결국,
혼자 다시 정리하게 되었습니다.
프론트엔드 스쿨과정이 5주차에 접어들었고
자바스크립트는 3일째에 들어섰습니다.
아무래도 진도가 좀 빠르고 개념이 정리가 안된채로 뒤죽박죽 섞이는 느낌이라 어찌해야하나..
고민을 했습니다.
그리고 오늘 오후,
진도를 따라가는 게 답은 아니란 확신이 들었습니다.
그래서 잠시 멈추고
정지 해서 볼 수 있는 온라인 교육과정을 다시 듣고
직접 찾아보고 이해한 내용을 정리했습니다.
내일부터는 딥다이브를 참고해서 더 추가해 나가려고 해요.
진도는 많이 뒤쳐졌지만
잘 따라잡을 수 있을 거란 믿음이 생긴 것 같아요!
자바스크립트가 처음인 사람에게 조금이나마 도움이 되었으면 좋겠습니다.
~~ 그동안 '~했다,~이다' 체를 사용했더니 그냥 받아적은 듯한 뉘앙스가 풍겨서 책을 집필한다는 느낌으로 '~습니다, 해요' 체를 사용하려고 합니다. ☺️~~
빨리 가는 유일한 방법은
제대로 가는 것이다.
Robert C. Martin (Author, clean code)
JavaScipt 는 어떤 언어인가요?
스크립트 언어 이자 인터프리터 언어라고 해요.
→ 바로 실행한다! 라는 뜻입니다.
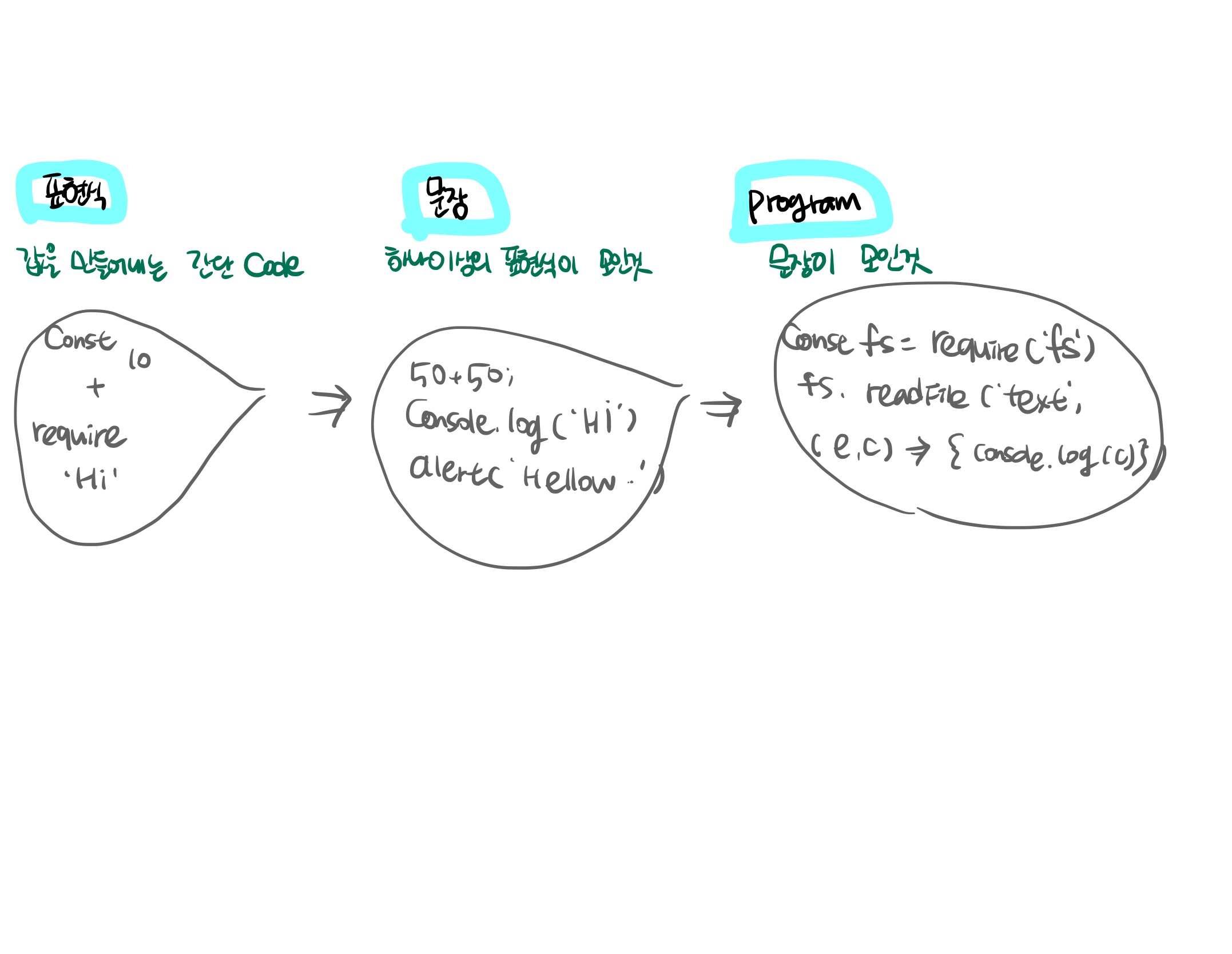
👾 expression statement (표현식)
-
값을 만들어내는 식 으로 이루어진 문장
→ 값을 만들어 내기 때문에 함수의 인자로 사용 가능합니다. -
문장의 끝에는 세미콜론을 붙이면 표현 표현'식'이 됩니다.
`alert ("hello!");` -
조건문과 반복문의 마지막
}에는 세미콜론을 붙이지 않습니다. -
문장들이 모여 표현식이 되고 표현식이 모여 프로그램이 됩니다!

