1. Page
HTML을 다룰땐 a 태그를 사용하여 링크를 만들 수 있었다.
하지만 리액트는 SPA(Single Page Application)이기 때문에 a태그를 사용한 페이지 이동이 불가능하다. 즉, 페이지가 하나인 어플리케이션이기 때문에 페이지 이동이 불가능하다는 것 !
SPA에서는 페이지 이동이 아닌, 주솟값에 따른 화면을 만들어 준다. 주소마다 다른 화면을 보여주는 것을 라우팅(Routing)이라고 한다.
2. Routing

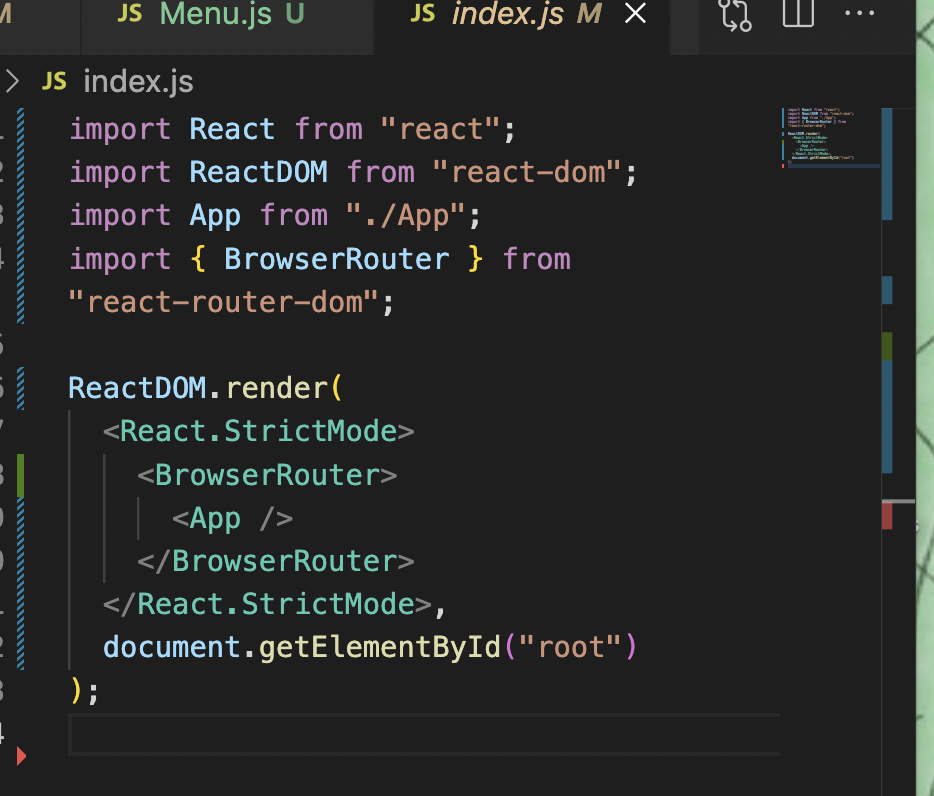
렌더링되는 유일한 컴포넌트인 App 컴포넌트를 BrowserRouter로 감싸줌으로써 리액트 앱에서 라우팅을 가능하도록 허락한다.
3. 페이지 생성

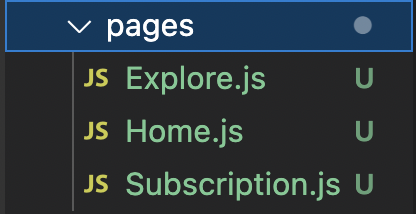
먼저 페이지 컴포넌트들을 모아둘 pages 폴터를 src 폴더 아래 만들어 준 후 컴포넌트를 생성해준다.

