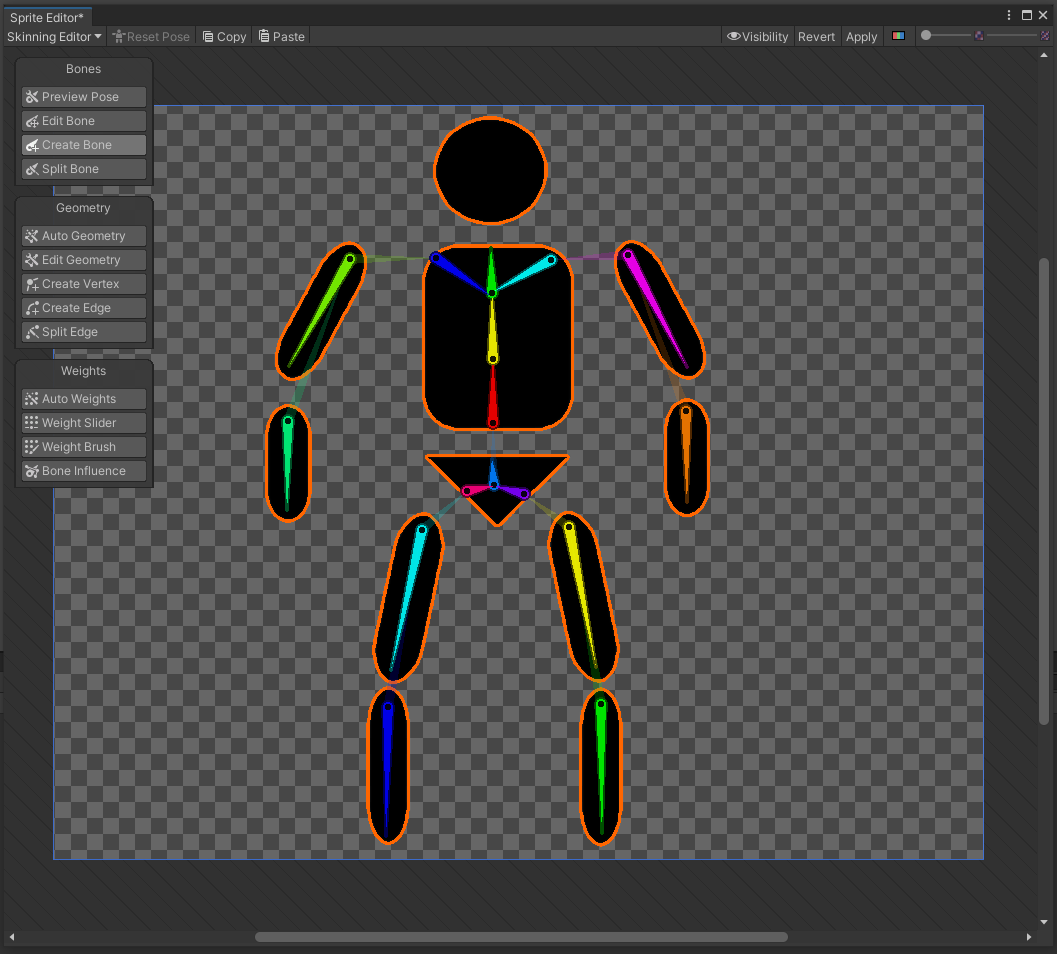
크게 신경쓰지말고 메뉴에서 Skinning editor로 전환하자

알아서 조립해준다!
