매일 쓰는 HTTP
https://www.google.com
http://localhost:8080/home.jsp
* https 는 http 파생형
매일 쓰고 있던 거고, 쓰는데 문제없으면 계속 쓰면 됨.
근데 나는 http로 Web service 만들다가 보안뚫림. 천천히 봐둘려고
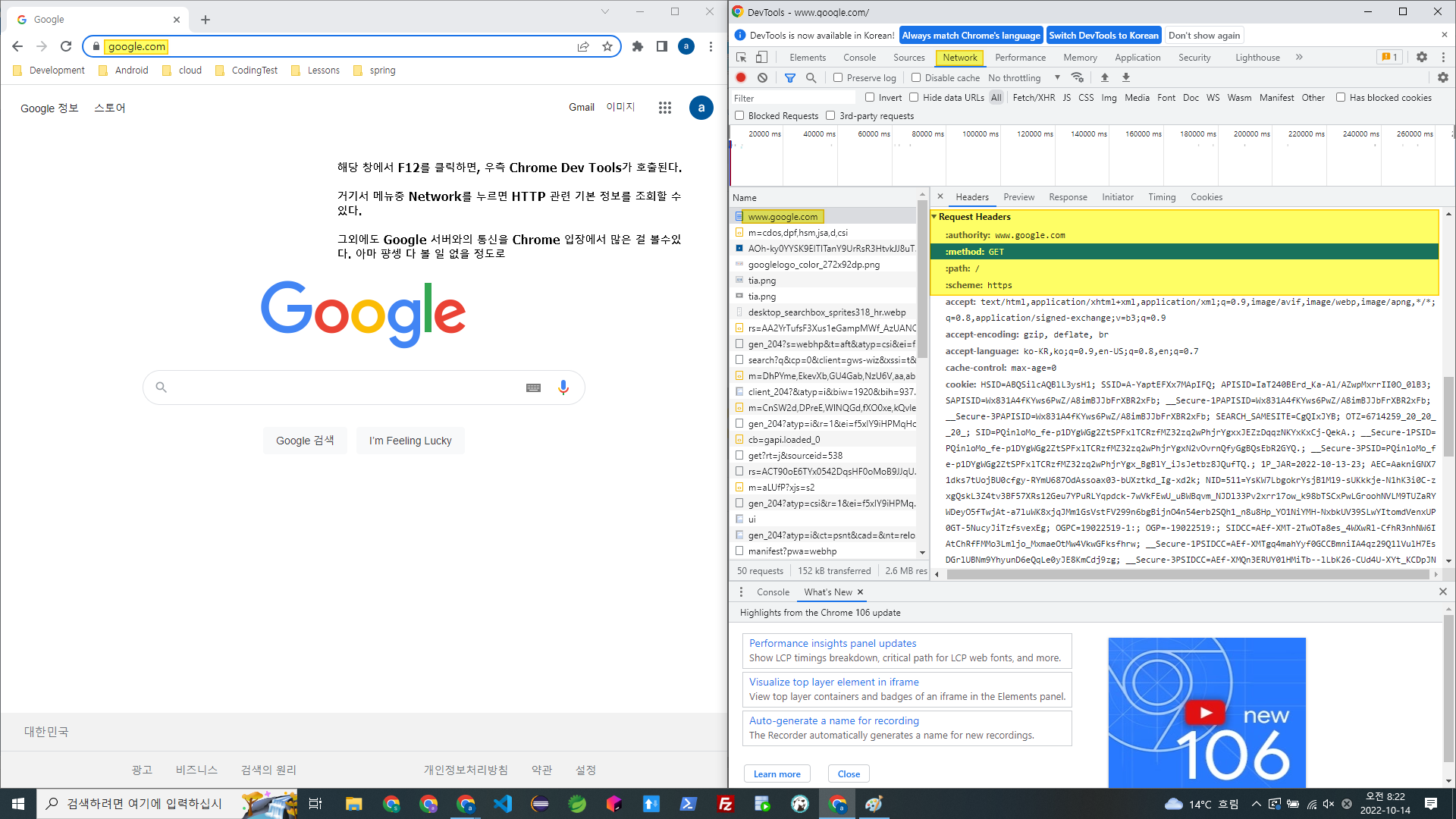
Chrome과 HTTP

google 감사
매일 쓴다는데 보여야 좀 공부하지
가볍게 찍고 다음은 피들러
피들러 Fiddler
http, https 에 딱 맞은 관련 도구, Chrome devtool 보다 효과적으로 예상,
https://pyoungt.tistory.com/m/35
WEB HTTP guide
the essence of HTTP : ~ is in understanding how the Web works and how to apply that knowledge to we programming and administration.
=>
osi 7계층별로 영단어마냥 암기하고 잊어버린 것들 중 하나가 http인데, 더 이야기가 있는듯, 그리고 그러겠거니 하지만, boot 에서 django로 grpc 통신해본적이 없음. 할 때 도움될듯
우선 친숙한 pdf 43페이지 ; HTTP Messages , 307 페이지 ; Secure HTTP(HTTPS) 부터 시작
chapter.part.section
=> 3.1.1
3. HTTP Messages
- How Messages flow ; 3.1
- The Three parts of HTTP messages(start line, headers, and entity body) ; 3.2
- The differences between request and response messages ; 3.2
- The Various methods that request messages support ; 3.3 ~
- The Various status code
- What the various HTTP headers do
3.1 The Flow of Messages
keywords
HTTP msg = blocks of data = meta block + other block, proxies(?, 맨날 듣는 거에 비해 사실 느낌만 앎)
HTTP application
(Inbound, OutBound, upstream, down stream) ; 인바운드 아웃바운드 업무 말은 들었는데, 여기서 나온거인듯?
