자바스크립트 둘째 날, 오늘 살짝 즙이 나왔는데 어렵단 말도 못하고 거참 허허허
어떻게 되었는지는 MEMOIR에...
2Day(21/11/30)
자..잠깐..! !
#용어 정리# 먼저 하자구..
용어 정리가 되지 않으니 도무지 이해가 되지 않았다.
그래서 아.주 간결하게 정리를 해보았다.
(딥다이브 + 혼자공부하는 자바스크립트 + 교안)
1. 변수 (타입)
1-1. Array (배열)
- 어떤 것을 열거한 것
- 형태: ['하나', '둘', '셋'] , [100, 200, 300]
- 호출할 때: 변수명, 변수명[0] || 변수명[0][0], (변수명[index])
(2차원 배열일때)
(예)
let a = [1,2,3]
[4,5,6]
[7,8,9]
a[0]
< 1,2,3 //출력
a[0][1]
< 2 //출력1-2. String (문자열)
- 형태:
'abcd',"abcd",abcd - 호출: 변수명, 변수명[0]
1-3. Number (숫자)
- 형태: 10, 10.123
- 호출: 변수명
1-4. Boolean (논리값)
- 형태: true, false
- 호출: 변수명
2. Object (객체)
- 형태:
{ "지역이름": "전국", "확진자수": 24889, "격리해제수": 23030, "사망자수": 438, "십만명당발생율": 48.0 }-
배열 안에 object가 들어간 형태를 json이라고 합니다.
-
호출: 변수명, 변수명.지역이름, 변수명['지역이름'] (변수명.key, 변수명[key])
-
호출 방법
korea[0].확진자수 //또는 korea[0]['확진자수']
-
3. 연산
3-1. 산술연산
- +,
-,
/,
*,
**,
%3-2. 논리연산
! (not)
&& (and)
|| (or)
3-3. 비교연산
==
! =
>
≥
<
≤
=== (실무에서 많이 사용)
! ==4. 조건문
4-1. if 문
: if 안을 실행할지 말지
4-2. else if
: if 를 바라보고 있어서 if 이후 문장 실행
4-3. else
4-4. switch
: 뒤에 오는 숫자에 따라서 해당 코드로 바로 들어감
5. 반복문
5-1. for
for (let i = 0; i <10; i++) {
console.log(i)
}
// 0부터 9까지 출력5-2. for in
객체의 property key 열거전용
let a = [10,20,30,40];
for (let i in a) {
console.log(i);
}
<
0
1
2
3
// 또는
const obj ={
name: 'carrot',
taste: 'good'
}
for (const key in obj){
console.log(`${key}: ${obj[key]}`);
}
< //결과값
name: carrot
taste: good5-3. for of
for of / for in 이 헷갈려서 더 써치해보니. .
**iterable 순회 전용
(이터러블이 뭐지? : String, Array, Map, Set, DOM컬렉션(HTMLColletion, NodeList)
출처:https://curryyou.tistory.com/202[카레유] )
let a =[10, 20, 30, 40];
for (let i of a) {
console.log(i);
}
<
10
20
30
405-4. while
lex x =0;
while (x <10) {
console.log(x);
x++;
}5-5. do while
lex x =0;
do{
console.log(x);
x++;
} while (x <10) 5-6. for Each
배열 순회 전용 메서드
let a = [10,20,30,40];
a.forEach(e => console.log(e**2));
콘솔에 찍은거
array.forEach(e => console.log(e*3));
//또는
[10, 20, 30].forEach((value, index, array)=>{ console.log(`${index} : ${value}`); // 0 : 10, 1 : 20, 2: 30 출력 })
<
0 : 10, 1 : 20, 2: 305-7. break
for (let i = 0; i < 10; i++){
if (i == 5){
break;
}
}
// break가 1개만 있을 때 {}생략 가능
for (let i = 0; i < 10; i++){
if (i == 5) break;
console.log(i);
}5-8. continue
for (let i = 0; i < 10; i++){
if (i == 5) continue;
console.log(i);
}
//출력결과
0
1
2
3
4
6
7
8
9
//continue는 아래코드를 실행시키지 않고 바로 다음 코드로 넘어간다6. 함수
💡 함수와 메서드는 뭐가 다를까? __ class에서 구분 가능괄호안에 들어가서 연산이 되어 나오는 것!