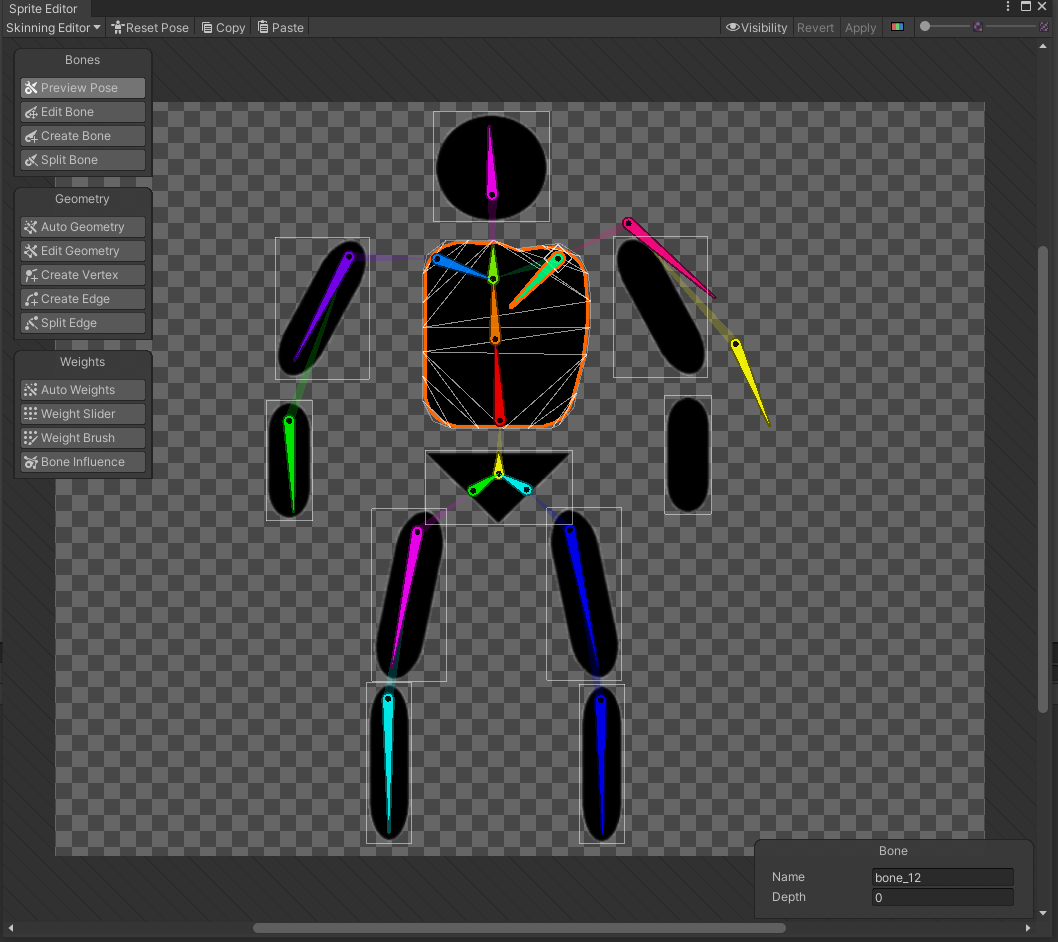
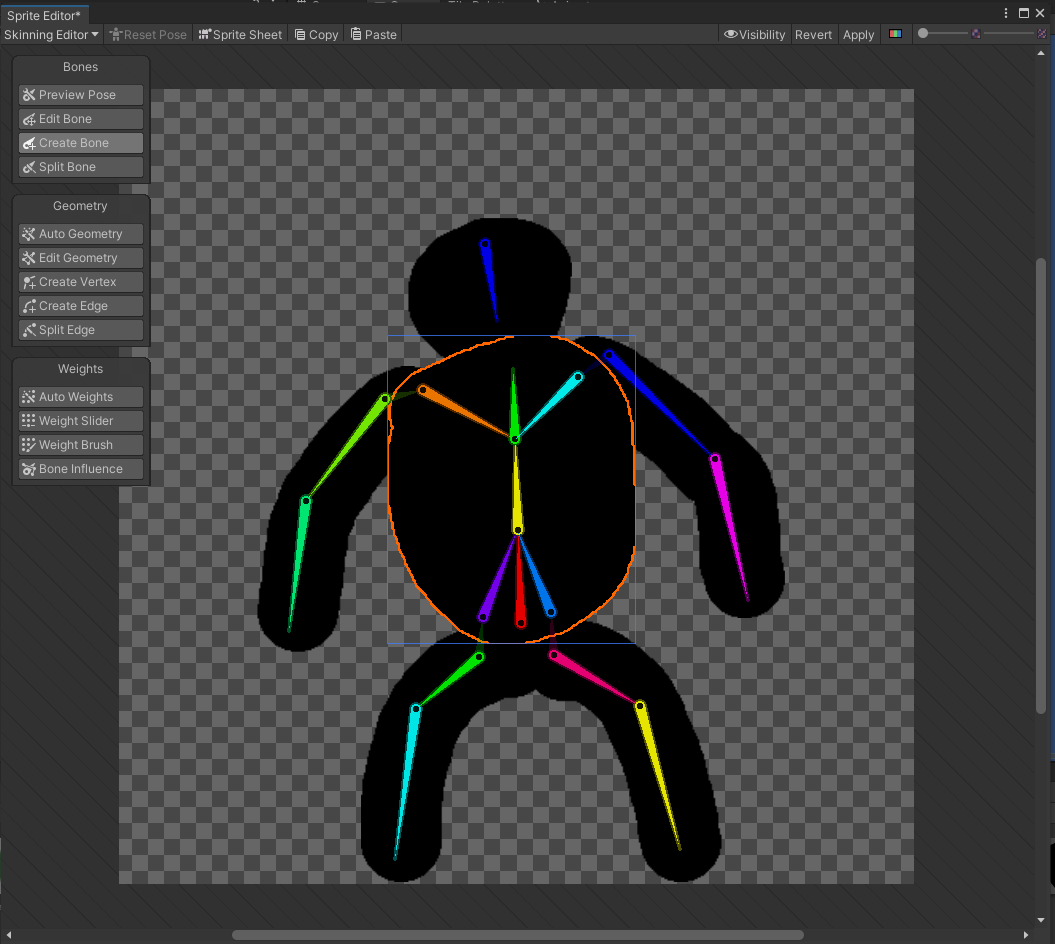
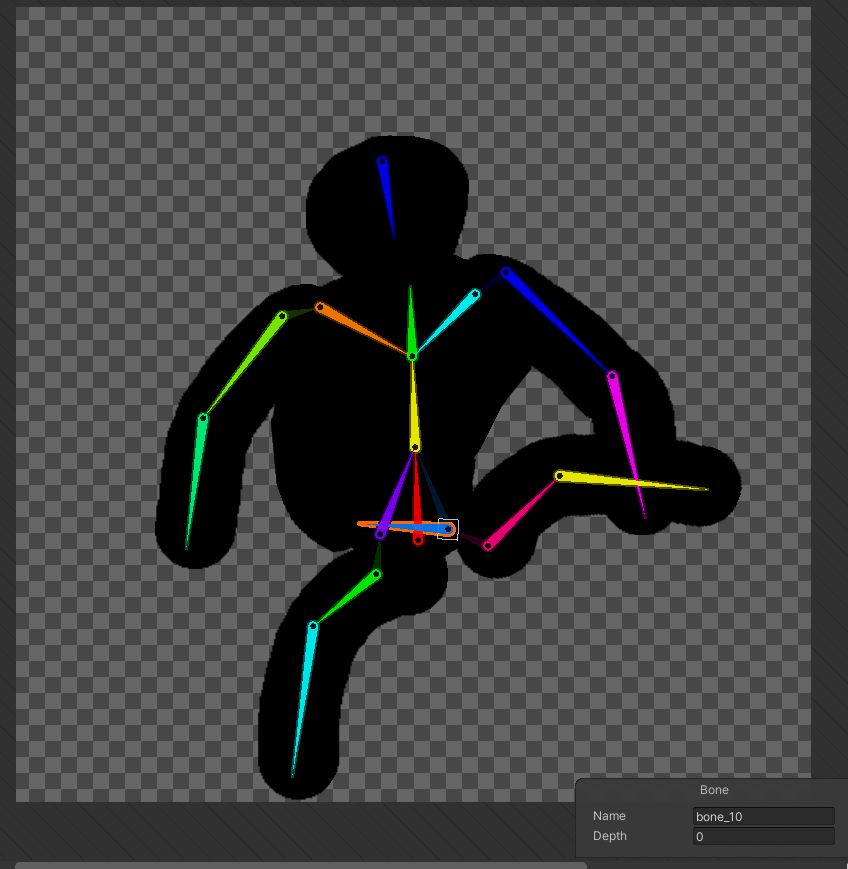
다시 뼈대를 추가해보자

