Props
1. Props
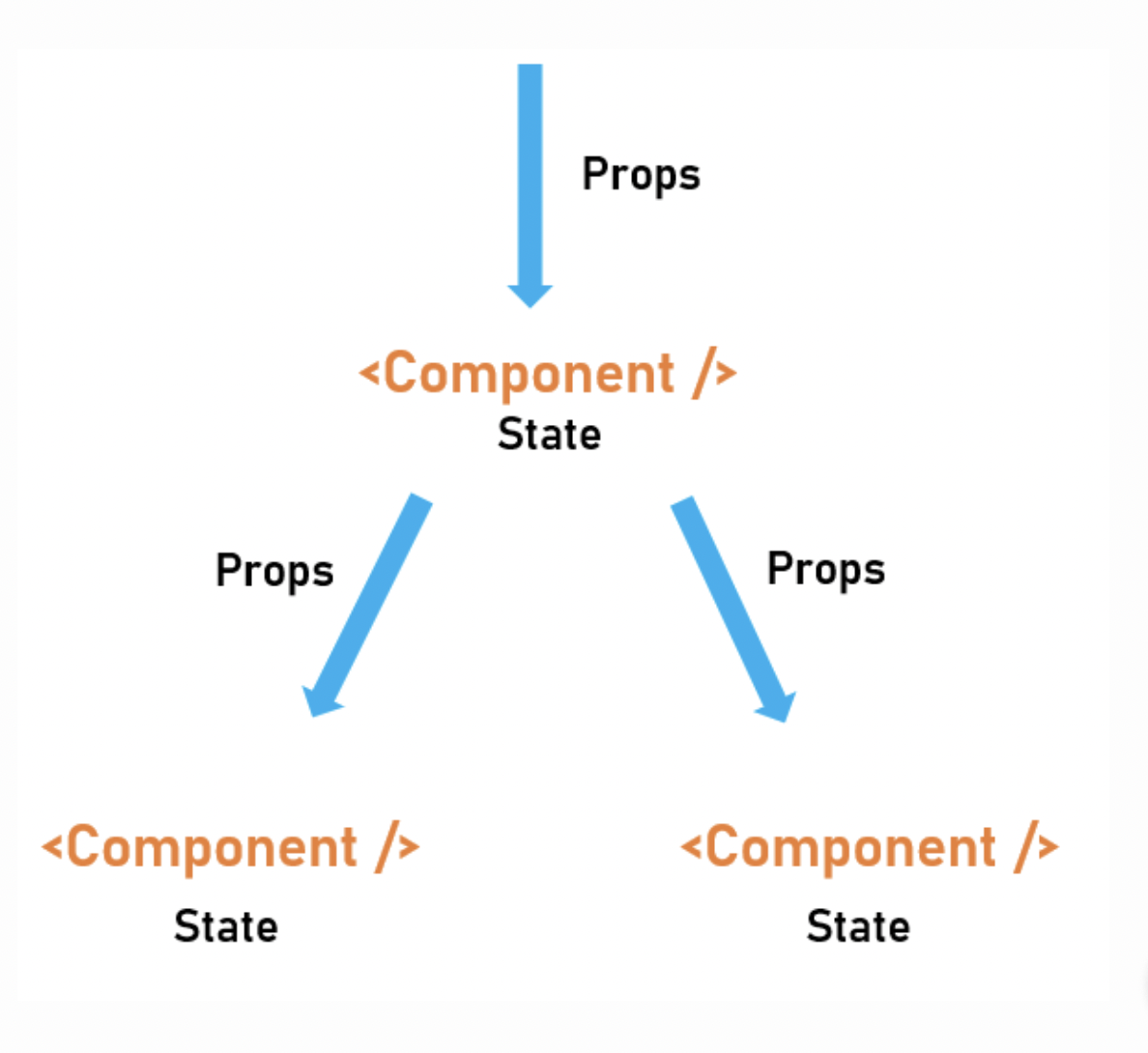
리액트에서 데이터는 위에서 아래로,
즉, 부모 컴포넌트에서 자식 컴포넌트로 진행되는 단방향의 흐름을 가진다.
이 데이터의 흐름 아래에서 자식에게 전달되는 데이터가 바로 props이다!


