스파르타 코딩클럽
내일배움캠프 AI 웹개발자양성과정 2회차
20220420 3일차 - TIL
1. 팀 프로젝트 시작 - 시작은 기획부터
09:00-10:00 미니프로젝트 발제
10:00-12:00 프로젝트 기획 회의
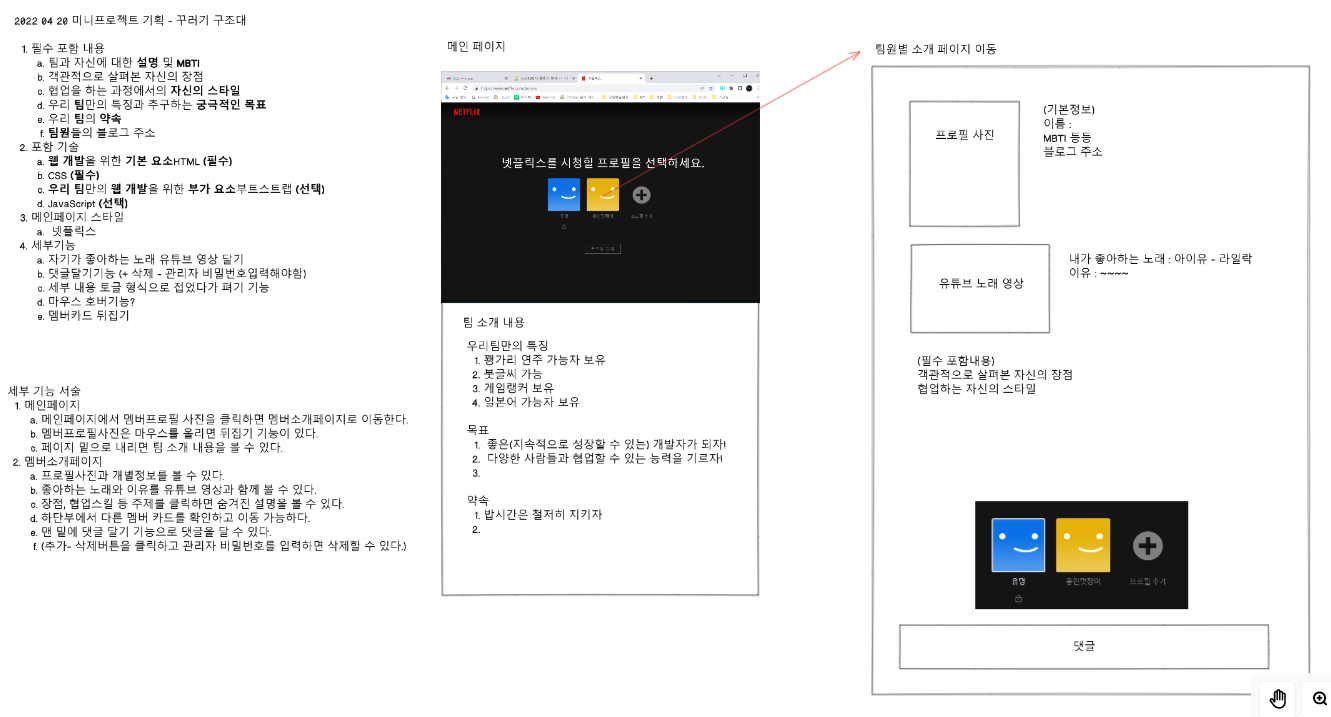
드디어 오늘부터 프로젝트 기간이 시작되었다. 2-3일간의 짧은 일정이지만 팀으로 함께 처음 협업하는 일이라 기대반 걱정반이었다. 다행히 프로젝트 수준은 웹개발종합반 마지막숙제 수준으로 나에게 있어서는 많이 어렵지는 않을 것 같았다. 발제가 끝난 후 팀원들과 기획 회의에 들어갔는데 생각보다 좋은 아이디어가 많이 나왔다. 페이지 규모 자체가 팀원을 소개하는 페이지가 전부라서 유용하게 넣을 기능이 뭐가 있을지 걱정이 되었었는데, 이미지 반전, 토글 기능, netfrix 테마 등등 생각보다 이것저것 넣을게 많아서 기획하는 것 부터 재밌었다.
