글자색을 지정하는 color 속성
color : <색상>
① 16진수로 표현하는 방법 : #RRGGBB
-
RR(Red) GG(Green) BB(Blue)의 양을 표시함.
-
각 색상마다 하나도 섞이지 않았음을 표시하는
00부터 해당 색이 가득 섞였음을 표시하는ff까지 사용할 수 있음.
※ 16진수는 0~f까지 16개의 숫자로 크기를 나타냄. -
#000000(검은색)~#ffffff(흰색)
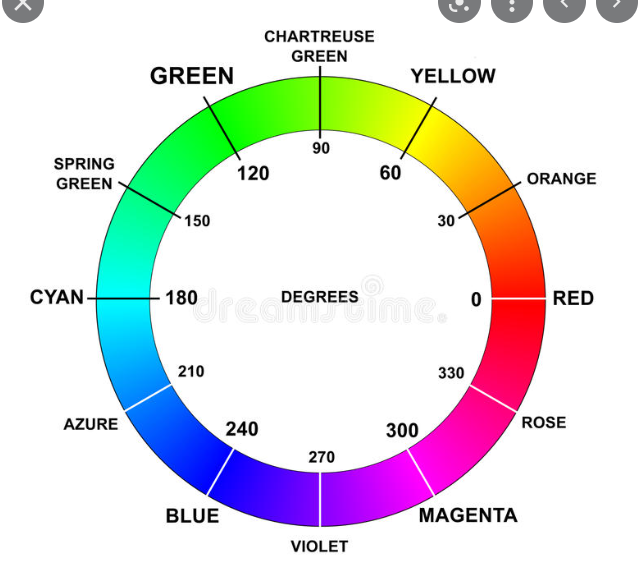
② hsl과 hsla로 표현하는 방법
- hue(색상)
- saturation(채도) : 0% 회색 톤, 100% 원래 색
- lightness(명도) : 0% 가장 어두움, 50% 원래 색, 100% 흰색
- alpha(불투명도)
hsl(0, 100%, 50%): 빨간색
③ 색상을 영문명으로 표현하는 방법
red,yellow,black처럼 잘 알려진 색상 이름 사용
④ rgb와 rgba로 표현하는 방법
- rgb(red, green, blue)
- 하나도 섞이지 않았을 때
0, 가득 섞였을 때255 rgb(0, 0, 255): 파란색
- 하나도 섞이지 않았을 때
- rgba(red, green,blue, alpha)
- alpha(불투명도) :
0(완전히 투명)~1(완전히 불투명)
- alpha(불투명도) :
텍스트를 정렬하는 text-align 속성
text-align : start | end | left | right | center | justify | match-parent
start현재 텍스트 줄의 시작 위치에 맞추어 문단을 정렬end현재 텍스트 줄의 끝 위치에 맞추어 문단을 정렬left왼쪽에 맞추어 문단을 정렬right오른쪽에 맞추어 문단을 정렬center가운데에 맞추어 문단을 정렬justify양쪽에 맞추어 문단을 정렬match-parent부모 요소를 따라 문단을 정렬
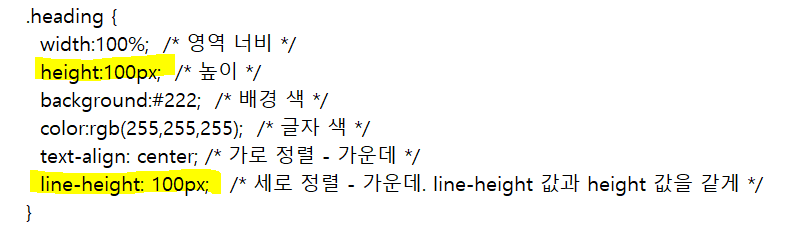
줄 간격을 조절하는 line-height 속성
줄 간격은 정확한 단위로 크깃값을 지정하거나 문단의 글자 크기를 기준으로 몇 배수인지 백분율로 지정할 수 있음.
줄 간격 24px로 지정하기
p { font-size: 12px; line-height: 24px; }
p { font-size: 12px; line-height: 2.0; }
p { font-size: 12px; line-height: 200%; }
텍스트를 세로로 정렬할 때도 유용 ▶ line-height의 속성값을 영역의 높이를 나타내는 height의 속성값과 똑같이 지정.
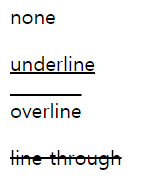
텍스트의 줄을 표시하거나 없애 주는 text-decoration 속성
<p style="text-decoration:none">none</p>
<p style="text-decoration:underline">underline</p>
<p style="text-decoration:overline">overline</p>
<p style="text-decoration:line-through">line through</p>
텍스트에 그림자 효과를 추가하는 text-shadow 속성
text-shadow: none | <가로거리> <세로거리> <번짐정도> <색상>
가로 거리텍스트부터 그림자까지의 가로 거리. 필수속성. 양숫값은 글자의 오른쪽, 음숫값은 글자의 왼쪽에 그림자 만듦.세로 거리텍스트부터 그림자까지의 세로 거리. 필수속성. 양숫값은 글자의 아래쪽, 음숫값은 글자의 위쪽에 그림자 만듦.번짐 정도양숫값을 사용하면 그림자가 모든 방향으로 퍼져 나가므로 그림자가 크게 표시됨. 음숫값은 그림자가 모든 방향으로 축소되어 보임. 기본값 0색상그림자 색상을 지정. 한 가지만 지정할 수도 있고 공백으로 구분해 여러색상을 지정할 수도 있음. 기본값은 현재 글자색.
텍스트에 대소 문자를 변환하는 text-transform 속성
text-transform : none | capitalize | uppercase | lowercase | full-width
- 영문자 표기할 때 텍스트의 대소 문자를 원하는대로 바꿀 수 있음.
한글에는 영향을 미치지 않음. none줄을 표시하지 않음.capitalize첫 번째 글자를 대문자로 변환uppercase모든 글자를 대문자로 변환lowercase모든 글자를 소문자로 변환full-width가능한 모든 문자를 전각 문자로 변환- 전각문자 : 가로와 세로의 비율이 같은 글자.
- 반각문자 : 가로와 세로의 길이 비율이 1 : 2 인 글자
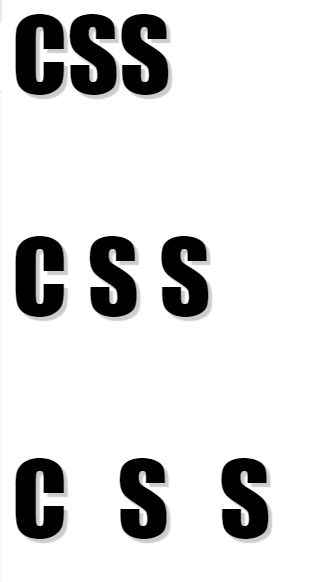
글자 간격을 조절하는 letter-spacing, word-spacing 속성
letter-spacing글자와 글자 사이의 간격을 조절word-spacing단어와 단어 사이 간격을 조절px,em과 같은 단위나퍼센트(%)로 크깃값을 조절함.