4DAY
💡 Hacker 에게 걸리지(?) 않는 꿀팁! 전수해주심 ㅎㅎ
1) 개발자도구에서 코드 보면 알 수 있.. div 밭이다!
2) a href = "#none" 잉.?
3) cafe 24 에서 domain 검색
4) log-in 창에 SQL Query문 입력하면, 지금까지 해커의 로그인창에 로그인 한 사람 수 가 나옴..ㅎㅎ
→ front에서도 로그인 창에 로그인을 제대로 작성하는지 어느정도 검사를 해주고 back에 넘겨줘야 함. ! 보안을 back에 다 위임한다는 생각은 금지!
개인정보 보안법, 망법 에 대해 공부 해보자!
1. CSS animation
https://www.youtube.com/watch?v=yfwD-AKRCcA
Clone Coding!
1) download _ splitting.js
https://github.com/shshaw/Splitting
.dist → splitting.js code copy in file
2) 💡JS code 적용하면, 모든 text를 한글자씩 control 가능

<title>css animation</title>
</head>
<body>
<div class="container">
<div class="scene">
<div class="circle" data-splitting>
Hi! There! Don't forget the code for your dream!
</div>
</div>
</div>
<script src="./splitting.js"></script>
<script>Splitting();</script>
</body>
</html>3) 💡transform-style: preserve-3d;는 상속이 안됨, 매번 지정해줘야 한다.
.scene {
transform-style: preserve-3d;
}4) 💡 정확히 한바퀴 돌리는 법 (1turn)
0.5 --> 180도!
@keyframes object-rotate {
0% {
transform: rotateY(0deg);
}
100% {
/* turn이라는 단위는 정확히 한 바퀴를 돌리라는 의미. */
transform: rotateY(1turn);
}
}5) 글자수가 늘어나면 rotate y 를 줄이고 rotate x 를 늘리고 초 수를 늘리면 됨

(💡 글자 수를 늘렸더니 본의아니게 행성이... 나옴 )
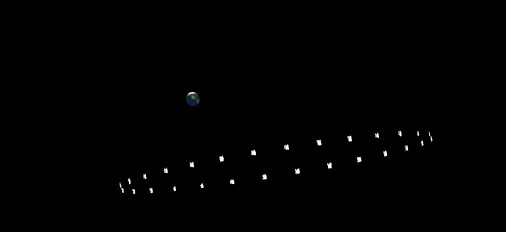
결과물은 행성으로

💡2. Q&A
What's difference between width: 33.33% , flex-basis: 33.33% ?
width: 33.33% 일 때 width: 80vw; 이면 넓이를 뚫고 나가지만

flex-basis 가 우선되기때문에, 뚫고 나가지 못함

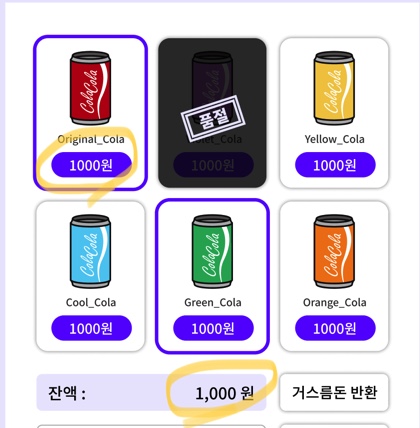
3. Make a vending machine!
💡 기획자와 상의해봐야해,
1000원 콤마가 일부러 빠진건지. 의도를 확인 할 줄 알아야 한다.
** Coding 독학 꿀tip!

💡border 가 밀려버렸을 때는

삐져나온 만큼 3px씩 밀어주면 딱 맞음
.vending-machine .list-item li:active::before {
display: block;
position: absolute;
content: '';
width: 100%;
height: 100%;
top: -3px;
left: -3px;
border: 3px solid #6327FE;
border-radius: 13px;
}
So In Short
🚨 flex-basis , grow ,, re-check ! !
🚨 display:none; 은 screen reader가 아예 읽지 않는다!
🚨 왜 flex 대신 grid를 사용했는지, 왜 grid 대신 flex를 사용했는지 설명할 수 있어야 함!
🚨 box-sizing: border-box; 어떻게 쓰는지 다시 공부!
🚨 부모에 flex 주는 것 잘 살펴 보자 ! (자꾸 버벅거림)
🚨 button은 자동으로 가운데 정렬됨
🚨 쓸데없이(?) 바퀴를 만들지 마라. 이미 있는걸 만들지마라는 말이다.
필요한 component를 가져다가 만들어라. 에러로 시간낭비 하지 않을 것이다.
🚨 git-hub에서 effect search → contributor list search →oh! 강의자료 득템