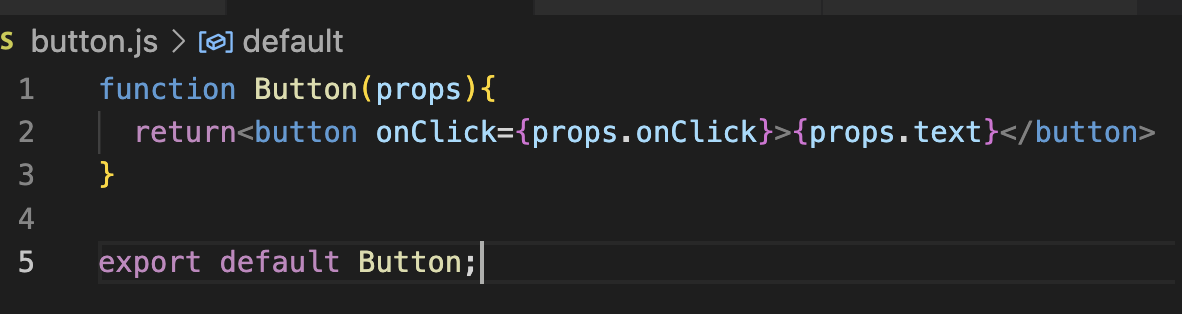
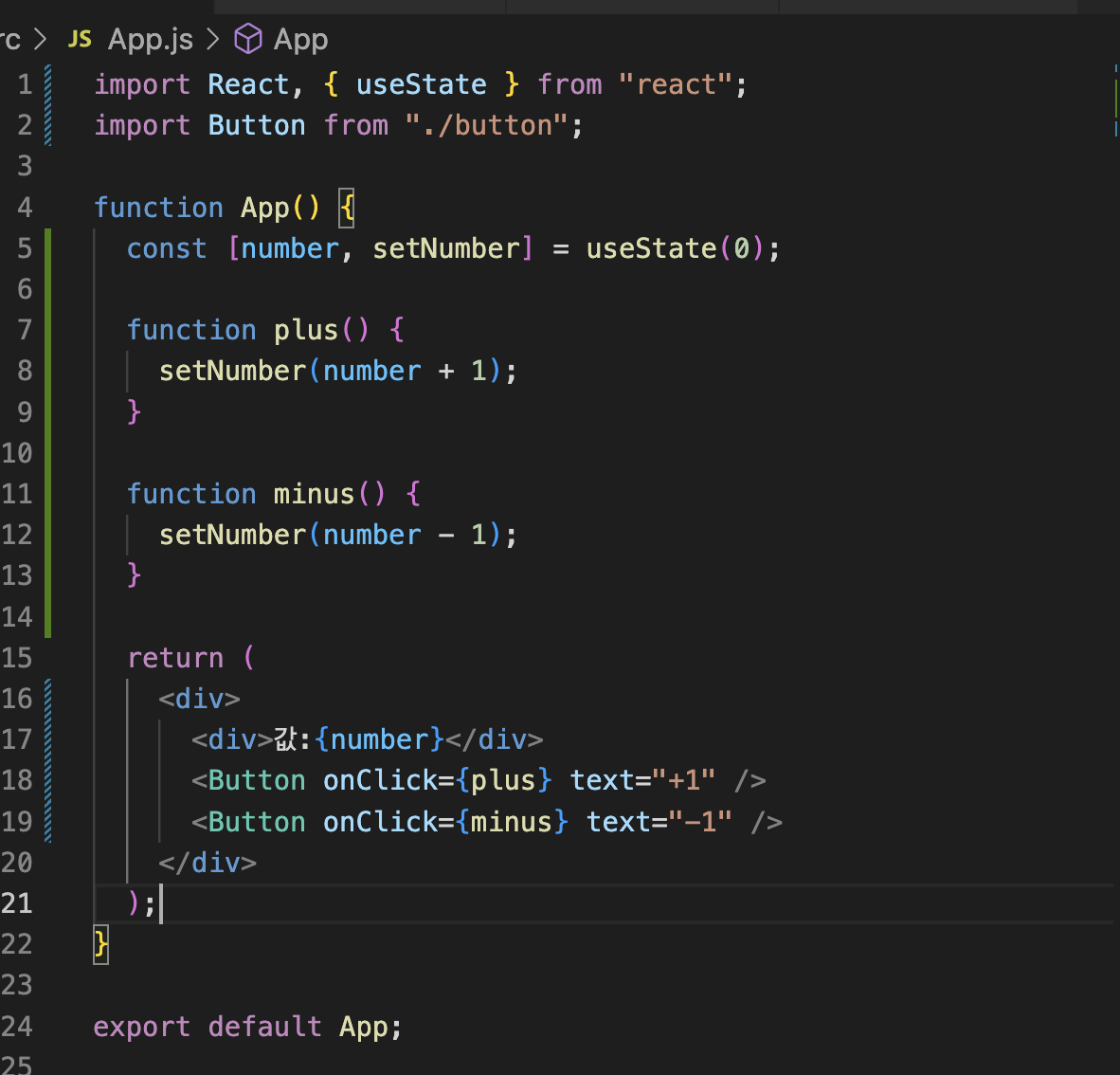
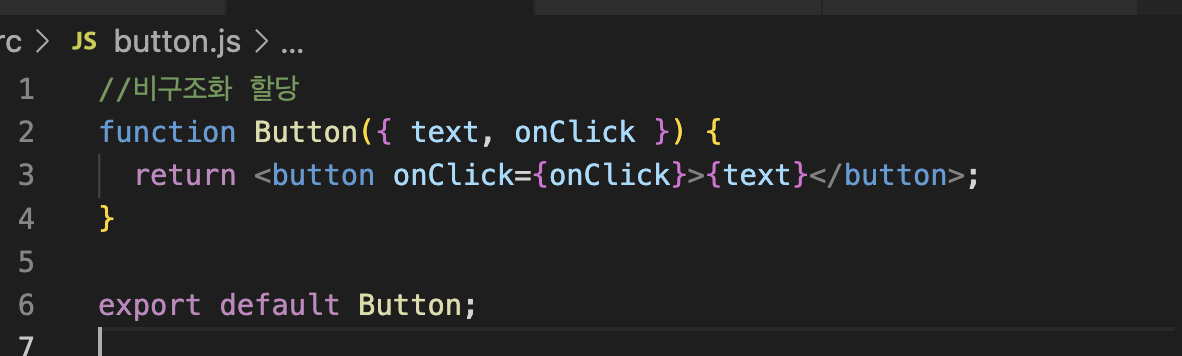
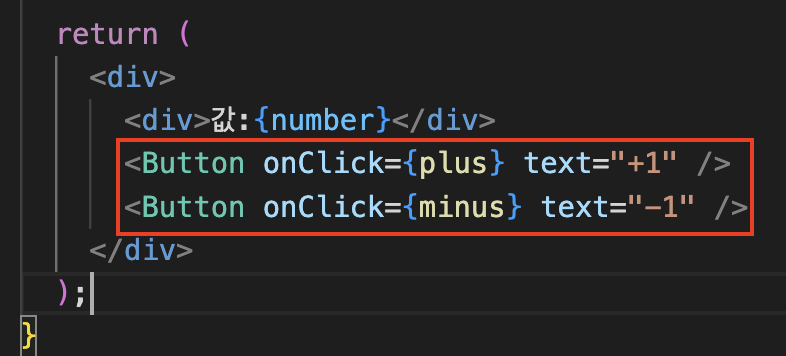
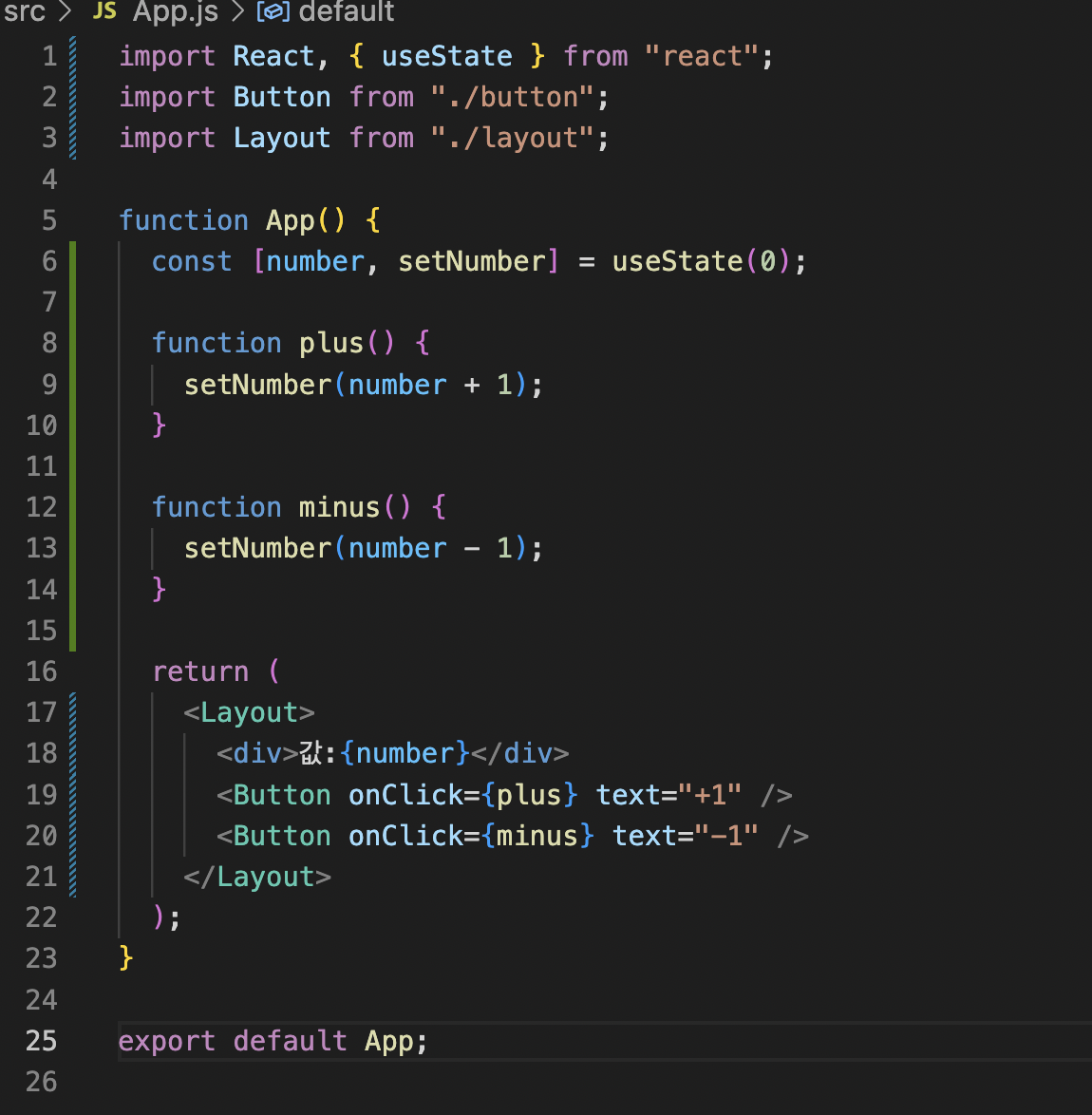
컴포넌트에선 props라는 객체를 받고, 그 객체의 onClick, text 요소를 사용한다.


2. 비구조화 할당
비구조화 할당(구조분해) : 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 자바스크립트 표현식이다.
즉, 배열[], 혹은 객체{} 안의 값을 편하게 꺼내 쓸 수 있는 문법이다.

간단하게 해보자면, 기존에 받고 있던 props라는 객체 안에 있는 값 text와 onClick을 추출해서 각각의 변수의 값에 할당한다.
이렇게 비구조화 할당을 사용하는 경우, 코드의 가독성이 올라갈 뿐만 아니라, 다른사람이 컴포넌트의 구조를 볼때 각 컴포넌트마다 필요한 데이터의 종류를 손쉽게 파악할 수 있다는 장점이 있다.
