수평 네비게이션을 만들 때 둘 다 메뉴를 가로로 표시해줌. 결과 화면은 똑같지만 약간의 차이가 있음.
display: inline-block 은 가로로 배치하면서도 기본 margin과 padding을 가지고 있지만,
float: left 로 배치하면 가로로 배치될 때 요소에 기본 margin과 padding이 없음. 그래서 필요하다면 요소마다 마진과 패딩을 지정해줘야 함. 그리고 float: left를 사용하면 clear 속성으로 플로팅을 해제해야 함.
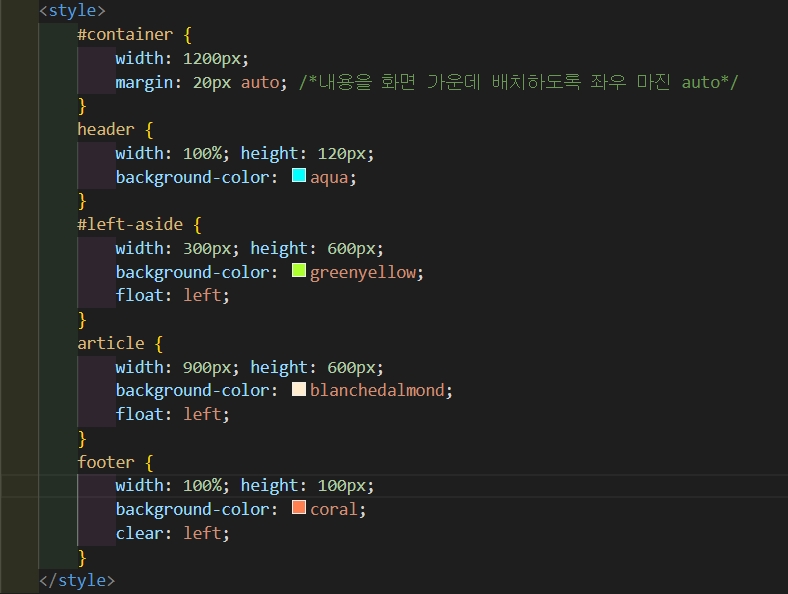
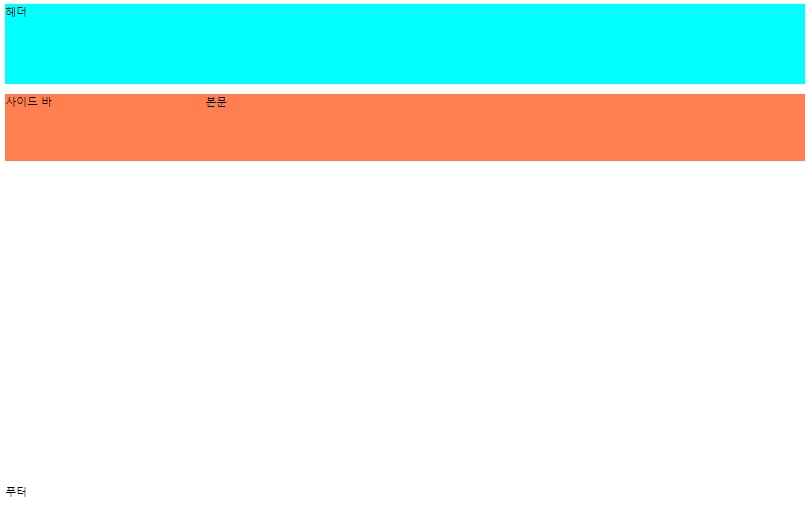
[실습] 2단 레이아웃 만들기
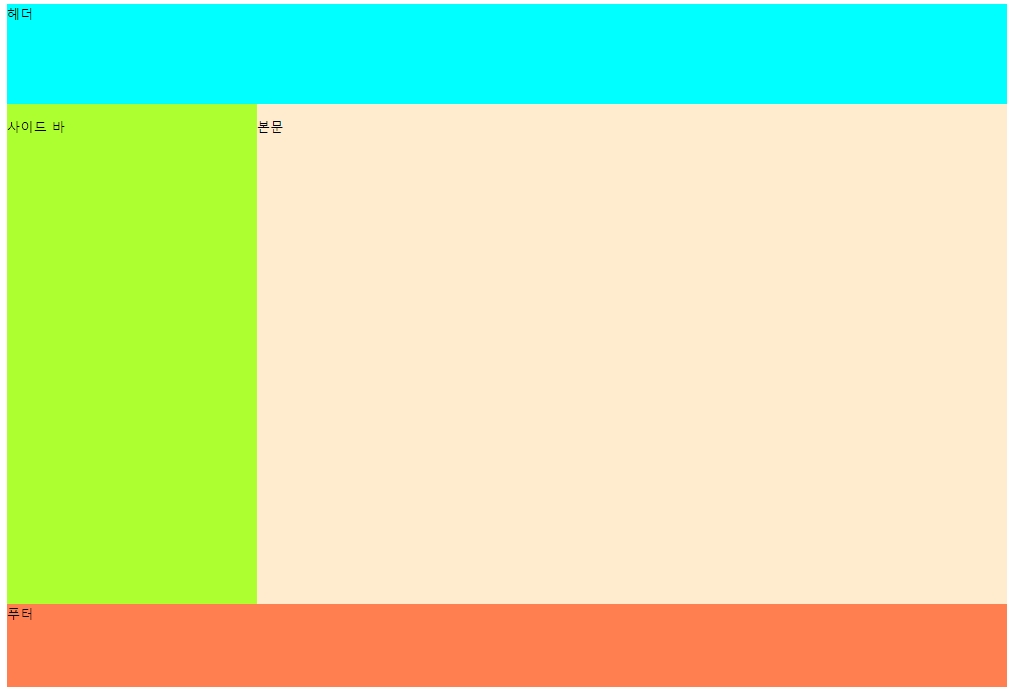
헤더 + 왼쪽 사이드 바 + 본문 + 풋터로 이루어진 레이아웃 코드 작성.- footer 영역에서
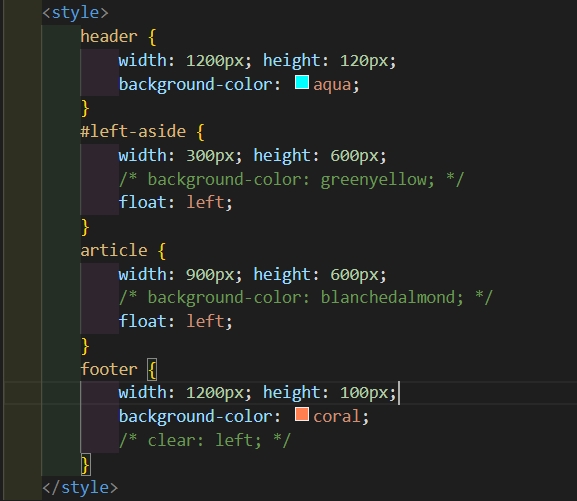
clear: left를 작성하지 않았을 때footer부분에 색깔 적용이 되지 않아 확인하느라#left-aside와article부분을 주석처리하였더니 다음과 같은 결과가 나왔음.
- footer 영역에서


- 제대로 작성한 코드 : 전체를 감싸주는
<div id = "container">추가함.