Props
- Props는 Properties의 줄임말
- Props는 상속하는 부모 컴포넌트로 부터 자녀 컴포넌트에 데이터등을 전달하는 방법
- Props는 읽기 전용(immutable)으로 자녀 컴포넌트 입장에서는 변하지 않는다.(변하게 하고자 하면 부모 컴포넌트에서 state를 변경시켜줘야한다.)
Props 사용법

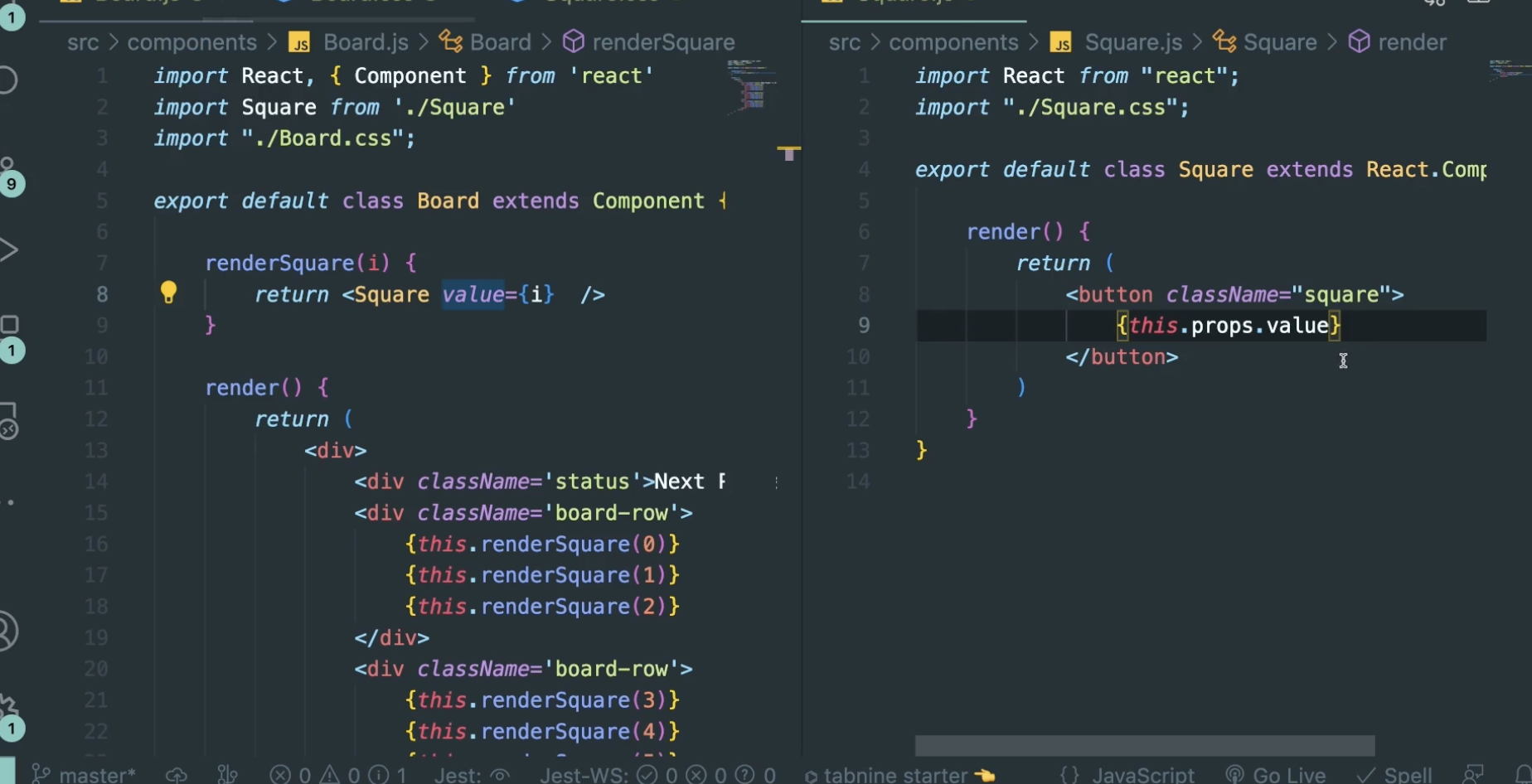
- 좌측의 Board라는 부모요소에서
<Square value={i}>라는 Square 뒤에 value 값을 주고 - 우측의 Square 자식요소에서
{this.props.value}라고 뒤에 value를 붙여주면 끌어와서 쓸 수 있음.

정말 잘 정리된 내용이네요!