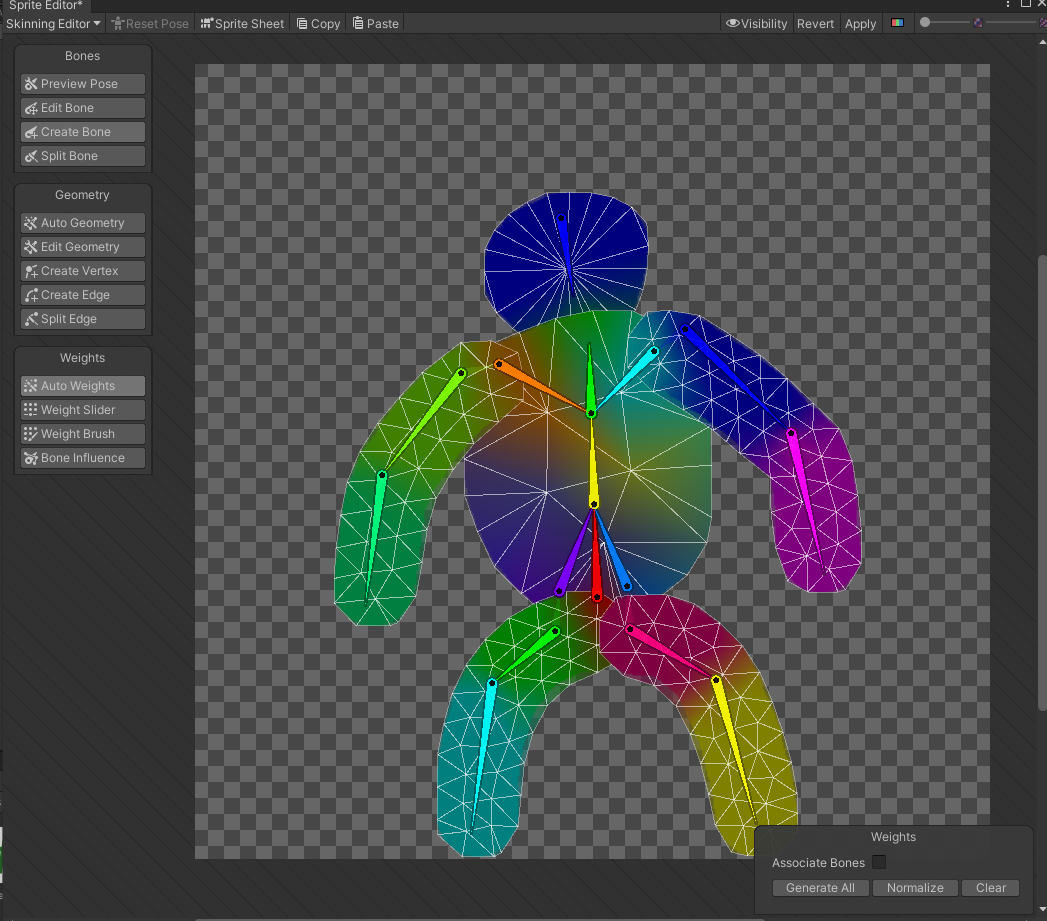
Auto Geometry

이전과 달리 모든 레이어에 적용된다.
느낌이 좋다!

뼈대를 움직여보면 잘 움직인다. 그림이 깔끔했다면 보기 좋았겠지만 대충 실험용이라 다음에 잘 그려봐야겠다.
