useState
리액트의 컴포넌트들은 여러가지 데이터를 받아야하는 경우가 많다. 이 데이터는 컴포넌트 내부에서 선언 할수도, 혹은 다른 컴포넌트로부터 넘겨받을 수도 있다.
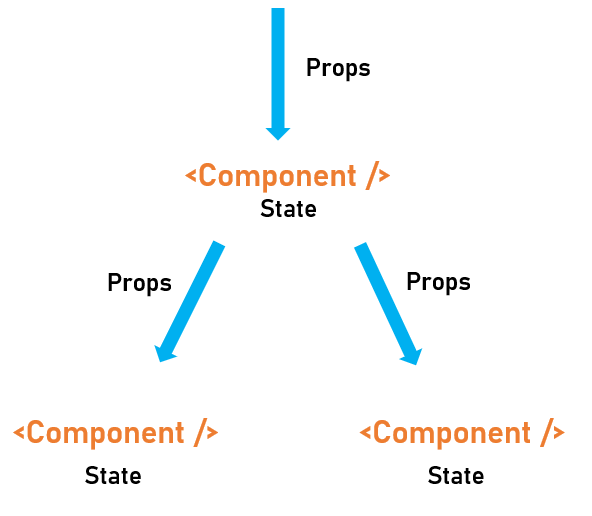
여기서 내부에서 선언하고 관리되는 데이터를 state라고 하며, 컴포넌드로부터 받은 데이터를 Props라고 한다.

Props는 함수에 전달되는 매개변수,
State는 함수에서 선언된 변수 값,
