5DAY
들어가기 전에
💡 git-hub 관리
: new repository → pinned 해서 보여주고 싶은 것만 보여주도록 관리할 것!
Vending machine & Modal 창 구현을 통해 얻게 된 정보들
1-1. box-border 조절 방법 3가지 (지난 블로그에 있던 내용)
(1) border가 늘어난 만큼 위치조정 + border-radius 조절
.vending-machine .list-item li:active::before {
display: block;
position: absolute;
content: '';
width: 100%;
height: 100%;
top: -3px;
left: -3px;
border: 3px solid #6327FE;
border-radius: 13px;
}(2) box-sizing 이용해 맞추기
vending-machine .list-item li:active::before{
display: block;
position: absolute;
content: '';
/* width: 100%; */
/* height: 100%; */
width: 91px;
height: 130px;
top: -3px;
left: -3px;
border: 3px solid #6327FE;
border-radius: 10px;
box-sizing: boder-box
/* border-radius: 13px; */
(3) box-shadow 이용해서 그림자 위치로 맞추기
1-2. img 가 아닌 <a>로 위치 조정하는 법!
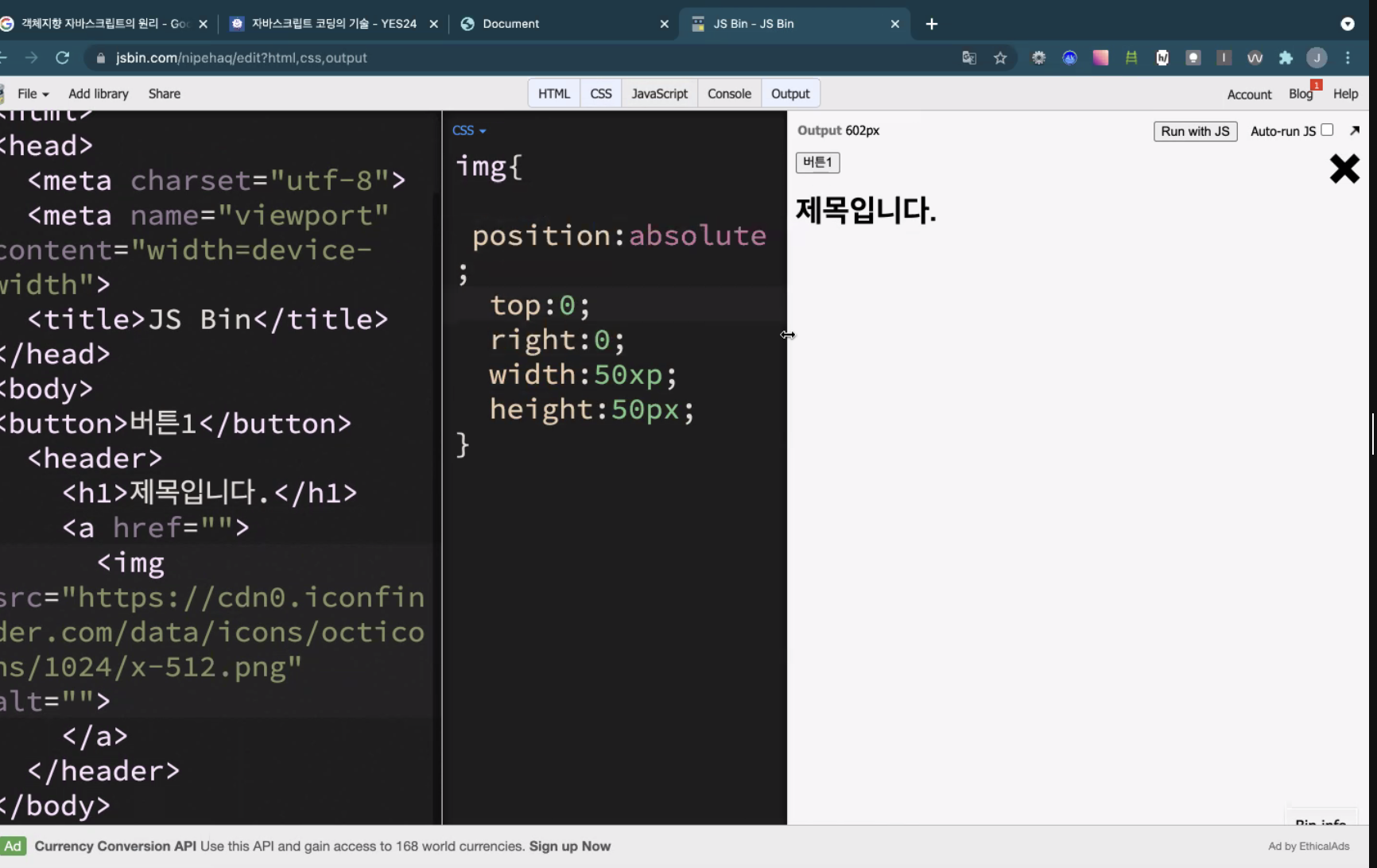
img 위치를 position: absolute; 로 지정해버리면
안의 <a>는 길을 잃어버린다.. (작동은 하지만, focusing이 안되는 문제가 생긴다. )

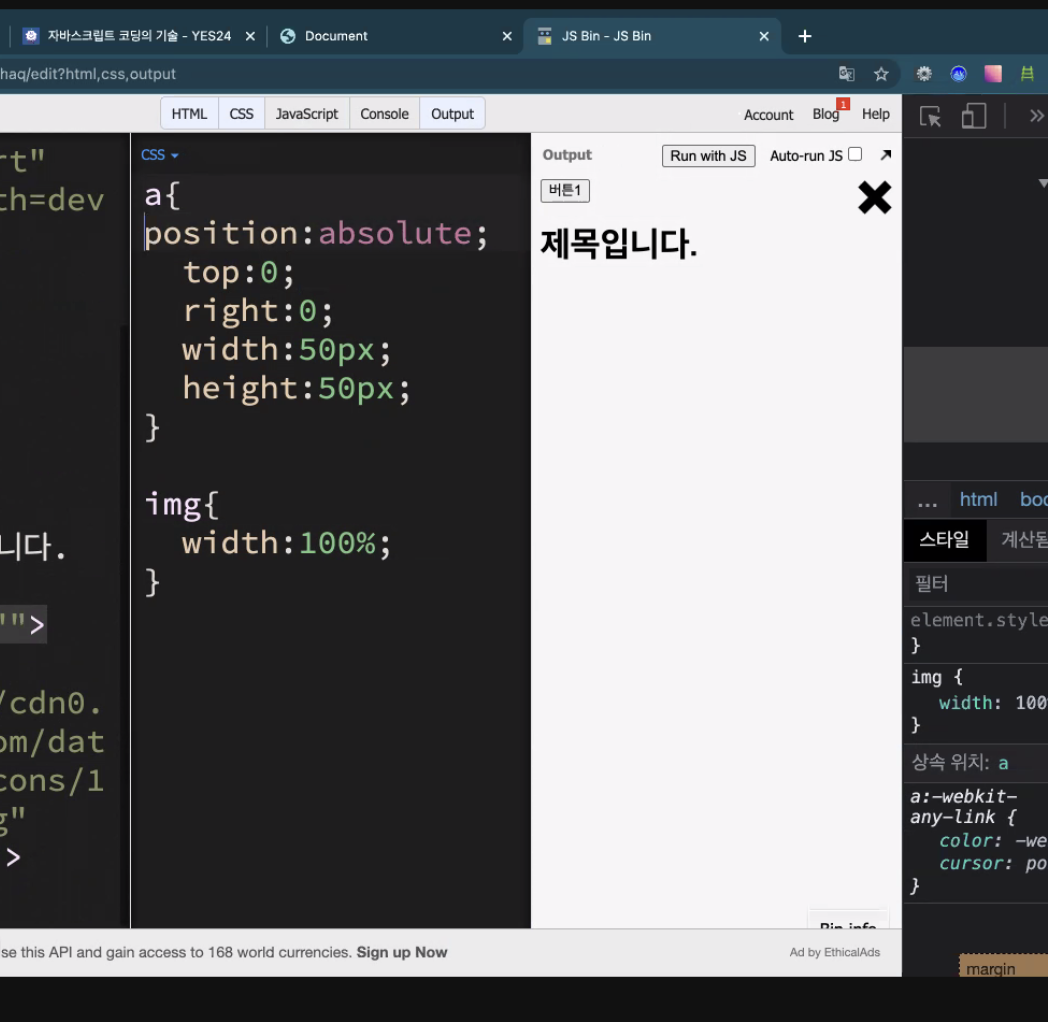
요렇게, <a> 의 위치를 옮겨버려야함.
