홈서버를 구축한 뒤 외부에서 접속하려면 IP를 통해서 접속을 해야 한다. 하지만 12자리로 이뤄진 IP를 외우는 건 불편한 일이다.
이번 포스팅에선 도메인을 구매하고, Cloudflare에 연결한 후 Nginx Proxy Manager로 reverse proxy를 구축해 볼 것이다.
Nginx Proxy Manager(NPM)
Nginx Proxy Manager(이하 NPM)는 이름에서 유추해 볼 수 있듯이 Nginx를 기반으로 Proxy를 관리하기 위해 만들어진 서비스다.
Nginx를 자세히 알지 못하더라도 GUI를 통해 역방향 프록시와 SSL 발급과 같은 작업을 간편하게 할 수 있다.
Nginx란?
Nginx는 비동기 이벤트 기반 구조의 경량화 웹 서버 프로그램이다.
정적 파일을 배포해 웹 페이지를 구축할 수도 있고, 로드밸런서 기능도 지원한다.
Nginx가 개발되기 전 대부분 Apache를 이용해 웹 서버를 구축했다.
하지만 Apache는 CPU와 메모리의 부하가 심했고, 동시에 연결할 수 있는 connection의 개수가 제한이 있는 문제가 있었다.
이 문제 해결을 위해 Nginx가 만들어졌고, Apache와 같이 사용하기 위해 개발된 Nginx는 현재 Nginx의 뛰어난 장점으로 단독으로 사용되고 있다.
Nginx는 Node.js처럼 싱글 스레드 기반의 이벤트 기반으로 동작한다. 요청을 비동기로 queue에 쌓게 되고, 하나의 요청이 끝나게 되면 다음으로 준비된 요청을 순차적으로 처리한다.
이를 통해 적은 자원으로 여러 요청을 효율적으로 처리할 수 있고, 성능 또한 일정하게 유지된다.
NPM 설치
NPM은 docker 이미지를 지원해 docker-compose를 통해 간편하게 설치할 수 있다.
ubuntu docker 설치
## docker-compose.yml
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
# Mysql/Maria connection parameters:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./mysql:/var/lib/mysql 원하는 환경을 구성해 docker를 설치하고, docker-compose.yml 파일을 생성해 준다.
NPM은 MySQL과 MariaDB 그리고 SQLite를 지원한다. DB를 따로 설정해 주지 않으면 SQLite로 설치가 되는데, 이번 구축에는 MariaDB를 이용해 NPM을 구축해 볼 것이다.
DB와 NPM의 환경 변수를 일치 시킨 뒤 터미널에서 docker compose up -d 명령어를 입력하면 도커 엔진이 DB와 NPM을 다운로드한 뒤 실행된다.
NPM 실행

NPM이 정상적으로 실행됐다면 NPM이 실행 중인 로컬환경의 81번 포트ex:localhost:81로 접속하면 NPM의 로그인 화면이 출력된다.
초기 이메일과 패스워드는 아래와 같으며, 로그인에 성공 시 이메일과 패스워드를 변경하는 화면이 출력된다.
Email: admin@example.com
Password: changeme기본 이메일과 패스워드는 곧바로 수정해 주도록 한다.
도메인 연결
도메인이란 사람이 쉽게 기억하고 입력할 수 있도록 문자로 만든 인터넷 주소이다.
도메인은 국내 외에서 손쉽게 구매 가능하다.
국내에선 가비아, 호스팅케이알 외국은 CloudFlare, Route53등이 자주 들어봤을 법한 도메인 구입처다.
이번 포스팅에선 국내 업체 호스팅케이알에서 도메인을 구입한 후 DNS를 Cloudflare에 이전한 뒤 도메인을 연결해 볼 것이다.
도메인 구매

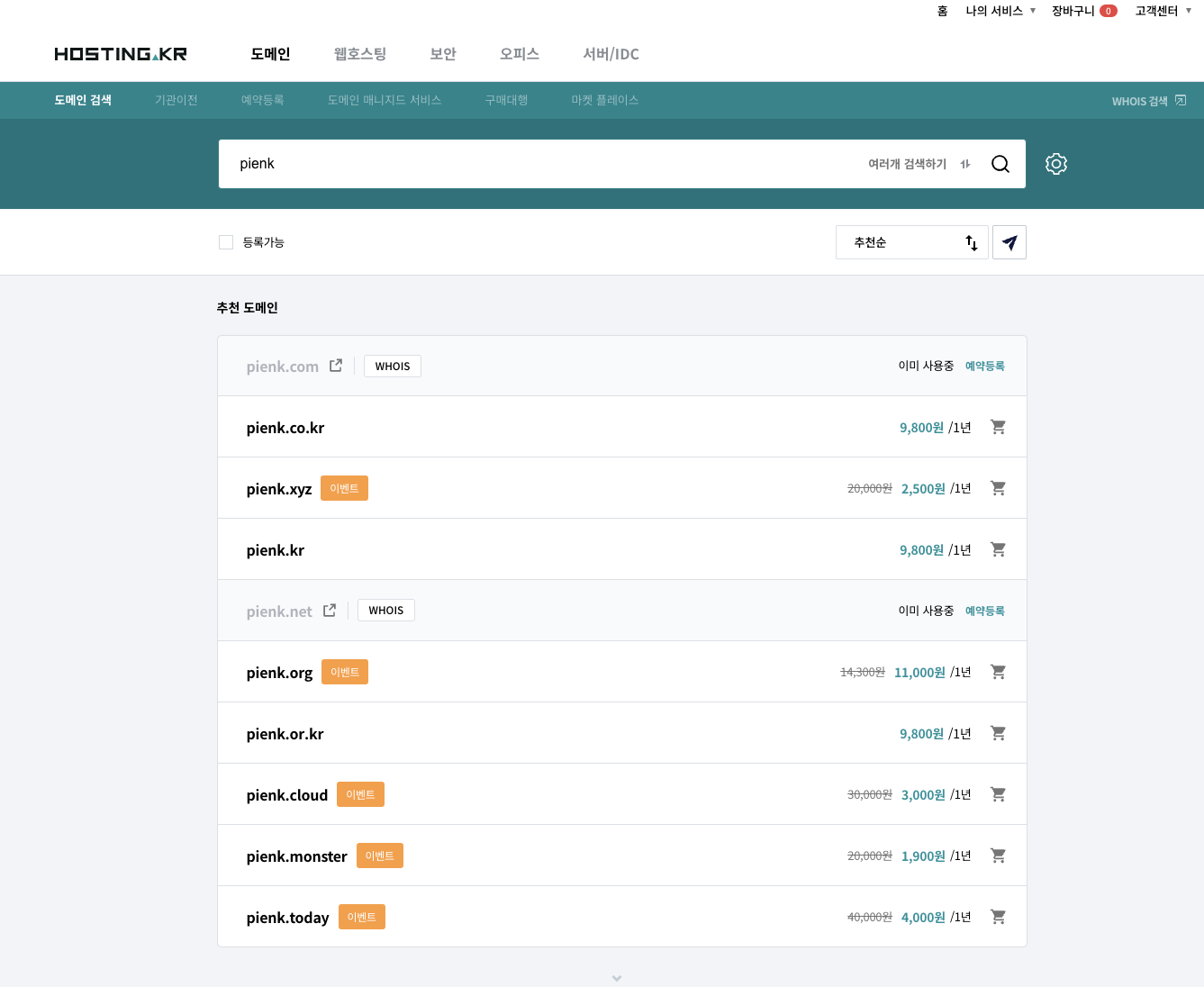
호스팅케이알은 도메인 등록정보(WHOIS)를 웹에서 지원해 구매할 수 있는 도메인을 쉽게 조회가 가능하다.
호스팅케이알에서 .kr 도메인의 경우 연 10,780원(부가세 포함)으로 타 업체에 비해 가격이 저렴하다
DNS 이전
호스팅케이알에서 구매한 도메인의 DNS 서버를 Cloudflare로 옮기기 위해선 Cloudflare의 네임서버를 호스팅케이알에 지정해 줘야 한다.
Cloudflare에서 구매하지 않은 도메인이라도 네임서버를 Cloudflare로 옮기면 Cloudflare의 기능을 모두 사용할 수 있다.
Cloudflare 가입

