css 적용
1. css
import'./App.css'로 파일을 불러와 css를 적용하는 많이 사용했던 방법이다.
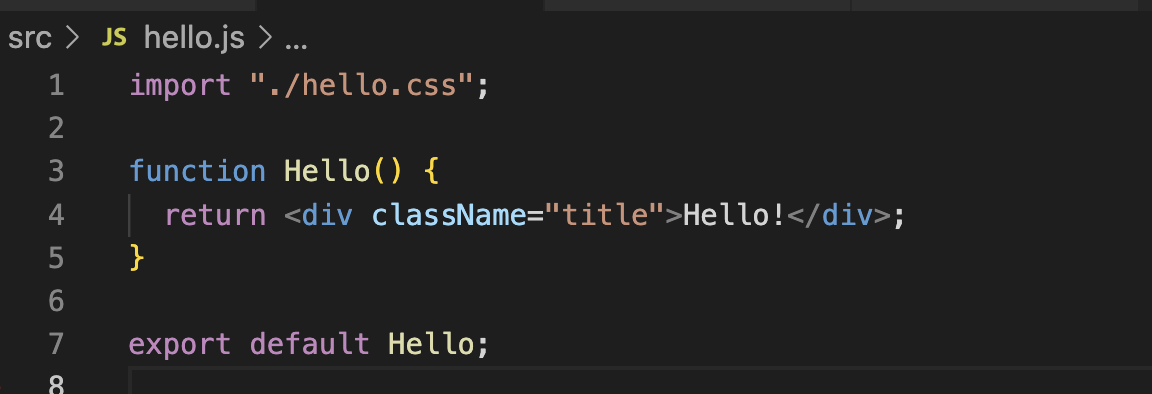
먼저 'hello.css' 파일을 생성 후 title이라는 클래스를 갖는 태그에 스타일을 적용한다.

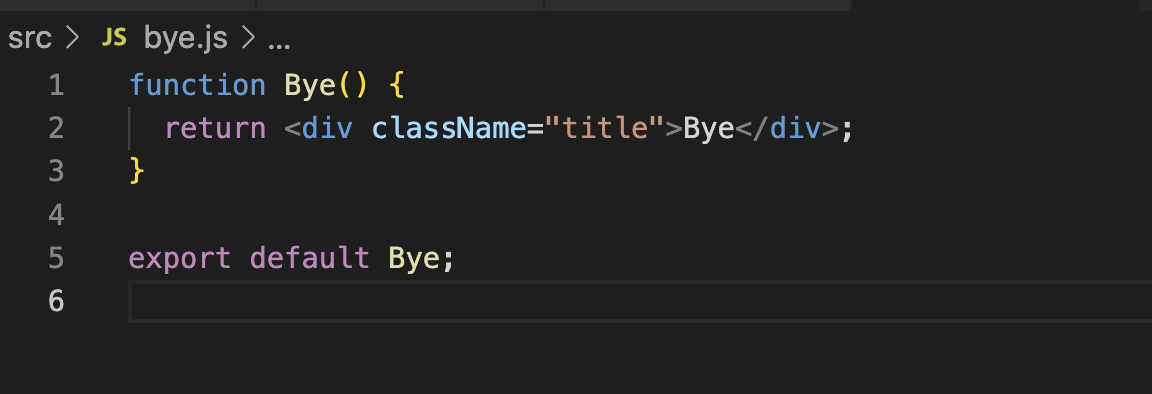
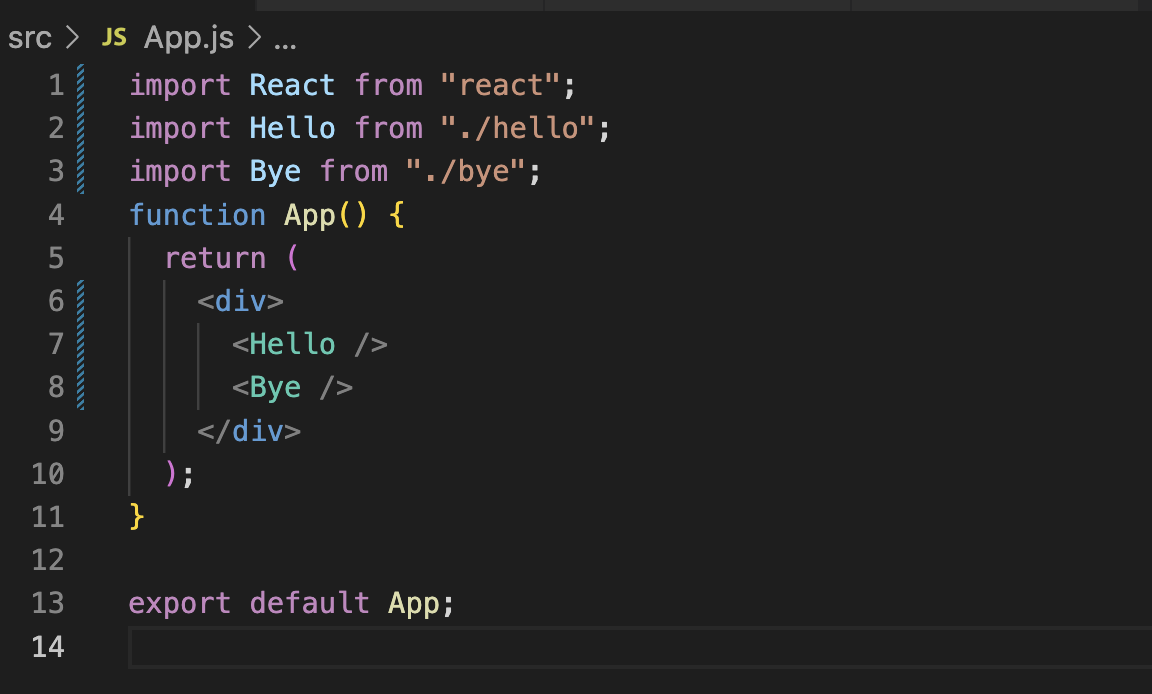
'hello.js', 'bye.js' 파일에 Hello, Bye 컴포넌트를 각각 만들어 준다.