useState는 이러한 state, 즉 상태를 선언하고 그 값을 변경하기 위한 함수이다.
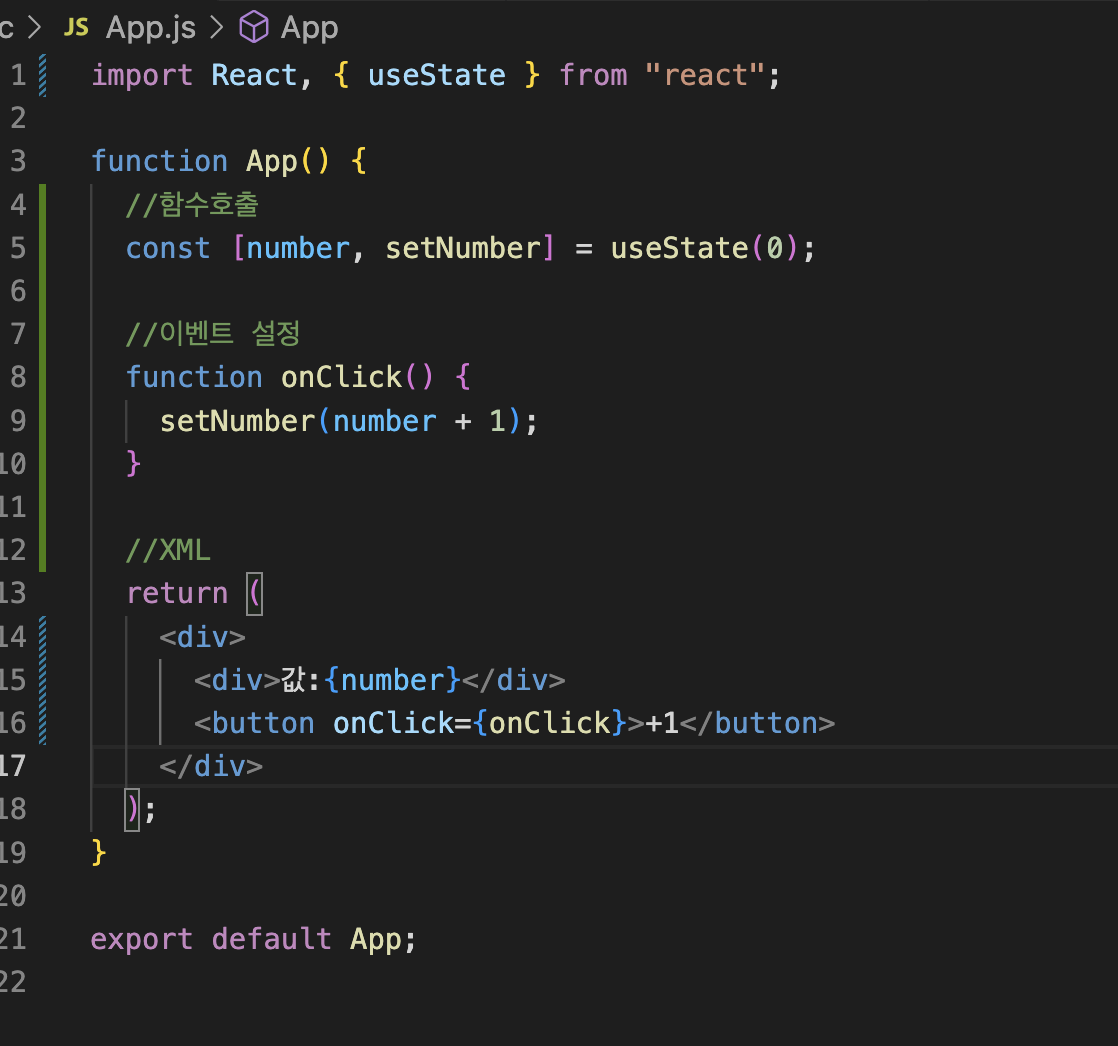
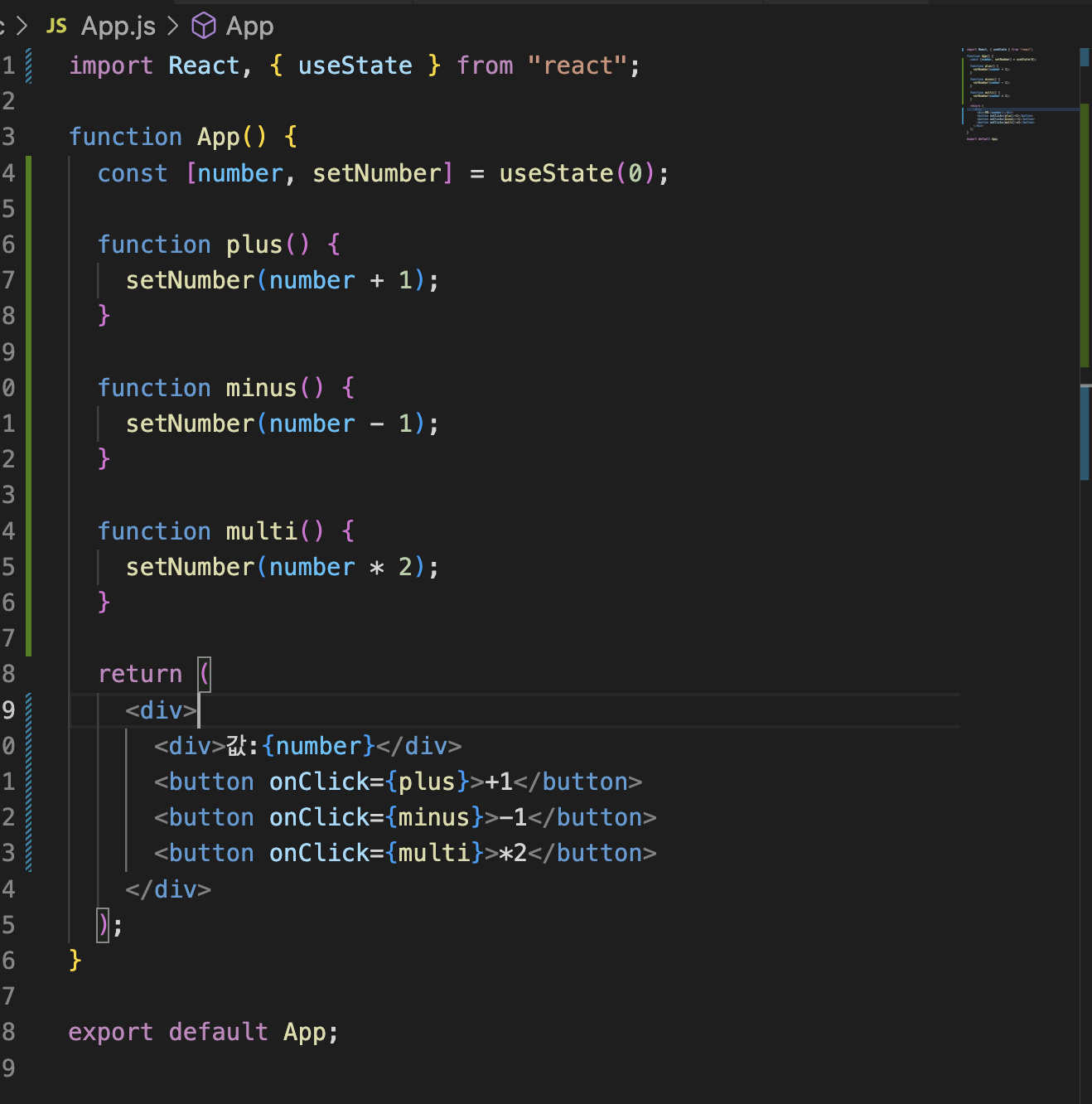
먼저, 외부 모듈인 useState를 사용하기 위해선 import 구문을 사용해 react에서 useState Hook을 불러와야한다.
useState를 사용할 땐 초기값이 필요하다. 이렇게 넣어준 초기값은 상태 변수의 초기값으로 사용된다.