3.1.1 Messages Commute Inbound to the Origin Server
3.1.2 Message Flow Downstream
3.2 The Parts of a Message
3.2.0 Message Syntax
- 3.2.1 start line
- 3.2.2 headers
- 3.2.3 body
비교적 자주 보던 것들, 크롬데브툴스 감사
3.2.1 Start Lines
the first line of request and response messages
; methods, status codes, reason phrases, version numbers ...
Request line
Response line
Methods
- the method begins the start line of requests, telling the server what to do
Examples
get, head, post, put, trace, options, delete
??? put 대신 patch 많이 쓰는데, 언급이 안됨, 비교적 최근 추가된건가
한편, 과거에는 put 이 톰캣이랑 같이 어떤 용량 제한이 있어서, 용량 넘어가면 안된다고 한듯, 불가피하게 post 썼다고 한듯, 하는 김에 delete도 post로 퉁치고
생각해보니까 타임리프에서도 form 태그에서 put, delete 쓸려면 application.properties에 설정 추가해야했음. 기본값이 get, post만 지원함
근데, 그러면 기본값에 충실하면, get, post 외는 js로 처리하라는건가? 이렇게 일부만 form 태그 쓸거면 그냥 js로 ajax통신을 기본으로 해서 get,post, put, delete 하면 안되나? form 태그는 너무 제한적인 느낌
Status codes
Examples
- 200 : OK
- 401 : unauthorized ; 스프링 부트 시큐리티 , csrf랑 연관
- 404 : Not Found ; 스프링 부트 시큐리티 쓰면 쉽게 리다이렉트 가능했던듯
3.2.2 Headers
additional information to request and response messages , name : value
; Content-length : 19
3.2.3 Entity Bodies : Body
- third part of http msg
- optional ; get http msg는 body가 없음
3.3 Methods
start lines 의 일부
3.3.0 Safe Methods
get , head : safe methods that ensures that by those methods, no changes occur at server that get those msg method
멱등성인가 그거 말하는듯, 멱등성 말 개어렵네, 딱 잊어먹기 좋음, safety 정도로 우선기억
3.3.1 GET
(실습 예정)
3.3.2 HEAD
GET 전에 start lines, Header 만 먼저 받아서 원하는 게 있나 없나 체크용이라는데, 현재에 이르러서 내가 자주 못본거 보면 그냥 GET해서 response에 status 404 뜨면 예외처리하는 방식으로 대체되지 않았나함
3.3.3 PUT
the inverse of the way that GET reads documents from a server
라는 표현으로 볼때, 왜 PUT은 보낼 때 아규먼트 싸그리다 보내야 하나 느낌은 오지만, 결과적으로 현재는 일부 아규먼트만 보내도 되는 PATCH가 우세한다. 나는 hidden tag로 하긴했는데, 해본거고
3.3.4 POST
3.3.5 TRACE
중간에 firewaslls , proxies, gateways, or other applications 같은 걸 거쳐갈때 request가 변형될 가능성이 높고
'The TRACE method allows clients to see how its request looks when it finally makes it to the server'
라고는 하는데, 역시 안써보니까, 이 후 설명이 모르겠음. CGI 언급되는거보면 어쩌면 현재 API 방식 아닐지도
3.3.6 OPTIONS
이것도 실습하면서 볼듯,
3.3.7 DELETE
3.3.8 Extension Methods
LOCK, MKCOL, COPY, MOVE ; 부트에서 지원하면 해보고 아니면 말고
3.4 Status Codes
start lines 의 일부
지금 껏 이거 따라서 client 딴에서 js 등으로 예외처리한듯
좀더 시각적인 자료
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
3.5 (Detail of) Headers
Header 의 상세 설명
For more Information
순서상 body 나오면 좋겠는데 아님
Secure HTTP
내 톰캣이 다시 털리지 않기 위해
14.0 Making HTTP Safe
authentication ; 신분증 줘봐 client server간
Integiry ; data 교환해도됨
Encryption ; eavesdropping 예방, 훔쳐듣기 예방
Efficiency, Ubiquity, blabla
아는 단어 우선
14.0.1 HTTPS
더 좋은 시각자료
https://blog.eleven-labs.com/en/understanding-ssltls-part-1/
14.1 Digital Cryptography
Cyphers ; algorthims, 또는 일대일 함수, 이것의 결과는 cyphertext
Keys ; 암호화하고 복호화할때 쓰이는 행렬 정도 떠오름, 대칭 비대칭있고, 퍼블릭 있는데, 최종적으론 비대칭 && 퍼블릭이었나
signatures ; checksum, 까먹음, ascii에서 1bit 쓴다고한게 이거였나
certificates ; 공인인증서,
내가 한국에서 정발된 정품윈도우를 사면 알아서 딸려있기 때문에 체감하기 힘들다고 했던 거가 certificate인지 key인 기억안남, 하다보면 만나것지
여기는 좀 자세히 읽어야긋다.
임시
-
cloud front 에서 http/2 설정해서 통신가능
https://evan-moon.github.io/2019/06/13/http2-with-aws/
=> boot gRPC 통신으로 구현 가능 -
? gRPC
https://docs.microsoft.com/ko-kr/aspnet/core/grpc/comparison?view=aspnetcore-6.0 -
http/3 도 한다고는 함
https://aws.amazon.com/ko/blogs/korea/new-http-3-support-for-amazon-cloudfront/
- 유닉스, 리눅스, 윈도우
유닉스는 virtualbox
리눅스는 aws linux2, oracle linux(파일서버 만들어서 내 자료공유 편하게 될라나)
윈도우는 노트북
- 시간관리랑 운동 ; 하다보면 되것지, 인강듣는 시간 배치