 팀원틀과 기획 회의에서 나온 아이디어들
팀원틀과 기획 회의에서 나온 아이디어들
2. .idea/workspace.xml 넌 뭐니?
13:00-18:00 개발 시작
오후부터는 회의에서 나온 아이디어들을 바탕으로 각자 개인 소개 페이지를 만들기 시작했다. 그런데 javascipt로 기능을 만드는 것보다 css로 보여지는 부분을 신경써야하는게 생각보다 많아서 시간이 엄청 오래걸렸다. 그리고 시련은 점점 가까워지고 있었다. 열심히 내 페이지를 만들던 중, 튜터님이 오셔서 간단한 프로젝트 진행상황에 대해 면담을 진행하고 팀원들과 현재상황까지 코딩한 내용을 git으로 최신화하기로 했는데 일이 터진 것이다.
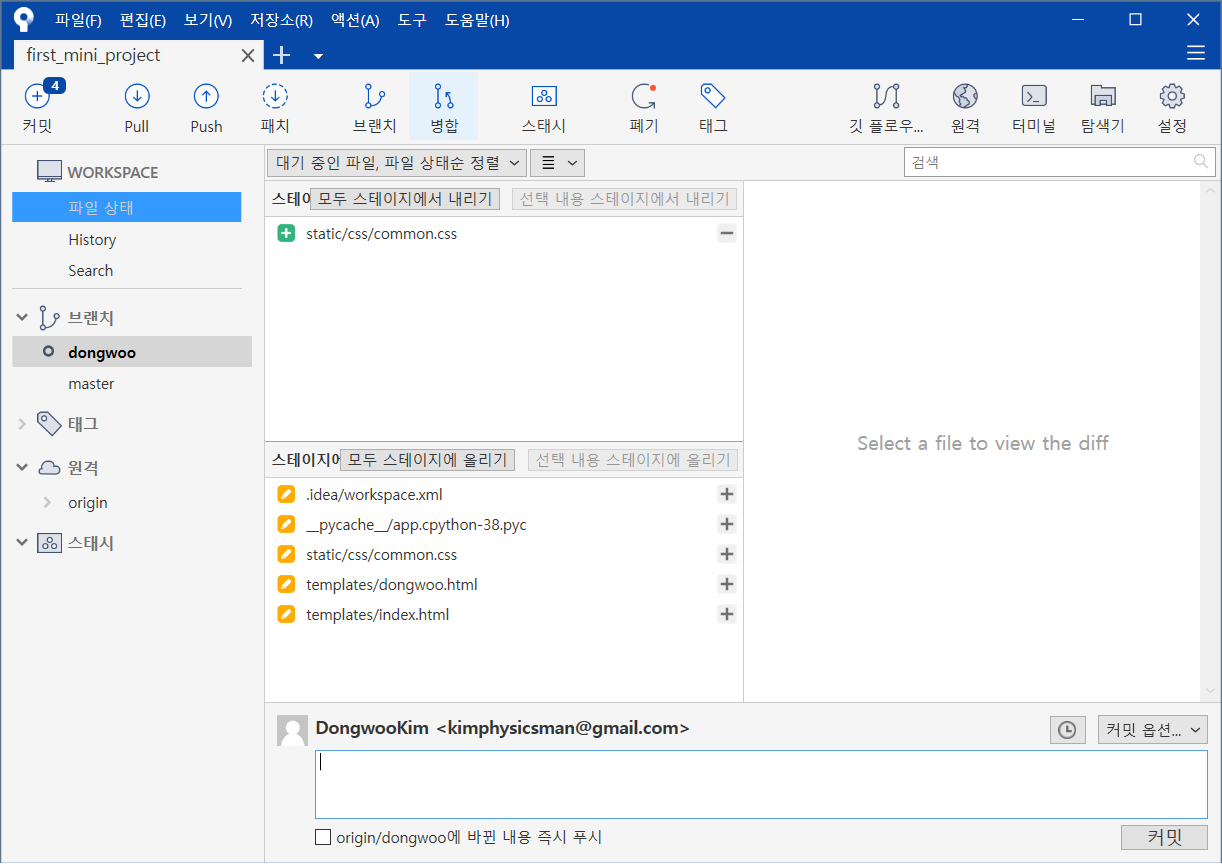
한 팀원의 코드가 병합충돌이 난 것! 후.. 다들 git을 쓰는데 익숙하지 않아서 (나도 포함) 일단 충돌이 난 것에서 덜컥 겁이 났다. 사실 지금 돌이켜보면 그때 냉정하게 판단했으면 바로 해결할 수 있는 문제였다고 생각하는데 당시에는 그러지 못했다. 충돌난 파일 이름은 .idea/workspace.xml로 이녀석이 뭐하는 녀석인지 알 수가 없었다. 우리가 만든 파일도 아니라서 괜히 지웠다가 큰일이 나면 어떡하지 걱정이 앞선 것이다. 물론 원격 repository에는 코드가 잘 있었기 때문에 그냥 문제생긴 팀원의 코드를 다 지우고 다시 클론 받는 방법도 있었지만 뭔가 그렇게 해결하기는 싫었다. 그렇다고 저 파일 이름을 검색해봐도 뭔지 제대로 알 수가 없었는데 여러번 찾아보고나니 sourcetree에서 깃을 관리할 때 생기는 일종의 로그(?) 파일 같았다. 그래서 깃에서 바라보지않게 두고 커밋을 하니 해결이 된 듯 싶다. 진짜 별거 아니었던 것 같은데 처음 겪었을 때는 정말 무슨 큰일이라도 난 듯한 느낌이었다. 나중에 튜터님께 문의해서 알게됐지만 xml파일은 신경쓰지 않아도 된다고한다.