함수를 호출하면 배열이 리턴 되기 때문에, 상태 변수와 상태 값 변경 함수를 받아와야한다.
const[상태변수, 상태 값 변경함수]=useState(초기값);const[number,setNumber]=useState(0)
setNumber(값)상태 값으로 number, 변경함수로 setNumber라는 변수명을 사용했다고 가정할 때
setNumber 함수를 값과 함께 호출하면 number 변수의 값이 변경이 된다.

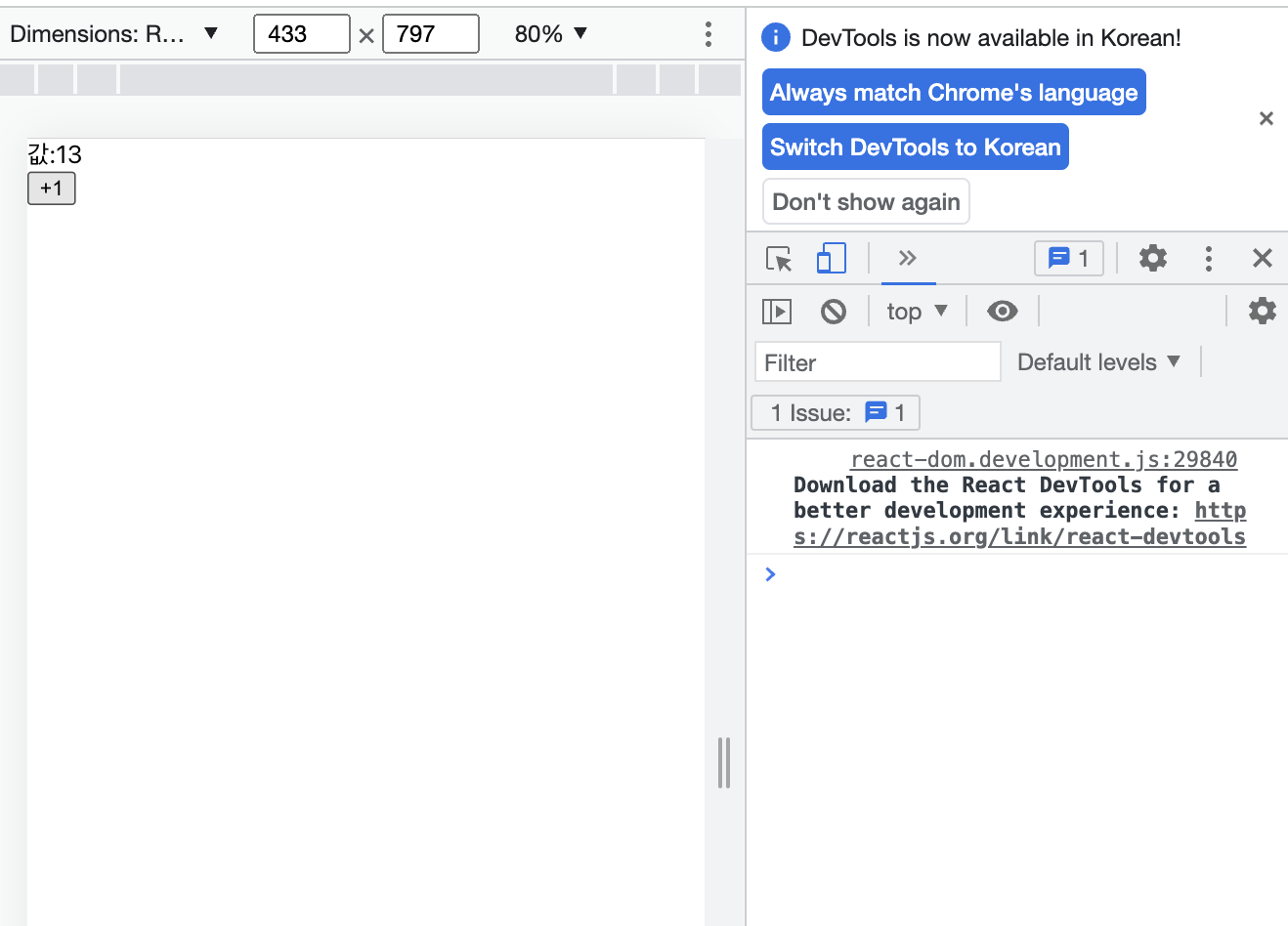