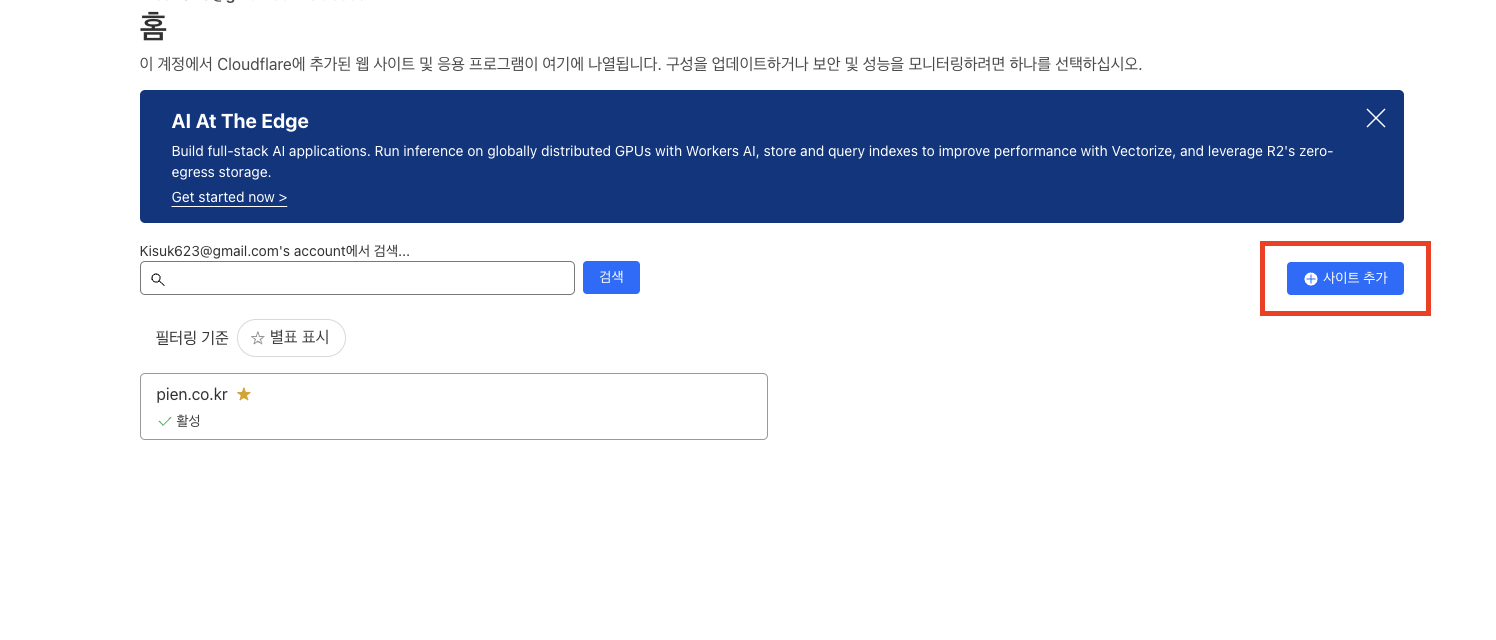
우선 Cloudflare를 회원가입한 후 메인 페이지에서 사이트 추가를 진행한다.
요금제의 경우는 개인이 사용할 경우 Free로도 부족함 없이 기능을 누릴 수 있다.

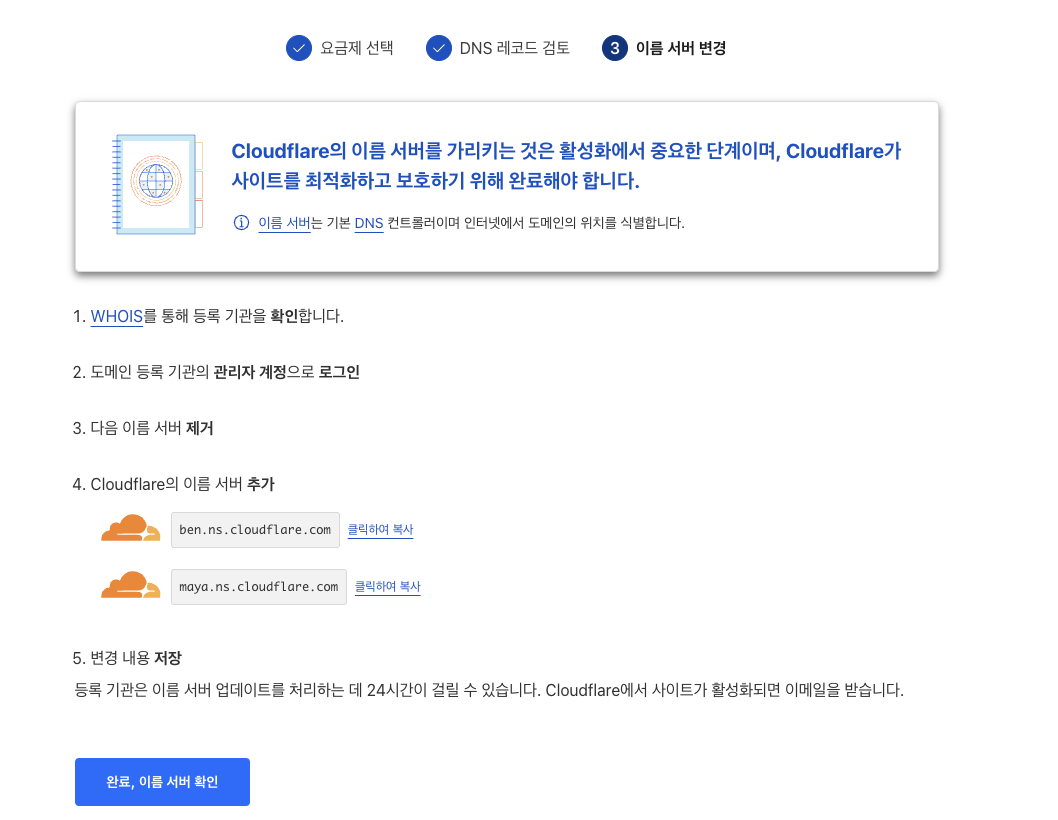
도메인 추가가 완료되면 위와 같은 화면을 볼 수 있는데, 2개의 이름 서버를 호스팅케이알에서 지정해 줘야 하기 때문에 따로 기록해 주도록 한다.
네임 서버 변경