👾 keywords & reserved words (키워드 & 예약어)
- keyword: 자바스크립트에서 이미 정해둔 (어떤 목적을 위해) 단어입니다!
var name = 'maeng' // 여기서 var 가 변수를 선언할 때 사용하는 키워드 에요.
- Reserved words (예약이 되어있는 키워드)
이미 예약이 되어 있기 때문에 함수명이나 변수명으로 사용할 수 가 없어요.
for return break 등 (외울 필요는 없어요! 어차피 오류가 뜨기 때문이에요)
- Future reserved words (미래에 예약되어 있는 키워드)
👾 Identifier (식별자)
- 코드 내의 변수나 함수 또는 속성을 식별해내는 문자열을 말합니다.
(=식별할 수 있다는 거지요. 이름을 준달까?)
let name = 'maeng'; //앞으로 'meang'은 name이라고 부를게!
function Hi() {
}
let fruit = {name: 'apple', price: '500'};
//Q.여기서 식별자는 무엇을 말할까요?
//A.바로 name price Hi fruit 이것들을 모두 '식별자'라고 합니다.
- ⚠️ 대소문자를 구분해요! 주의해야 합니다.
let myCity = 'Seoul';
let mycity = 'Seoul';
//Q. 두개는 같은 변수일까요?
//A. 다른 변수입니다! 대소문자를 구분하기 때문이죠. - 'Uni-code 문자', '$', '_', '숫자(0-9)' 사용가능 합니다.
⚠️ 사용할 수 없는 문자: '예약어', '공백문자' 사용이 불가능하고 '숫자' 로 시작할 수 없습니다. - 변수명 사용 가능한지 궁금할 때는 아래의 사이트를 참고하세요!