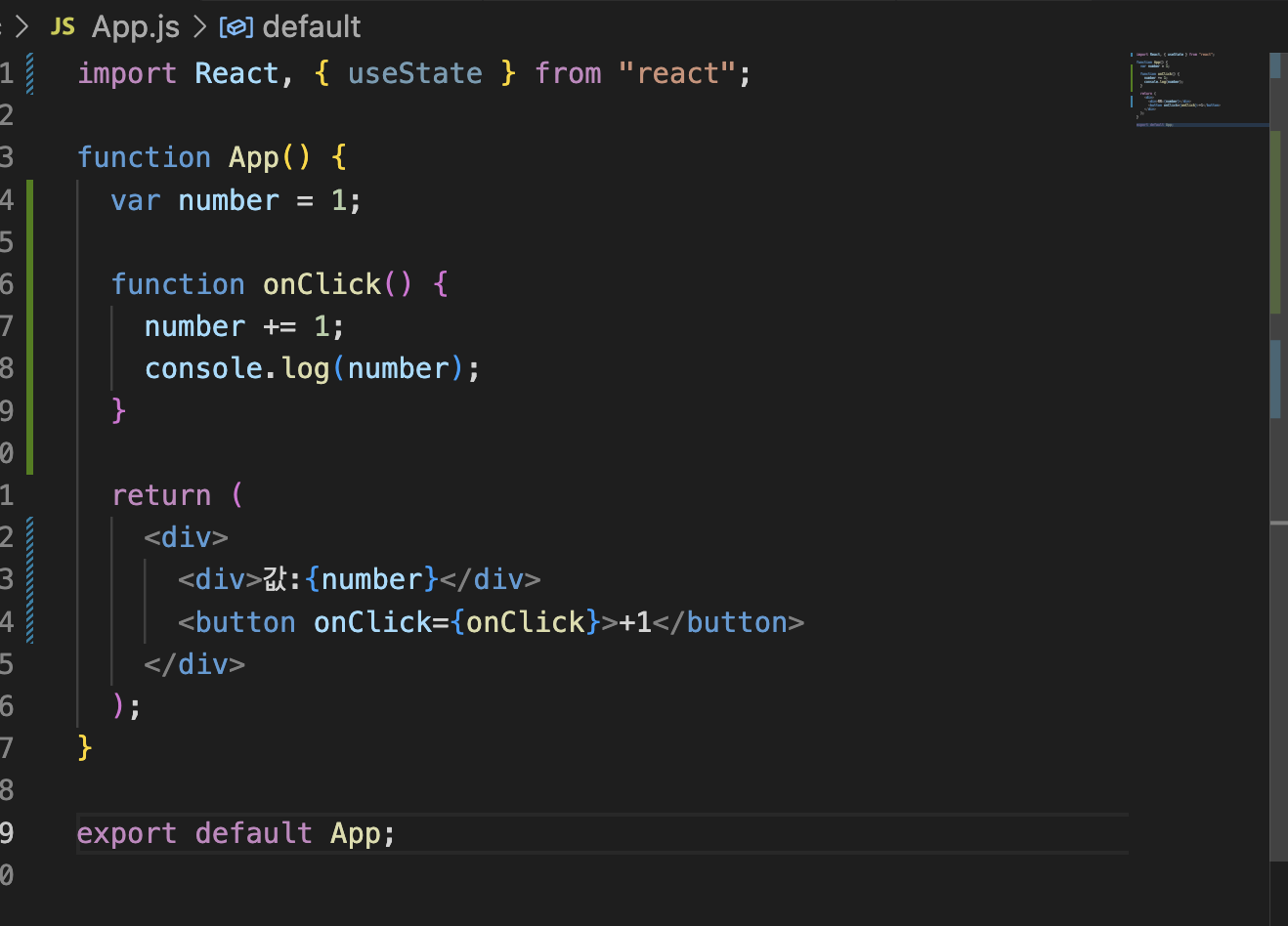
누르면 증가하는 버튼 만들기


XML에선 중괄호를 사용해 태그 내부에 자바스크립트 문법을 사용할 수 있다.
자바스크립트와 HTML을 사용할때와는 다르게, 함수 이름을 이벤트에 넣어야한다.
🧐 왜 var을 놔두고 useState를 사용하는가?
💡 변수가 변해도 렌더링이 다시 되지 않기 때문이다!
렌더링이란, 사용자 화면에 내용을 보여주는 것인데, 변수가 변해도 렌더링이 다시 되지 않는다는 것은 데이터의 변화를 사용자가 볼 수 없다는 것을 의미한다.