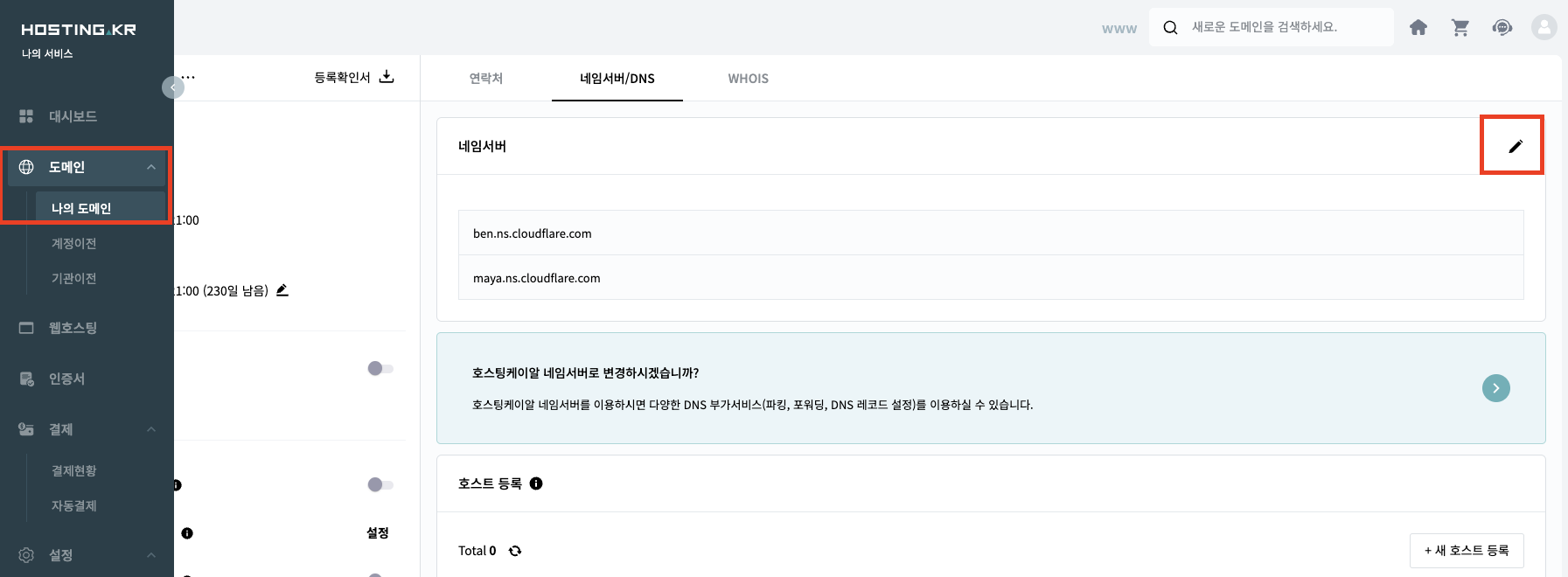
호스팅케이알로 돌아와 나의 서비스 > 도메인 > 나의 도메인 페이지로 들어와 구매한 도메인을 클릭한 뒤 네임서버를 Cloudflare에 도메인 등록 후 출력 된 네임서버로 수정해 준다.
해당 작업을 완료하면 구입한 도메인으로 Cloudflare에서의 서비스를 이용할 수 있다.
네임 서버 변경의 경우는 실시간으로 반영이 안돼 시간이 걸릴 수 있다. 갱신이 되지 않는다면 마음 편히 1일정도 있다 작업하는 것이 좋다.
DNS 레코드 등록

