React
1.컴포넌트 스타일링

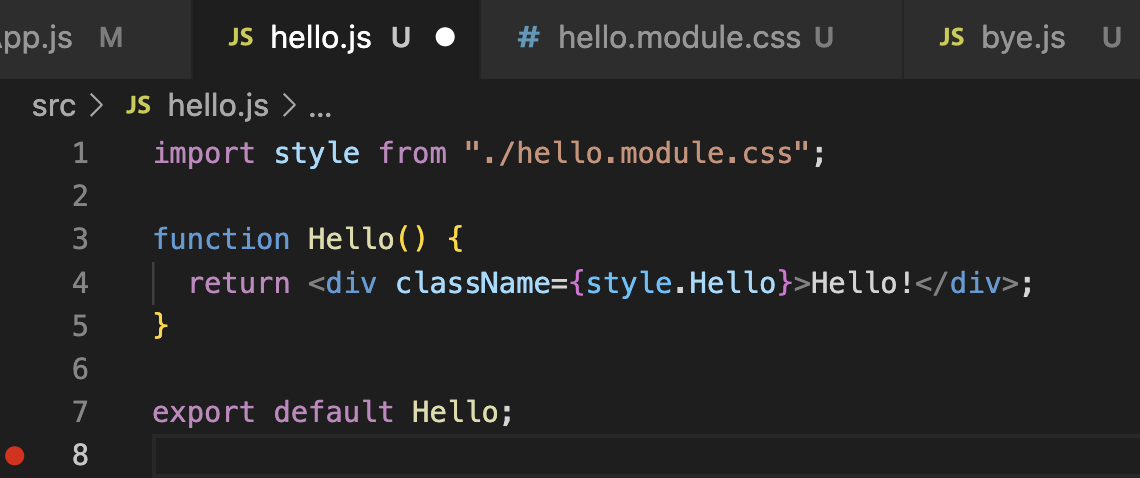
css 적용 1. css import'./App.css'로 파일을 불러와 css를 적용하는 많이 사용했던 방법이다. 먼저 'hello.css' 파일을 생성 후 title이라는 클래스를 갖는 태그에 스타일을 적용한다. 'hello.js', 'bye.js' 파일에
2022년 10월 6일
2.Hook과 State

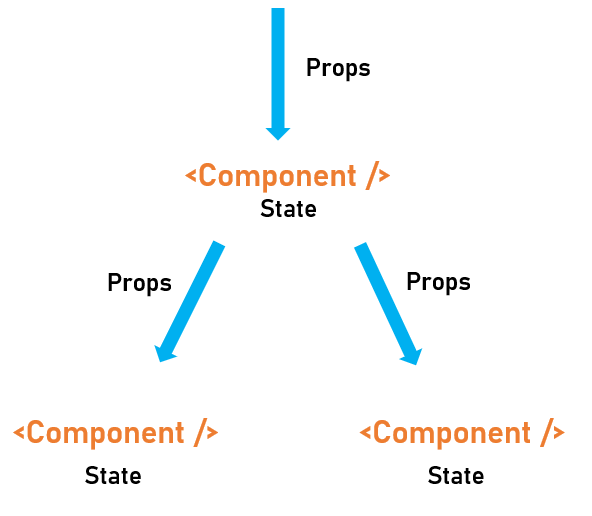
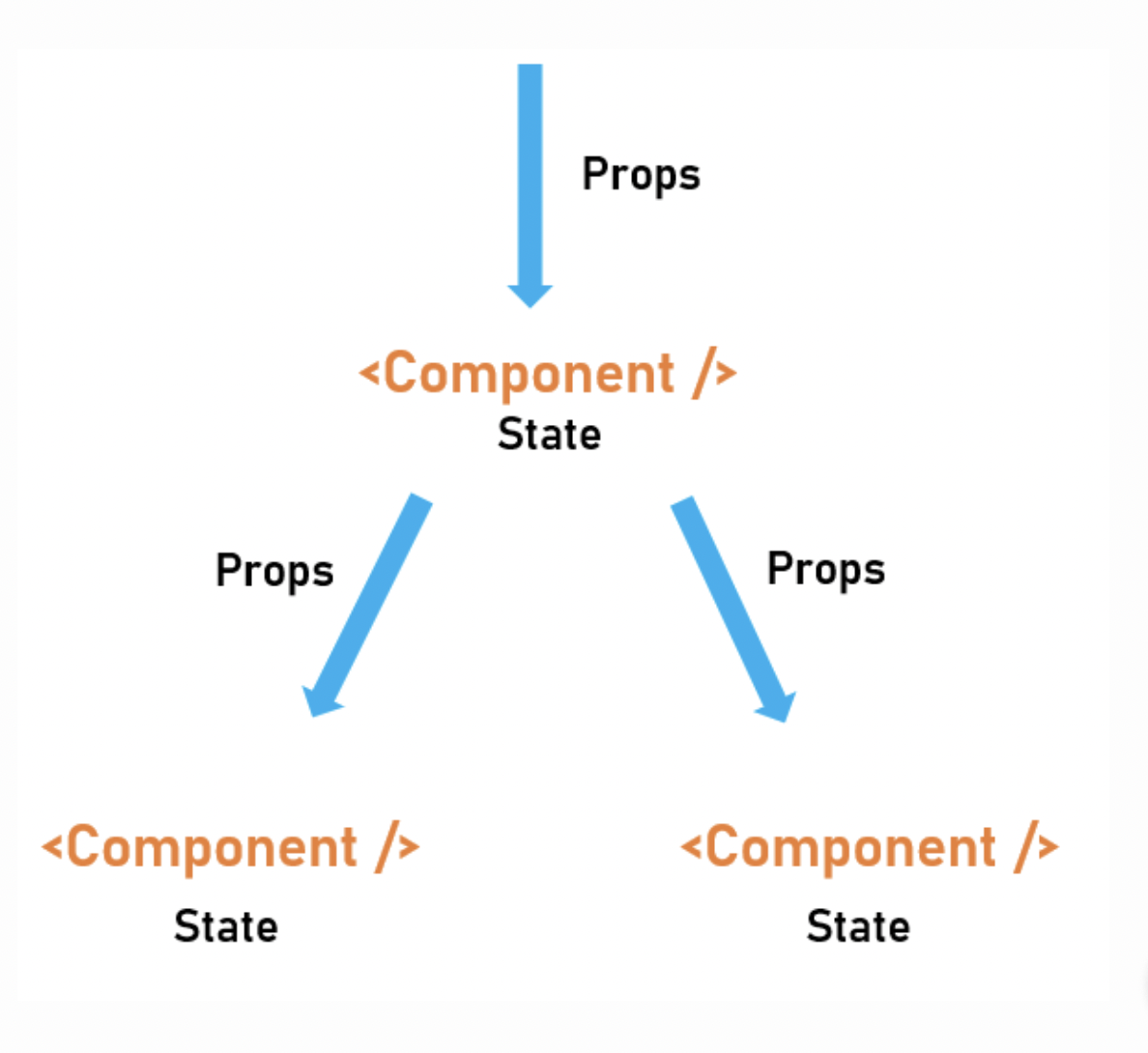
리액트의 컴포넌트들은 여러가지 데이터를 받아야하는 경우가 많다. 이 데이터는 컴포넌트 내부에서 선언 할수도, 혹은 다른 컴포넌트로부터 넘겨받을 수도 있다. 여기서 내부에서 선언하고 관리되는 데이터를 state라고 하며, 컴포넌드로부터 받은 데이터를 Props라고 한다.
2022년 10월 6일
3.Props

