컴포넌트
-
React에서 화면의 구성은 컴포넌트의 조합으로 되어 있음.
-
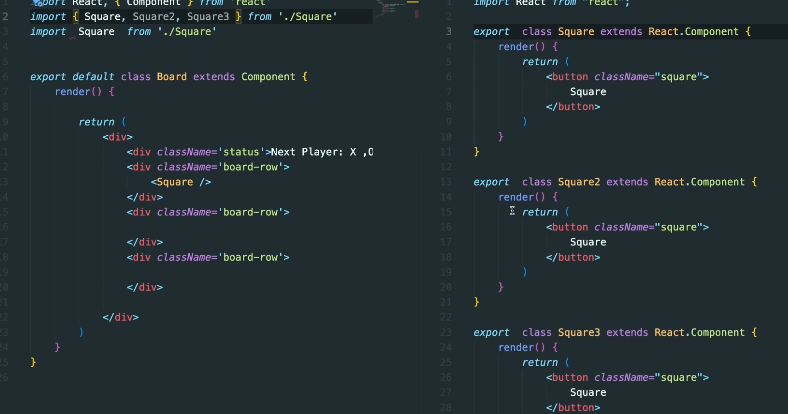
각 js파일에서 export를 해주는것 해당 js 파일 밖에서도 쓸수 있게끔 한다는 뜻
-
js파일에서 가져올때 import 사용

-
왼쪽 import { } 에 있으면 우측의 square, square2, square3 과 같이 복수로 사용할때 {} 사용
-
square 하나만 사용시 괄호 사용하지않음
-
좌측처럼 export뒤에 default가 있을 경우 대표해서 가져온다는 의미로
import Square from './Square'
로 가져옴하지만, default가 없을 경우
import { Square } from './Square'
와 같이 중괄호로 묶어서 가져와야함