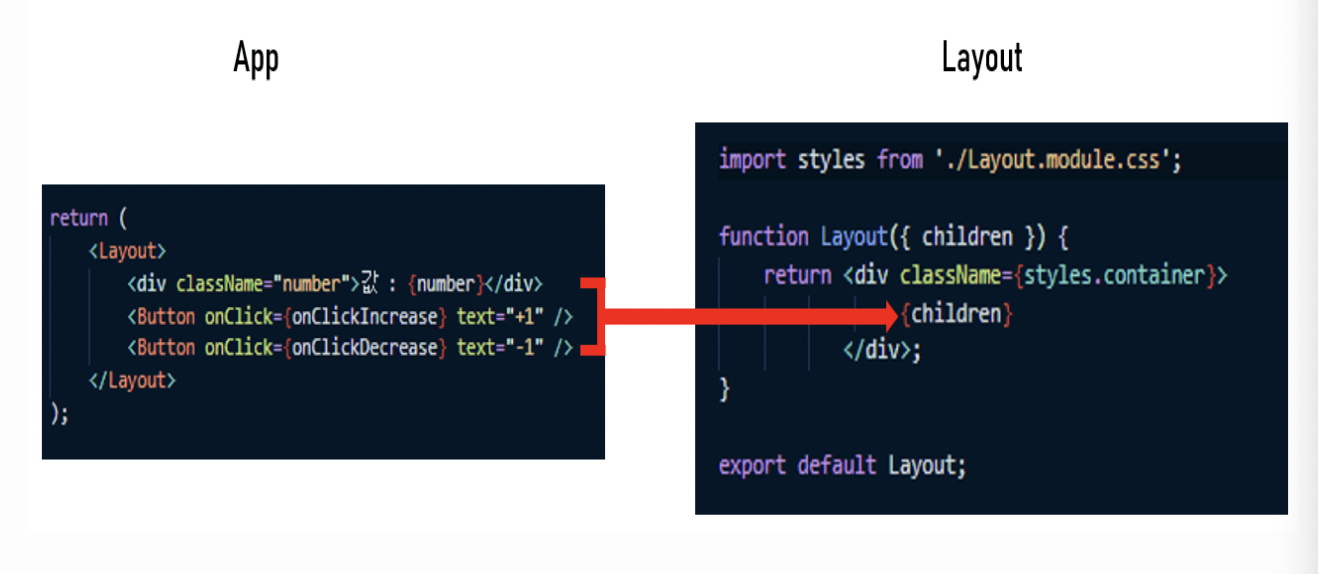
3. Children

지금까지 컴포넌트를 사용할때 전부 닫힌 괄호를 사용했다.
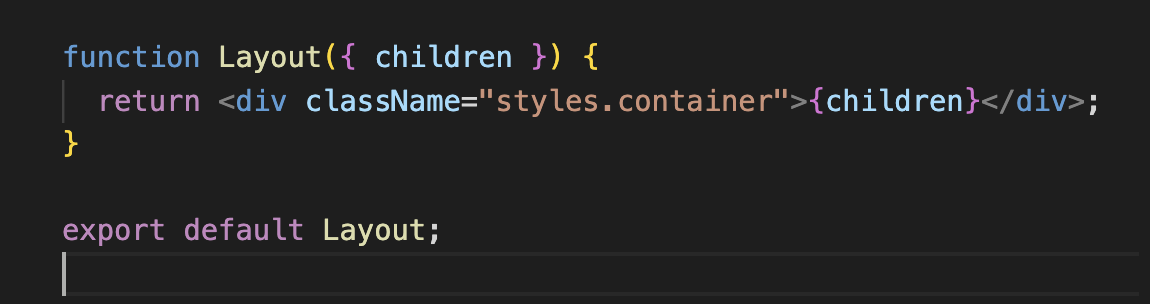
children을 사용하면 컴포넌트 안에 다른 태그나 컴포넌트를 담을 수 있다.
children 속성은 다른 속성들이 컴포넌트 태그에서 값을 대입하는 것과 다르게, 자식태그를 값으로 갖게된다.


기존에 사용하던 div 태그에서 Layout 컴포넌트로 변경시켜준다.
이때 Layout의 children은 div 태그 하나와 Button 컴포넌트 2개로 이루어진 자식 태그를 그대로 전달한다.