 sourcetree를 이용하여 커밋하려고할 때 등장하는 xml 파일들
sourcetree를 이용하여 커밋하려고할 때 등장하는 xml 파일들
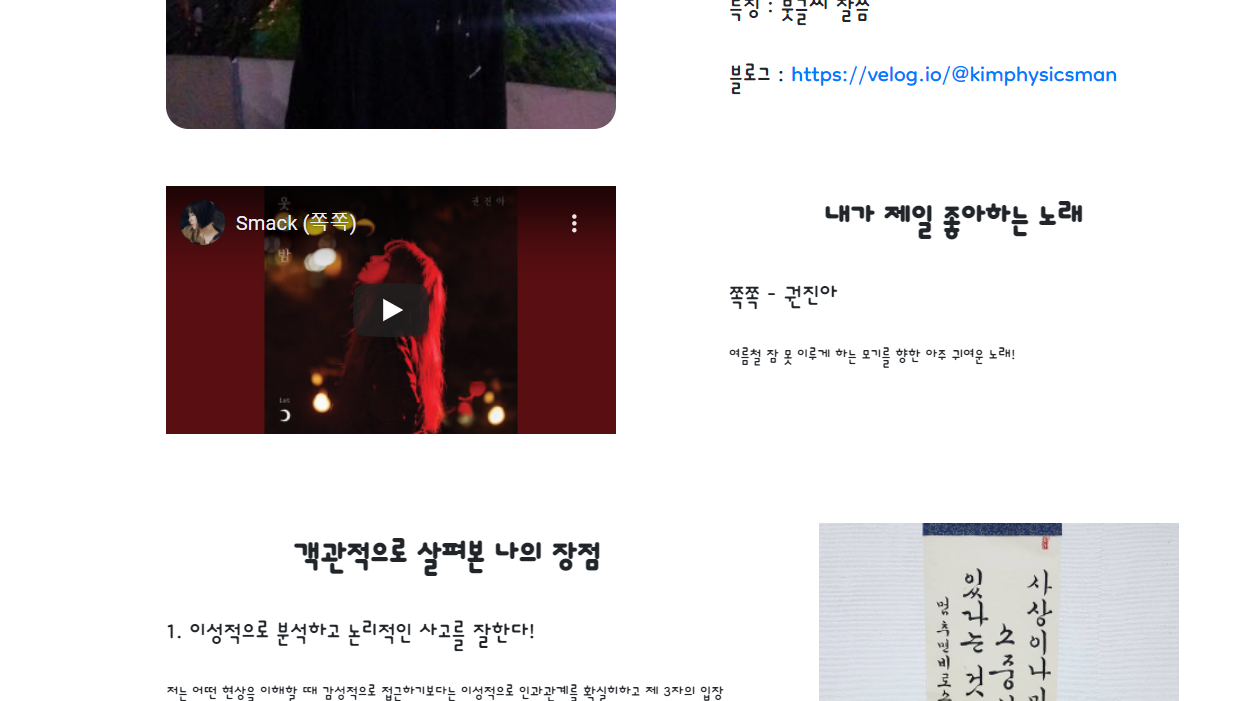
추가적으로 코딩을 하면서 겪은 문제점 중 하나는 img을 올리는 과정에서 있었다. img를 웹에 띄우는 방법은 크게 두가지로 div태그에 백그라운드 이미지로 지정하는 법, img 태그를 이용하는 법 배웠었다. 그런데 div태그의 백그라운드로 이미지를 넣으면 모서리부분을 border-radius 옵션을 통해 둥글게 만들 수 있어서 이 방법을 사용하려고했다. 그런데 무엇이 문제인지 첫 프로필 사진은 잘 들어 갔는데 두번째 이미지부터는 백그라운드이미지가 나오지 않았다. 이게 이상한 이유는 background: red; 와 같은 방법으로 색깔로 지정하면 잘 나오는데도 이미지 url을 넣으면 나오지않았고, 이미지 url이 문제인가 싶어서 위에서 잘 나온 사진의 url을 넣어도 나오지않았다. 때문에 백그라운드 이미지 설정은 한번만 할 수 있는 제한이 있나하는 의문이 들었다. 일단은 2번째 이미지부터는 img 태그를 통해 넣었다. 모서리부분은 둥글게 만들지 못했지만. 나중에 튜터님게 문의한 결과 background url을 javacript 함수를 통해 실시간으로 변경해줄 수 있다고 하니 일단 우선순위를 뒤로 미뤄두고 다른 기능들을 완성시킨 후에 여유가 되면 적용해볼 예정이다.