x, y 를 보통 한국에서는 인자라고 하고
전달인자 (argument) : 3, 5
매개변수 (parameter): x, y
function add(x,y) {
return x + y;
}
add(3,5)
<8
//함수는 계속 만들어낼 수 있다.
add(10,20)
<306-1. 콜백함수
함수의 이름을 전달해 주는 것으로 함수를 인자값으로 전달받아서 나중에 사용할 거다! 라고 말해준다.
function mul(x,y) {
return x * y;
}
function cal(a,b){
return a(10,10)+ b(10,10);
}
cal(add,mul);6-2. 화살표함수
function add(x, y){
return x + y
}
let addArrow = (x,y) => x + y;
addArrow(10,20)
< 307. 선언과 할당
let c // 선언
let c = 10; //할당
8. ... (전개 표현식)
전개해서 값을 받거나 전개되는 순회구조를 말하고 어떤 값을 한번에 받거나 값을 펼쳐 볼 때 사용함
function add(...x){
reutrn x;
}
add(1,2,3,4,5)
< (5) [1,2,3,4,5]문제에 익숙해지면서 개념을 다잡아야 겠다.
꼭 다시 풀어볼 문제!!
⚠️ 다음 입사문제 정답코드 (https://codingdojang.com/scode/408?answer_mode=hide)
let value = [1, 3, 4, 8, 13, 17, 20];
let temp = value[1] - value[0]; // 4 - 1 -> 3, 초기 temp는 3
let result = 0;
for (let i = 0; i < value.length - 1; i++) {
if (temp > (value[i+1] - value[i])){
temp = value[i+1] - value[i];
result = i;
}
}
console.log(value[result], value[result+1]);
// 1번째 순회
// initail value : i==0, temp==3, result==0
for (let i = 0; i < 8; i++) {
if (3 > 3){ // temp > (value[1] - value[0])
temp = value[i+1] - value[i]; // temp = value[i+1] - value[i];
result = i; // result = i;
}
}
// final value : i==0, temp==3, result==0
// 2번째 순회
// initail value : i==1, temp==3, result==0
for (let i = 0; i < 8; i++) {
if (3 > 2){ // temp > (value[2] - value[1])
temp = 2; // temp = value[2] - value[1];
result = 1; // result = 1;
}
}
// final value : i==1, temp==2, result==1
// 3번째 순회
// initail value : i==2, temp==2, result==1
for (let i = 0; i < 8; i++) {
if (2 > 2){ // temp > (value[2] - value[1])
temp = value[i+1] - value[i];
result = i;
}
}
// final value : i==1, temp==2, result==1
...
