react
1.React-컴포넌트

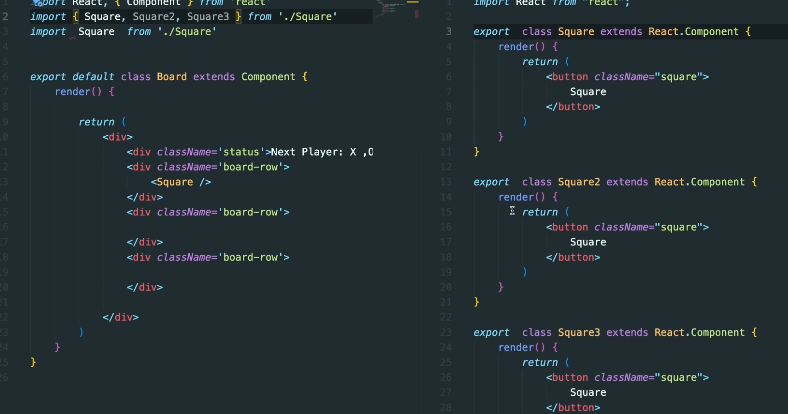
React에서 화면의 구성은 컴포넌트의 조합으로 되어 있음.각 js파일에서 export를 해주는것 해당 js 파일 밖에서도 쓸수 있게끔 한다는 뜻js파일에서 가져올때 import 사용왼쪽 import { } 에 있으면 우측의 square, square2, square3
2023년 7월 18일
2.React-Props

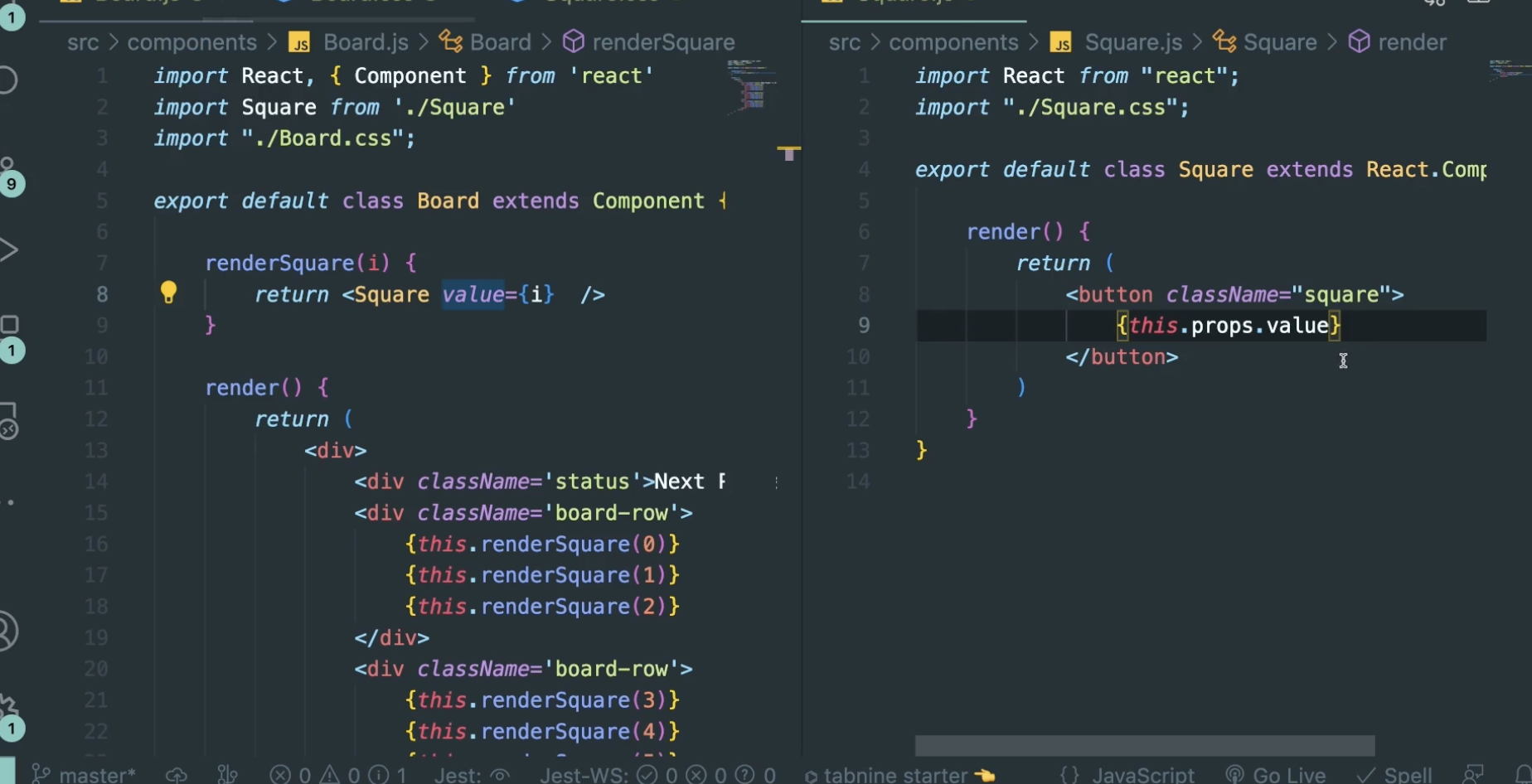
Props는 Properties의 줄임말Props는 상속하는 부모 컴포넌트로 부터 자녀 컴포넌트에 데이터등을 전달하는 방법Props는 읽기 전용(immutable)으로 자녀 컴포넌트 입장에서는 변하지 않는다.(변하게 하고자 하면 부모 컴포넌트에서 state를 변경시켜줘
2023년 7월 19일
3.React-State