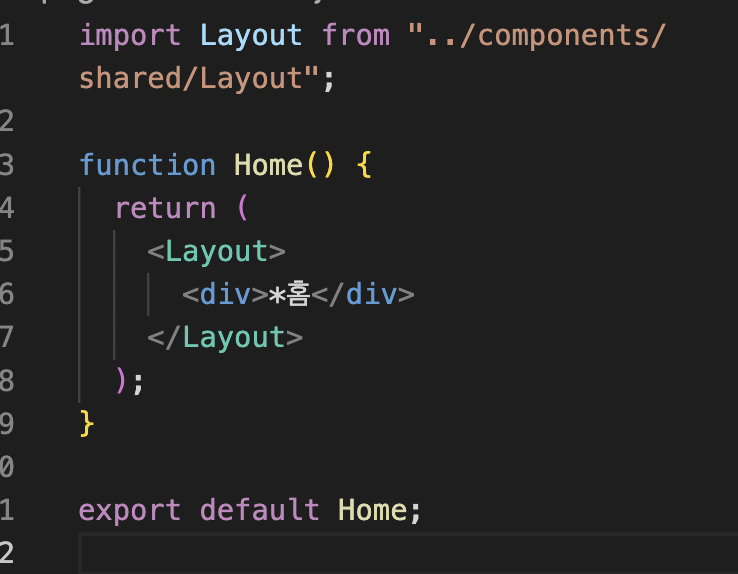
세개의 컴포넌트 모두 위와 같이 Layout컴포넌트를 사용해 내용을 만들어준다.
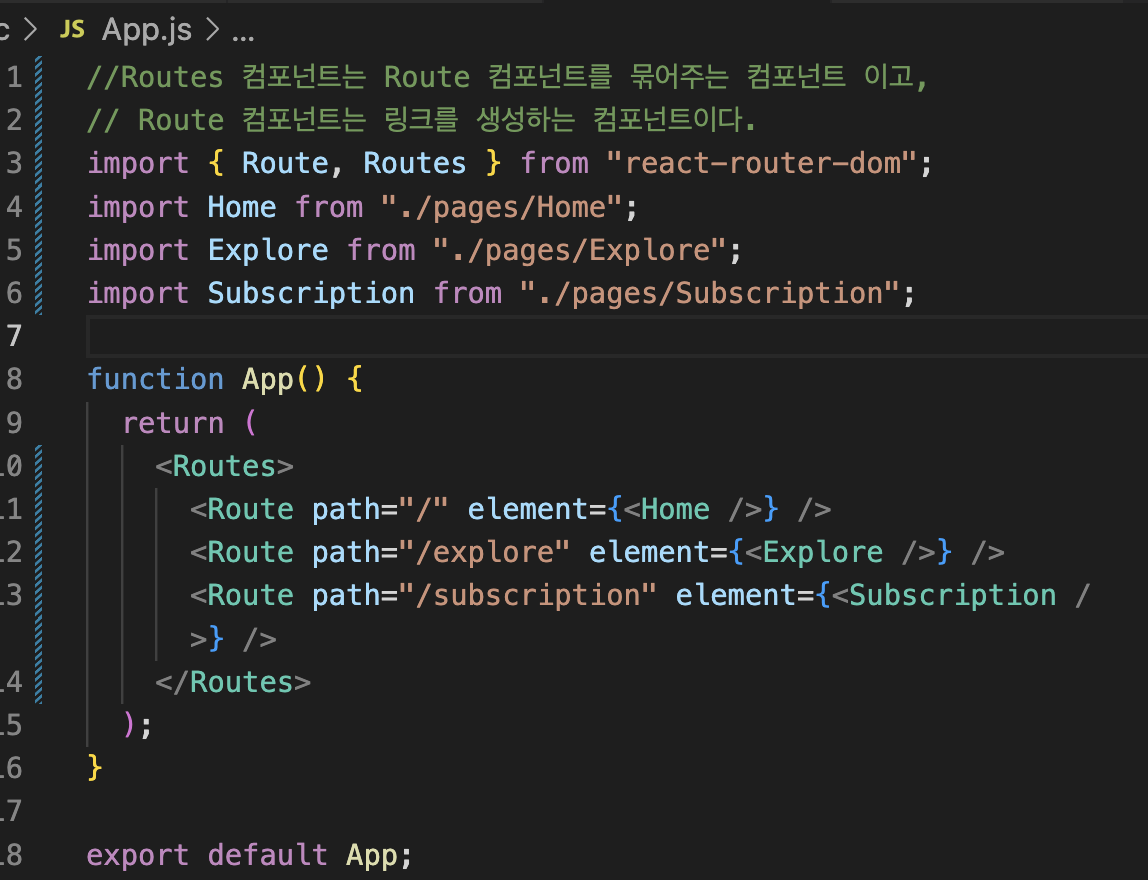
4. 주소값 생성

