글꼴을 지정하는 font-family속성
font-family: <글꼴 이름> | [<글꼴 이름>, <글꼴 이름>]
body { font-family: "맑은 고딕", 돋움, 굴림 }😏 웹 문서에서 글꼴을 지정할 때는 한 가지 글꼴만 선택하기도 하지만, 글꼴이 없을 경우를 대비해서 두 번째, 세 번째 글꼴까지 생각해야함.
😎 텍스트 글꼴을 지정할 때 "맑은 고딕"과 같이 두 단어 이상으로 된 글꼴 이름은 한 덩어리라는 것을 알 수 있도록 큰따옴표("")로 묶음.
글자 크기를 지정하는 font-size속성
font-size: <절대 크기> | <상대 크기> | <크기> | <백분율>
① 키워드를 사용하여 글자 크기 지정하기
xx-small < x-small < small < medium < large < x-large < xx-large
② 키워드를 사용하여 글자 크기 지정하기
-
em: 상대 크기 단위. 부모 요소에서 지정한 글꼴의 대문자 M의 너비를 기준(1em)으로 한 후 비율값을 지정함. -
rem: 상대 크기 단위. 문서 시작 부분(root)에서 지정한 크기를 기준(1rem)으로 한 후 비율값을 지정함. -
ex: 해당 글꼴의 소문자 x의 높이를 기준(1ex)으로 한 후 비율값을 지정함. -
px: 모니터의 1픽셀을 기준(1px)으로 한 후 비율값을 지정 -
pt: 포인트라고 하며, 일반 문서에서 많이 사용함.
③ 백분율을 사용하여 글자 크기 지정하기
백분율은 부모 요소의 글자 크기를 기준으로 계산하여 지정하는 방법. 단, 백분율로 계산하려면 부모 요소의 글꼴 크기가 font-size: 16px 처럼 단위로 표현되어 있어야 함.
이탤릭체로 글자를 표시하는 font-style속성
font-style: normal | italic | oblique
글자 굵기를 지정하는 표시하는 font-weight속성
font-weight: normal | bold | bolder | lighter | 100 | 200 |...| 800 | 900
미리 만들어진 예약어(normal, bold, bolder)나 숫자값을 사용해 굵기를 지정할 수 있음.
100~900 사이에서 400은 normal, 700은 bold에 해당함. 예약어 대신 숫자값을 사용하면 조금 더 세밀하게 글자 굵기를 조절할 수 있음.
웹 폰트(web font) 사용하기
컴퓨터에서 사용하는 글꼴은 트루타입(TrueType) 이고 파일 확장자는 *.ttf 임. 하지만 트루타입 글꼴은 파일 크기가 커서 웹에서 사용하기엔 적절치 않아서 웹에 적합한 여러 글꼴이 등장하게 됨. 그 중에서 EOT(embedded open type), WOFF(web open font format), 그리고 최근에는 WOFF2 파일도 많이 사용함.
웹 폰트 정의
@font-face { font-family: <글꼴 이름>; src: <글꼴파일> [ <글꼴파일>, ..]; }
...코드 생략...
<style>
@font-face {
font-family: 'Ostrich';
src: local('Ostrich Sans'),
url('fonts/ostrich-sans-bold.woff') format('woff'),
url('fonts/ostrich-sans-bold.ttf') format('truetype'),
url('fonts/ostrich-sans-bold.svg') format('svg');
}
.wfont {
font-family: 'Ostrich', sans-serif; /* 웹 폰트 지정 */
}
p { font-size: 30px; }
</style>
...