스테이트란 컴포넌트에서 간단하게 무언가를 "기억하기" 위해 사용state사용 시 constructor 안에서 생성 해 줘야함 아래와 같이 constructor를 사용하고, this.state로 null을 만들어준다.아래와 같이, square를 눌렀을때 setState를
2023년 7월 19일
4.React-Super

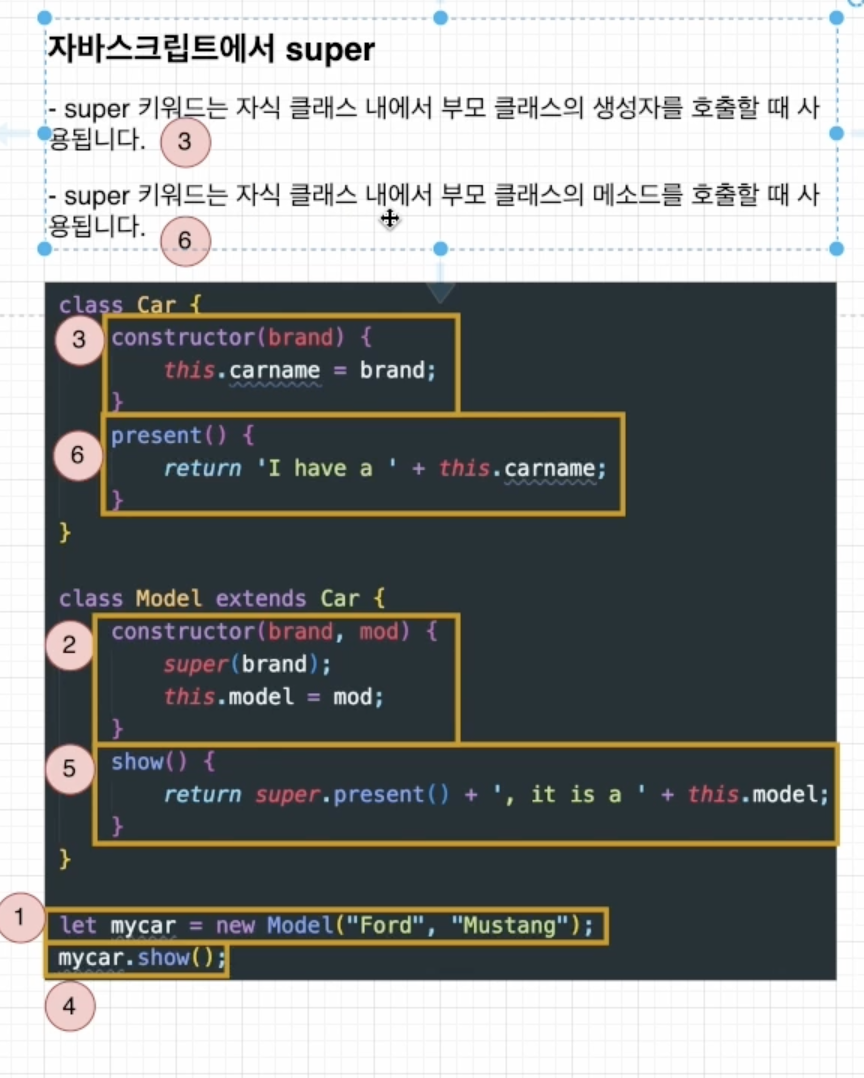
super 키워드는 자식 클래스 내에서 부모 클래스의 생성자를 호출할 때 사용됨.super 키워드는 자식 클래스 내에서 부모 클래스의 메소드를 호출할 때 사용됨.Super 이후에 this 키워드 \- 생성자 에서는 super키워드 하나만 사용되거나 this 키워드가
2023년 7월 19일