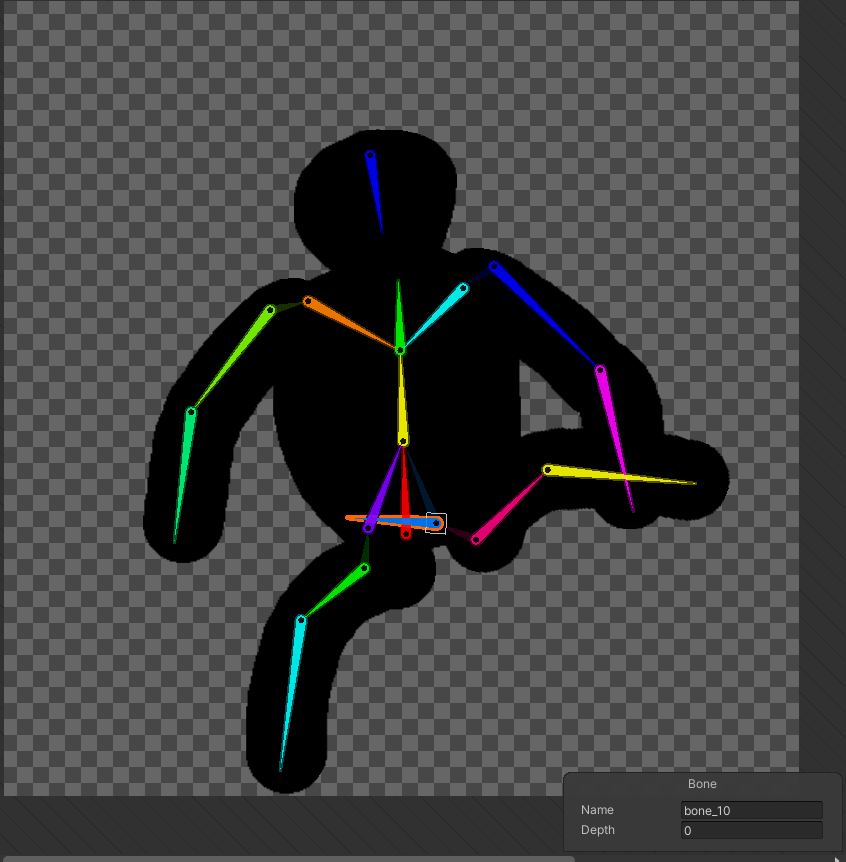
-weight

sprite에 보면 색상이 있고 그라데이션으로 보이는데 이는 weight인데 bone을 움직일 때 영향을 받는 부분이라고 할 수 있다.