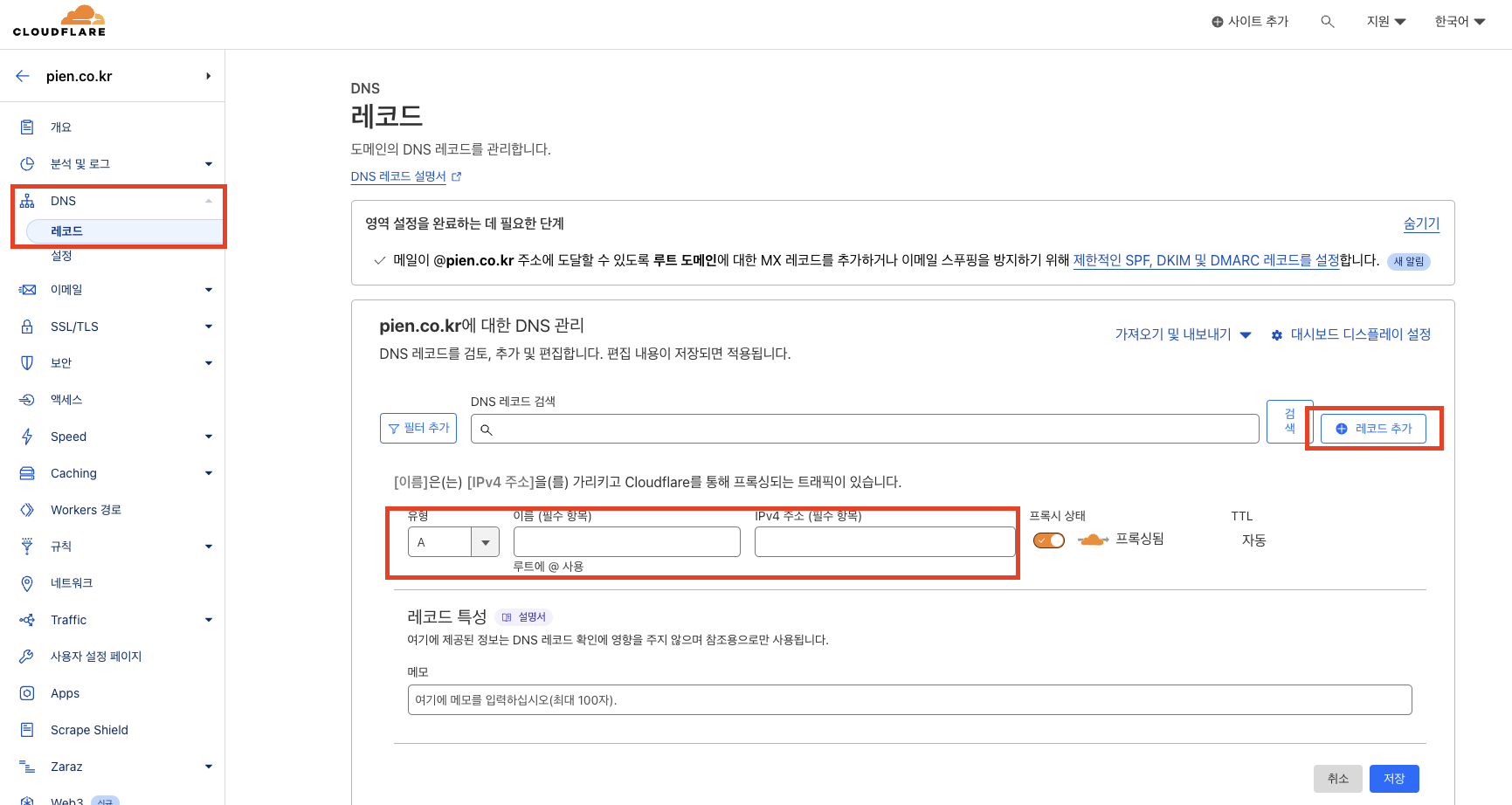
DNS를 사용하기 위해선 DNS 레코드를 등록해 줘야 한다.
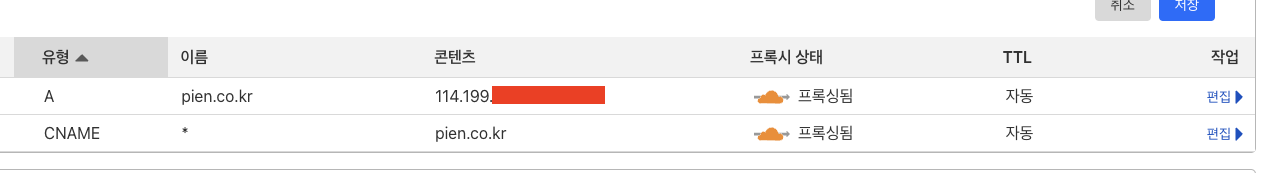
DNS 탭의 레코드 메뉴로 들어가 레코드 추가 버튼을 클릭한 후 A 유형의 이름엔 구매한 도메인을 입력하고 IPv4 주소엔 호스팅 할 IP 주소를 입력한다.
그리고 CNAME 유형도 추가하는데 이름은 * 대상은 구매한 도메인을 입력한다.
프록시 상태를 ON 했을 경우 모든 트래픽은 Cloudflare를 거쳐가게 되는데, 속도에 있어 크게 차이가 나지 않고 Cloudflare에서 지원하는 기능이 많기 때문에 켜놓는 편이다.

SSL 인증서 발급
https 프로토콜을 사용하고 싶으면 SSL 인증서를 발급받아야 한다.
SSL 인증서는 제3자의 인증을 통해 해당 사이트의 신뢰를 확립해준다.
SSL/TLS가 적용되어 있지 않다면, 보안 이슈가 생기며, 검색 노출 순위가 내려가는 등 불이익이 많기 때문에 필히 적용해야 한다.
NPM은 DNS challenge 기능으로 여럿 DNS 업체를 통해 SSL 인증서를 발급받을 수 있다.
물론 Cloudflare도 DNS challenge를 지원하기 때문에 Cloudflare로 SSL 인증서 발급을 진행할 것이다.
Cloudflare API 토큰 발급

