4 day
Today's TIP
1. selector
실무에서는 주로 클래스 선택자를 많이 사용합니다.
ID 선택자는 중복을 허용하지 않으니 사용하기 힘들고,
요소 선택자는 모든 요소에 영향을 주기 힘드니 조심스럽게 사용해야하죠.
클래스 선택자는 중복을 허용하고 이름도 요소의 용도에 맞게 지어놓으면 클래스의 역할을 알기 쉬워져서 좋은 것도 있습니다.
저렇게 점수로 선택자를 계산한다라고 아는건 실무자들도 잘 모르실거에요. 여러분들 이런 지식을 베이스로 깔고 취업하시면 분명 다른 실무자들과 차이가 생기실거에요
2. CSS practice
> CSS 습관적으로 필요없는 효과를 넣는 실수가 많다.
개발자 도구 → style → check box를 해제해서 변화 없는 효과는 지워가며 연습할 것!
> CSS
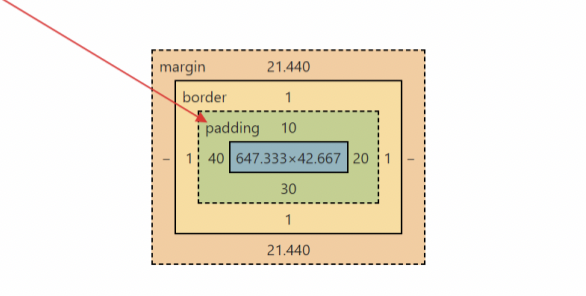
- BOX MODEL
box-sizing: border-box;_예외사항이있음 깨질때
1) padding & margin
<style>
body {
margin: 0;
}
<!-- top -right - bottom - left -->
h1 {
border: solid 1px black;
padding: 10px 20px 30px 40px;
margin: 10px 10px 20px 20px;
<!-- 순서_3개: top, left-right, bottom -->
padding: 10px 20px 30px;
<!-- 순서_2개: top-bottom, left-right -->
padding: 10px 20px;
}
</style>
2) margin 겹침 현상
<title>margin 겹침 현상</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
.parent {
background-color: yellow;
padding-left: 10px;
}
.child {
width: 100px;
height: 100px;
margin-top: 50px;
background-color: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>3) overflow 예시 사이트
4) 한글 폰트 사이트 _무료 한글폰트
5) 아이콘: i class
<title>font-size</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.7.0/font/bootstrap-icons.css">
</head>
<body>
<p>bootstrap에 icon</p>
<i class="bi-alarm"></i>
</body>6) opacity_투명도
<title>opacity</title>
<style>
.box {
width: 200px;
height: 100px;
background: pink;
}
.box-opacity1 {
position: absolute;
top: 0;
opacity: 0.8;
}
.box-opacity2 {
position: absolute;
top: 100px;
opacity: 0.5;
}
.box-opacity3 {
position: absolute;
top: 200px;
opacity: 0.2;
}
</style>
</head>
<body>
<!-- .box.box-opacity$*2 -->
<div class="box box-opacity1"></div>
<div class="box box-opacity2"></div>
<div class="box box-opacity3"></div>
</body>7) position
: tag 위치 지정할 때 사용
🦁relative :
absolute의 기준점이 되는 것
생각 할수록 헷갈리는 것이 이런 것들인데, 단순하게 생각하자 ^^
8) fixed & sticky
: fixed는 화면에서 고정, sticky는 스크롤 박스 안에서 고정
설명 사이트
<title>fixed</title>
<style>
body {
margin: 0;
padding: 0;
}
/* position: fixed로 고정시키면 스크롤 내려도 고정 */
div {
position: fixed;
padding: 10px;
background-color: #4267b2;
color: white;
font-weight: 700;
font-size: 30px;
line-height: 50px;
width: 100%;
height: 60px;
}
p {
margin-top: 0;
padding-top: 80px;
padding-left: 10px;
padding-right: 10px;
}
</style>
</head>
<body>
<div>Facebook</div>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ad obcaecati quod reprehenderit sint natus, nisi
voluptatem maxime porro eius dicta laborum necessitatibus quasi exercitationem labore cupiditate nesciunt!