(💡<a> position: absolute; 해버리면 display: block; 필요없다! 기타 inline 요소들도 마찬가지! → 중복되는 태그를 없애자)

1-3. <a href="#none"> 을 사용해도 괜찮은가?
: 주소창에 #none 쿼리스트링이 추가돼서 이렇게 작성하는 것을 피하는 경우도 종종 있다고 한다.
아래와 같이 사용하는 방법도 있으니 참고 !
<a href="#none">아이디/비밀번호 찾기</a>
⬇️
<a href="javascript:void(0)">아이디/비밀번호 찾기 </a>
/* undefined 로 반환 */ 1-4. mark up and screen reader
: 우측 상단에 위치하는 'x' box의 경우,
화면에 보이는 대로라면 우측 상단에 위치하기에 마크업 순서대로 heading 바로 뒤에 넣어버린다고 생각할 수 있다.
하.지.만!
해당 순서로 마크업 해버린다면, 스크린 리더가 읽을때 '닫기'를 먼저 읽어버리기 때문에 논리적 흐름이 맞지 않는다.
고로 실제 로그인 버튼의 하단에 작성해주고 float 을 통해 우측 상단으로 띄워준다!

1-5. Dim 처리
: modal 창이 생성되면 뒷 배경이 살짝 흐릿거무티티(?) 하게 바뀌는 효과
.modal-login::after {
display: block;
content: '';
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: #0000;
opacity: .7;
z-index: 10;
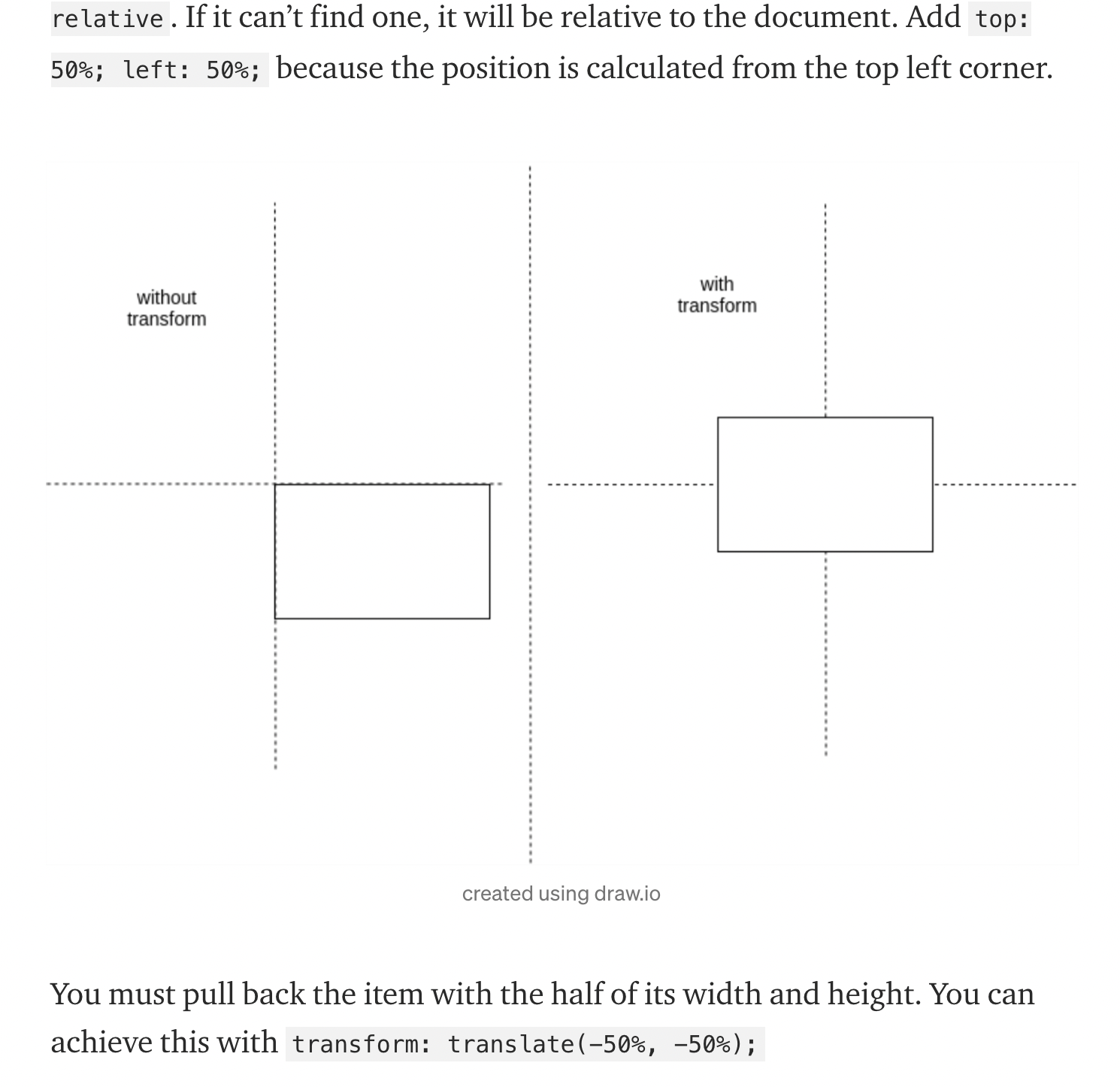
}1-6. 유동적인 중앙정렬을 위한 공식
: Device에 따라 혹은 기획 단계에서 내용이 추가되어서 높이와 넓이 값이 달라질 가능성이 있기 때문에 효율성을 고려하여 중앙정렬으로 해야한다.
(서비스 런칭 후의 모든 front 책임은 그 누구도 아닌, front-end 개발자에게 있다는 것을 잊지말자!)
(이해가 어렵다면,
top: 50%; left: 50%; ⇒ 컨텐츠의 좌상단을 기준으로 움직이고
transform: translate(-50%, -50%); ⇒ 컨텐츠의 가운데 지점 기준으로 움직인다고 생각! )

👆source:https://medium.com/front-end-weekly/absolute-centering-in-css-ea3a9d0ad72e