JavaScript variable name validator
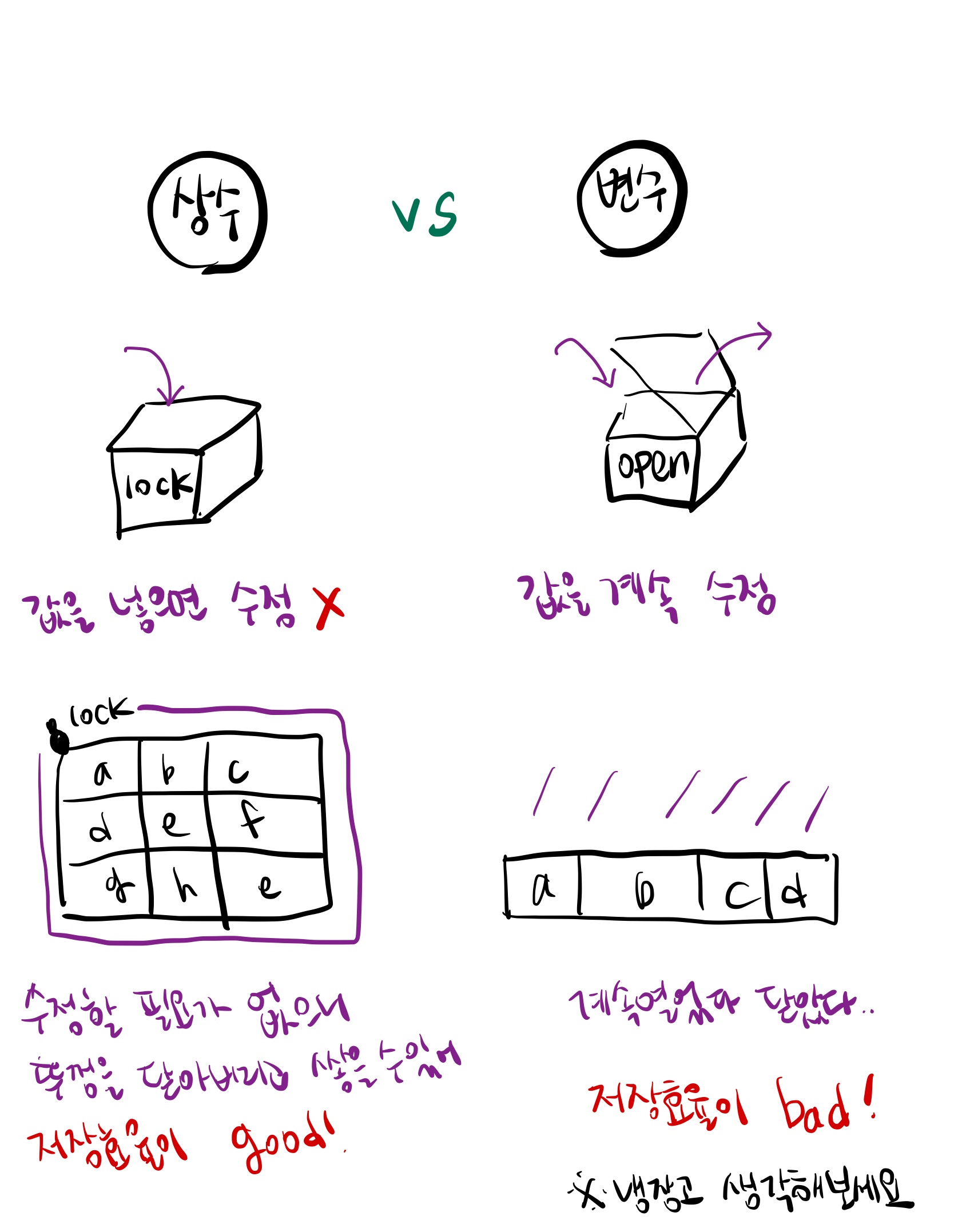
👾 Variable & Constant (변수와 상수)
- 프로그램에 사용하는 값들을 메모리에 잠깐 보관할 때 사용하는 보관소의 역할을 합니다. (메모리 보관소 마치 지하철에 가방 보관소라고 생각하면 됩니다! )
- 상수 는 변하지 않는 값이에요.
-상수의 표현 법
const 얘이름 = 값;// 변하지 않는 값이기 때문에 선언하면서 바로 값을 할당해 버려야 합니다. - 변수 는 변할 수 있는 값이에요.