<p>Using Default Fonts</p>
<p class="wfont">Using Web Fonts</p>
...코드 생략...😍 구글 폰트(Google font) 사용하기
① 구글 폰트 사이트에서 원하는 웹 폰트 찾기
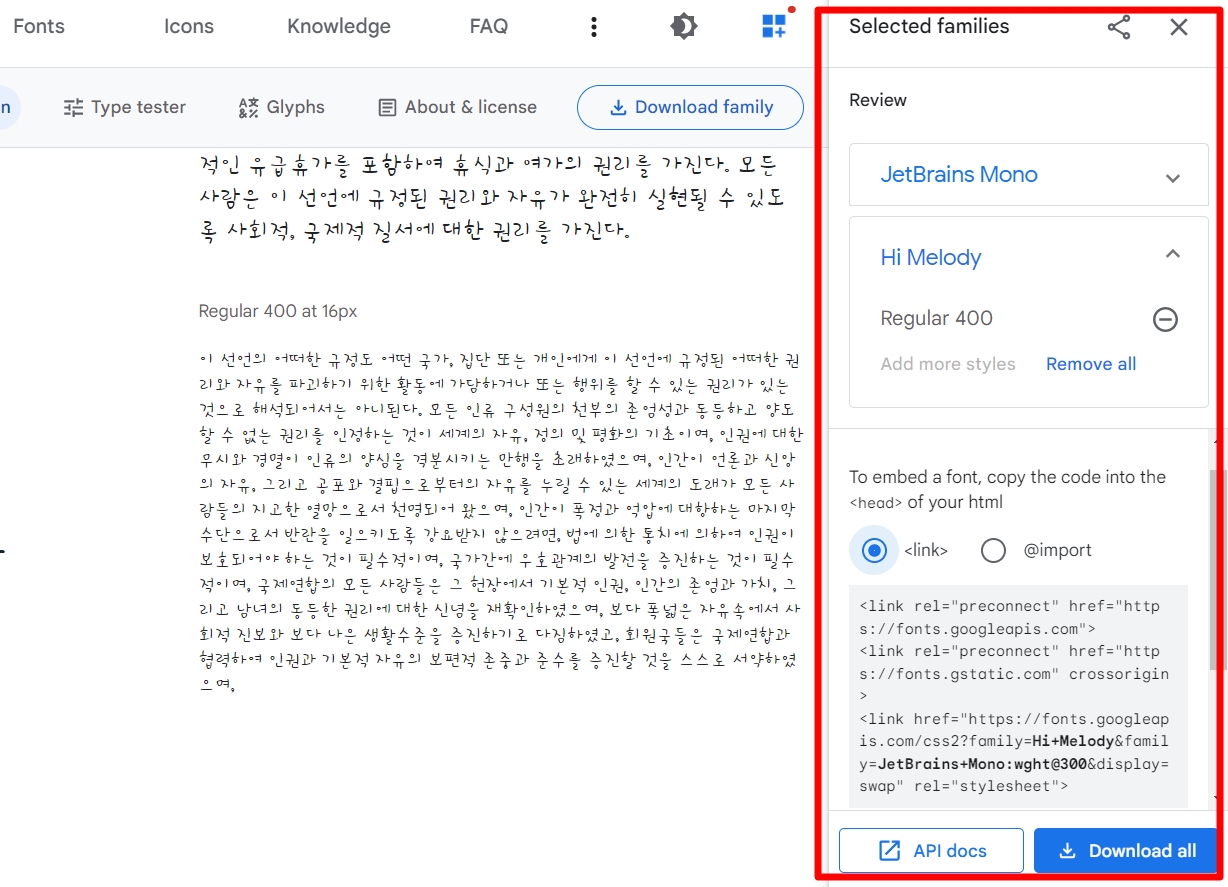
- 글꼴 목록에서 원하는 글꼴 클릭하고, 스크롤 >
Reqular 400 (+)버튼을 누르면(-)로 바뀌면서 오른쪽에 목록에 추가됨.


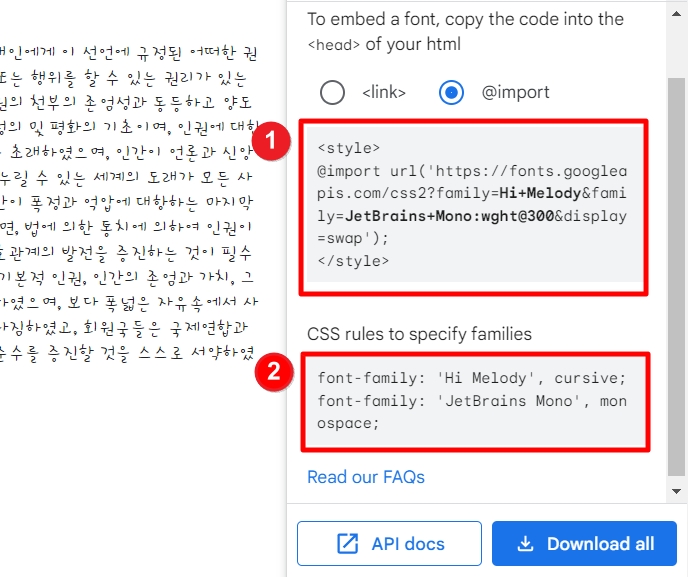
② 웹 폰트 스타일 복사하기
@import속성이 보이도록 클릭한 후 빨간색 상자안의 코드는 차례대로 복사하여 웹 문서에 붙여넣기 함.

③ 웹 문서에 스타일 소스 넣고 결과 확인하기
<style>
@import url('https://fonts.googleapis.com/css2?family=Hi+Melody&family=JetBrains+Mono:wght@300&display=swap');
// 1번 복사 붙여넣기
h1 {
font-size: 60px;
font-weight: bold;
font-family: 'Hi Melody', cursive; // 2번 복사 붙여넣기
}
</style>