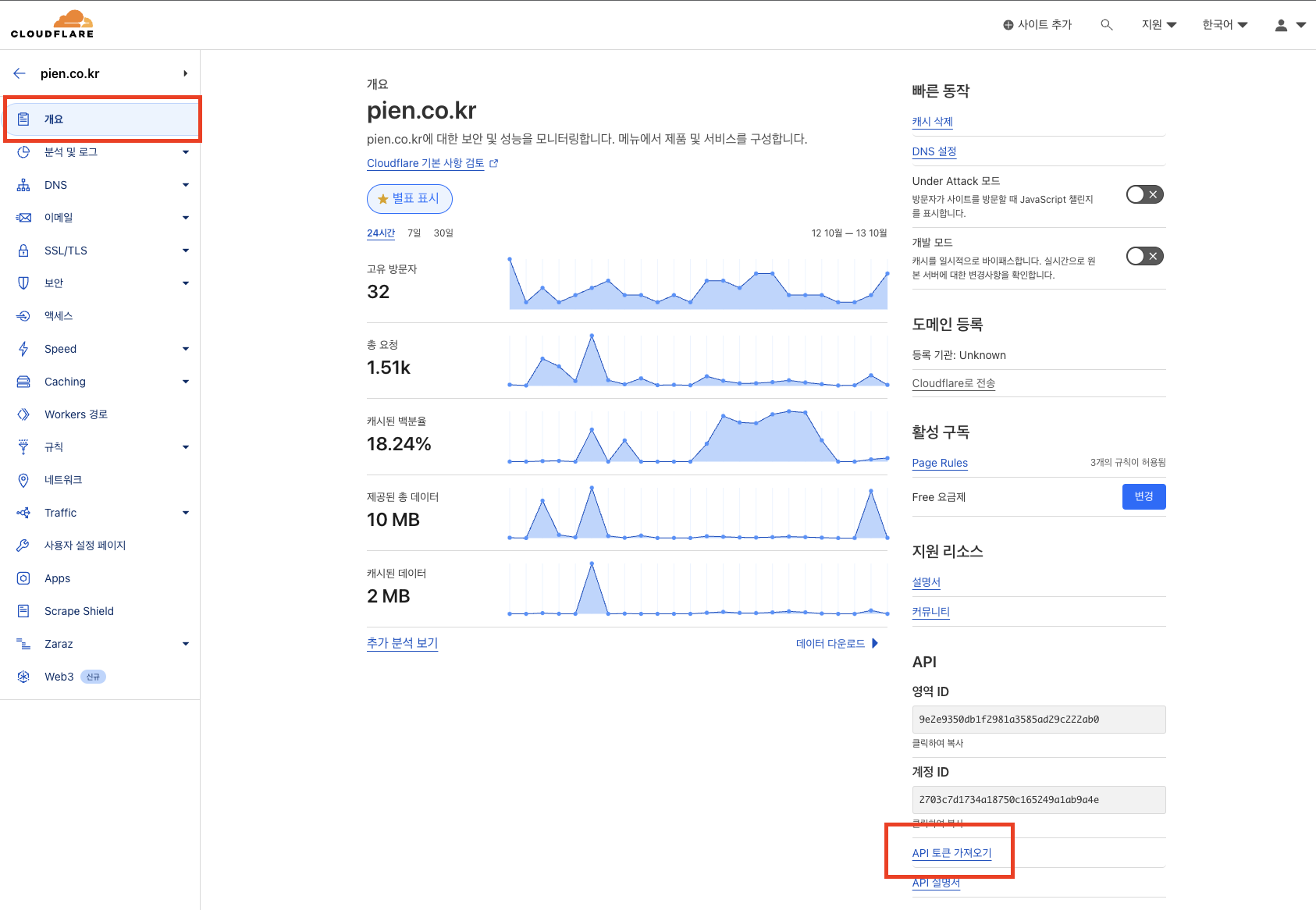
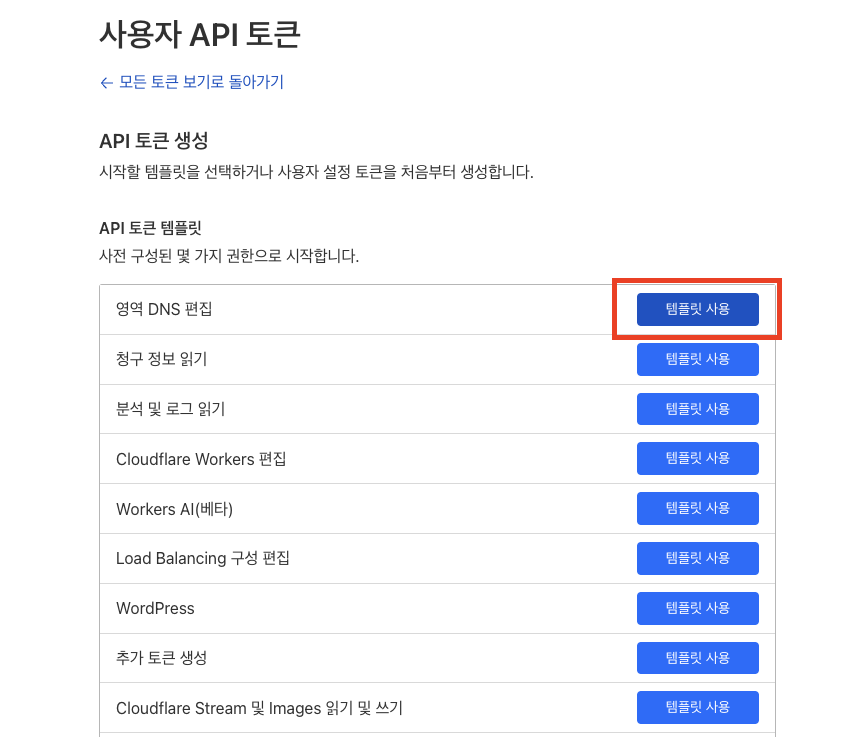
Cloudflare에 접속한 후 추가한 도메인의 개요탭에서 API 토큰 가져오기로 진입한다.



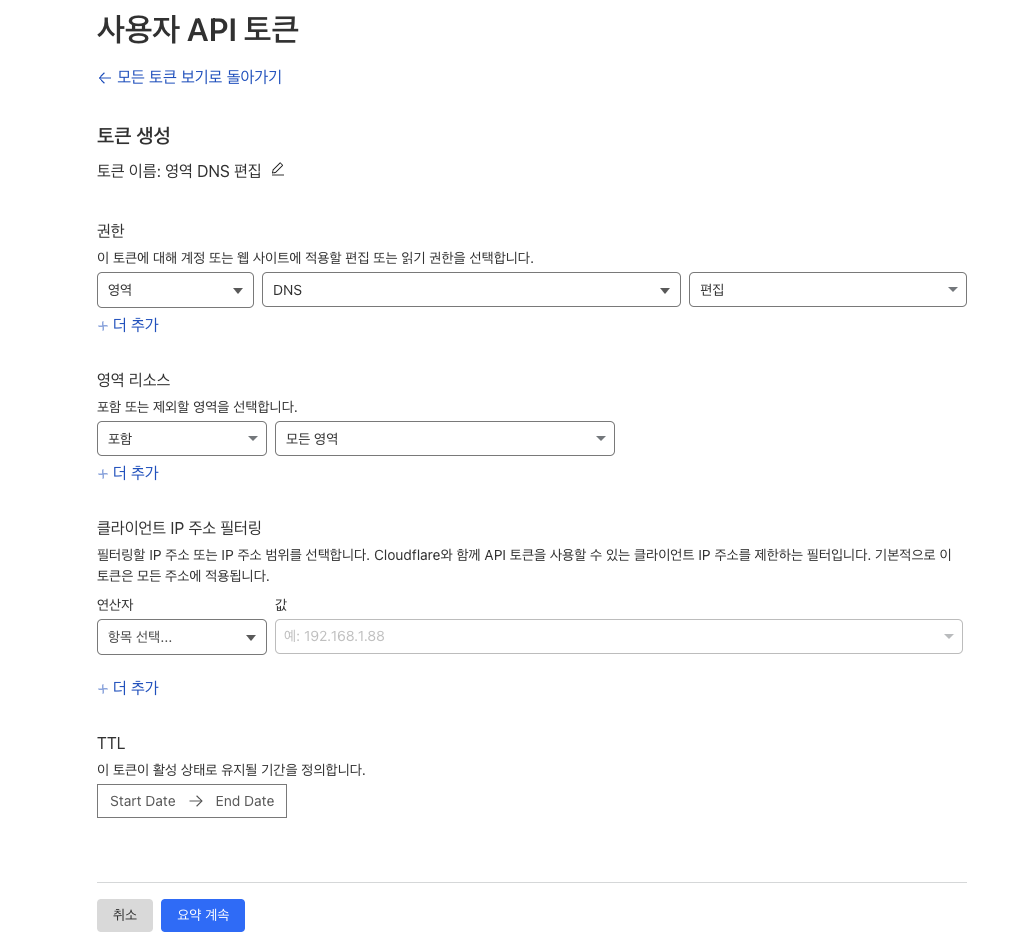
토큰 생성으로 진입한 후 영역 DNS 편집 템플릿을 통해 API 토큰을 생성해준다.
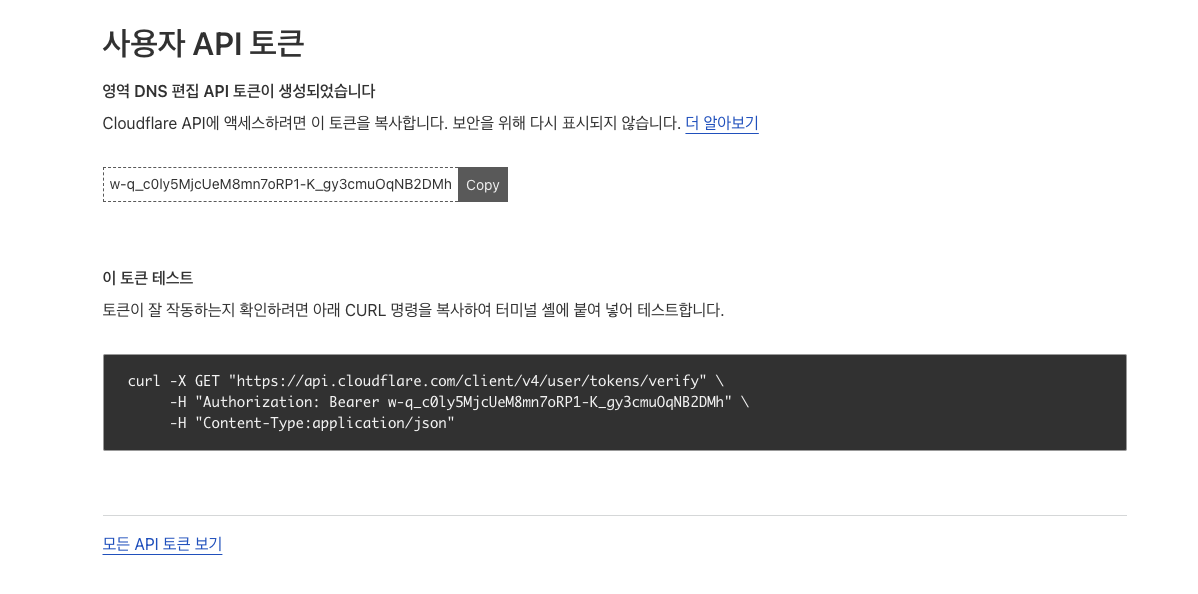
영역 리소스의 경우 모든 영역으로 지정한 뒤 진행하면 API 토큰이 생성된다.