Corporis, odit veniam.</p>
</body>/* sticky */
<div class="other">
<div class="stiky"></div>
</div>
<div class="other2"></div>
**body{
height:500px;
background:lightblue;
}
.other{
height:1000px;
background:yellow;
}
.other2{
height:1000px;
background:black;
}
.stiky{
position:sticky;
width:50px;
height:50px;
background:pink;
top:10px;
}**8) Float : 우 정렬, 좌 정렬
<title>float</title>
<style>
img {
width: 200px;
float: left;
}
</style>
</head>
<body>
<img src="./canada.jpg" alt="canada" sizes="" srcset=""> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Veritatis cupiditate id saepe vitae corrupti, dicta ducimus, possimus hic neque, similique impedit quas assumenda
voluptates! Molestias, dolore nostrum. Necessitatibus, eius eveniet.
</body> 🦁 float 문제점 해결
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float 문제점 해결</title>
<style>
.wrap{
border: 4px solid blue;
}
.content{
margin: 5px;
height: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div class="wrap">
<div class="content">내용1</div>
<div class="content">내용2</div>
</div>
</body>
</html>Momoir
캐릭터 그리기 경진대회가 있었다.

다들 정말 열심히하고 디자인도 각양각색 😆
다른사람이 올린 코드를 보는 재미도 있다.
마크업 보다가 CSS로 그림을 그리니 즐거웠다.
하지만,
예시없이 코드를 직접 끝까지 작성해보니 문제점이 나타났다.
-
왼쪽-오른쪽 쌍으로 있는 부분은
<style>을 한번에 모았어야 햇는데,, 왼쪽-오른쪽 쌍을 복사 붙여넣기 하다보니 코드가 엄청 길어졌다. 😂
→ 겹치는 style은 한번에 묶자 그러기 위해서는 생각을 먼저 하고 코드를 칠 것 ! -
rotate deg나position이동할 때
개발자 도구를 써서 효율적으로 해야하는데, 눈대중이 더 편하다보니(실제로 눈대중 진짜 잘맞춤ㅎㅎㅎㅎㅎ) 일일히 간격 조정을 하고 있는 비효율의 끝판왕을 보임
→ 개발자 도구나 피그마 활용해서 사용하자 ! -
원하는 결과물이 아닐지라도 일단 하고 넘김
→ 이 문제는 또다른 챌린지를 하며, 해결됨 😂
Challenge Memoir
한별님에 감사인사를 전하며, 시작.
정규 챌린지가 아닌 별도의 챌린지 그룹에 끼었다!
그리고 동굴속에 모여 모각코도 참여를 시작했다!
아니라고 생각했지만, 나는 모각코가 잘 맞는 타입이네...😅
휴먼에러 하나로 새벽 1시 넘어 완성했다 ㅠ ㅠ
후...
휴먼에러 정말,,, 싫다.
그래서 뭘 했냐면
- div 로 막대를 만들었더니 세로로 한줄이 되어서 애니메이션
transform: scaleY(2)가위아래로 적용되었다. 해결 → span 으로 바꿈 nth-child사용 시 부모 요소가 아닌 형제요소에 지정하는 바람에 아예 먹히지 않음 → 부모 요소로 변경했는데도 먹히지 않음. → 형제요소 하나하나에 각자 적용해서 해결
- 왜 nth-child 안먹혔지? 자꾸 전체 적용이 되었음 ,,
- 개발자 도구 켜서 하나하나 주석처리가 하고 수정해보고 하면서 정말 많은 것을 배웠다!
역시.. 챌린지가 최고다.
결과
1) HTML : div 와 span 구조 차이를 알 것
<body>
<!--첫번째 코드
<div id="circle">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<div id="spinner">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div> -->
<!--수정한 코드 <div> 에서 <span>으로 <id>에서 <class>로 -->
<div class="circle">
<span class="round"></span>
<span class="round"></span>
<span class="round"></span>
</div>
<div class="spinner">
<span class="bar1"></span>
<span class="bar2"></span>
<span class="bar3"></span>
<span class="bar4"></span>
<span class="bar5"></span>
</div>
</body>결과물이 무엇인지는 img로 공개할 수는 없지만,
@keyframes 와 transition 와 대해 아주 속깊은 대화를 나누었다^^

저는 개판인데, 캐릭터 너무 잘만드셨네요