-변수의 표현 법
변수이름 = 값;// 오른쪽 값을 왼쪽에 할당해주기!
let 변수이름 = 값; // 변수에 값을 할당해 버려요 (상수와 동일함) 
👾 scope of variables (변수의 유효 범위 )
-
블록 스코프 (block scope) (주로 많이 사용합니다.)
-
const,letkeyword가 가지는 유효범위를 말해요. (= 블록을 유효한 범위로 본다.) -
{ }안에서만 값이 유효해요! 괄호를 넘어가면 그 값은 유효하지 않습니다. -
괄호 밖에서 선언을 한 값을 괄호 안으로 가져올 수 있어요.
-
괄호 안 블럭 안에 블럭 안에 블럭안 (중첩)이 가능합니다. (역시 안에서 사용한 변수는 바깥으로 나가면 알 수 가 없어요.)
💡 한 마디로괄호안에서만 논다! -
함수 스코프 (var scope) (ES5까지 대표적으로 사용했어요.)
-
var만 해당해요!
그래서, var에는 블록 스코프가 해당 되지 않습니다.
{ }를 벗어나도 정상 작동 합니다. -
⚠️ 더 찾아보니
const와let은 블록/함수 스코프 모두에 해당한다고 합니다. (추가로 정리해서 올릴게요)
var a = 0;
(function() {
a++;
console.log(a);
}) ();
console.log(a); // 정상적으로 출력이 됩니다. 왜냐? 함수 밖에 a 값을 선언했기 때문이죠.
(function() {
var b = 0;
console.log(b);
})();
b++;
console.log(b); // Q.어떻게 될까요? A. b는 함수 안에만 있기 때문에 출력이 되지 않아요! error👾 var & hoisting (var 와 호이스팅)
-
아래에 있는 선언을 끌어올리는 것을 말합니다. 이것 때문에 오류같은(?) 상황이 발생해요.
-
선언을 아래에서 했는데, 사용을 위로 가져와서 하는 현상입니다.
(자바스크립트는 이게 되네? HTML 마크업을 거꾸로 하는 느낌이랄까요? ) -
선언 값이 아니라 '선언부' 만 위로 올라가요.
→ 🤷♀️
var를 사용했을 때만 일어나는 현상입니다!let은 문제가 없어요.
age = 6; // (2)위에서 선언을 가져와서 사용하게 되는 거죠!
age++;
console.log(age);
var age; // (1)선언은 이 밑에서 했는데 (선언부 라고 합니다)
// 이게 출력이 될까요?
// 됩니다!
< //출력결과
7
//근데 또 이건 ⬇️ 안됩니다.
console.log(name);
name = 'maeng';
console.log(name);
var name = 'maeng';
< //출력결과
undefiend
maeng
//Q.왜 안될까요?
//A. var name = 'maeng'; 이 올라가는 게 아니라 var name (선언부)만 위로 올라가요.
// 이렇게 밑에있던 선언부가 위로 저절로 올라가버리는 현상을 호이스팅이라고 합니다 ^^^^^; 👾 Data types (자료형)
- 동적 타이핑 (Dynamic type language) 이라고 합니다.
- 가지고 있는
값에 따라서타입이 바뀌는 것을 말하죠. (타입이 정해져 있지 않고 계속 바뀐단 말!)
let whoareYou = 'maeng';
whoareYou = 22;
whoareYou = false; - 타입의 종류
typeof를 통해서 어떤 타입인지 확인해 볼 수 있어요.
(console.log(a typeof a)) 1) 기본타입 (Primitive values)-
Bollean (참.거짓)
a. true
b. false -
Null
: '값이 없다, 비어있다' 를 의미하는 object 입니다. -
Undefined
: '값을 할당하지 않았다'를 의미합니다.⚠️ 여기서 잠깐!
null과undefined를 비교할 겸 비교 연산자인==와===를 사용해 볼게요!