위 화면을 벗어날 경우 API 토큰을 다시 확인할 수 없다. NPM에서 사용해야 하기 때문에 다른 곳에 기록해 둔다.
NPM SSL 인증서 발급

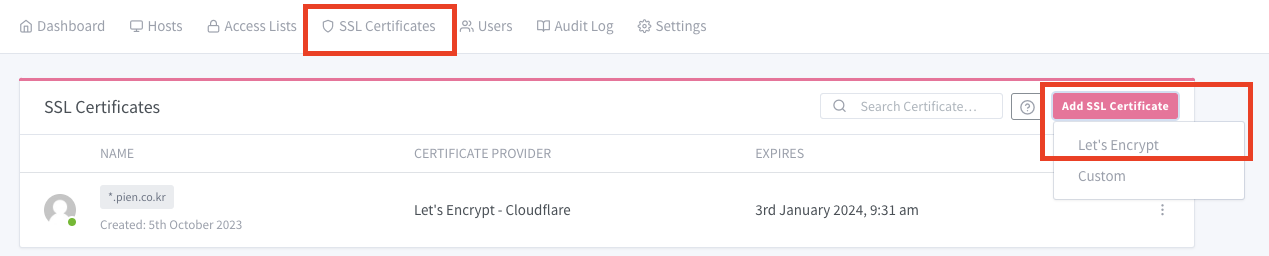
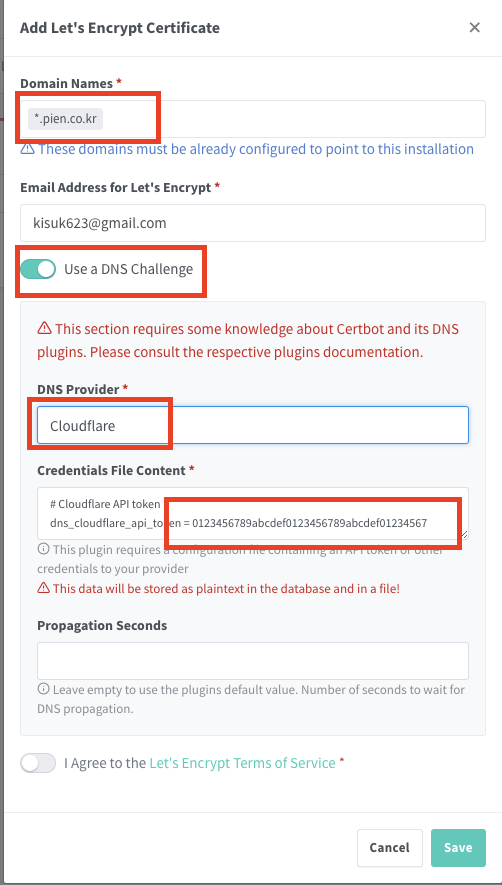
이제 다시 NPM으로 돌아와 SSL Certificates 메뉴의 Add SSL Certificate => Let's Encrypt 버튼을 클릭해 준다.

위 화면이 나오게 되는데 Domain Names는 *.구입한 도메인 을 입력해 준다. *를 서브도메인으로 입력해 줘야 와일드카드로 SSL 인증서가 발급이 되어 서브도메인에 해당 인증서를 적용할 수 있다.
Use a DNS Challenge를 활성화한 뒤 DNS Provider에서 Cloudflare를 선택한다.
Cloudflare를 선택하면 아래에 api_token을 입력하는 공간이 나오는데, 미리 복사해 준 api token을 입력한 뒤 저장을 하면 SSL 인증서 발급 절차가 모두 종료된다.
리버스 프록시로 도메인 연결