 위의 이미지는 backround-img여서 border-radious 설정을 했지만
위의 이미지는 backround-img여서 border-radious 설정을 했지만
밑의 이미지는 img태그여서 모서리부분이 각져있다. (중간은 유튜브 영상이다)
4. AI 캠프단원들과 반대항전!
18:00-19:00 저녁시간
19:00-20:00 반대항전
이번 내일배움캠프 AI 2회차는 총 56명의 인원이 총 두 반으로 나눠져있다. 그런데 오늘은 저녁 7시부터 반끼리 퀴즈대결과 달리기 등등을 하는 반대항전을 진행했다. 물론 게더를 통해 온라인으로 진행했지만 하루 종일 앉아서 공부만하다가 조금이나마 다른사람들과 같이 액티브한 활동을 할 수 있어서 괜찮았던 것 같다. 다만 아쉬운(?) 점은 슬랙을 통해 정답을 맞춰야 했는데 인터넷이 너무 느려서 문제를 보기도전에 다른 분들이 맞추는 경우가 너무 많았다(ㅠ) 하지만 퀴즈 승리는 우리반! 놀랍게도 우리 조의 팀원이 4문제나 맞추면서 에이스가 되었다. ㅋㅋ
다음은 운동장에서 달리기 시합을 했는데 이미 퀴즈에서 1승을 했기 때문에 달리기만 이기면 우승확정이었다. 게다가 아까말한 것처럼 같은 조 팀원이 문제를 제일 많이 맞춰서 우리조가 우리반 대표로 이어달리기를 출전했다. 별거아닌 것 같은데 시작 전부터 화면을 축소해서 달리기 코스를 미리 외워두고 화면을 다시 확대해서 반응속도를 높이고, 방향키를 계속 누르고있는 것보다 연타하는 것이 빠르다는 걸 발견해서 어떻게든 이기려고 노력했던 것 같다. 덕분에 첫 주자로 나간 나는 거리를 벌려서 앞서도착했는데 2번째 주자부터 우리팀원이 계속 제자리 걸음을 하는... (렉 때문에) 불상사가 생겨서 한바퀴차이로 지고말았다. 졸지에 반 패배의 범인이 되었다.