-
const a = null;
let b;
b = undefined;
if (a == b) {
console.log(a == b);
}
< true // 두 개의 값은 다르지만 '같다'라고 나옵니다.
if (a === b) {
console.log(a === b);
} // 둘은 같지 않기 때문에 아무것도 출력되지 않아요.
// ?? == 는 값만 비교하고 === 은 값은 물론 타입(숫자냐, 문자냐 등등)까지 비교를 해줍니다.
// 따라서 정확성과 안전성을 위해서는 ===을 사용해주세요! -
Number
: 자바스크립트에서는 '정수와 실수, NaN (not a number)' 를 전부다number타입이라고 합니다.
사칙연산이 다 가능해요! -
String
: 홑따옴표
' '와 쌍따옴표" "그리고 백틱${문자}을 사용해서 표현해요.
+를 통해서 여러 string을 합칠 수 있어요. -
Symbol
: ES6부터 출현했어요.
'고유한 것' 을 의미하기 때문에 고유한 인자를 만들어서 처리할 때 사용합니다.
2) Objects (객체 )
-
함수나 class로 어떤 틀을 만들고 그 틀 안에서 객체(instance)를 하나씩 찍어내는 것을 말합니다.
a. 생성자 함수로 객체를 만들기
//function 틀 () {} => new 틀 () 대로 생성합니다.
function A () {}
const a = new A ()
// 밖에서 생성자 함수를 호출해 볼까요?
function B(name, age) {
console.log(name, age);
}
const b = new B(); //인자 없이 생성했기 때문에 undefined 가 출력됩니다.
const c = new C('maeng','22'); // < maeng 22 가 출력됩니다.
console.log(B(()); // 역시나 undefined 가 출력됩니다.
b. 객체에 속성(property)을 추가하기
// 값을 속성으로 넣기
function A() {
this.name = 'maeng'; // this 라는 생성자 함수를 통해서 객체로 만들어 질 때 name에 'maeng' 값이 들어갑니다.
}
const a = new A();
console.log(a);
// 객체에 함수를 넣기
function B() {
this.hi = function() {
console.log('hi');
};
}
new B().hi();
< hi //출력- 표준 내장 객체인 Array 를 생성해보기
//두 가지 방법으로 생성할 수 있습니다.
const a = new Array('maeng','min','park');
//또는
const b = ['maeng','min','park'];
console.log(b.slice(0,1));
< ['maeng'] // 가 출력 👾 Conditional Statements (조건문)
1) If 문
- 표현식이 '참,true'일 때 실행되는 블럭을 설정해서 만듭니다.
(**block: 중괄호{ }안의 1개 이상의 statement를 작성한 code 덩어리)
if (true) {
console.log('언제나 출력');
}
if (false) {
consoel.log('언제나 출력안됨');
}
-표현식이 '거짓, false' 가 될 때는 언제일까요?
false, 0, ' ' (빈 문자열) , null, undefined, NaN (⇒ 'falsy한 값이다' 라고 불립니다.)
항상 출려되지 않아요!
2) else 문
- if 에 해당하지 않을 때를 볼 수 있어요.
const n = 22;
if (n > 0) {
console.log('n이 0보다 클 때');
} else {
console.log('n이 0보다 작을 때');
}3) else if 문
- 여러 조건을 만들 때 사용합니다.
const n = 15;
if (n % 3 === 0 && n % 5 === 0) {
console.log('n은 15의 배수');
} else if (n % 3 === 0) {
console.log('n은 3의 배수');
} else if (n % 5 === 0) {
console.log('n은 5의 배수');
} else {
console.log('n은 3,5의 배수가 아닙니다.);
}4) switch 문
- 어떤 값인지를 체크해서 그 값이 맞을 때 실행됩니다.
//switch문
let n = 5;
switch(n) {
default: {
console.log(n);
}
}
// 5의 배수를 찾아봐요.
switch ( n % 5) {
case 0: {
console.log('5의 배수');
break; // case가 0 이면 그만 출력!
}
default: {
console.log(n);
}
👾 Iteration Statements (반복문)
- 특정 코드블록을 반복적으로 실행하기 위해서 사용합니다.