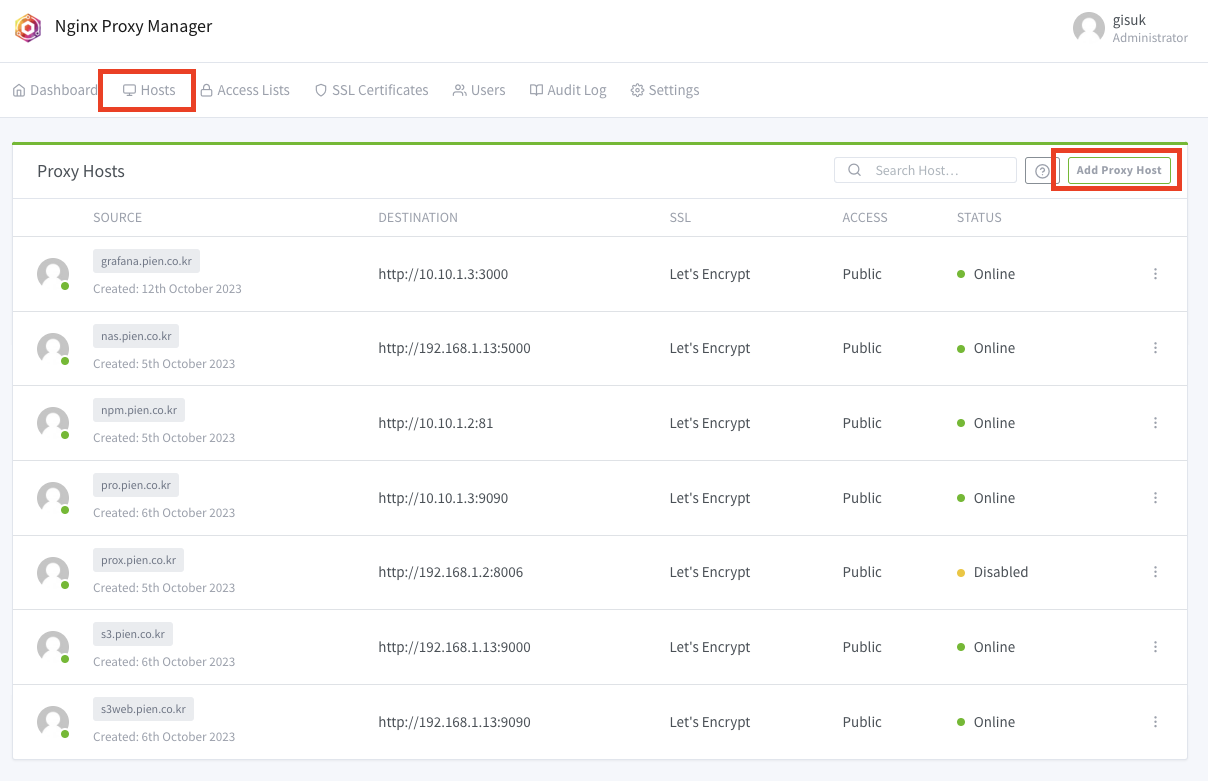
SSL 인증서를 이용해 Https 연결을 하기 위해선 NPM에서 Hosts 메뉴로 들어가 Add Proxy Host 버튼을 클릭해 준다.

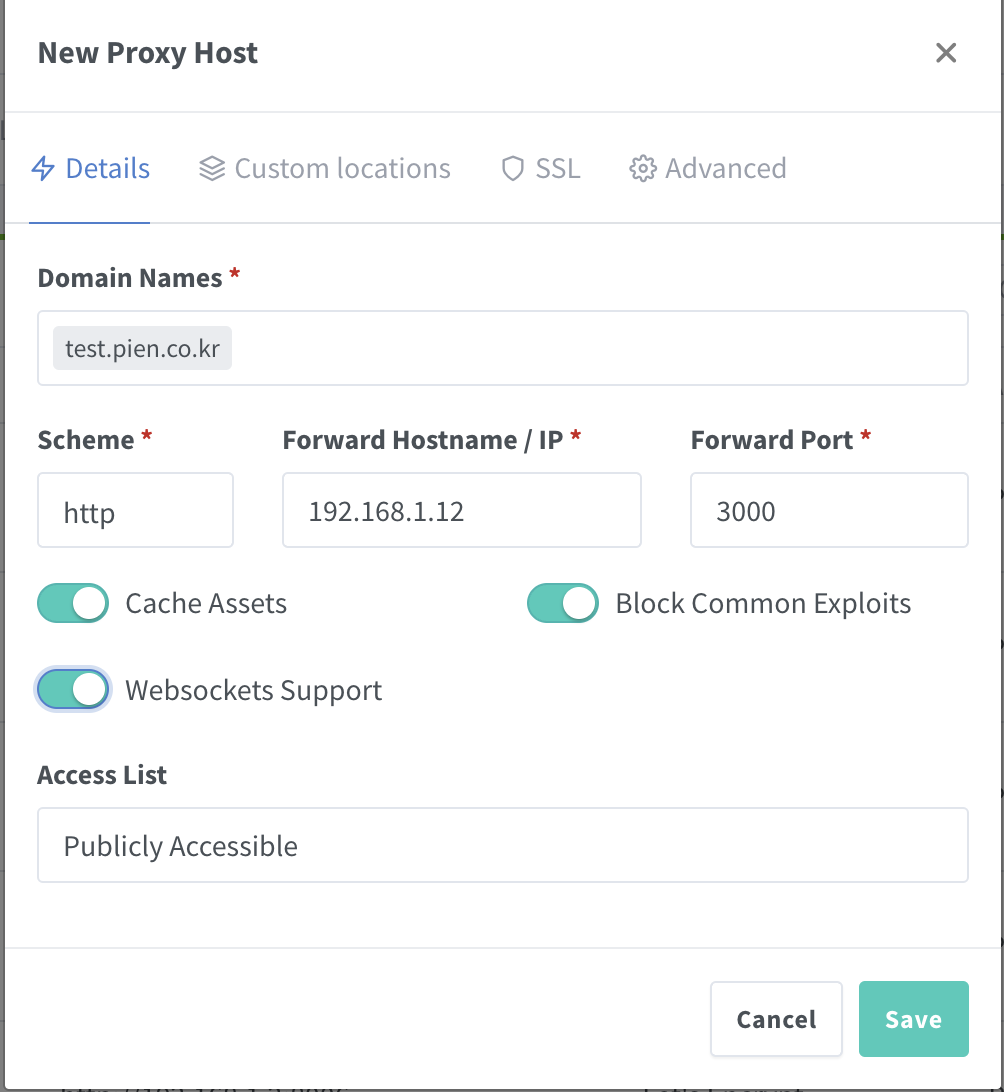
Detail 탭에서 Domain Names에 설정할 도메인을 입력해 준 뒤, 내부에 연결할 서비스의 IP와 포트를 입력해 준다.