bye컴포넌트에는 css를 적용하지 않고 title이라는 클래스는 갖는 div태그만 반환한다.

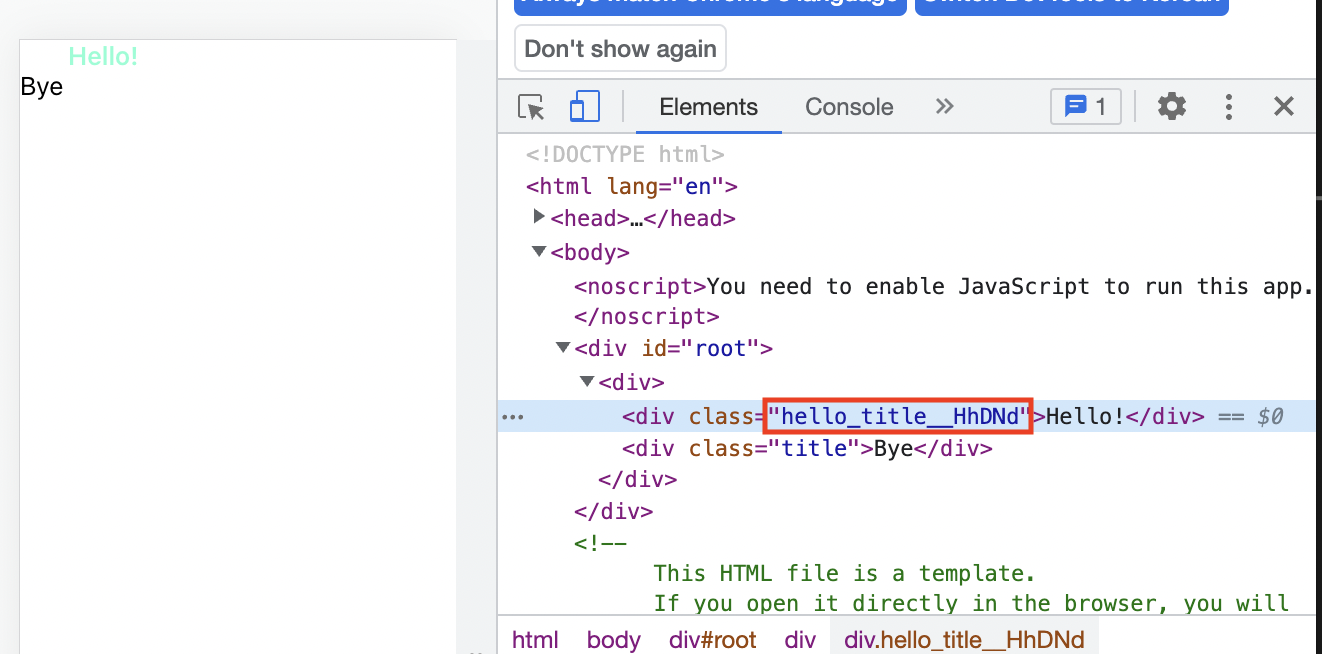
결과 :