주솟값에 각 컴포넌트를 연결해준다.
1️⃣ http://localhost:3000/ 👉 Home 컴포넌트 렌더링
2️⃣ http://localhost:3000/explore 👉 Explore 컴포넌트 렌더링
3️⃣ http://localhost:3000/subscription 👉 Subscription 컴포넌트 렌더링
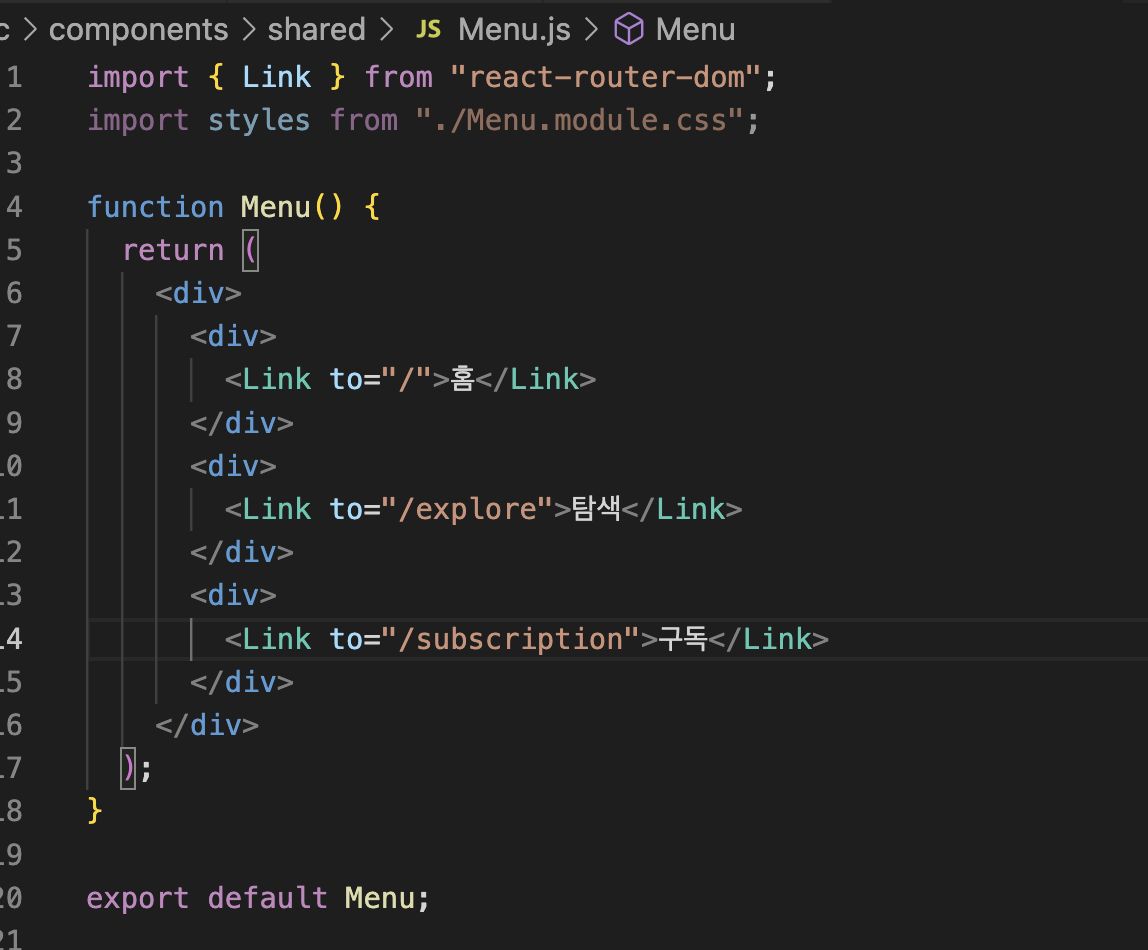
5. 링크 구현
Menu 컴포넌트에 링크를 구현해준다.

주소 값과 컴포넌트를 연결할 때 Route 컴포넌트를 사용했다면,
페이지 이동은 Link 컴포넌트를 사용한다.
Link 컴포넌트의 to 속성에는 이동 할 주소값을 넣어준다.
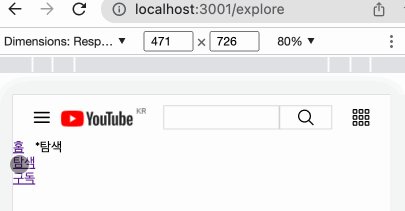
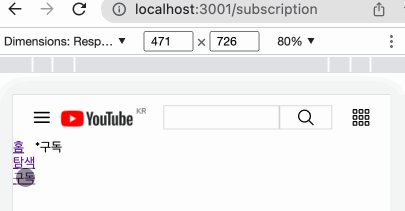
- 결과

링크를 누를때마다 주소값과 컨텐츠의 내용이 변하는 것을 볼 수 있다.