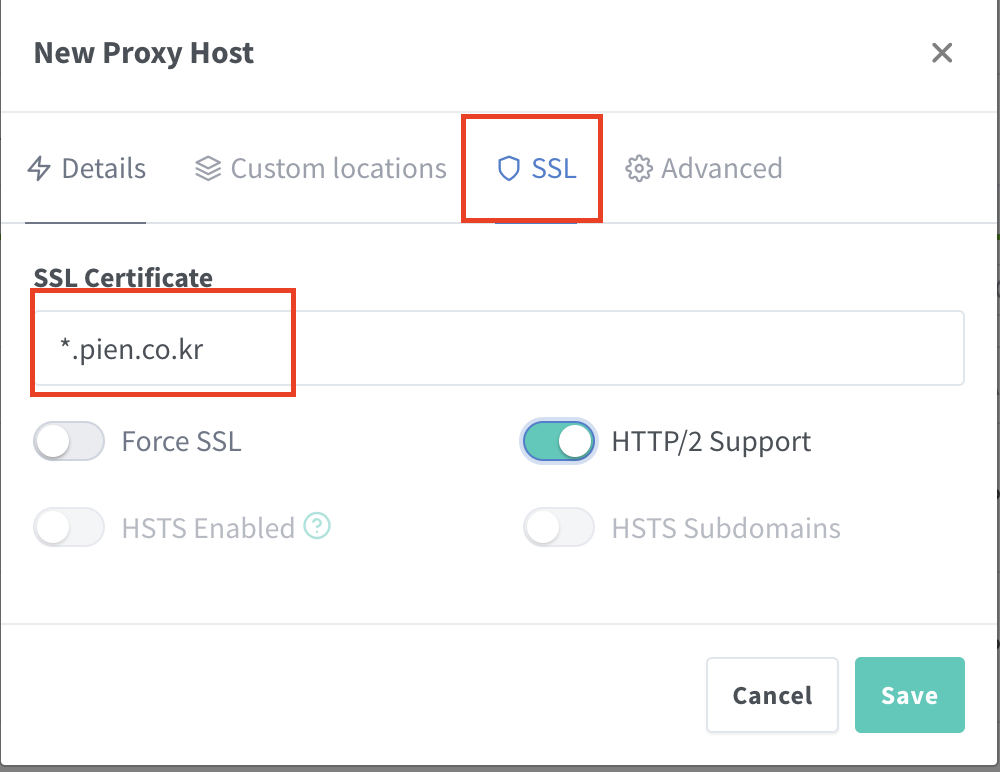
SSL 적용을 위해 SSL 탭으로 들어가 발급받은 SSL 인증서를 선택하고 HTTP/2 Support를 활성화시켜준 뒤 저장을 해준다.

정상적으로 저장이 완료되었다면 메인 페이지에 활성화된 도메인을 볼 수 있다.

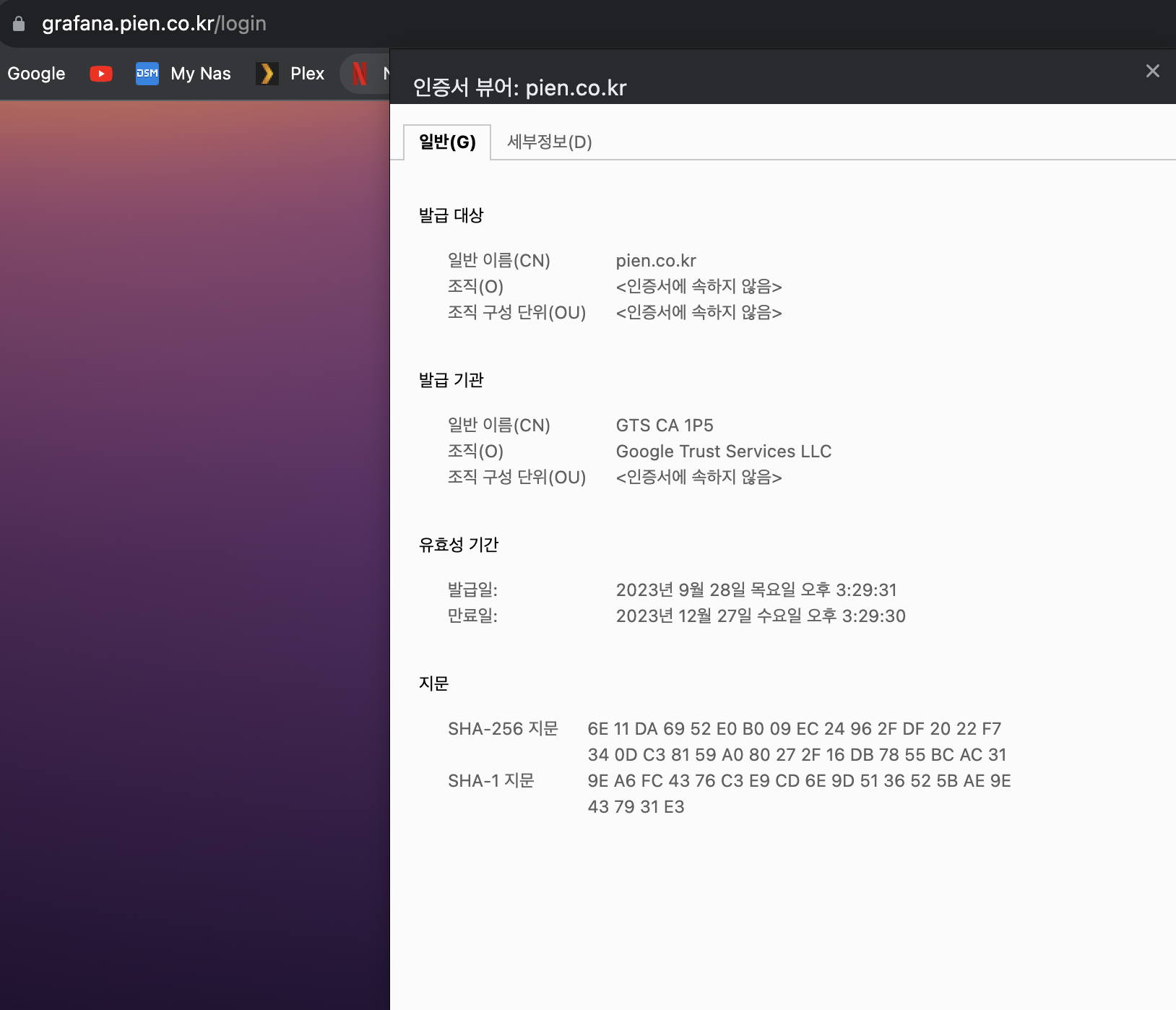
도메인에 접속할 경우 SSL 인증서가 제대로 적용되어 있는 모습을 볼 수 있다.



이렇게 감사할대가 있나.... 너무 감사합니다. 덕분에 성공했네요