각 bone마다 색이 있고 해당하는 부분의 색을 보면 bone의 색이 지정된 것을 볼 수 있다.
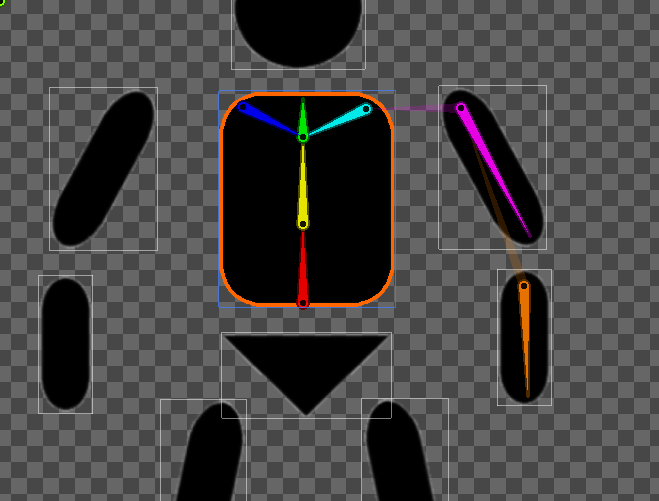
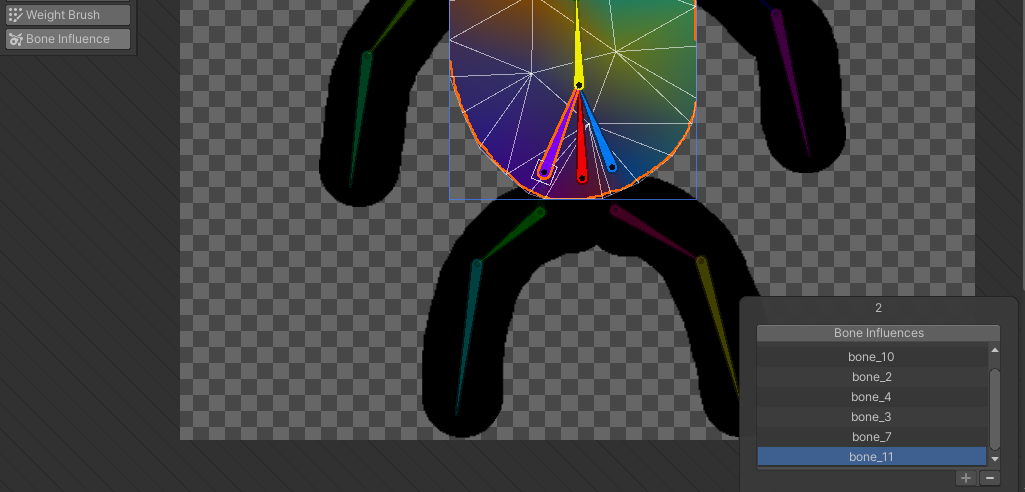
-Bone Influence
해당 메뉴를 클릭하고 sprite를 클릭하면 아래와 같이 해당 sprite에 영향을 주는 bone의 목록이 나타난다.