스코어는 이제 1:1로 마지막 퀴즈 맞추기를 진행했는데 결론은 우리반 승! 첫 퀴즈문제부터 엄청난 반응속도로 문제를 맞추던 같은 반 분이 마지막 캐리를 하셨다. 덕분에 반대항전에서도 승리하고 상품으로 베라 기프티콘까지! 예상도 안했었는데 운이 좋았던 듯 싶다.
5. 하루의 마무리는 언제나 TIL!
20:00-21:00 일일 회고 및 TIL 작성
생각보다 시간이 빠르다. 캠프를 진행하면서 하루가 근방근방 지나가는 것 같다. 그런데 TIL 작성은 생각보다 엄청 오래걸린다. 하루는 진짜 근방 갔는데 돌이켜보면 하루동안 정말 많은 일들이 있었던 것 같다.캠프 전과 비교해서 아직까지는 이렇다할 기술을 배운 것은 아니지만 새로운 팀원들을 만나서 의사소통하고 처음으로 팀 프로젝트를 기획하면서 경험과 노하우가 벌써부터 생기는 것 같다.
한가지 아쉬운 점이 있다면 다른 팀원들이 프로젝트 진행에 잘 따라오고있는지 뒤쳐지지는 않는지 좀 더 주의를 기울여야한다고 느낀 것이다. 기획회의랑 오늘 하루동안 코딩하면서 전혀 알아차리지 못했는데 프로젝트 진행에 약간 버거움을 느끼는 팀원이 있었던 것 같다. 그 팀원 분에게는 부담갖지말고 먼저 천천히 강의를 들으시고 언제든지 물어보라고 했지만 솔직히 팀원들에게 부담을 느끼고 있는 건 아닌지 걱정이 되긴한다. 마음 같아선 이것저것 많이 알려주고 싶은데 또 본인 입장에서는 그렇게 도움을 받는 게 쉬운게 아닐 수도 있을테니. 아무쪼록 팀원을 믿고 기다려봐야겠다. 난 언제든지 도와줄 수 있다고~!