컴포넌트가 다시 렌더링이 되기 위해서는?
1. 자신의 상태가 변경될 때
2. 부모 컴포넌트가 리렌더링될 때
3. 부모에게 받은 Props가 변경될 때
4. forceUpdate 함수가 실행될 때
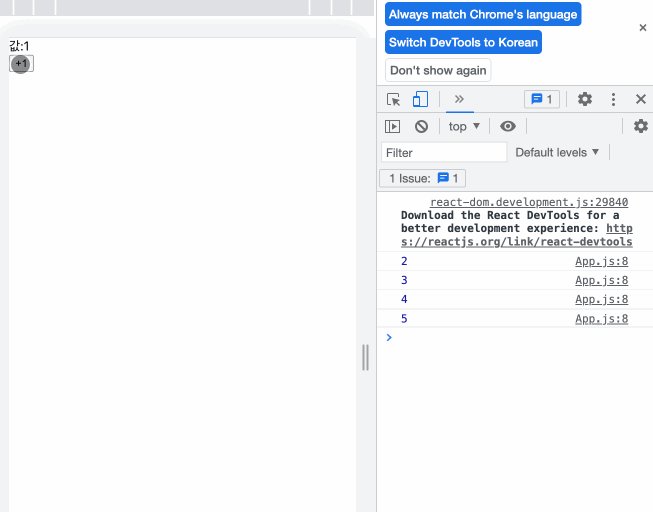
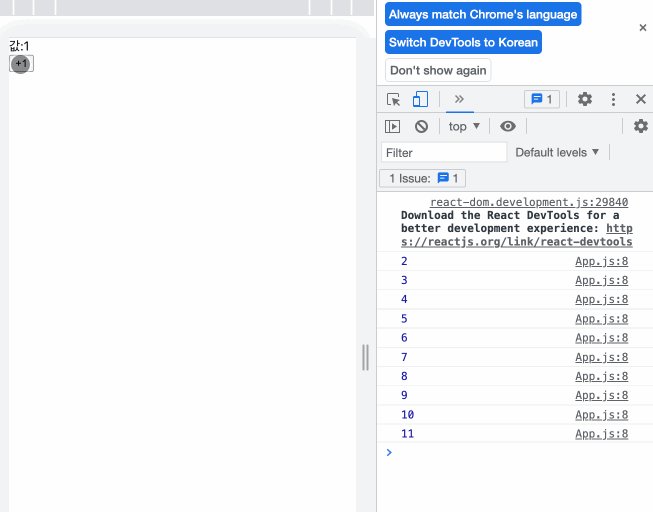
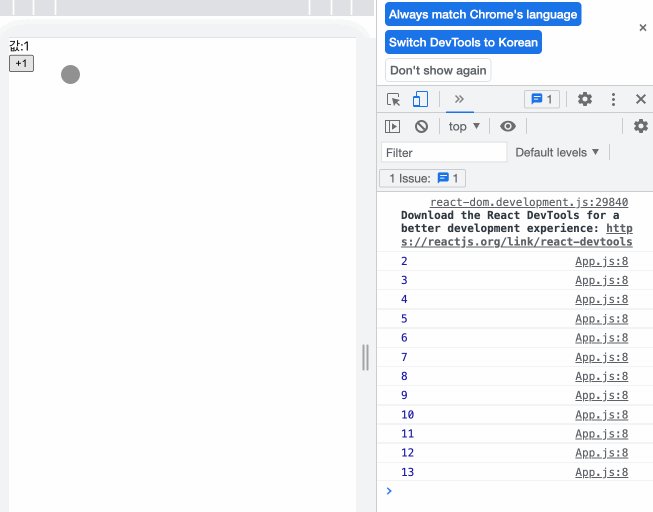
