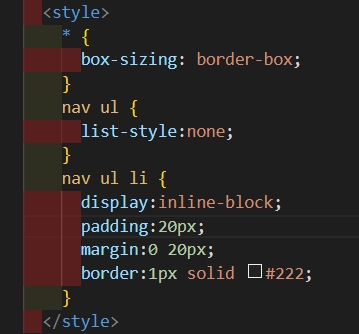
배치 방법 결정하는 display 속성
display : block | inline | inline-block | none
block: 인라인 레벨 요소를 블록 레벨 요소로 만듦.inline: 블록 레벨 요소를 인라인 레벨 요소로 만듦.inline-block: 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며, margin과 padding을 지정할 수 있음.none: 해당 요소를 화면에 표시하지 않음.
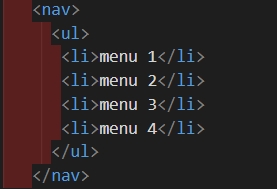
수평 내비게이션 만들기



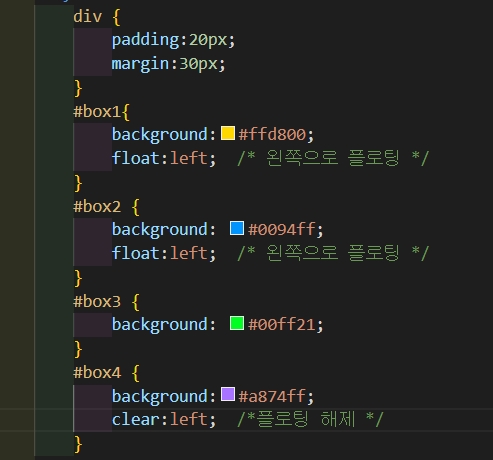
왼쪽이나 오른쪽으로 배치하는 float 속성
<p>태그 왼쪽이나 오른쪽에이미지를 나란히 표시해야할 경우가 있지만,<p>태그는블록 레벨 요소이기 때문에 이미지와 나란히 한 줄에 배치할 수가 없음. 이럴 때 float 속성을 사용하여 이미지를 표시하고 그 주변에 텍스트가 둘러싸도록 할 수 있음. float 속성은 웹 요소를 문서 위에 떠 있게 만듦.float : left | right | noneleft: 해당 요소를 문서의 왼쪽에 배치right: 해당 요소를 문서의 오른쪽에 배치none: 좌우 어느 쪽에도 배치하지 않음. 기본값
float 속성을 해제하는 clear 속성
clear : left | right | both
- 플로팅이란 요소를 왼쪽 또는 오른쪽으로 떠 있게 하는 레아웃 기법. 플로팅 해제는 요소를 떠 있지 않게 만드는 것.
- float을 적용한 요소는 clear 속성으로 해제하지 않으면 뒤에 오는 요소도 계속 왼쪽이나 오른쪽으로 연결해서 배치됨.
left:float: left를 해제right:float: right를 해제both:float: left와 float: right를 해제
플로팅 해제하기