6. 개발일지
- 메인페이지
<!DOCTYPE html>
<html lang="en">
<head>
<title>꾸러기 9조대</title>
<meta charset="utf-8">
<!--아랫줄은 파비콘 추가!-->
<link rel="icon"
href="https://upload.wikimedia.org/wikipedia/commons/thumb/4/47/Kijkwijzer_9.svg/1200px-Kijkwijzer_9.svg.png">
<!--밑에 3줄은 폰트!-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet">
<!--css 파일 불러오기!-->
<link href="/static/css/common.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1 class="main-title">꾸러기 <span class="red">9조대</span></h1>
<h2 align="center" class="intro-ment">내일 배움 캠프 AI 2회차 - 꾸러기 9조대 팀 소개 페이지입니다 </h2>
<div class="member-box">
<div class="container">
<div class="item front"><a href="/dongwoo"><img width="100%" src="https://avatars.githubusercontent.com/u/68724828?v=4" alt="img front"/></a></div>
<div class="item back" align="center"><a href="/dongwoo"><img height="100%" src="/static/images/31288698_1370862323046033_876359382072295424_n.jpg" alt="img back"/></a></div>
<p align="center"> 김동우 </p>
</div>
<div class="container">
<div class="item front"><a href="/heejeong"><img class="img-margin-1" width="100%" src="https://t1.daumcdn.net/cfile/tistory/2438573358070C1535" alt="img front"/></a></div>
<div class="item back"><a href="/heejeong"><img class="img-margin-1" width="100%" src="https://t1.daumcdn.net/cfile/tistory/2438573358070C1535" alt="img back"/></a></div>
<p align="center"> 김희정 </p>
</div>
<div class="container">
<div class="item front"><a href="/songhee"><img width="100%" src="https://www.notion.so/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F0cb3499b-cf0d-42a2-9a8d-12e508961406%2FKakaoTalk_20220418_160240348.jpg?table=block&id=aba2c27f-31cf-45a0-83d4-16b2bdee649f&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=2000&userId=34873ddc-da24-4de9-a671-204842864bd3&cache=v2" alt="img front"/></a></div>
<div class="item back"><a href="/songhee"><img width="100%" src="https://www.notion.so/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F0cb3499b-cf0d-42a2-9a8d-12e508961406%2FKakaoTalk_20220418_160240348.jpg?table=block&id=aba2c27f-31cf-45a0-83d4-16b2bdee649f&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=2000&userId=34873ddc-da24-4de9-a671-204842864bd3&cache=v2" alt="img back"/></a></div>
<p align="center"> 원송희 </p>
</div>
<div class="container">
<div class="item front" align="center"><a href="/jinyoung"><img height="100%" src="https://teamsparta.notion.site/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Faab293e5-e818-4a33-be5f-9e5f209ee76b%2F32154099.jpg?table=block&id=9a6b1aa9-de45-43b4-9361-4d0e1280c2e4&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=290&userId=&cache=v2" alt="img front"/></a></div>
<div class="item back" align="center"><a href="/jinyoung"><img height="100%" src="https://teamsparta.notion.site/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Faab293e5-e818-4a33-be5f-9e5f209ee76b%2F32154099.jpg?table=block&id=9a6b1aa9-de45-43b4-9361-4d0e1280c2e4&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=290&userId=&cache=v2" alt="img back"/></a></div>
<p align="center"> 전진영 </p>
</div>
</div>
<div class="team-box">
</div>
</body>
</html>- 개인 소개 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<!-- google font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dongle&display=swap" rel="stylesheet">
<!--css 파일 불러오기!-->
<link href="/static/css/common.css" rel="stylesheet" type="text/css" />