.modal-login .cont-form-login{
width: 100%;
max-width: 520px;
position: fixed;
top: 50%;
left: 50%;
/* 요소의 값을 자동으로 측정해서 중앙정렬 해줌 */
transform: translate(-50%, -50%);
background-color: #ffff;
z-index: 20;
border: 1px solid #c4c4c4;
border-radius: 10px;
}1-7. padding 값이 사라졌다면?
padding 값을 살려주려면 box-sizing: content-box; 로 지정
.cont-form-login .btn-close {
position: absolute;
top: 0;
right: 0;
padding: 22px 24px;
box-sizing: content-box;
}1-8. outline 의 필요성
☑️ 접근성을 위해서 outline 을 주자 (인식의 용이성)
테두리가 없으면 접근성이 낮기 때문에 접근성이 필요한 사람들이 불펴할 수 있다!
(항상 당연하게 제공해야할, 그들이 당연하게 받아야 할 서비스를 잊지말고 코드를 칠 것!)

⬇️ outlined을 주면 이렇게! (이렇게 되어야 잘 보이겠지?)

/* 접근성을 위한 outline*/
.form-login .inp-hold:focus+.labl-hold::before{
outline: 2px solid black;
/* border에서 outline까지 5px */
outline-offset: 5px;
}So In Short
🔥 CSS 실무 tip- notion 다시 확인
🔥 정말 제대로 확인할 것!
.list-item-staged li+li {
margin-top: 6px;
}🔥 modular 잘못되면 코드가 덕지 더러워진다.. !! 마크업을 숙달되도록 연습한 뒤에 modular 하자.
🔥 중복되는 코드들. 없어도 되는 코드들을 알아가자!
🔥 마크업 작성할때 고민의 흔적이 녹아있도록! 한땀한땀,,,,
각 요소들의 기능을 정확히 알고 생각해서 사용할 것!
🔥 media query 까지 고려하면, 처음부터 width: clac 로 통일시키는게 편할 것 같다. 곰곰히 생각해보고 작성할 것.
🔥 요소의 height 값은 되도록이면 지정하지 말것.