여기서 bone을 제거하면 sprite에 영향을 주지 않는다.
제거 전 제거 후
제거 후

몸통의 찌그러짐이 발생하지 않는다.
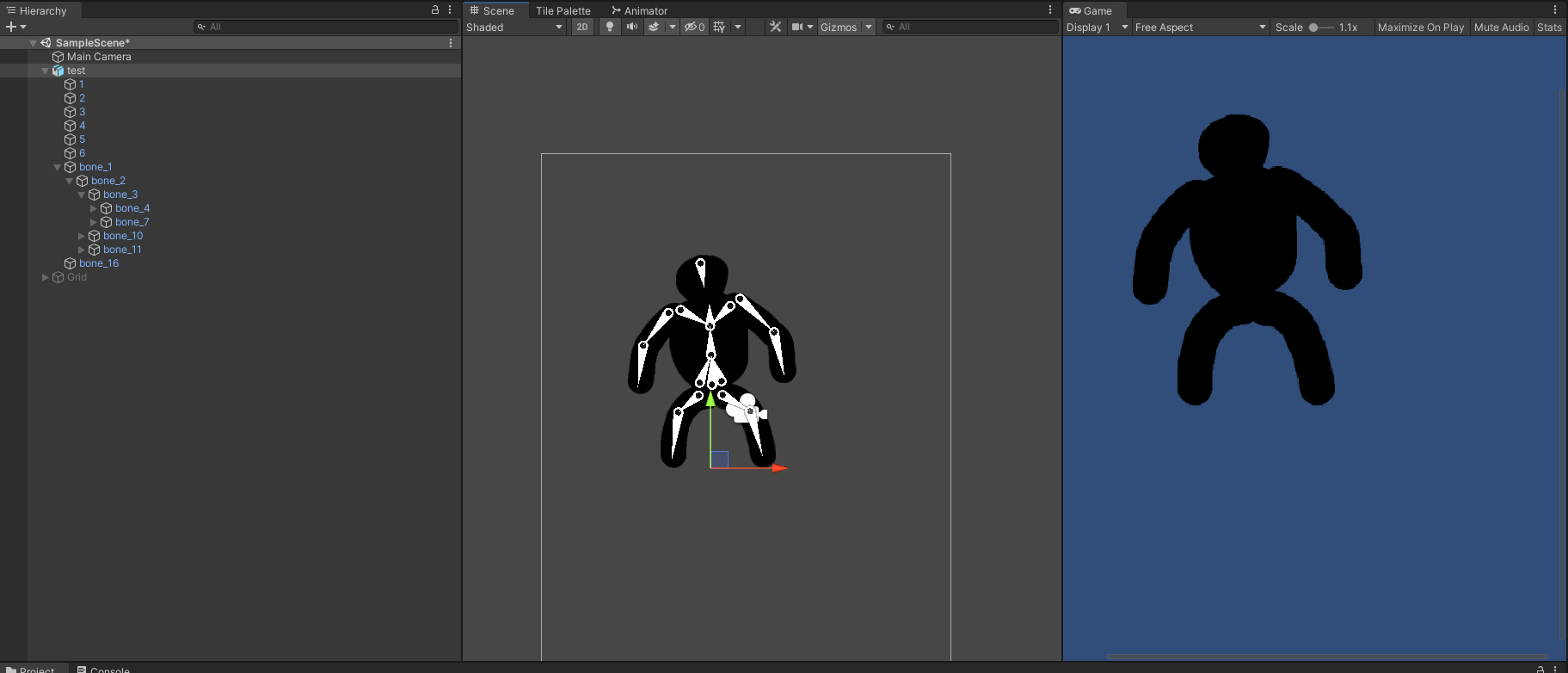
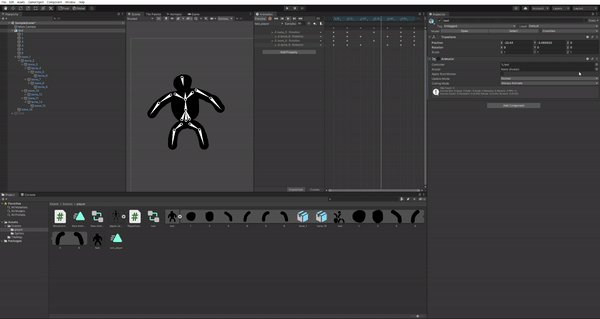
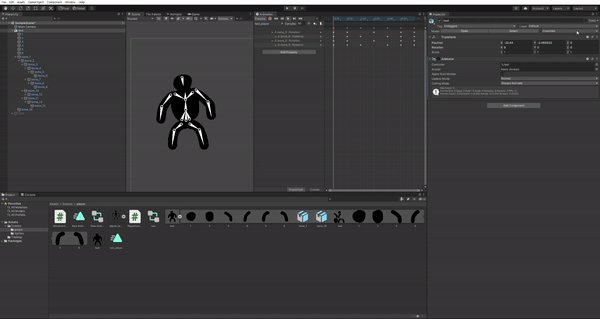
Apply 후 Scene view에 넣으면 bone이 추가된 상태의 오브젝트가 생성된다.