<title>김동우 소개 페이지</title>
<style>
* {
font-family: 'Dongle', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/c0d816b2-70fd-4507-a49c-2faadd059b2b/dciwqeq-595ccd60-6536-4619-bc44-7baa8d7ec0ce.png?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7InBhdGgiOiJcL2ZcL2MwZDgxNmIyLTcwZmQtNDUwNy1hNDljLTJmYWFkZDA1OWIyYlwvZGNpd3FlcS01OTVjY2Q2MC02NTM2LTQ2MTktYmM0NC03YmFhOGQ3ZWMwY2UucG5nIn1dXSwiYXVkIjpbInVybjpzZXJ2aWNlOmZpbGUuZG93bmxvYWQiXX0._Rzlmz5ti3E0-2jCFsIcTGr6lVq9dObuD_DB7_jIOME');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.body-box {
width: 1000px;
margin: 50px auto 50px auto;
}
.row1 {
width: 1000px;
/*background: red;*/
height: 450px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.left {
width: 50%;
height: 100%;
}
.profile {
width: 80%;
height: 100%;
background-image: url("https://avatars.githubusercontent.com/u/68724828?v=4");
background-size: cover;
background-position: center;
border-radius: 20px;
}
.right {
/*background: red;*/
width: 40%;
height: 100%;
}
.sub_title{
font-weight: bold;
font-size: 40px;
text-align: center;
}
.person-info {
font-size: 30px;
}
.row2 {
width: 1000px;
/*background: red;*/
height: 250px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 50px;
}
.youtube {
width: 40%
}
.text-size {
font-size: 20px
}
.row3 {
width: 1000px;
/*background: red;*/
height: 400px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 50px;
}
.row4 {
width: 1000px;
/*background: red;*/
height: 700px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 50px;
}
</style>
<script>
$(document).ready(function () {
})
</script>
</head>
<body>
<div class="mytitle">
<h1>꾸러기 9조대</h1>
</div>
<div class="body-box">
<div class="row1">
<div class="left">
<div class="profile"></div>
</div>
<div class="right person-info">
<p class="sub_title">기 본 정 보</p>
<p>이름 : 김동우</p>
<p>MBTI : INTP</p>
<p>관심사 : 물리, 코딩, 알고리즘, 게임</p>
<p>취미 : 게임(롤, 로스트아크), 크로스핏</p>
<p>특징 : 붓글씨 잘씀</p>
<p>블로그 : <a href="https://velog.io/@kimphysicsman">https://velog.io/@kimphysicsman</a></p>
</div>
</div>
<div class="row2">
<div class="left">
<div id="youtube" class="youtube">
<iframe width="400" height="220" src="https://www.youtube.com/embed/gbufWFSf250"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</div>
<div class="right">
<p class="sub_title">내가 제일 좋아하는 노래</p>
<p class="person-info"> 쪽쪽 - 권진아 </p>
<p class="text-size">여름철 잠 못 이루게 하는 모기를 향한 아주 귀여운 노래!</p>
</div>
</div>
<div class="row3">
<div class="left">
<p class="sub_title">객관적으로 살펴본 나의 장점</p>
<p class="person-info">1. 이성적으로 분석하고 논리적인 사고를 잘한다!</p>
<p class="text-size">저는 어떤 현상을 이해할 때 감성적으로 접근하기보다는 이성적으로
인과관계를 확실히하고 제 3자의 입장에서 객관적으로 바라보려고 노력합니다. 이 점은
어떤 문제점에 대해서 고민할 때 해결책을 찾거나 방향성을 제시하는 데 큰 도움이 됩니다.</p>
<p class="person-info">2. 동기부여는 나의 가장 큰 원동력!</p>
<p class="text-size">저에게 있어서 어떤 일을 할 때 가장 큰 원동력이 되는 것은 바로 '동기부여'입니다.
그 일을 내가 왜 해야하는지 명확하게 알고있고 또 내가 하고싶어하는 일이라면 어떤
어려운 일이라도 끝까지 해낼 수 있다고 자부합니다.</p>
</div>
<div class="right" align="right">
<img alt="" width="80%" src="/static/images/31288698_1370862323046033_876359382072295424_n.jpg"/>
<div class="text-size"> 홍익 서우회 - 2019 춘계전시회에서 </div>
</div>
</div>
<div class="row4">
<div class="right"></div>
<div class="left">
<p class="sub_title">협업을 하는 과정에서의 자신의 스타일</p>
<p class="text-size">저는 협업을 하는데 가장 중요한 것은 의사소통이라고 생각합니다.</p>
<p class="person-info">1. 상대방의 입장을 생각해 보자!</p>
<p class="text-size">저는 여러 사람들과 의견을 주고받을 때 상대방의 입장을 먼저 생각해보는 편입니다.