1) for 문
:for (초기화; 반복조건; 반복이 된 후 실행되는코드) { 반복이 되는 코드 블럭 }
for (let i = 0; i <10; i++) {
console.log(i)
}
// 0부터 9까지 출력2) for of
- iterable 한 객체 (array) 에 모두 사용할 수 있습니다.
3) for in - 모든 프로퍼티 (객체에서도 사용 가능) 객체 안에 있는 프로퍼티 하나하나를 돌려볼 수 있습니다.
4) while 문
- 조건이 거짓이 될 때까지 계속 진행됩니다.
5) do while문
- 무조건 1번 실행을 하고 나서 조건이 거짓 될 때까지 진행합니다.
👾 Function (함수)
1) 선언적 funtion
function을 사용해서 만들기
//이름이 hi1인 함수를 선언해봅니다.
function hi1() {
console.log('hi1');
}
console.log(hi1);
//함수의 매개변수
//함수를 호출할 때의 값을 지정해줍니다.
function hi2(name) {
console.log('hi2',name);
}
//함수 값을 돌려받습니다.
//함수를 실행하면 얻는 값입니다.
function hi3(name) {
return `hi3 ${name}`}
} //name에 값을 넣어서 호출하면 결과값이 return 으로 나옵니다.
console.log(hi3('maeng'));
< hi3 maeng //출력값
2) 익명 함수
const hello = funtion () { } 을 사용해서 만들기
- 함수의 이름 없이 함수를 만들고 특정 변수에 담아두는(할당하는) 방법입니다.
const hello1 = funtion() {
console.log(`hello!`);
};
console.log(hello1)
const hello2 = function(name) {
console.log(`hello!!`,name);
};
const hello3 = function(name) {
console.log(`hello!!!`,name);
};
⭐️ 선언적 방식과 익명 함수의 차이점은 무엇일까요?
- 선언적 방식은 함수를 먼저 메모리에 올려두기 때문에 언제 사용해도 에러가 없지만,
익명 함수는 호이스팅(hoisting) 현상이 일어나면서 에러가 납니다!
(** 참고해 볼 사이트 )
3) 생성자 함수
const hello = new Function();를 사용해서 만들기
const sum = new Function('a','b','c','return a + b + c');
console.log(sum(1,2,3));⭐️ 선언적 방식과 생성자 함수를 사용하는 방식의 차이점은 무엇일까요?
- 생성자 함수는 바로 위의 변수 값을 얻을 수가 없어서 전역변수를 이용해야 합니다.
//생성자 함수
{
const a = 1;
const test = new Function('return a');
console.log(test());
} // undefined 라고 출력됩니다. 바로 위의 const a = 1; 에 접근이 안됩니다.
// 그렇다면 a는 어디서 오나요?
global.a = 0;
{
const a = 1;
const test = new Function('return a');
console.log(test());
}
< 0
1 // return a는 global 전역변수를 사용합니다.
// 선언적 방식
{
const a = 2;
const test = Function() {
return a;
};
console.log(test());
}
< 2 //라고 정상 출력됩니다. 바로 위의 const a = 2; 값을 가져오는 것이죠.
4) 화살표 함수 (Arrow function)
- ES6에서 생겼습니다.
() ⇒ {}를 사용해서 만들기- 선언적 방식이 아닌 항상 익명함수를 사용합니다.
- 코드를 깔끔하게 작성할 수 있어요.
const hello = () => {
console.log('hello');
};
//매개변수 설정 방법
const hello2 = name => {
console.log('hello2', fruit);
}; //매개변수가 1개 일 떄는 () 괄호를 생략 가능하지만,
const hello3 = (fruit, price) => {
console.log ('hello3', fruit, price);
} ; //매개변수가 2개 이상 일 떄는 ()가 필요합니다.
//함수 리턴
const hello4 = fruit => {
return `hello4 ${fruit}`;
};
// 괄호를 다 생략해서 아주 간략하게 작성이 가능합니다!
const hello5 = fruit => `hello5 ${fruit}`;