👩🏻💻 for 문의 다른 형태
let array = [10, 20, 30, 40, 50];
let i = 0
for (; i < array.length;) {
document.write(array[i], '<br>');
i++;
}
for (let value in array) {
console.log(array[value]);
}
10
20
30
40
50
// for : in은 인덱스값 출력 / of는 값을 출력⚠️ 꼭 외워야할 코드
👩🏻💻 평균 구하기
//평균 구하기
let array = [10, 20, 30 ,40, 50];
let result =0;
for (let value of array) {
result += value;
}
console.log(result/5);
30
let result = 0;
for (let value of array) {
result += value;
}
console.log(result/array.length);
30
//평균 구하기
var value1 = [100, 200, 50, 400, 900];
var value2 = [60, 40, 80, 30, 90];
function average(value){
var sum = 0;
for(var i=0; i<value.length; i++){
sum += value[i];
}
return sum/value.length;
}
document.write('평균1 : ', average(value1)); //330
document.write('<br>');
document.write('평균2 : ', average(value2)); //60👩🏻💻 1~100까지 짝수 구하기
//내가 한거
let i =0;
let result = 0;
while (i<101) {
console.log(i % 2 == 0);
i +=1;
}
// boolean 값으로 쭉 출려됨 (잘못됨)
//정답코드
let i =0;
let result = 0;
while (i < 101) {
result += i;
i+=2;
}
console.log(result);
//또는
let i = 1;
let sum = 0;
while ( i <=100) {
if(i % 2 ==0) {
sum += i;
}
i++;
}
console.log(sum);
//1부터 100까지의 짝수의 합 for문
let s = 0;
for (var i = 0; i < 101; i+=2) {
document.write(i, '<br>');
s += i;
}
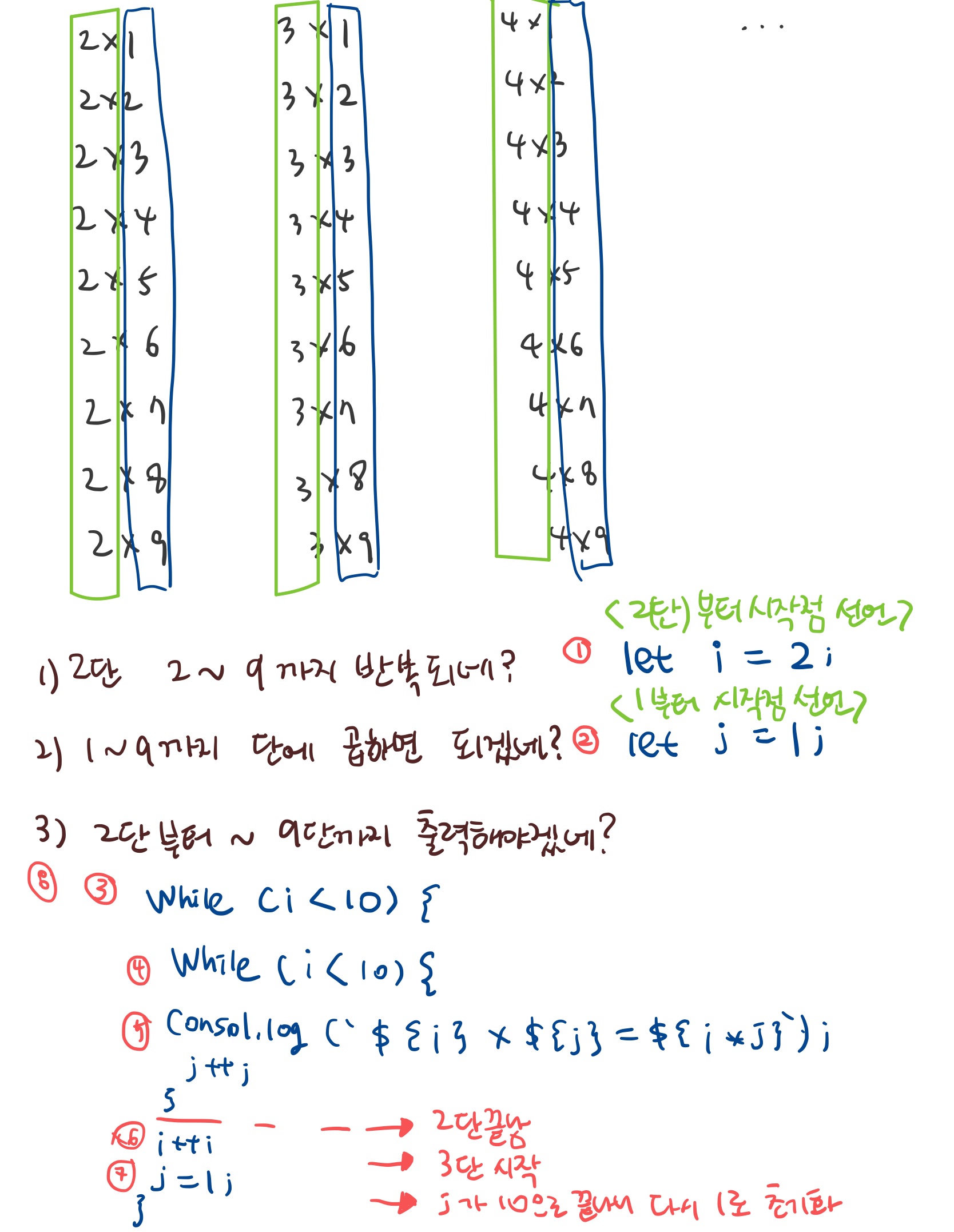
document.write(s, '<br>');👩🏻💻 구구단 for 문을 while 로 변경 (1 +될 때는 ++ 가 더 좋다. i += 1보다 )
//구구단 for 문
for (var i = 2; i < 10; i++) {
for (var j = 1; j < 10; j++) {
document.write(`${i} X ${j} = ${i*j} <br>`);
}
}
//구구단 while문
let i =2;
let j =1;
while (i<10) {
while(j <10){
document.write(`${i} x ${j} = ${i * j}`);
j++;