상대가 누군지에 따라 내가 가진 생각을 어떻게 표현을 해야 온전히 전달될 수 있을 지 파악하는게 중요하다고 생각합니다.</p>
<p class="person-info">2. 정확하게 파악하고 확실하게 표현하자!</p>
<p class="text-size">상대방의 의견을 들을 때는 내가 이해하고 있는 것이 맞는지 다시 한번 확인하고
나의 생각을 이야기할 때는 제대로 이해했는지 다시 한번 확인하는 편입니다.</p>
<p class="person-info">3. 누가 들어도 이해할 수 있도록 쉽게 설명하자!</p>
<p class="text-size">제가 존경하는 인물인 물리학자 리처드 파인만은 어떤 어려운 개념도 일반인이 이해할 수 있을 정도로
쉽게 설명하는데 탁월했습니다. 어릴적부터 그의 책을 읽으며 그의 설명방식이나 말하는 법을 배우고자 노력했고 덕분에
저 또한 어려운 일도 쉽게 풀어서 설명하고 해결하는 능력을 기를 수 있었습니다.</p>
</div>
</div>
<p></p>
</div>
</div>
<div class="member-box">
<div class="container">
<div class="item front"><a href="/heejeong"><img class="img-margin-1" width="100%" src="https://t1.daumcdn.net/cfile/tistory/2438573358070C1535" alt="img front"/></a></div>
<div class="item back"><a href="/heejeong"><img class="img-margin-1" width="100%" src="https://t1.daumcdn.net/cfile/tistory/2438573358070C1535" alt="img back"/></a></div>
<p align="center" class="person-info"> 김희정 </p>
</div>
<div class="container">
<div class="item front"><a href="/songhee"><img width="100%" src="https://www.notion.so/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F0cb3499b-cf0d-42a2-9a8d-12e508961406%2FKakaoTalk_20220418_160240348.jpg?table=block&id=aba2c27f-31cf-45a0-83d4-16b2bdee649f&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=2000&userId=34873ddc-da24-4de9-a671-204842864bd3&cache=v2" alt="img front"/></a></div>
<div class="item back"><a href="/songhee"><img width="100%" src="https://www.notion.so/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2F0cb3499b-cf0d-42a2-9a8d-12e508961406%2FKakaoTalk_20220418_160240348.jpg?table=block&id=aba2c27f-31cf-45a0-83d4-16b2bdee649f&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=2000&userId=34873ddc-da24-4de9-a671-204842864bd3&cache=v2" alt="img back"/></a></div>
<p align="center" class="person-info"> 원송희 </p>
</div>
<div class="container">
<div class="item front" align="center"><a href="/jinyoung"><img height="100%" src="https://teamsparta.notion.site/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Faab293e5-e818-4a33-be5f-9e5f209ee76b%2F32154099.jpg?table=block&id=9a6b1aa9-de45-43b4-9361-4d0e1280c2e4&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=290&userId=&cache=v2" alt="img front"/></a></div>
<div class="item back" align="center"><a href="/jinyoung"><img height="100%" src="https://teamsparta.notion.site/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Faab293e5-e818-4a33-be5f-9e5f209ee76b%2F32154099.jpg?table=block&id=9a6b1aa9-de45-43b4-9361-4d0e1280c2e4&spaceId=83c75a39-3aba-4ba4-a792-7aefe4b07895&width=290&userId=&cache=v2" alt="img back"/></a></div>
<p align="center" class="person-info"> 전진영 </p>
</div>
</div>
</body>
</html>
- css 파일
* {
font-family: 'Single Day', DXKorea Inc;
}
.red {
color: red;
}
.team-box {
background: lightgreen;
width: 100%;
height: 1000px;
margin: auto;
}
.main-title {
font-size: 30px;
font-weight: bolder;
color: green;
/*background: aqua;*/
}
.member-box {
/*background: green;*/
width: 100%;
margin: 50px auto 50px auto;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-evenly;
}
body {
padding: 20px;
}
.container {
/*background: red;*/
width: 200px;
height: 200px;
perspective: 300px;
justify-content: space-between;
}
.container .item {
width: 200px;
height: 200px;
/*border: 1px solid #828282;*/
font-size: 35px;
backface-visibility: hidden;
transition: 1s;
}
.container .item.front {
position: absolute;
transform: rotateY(0deg);
}
.container:hover .item.front {
transform: rotateY(180deg);
}
.container .item.back {
transform: rotateY(-180deg);
}
.container:hover .item.back {
transform: rotateY(0deg);
}
.img-margin-1 {
margin-top: 50px;
}
.intro-ment {
margin-top: 150px;
font-size: 40px
}

마음이 따뜻하시네요 ㅎㅎ