리액트에서 데이터는 위에서 아래로, 즉, 부모 컴포넌트에서 자식 컴포넌트로 진행되는 단방향의 흐름을 가진다. 이 데이터의 흐름 아래에서 자식에게 전달되는 데이터가 바로 props이다!컴포넌트에선 props라는 객체를 받고, 그 객체의 onClick, text 요소를 사
2022년 10월 6일
4.SPA와 링크

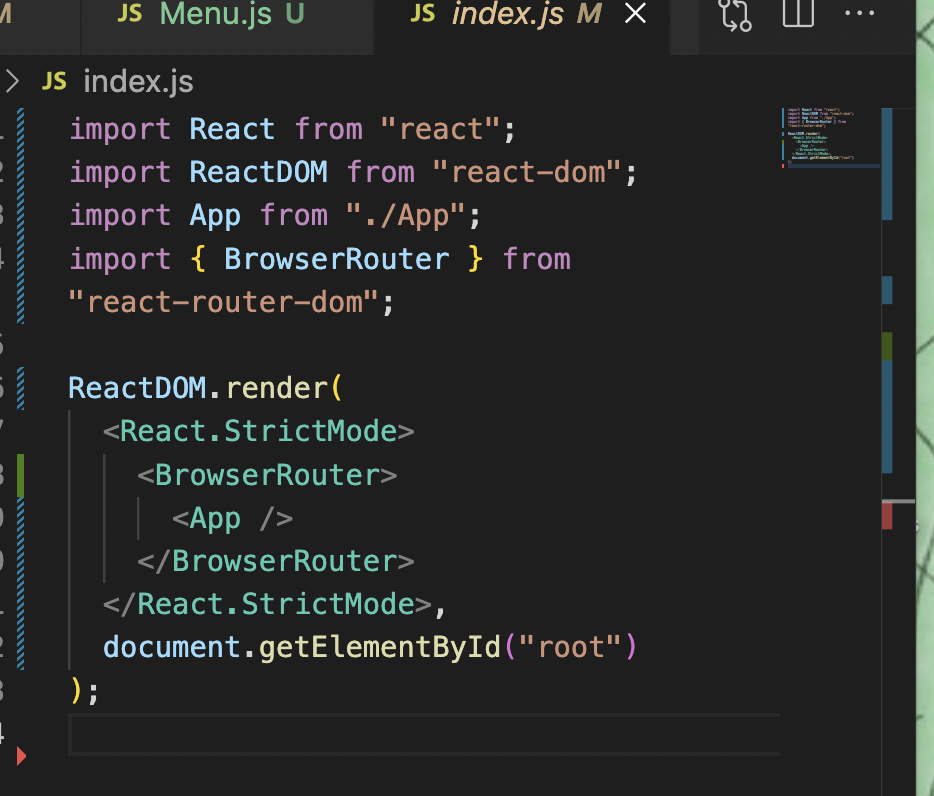
HTML을 다룰땐 a 태그를 사용하여 링크를 만들 수 있었다. 하지만 리액트는 SPA(Single Page Application)이기 때문에 a태그를 사용한 페이지 이동이 불가능하다. 즉, 페이지가 하나인 어플리케이션이기 때문에 페이지 이동이 불가능하다는 것 !SPA에
2022년 10월 11일