}
i++;
}
// 2단만 출력 되니까 document.write -> console.log
// j를 초기화 해줘야 함
//아래가 정답
let i = 2;
let j = 1;
while (i < 10) {
while( j < 10){
console.log(`${i} x ${j} = ${i * j}`);
j++;
}
i++;
j=1; //초기화
}
//또는 요거는 안에 선언하기 때문에 좋지 않은 코드..?
let i = 2;
let j = 1;
while (i<=9) {
while(j<=9) {
console.log(`${i} x ${j} = ${i*j}`);
j++;
}
i++;
}//최댓값 구하기
var value = [100, 200, 50, 400, 900];
function maximum(value){
var max = 0;
for(var i=0; i<value.length; i++){
if(max < value[i]){
max = value[i];
}
}
return max;
}
document.write(maximum(value)); //900
document.write('<br>');
//Math.max.apply() 사용해서 최댓값 구하기
var max2 = Math.max.apply(null, value);
document.write(max2); //900- break 문 🙅♀️ ⚠️ (다시 확인할 것!)
//4단까지만 출력
let i = 2;
let j = 1;
while (i <10) {
if (i == 5) {
break;
}
while (j < 10) {
console.log(`${i} x ${j} = ${i*j}`);
j++;
}
i++;
j=1;
}
⚠️//5까지만 곱하게 (부분 탈출) ⚠️
while (i <10) {
while (j < 10) {
console.log(`${i} x ${j} = ${i*j}`);
if (i == 5) {
break;
}
j++;
}
i++;
j=1;
}수업 중 이해가 되지 않았던 것
1) 자료형 설명 중에
//String
let s = 'abcdefABCDEF';
console.dir(s); // ---> console.log 랑 dir은 뭐가 다르지
//console.log로 함수를 출력하면 함수의 코드가 출력되고,
//console.dir로 함수를 출력하면 함수의 속성이 출력된다.
abcdefABCDEF
s.length
12console.log vs console.dir 뭐가... 다른거지?
☑️ console.log로 함수를 출력하면 함수의 코드가 출력되고,console.dir로 함수를 출력하면 함수의 속성이 출력된다.
관련 설명 (제일 쉽게 설명한 곳)
2) console.log(s) vs console.log(${s}) 뭐가 다르지?
☑️ $ 는 template leteral enter를 그대로 인식해줌 (띄어쓰기 다 출력)
3) js 에서 list[-1] 가 안된다는데....? 어떻게 해야하지?
☑️ js에서 list[-1]을 구현하고 싶다면 list.slice(-1)[0] 로 구현!
MEMOIR
결국 나는 손코딩을 하게 되었다..

손으로 한문제.. 한문제...
한땀 한땀 빚으면
다음 주에 나는 어떤 사람이 되어있을까 ?
