1. 피드백
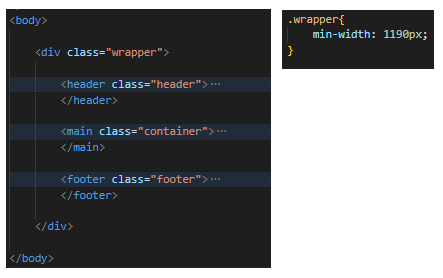
1. 적응형 사이트 작성의 경우, body의 header, main, footer를 'wrapper'로 묶어 min-width(최소 너비) 보장해주기

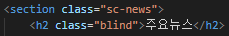
2. main의 영역은 section태그 사용, 하위에 h2태그 필수(headline급 제목 또는 blind 처리)

2. 개선방안
1. h1 태그는 한 번만 사용
- 웹 접근성을 위해 한 번만 사용하는 것이 좋음 (보통 홈페이지의 logo 용도)

2. float 대신 flex 구성
- 오래된 사이트의 경우, float로 구성되어 있는 경우가 많음
- float는 유지 보수를 위해 알아두는 것이 좋음
- 요즘은 float보다는 flex나 grid로 구성
3. 마크업, css 의 통일성 갖추기
- i태그, li태그의 background img 처리한 것을 가상요소를 이용하여 통일함




3. 추가 Point
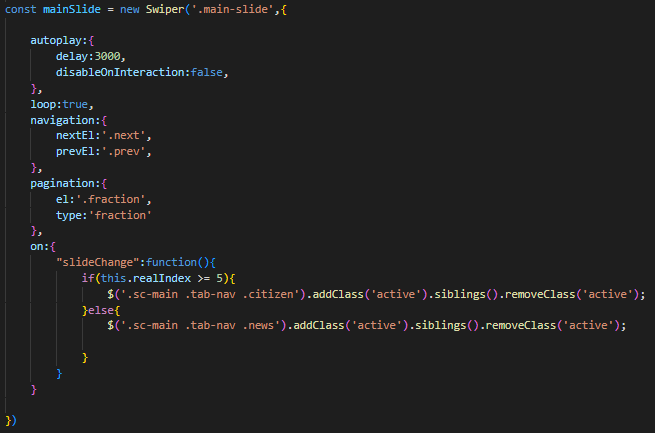
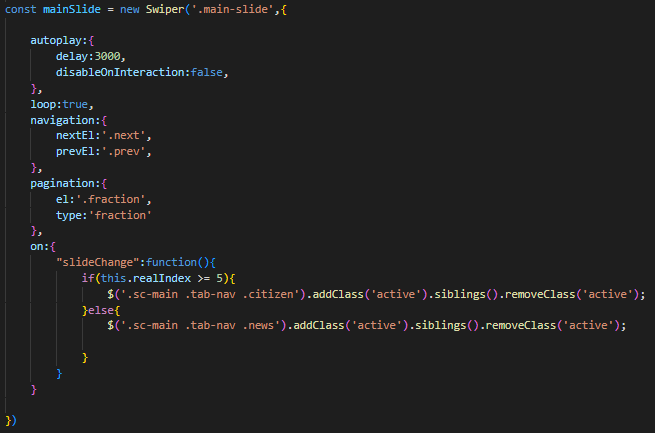
1. swiper-slide
- 왼쪽의 '주요뉴스', '시민참여'탭을 누르면 슬라이드 이동

- slideChange : 활성화된 슬라이드(swiper-slide-active)가 바뀔 때마다 이벤트를 호출하는 메서드
- realIndex : 현재 활성화(active)된 슬라이드의 index를 반환
- 시민참여(.citizen)를 누르면 6번슬라이드로 이동
- 주요뉴스(.news)를 누르면 1번슬라이드로 이동
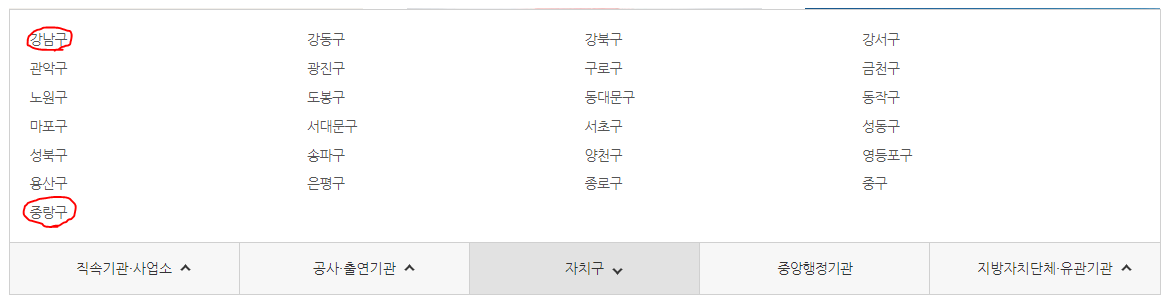
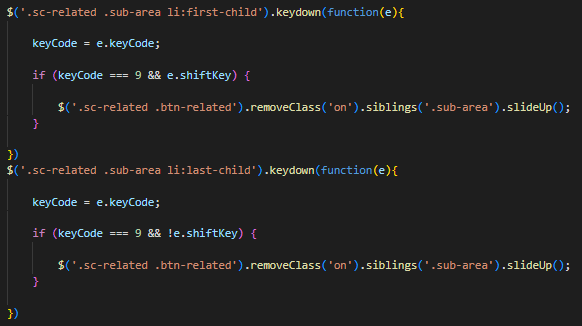
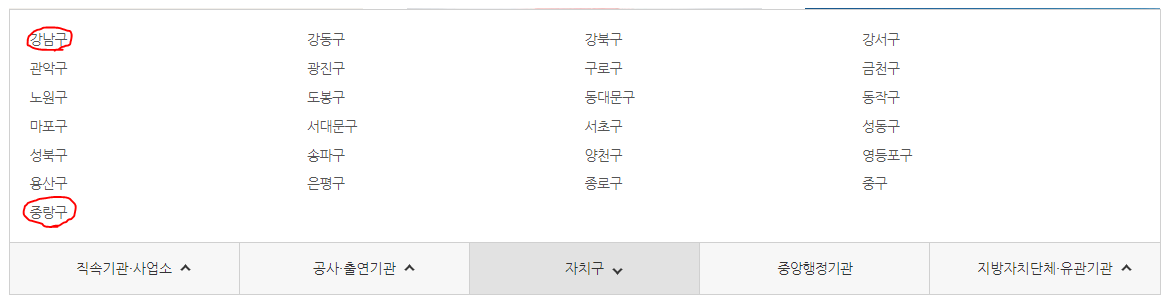
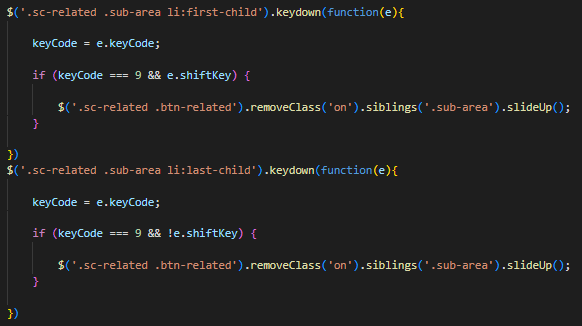
2. 웹 접근성(시각장애인)을 위한 키다운 스크립트
- tab으로 끝('중랑구')까지 갔을 경우, 닫기 이벤트
- shift+tab으로 처음('강남구')이전으로 갈 경우, 닫기 이벤트