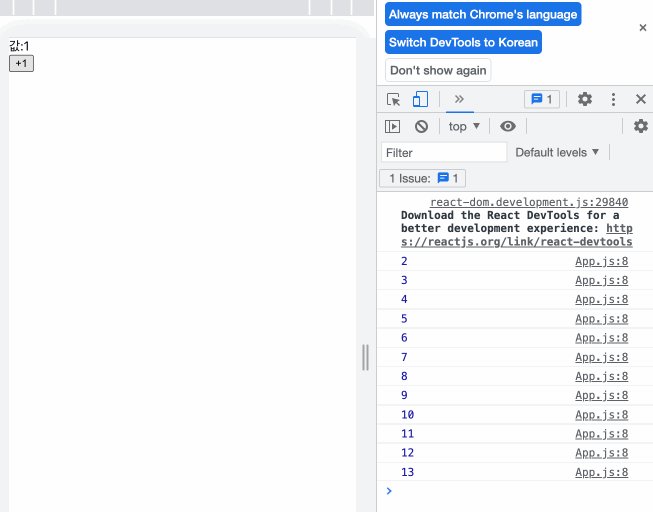
→ 단순히 var로 변수를 선언하게 되면 변수값 자체는 증가 하지만, 상태는 변경되지 않아 리렌더링이 일어나지 않는다.


즉, 데이터가 증가하는건 콘솔에 출력되지만 화면 리렌더링은 일어나지 않는다.
응용 : -1, *2 추가하기


출처: https://codemate.kr/project/WEB-%EB%A9%94%EC%9D%B4%ED%8A%B8-React-%ED%8E%B8/4-1.-Hook%EA%B3%BC-State