리액트는 모든 파일을 하나로 압축하는 과정에서 hello 컴포넌트와 bye 컴포넌트의 클래스의 이름은 똑같다고 처리하기 때문에 bye 컴포넌트에서 css를 불러오지 않더라도 hello 컴포넌트에서 불러온 css의 속성이 적용이된다.
따라서, css 클래스의 이름이 중복되지 않게 작성하기 위해서는 aaa-bb-cc와 같이 css 클래스 네이밍 규칙을 잘 따라야 했었는데 이를 해결하기 위해 나온것이 CSS Module 이라는 것이다!
2. CSS Module
CSS Module을 사용하면 컴포넌트마다 고유한 클래스 이름을 가질 수 있다.
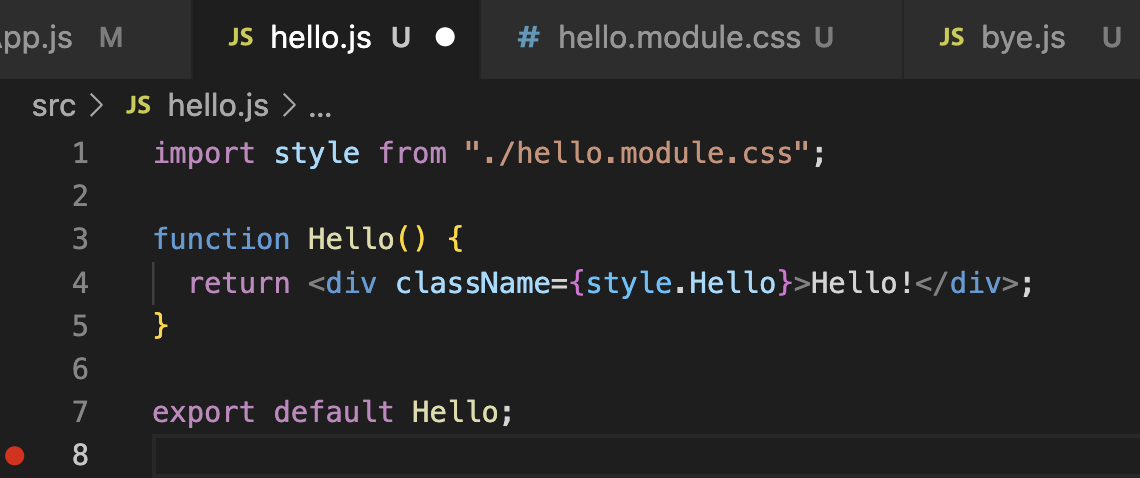
먼저, 기존 hello.css 파일명을 hello.module.css로 변경해준다.
단, module css를 사용하게 되면 css 적용방법이 달라지게 된다.


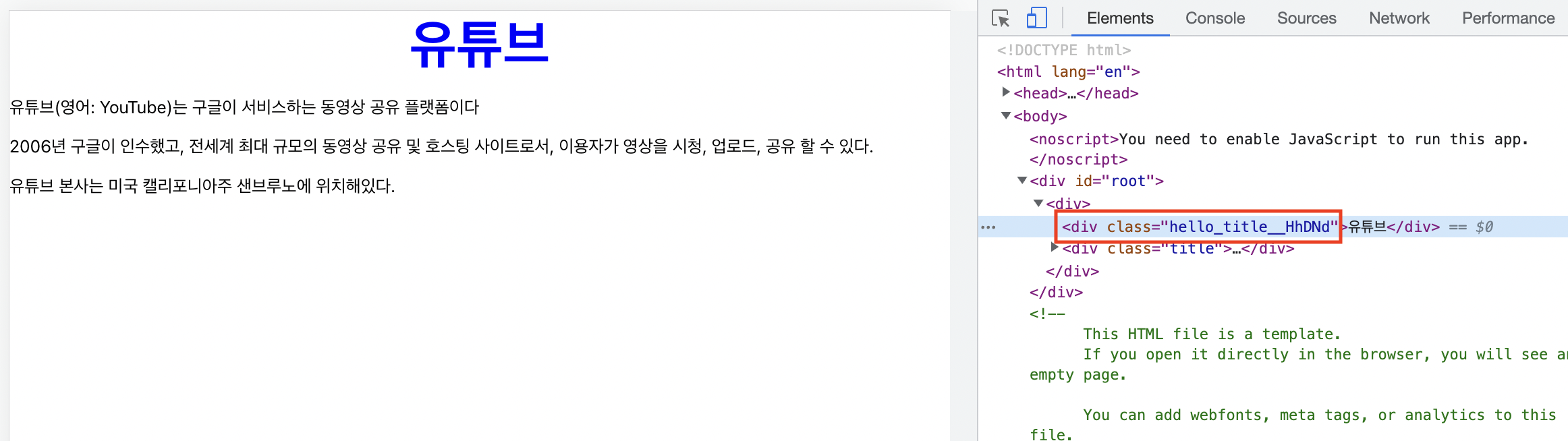
module css 파일에 선언했던 title 클래스가 hello_title__HhDNd 클래스로 변환한 것을 볼 수 있다.
-JSX에서는 중괄호를 사용해 JSX 내부에 자바스크립트 문법을 사용 할 수 있다.
응용