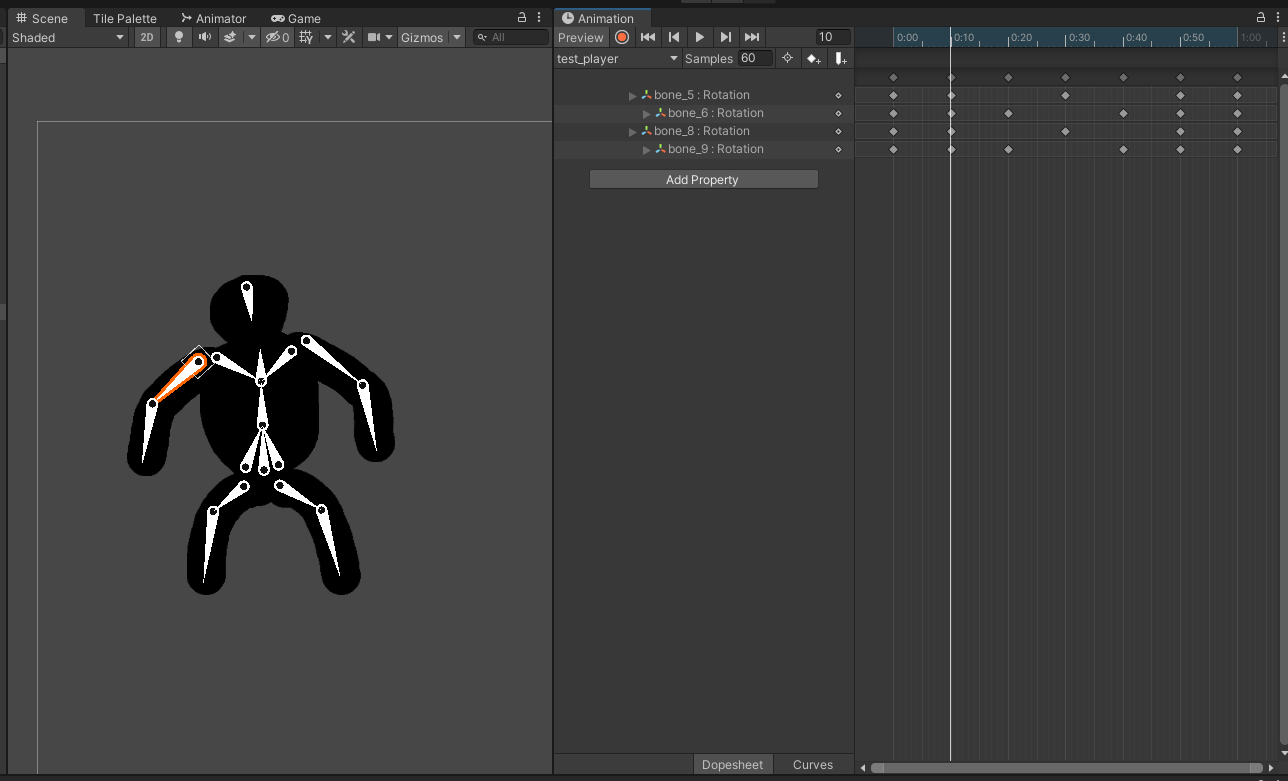
Animation view에서 create

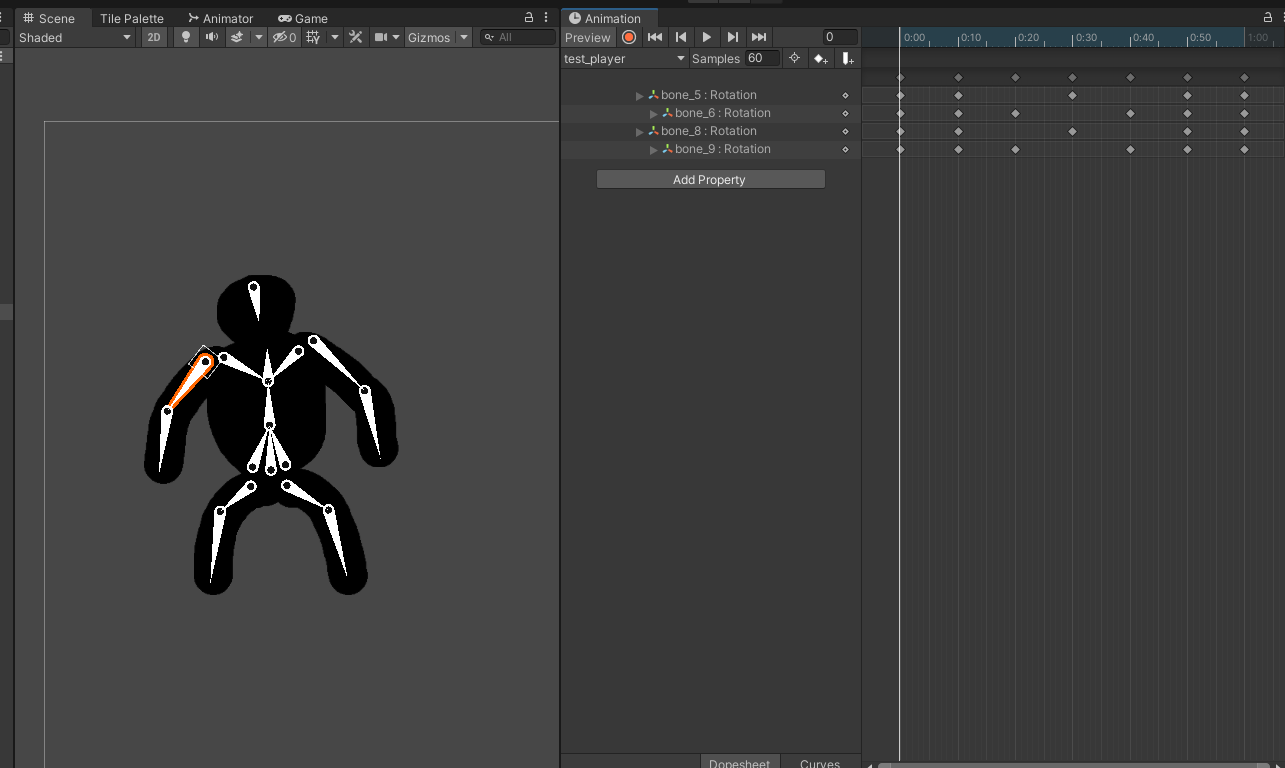
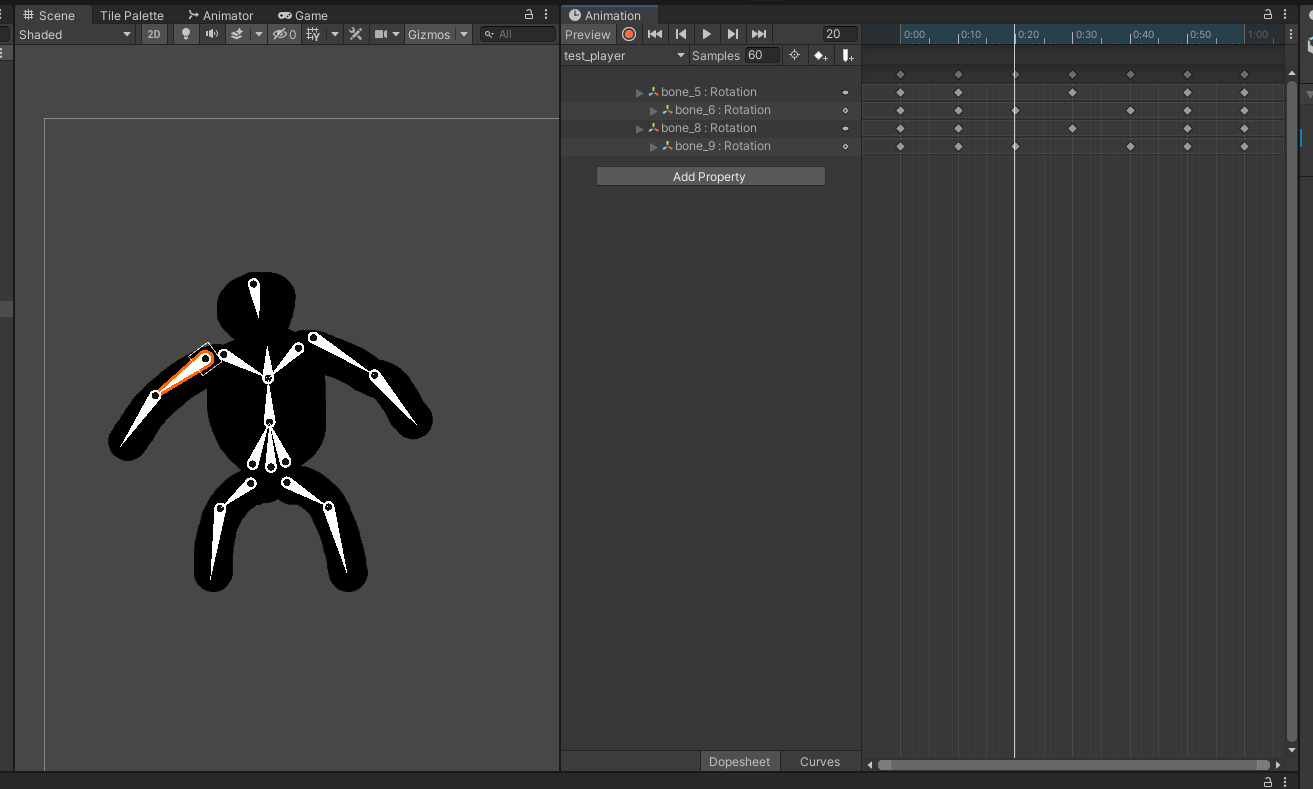
Animation view의 빨간 녹화 버튼을 누르고 각 시간마다 원하는 움직임에 맞게 bone을 움직인다.



이렇게 시간대별로 움직임을 추가하고 다시 원래상태로 돌아오도록 앞부분을 역순으로 배열해준다.
재생버튼을 눌러보면 움직이는 것을 볼 수 있다.

이렇게 Bone Animation을 해보았다.
