개발을 배우기 전 저전력 CPU로 24시간 작동하는 NAS를 구성 했던 경험이 있다. 해당 NAS는 HostOS로 Windows10을 사용했고, Vmware프로그램을 이용해 가상환경을 구성해 NAS를 구성했었다.
그때 당시에는 리눅스의 대한 개념도 몰랐고, 세팅방법도 다른사람의 세팅을 겨우 따라하는데 급급 했다.
하지만 이제 개발을 배우며, 리눅스에 대해 조금은 알게 되어 기존 데스크탑을 사이드 프로젝트 배포와 같이 좀더 활용하기 위해 나만의 홈서버를 구축하게 되었다.
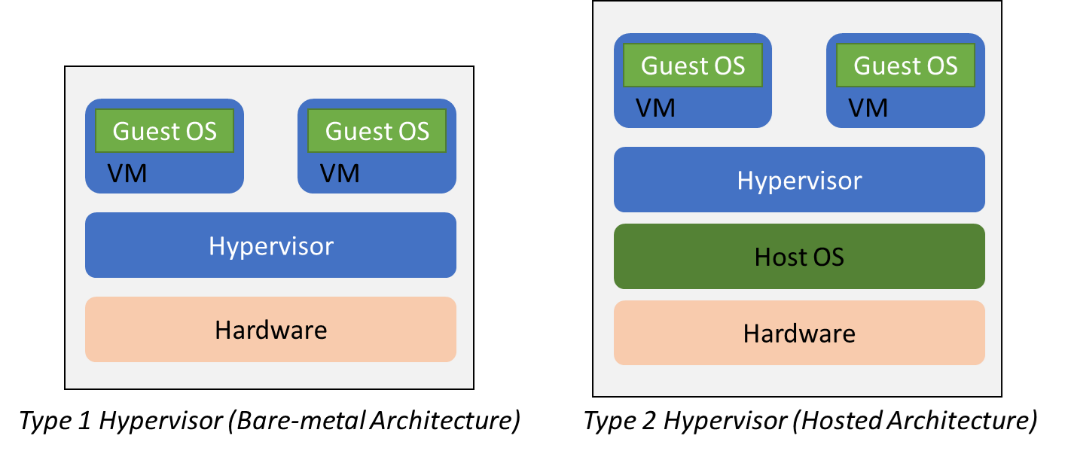
하이퍼바이저와 베어메탈

출처(https://lovejaco.github.io/posts/two-types-of-hypervisors/)
보통의 가상머신을 구성하는 방법은 윈도우나 리눅스같은 Host OS위에 VMware와 같은 하이퍼바이저 프로그램을 설치해 가상머신을 구현한다.
베어메탈 가상화의 경우에는 윈도우처럼 Host OS를 설치하지 않고 하이퍼바이저를 바로 설치한 뒤, 가상머신을 구현한다. 베어메탈 하이퍼바이저를 사용하게 될 경우, 베어메탈 서비스가 매우 가볍게 구성되어 있기 때문에 Windows와 같은 Host OS에비해 자원낭비를 줄일수 있어 효율적이다.
Proxmox와 ESXi
베어메탈을 구성하게 될 경우 ESXi와 Proxmox 두가지를 대표적으로 고려대상으로 삼게된다.
ESXi
ESXi는 Vmware사에서 만들었으며, 사용자가 많다는 장점이 있지만, 무중단 백업과 같은 몇몇 기능이 유료로 제공된다.
Proxmox
Proxmox는 데비안 리눅스기반으로 만들어졌으며, 오픈소스 플랫폼으로 모든 기능을 무료로 사용할수 있다.
그리고 LXC라는 리눅스 컨테이너 시스템도 지원해 다양한 APP을 적은자원으로 사용할 수 있따.
이번 베어메탈 서비스 구축은 Proxmox를 통해 해볼 예정이다.
Proxmox
Proxmox 설치
Proxmox를 설치하기 위해선 설치할 컴퓨터와 USB가 필요하다.
https://www.proxmox.com/en/downloads
위 사이트에서 ISO 이미지를 다운받은 뒤 USB를 부팅디스크로 만들어주면 된다.
https://rufus.ie/ko/
윈도우를 사용한다면 Rufus 프로그램을 사용하면 쉽게 부팅디스크를 만들수 있다.
부팅디스크를 만들었다면 BIOS에서 방금 만든 USB를 부팅 1순위로 수정한뒤 재부팅하면 Proxmox 설치화면이 출력된다.

설치는 간단하게 진행된다. 설치할 디스크, 국적, 계정비밀번호를 입력하면 설치가 진행되고, 설치가 완료되었다면, 서버가 재부팅 된 후 웹주소가 화면에 출력되는데 해당 주소로 접근시 웹 콘솔이 나오게 된다.
이후에는 웹콘솔에서 모든 작업이 가능하기 때문에, 더이상 Proxmox가 설치된 컴퓨터에 모니터를 연결할 필요가 없다.

Proxmox 접속

웹콘솔에 접근하면 Proxmox를 설치했을때 생성한 비밀번호를 통해 root계정으로 웹콘솔에 접근이 가능하다.
LXC(리눅스 컨테이너)와 VM(가상머신)
Proxmox는 VM과 LXC를 동시에 지원한다.
VM은 Proxmox에 별도의 OS를 추가로 생성한다. 생성된 OS는 Proxmox와 완전히 격리되고 커널또한 별도로 생성되고 관리된다. 별도의 OS가 생기기 때문에 VM을 사용했을 경우에는 하드웨어 자원을 많이 사용하게 된다.

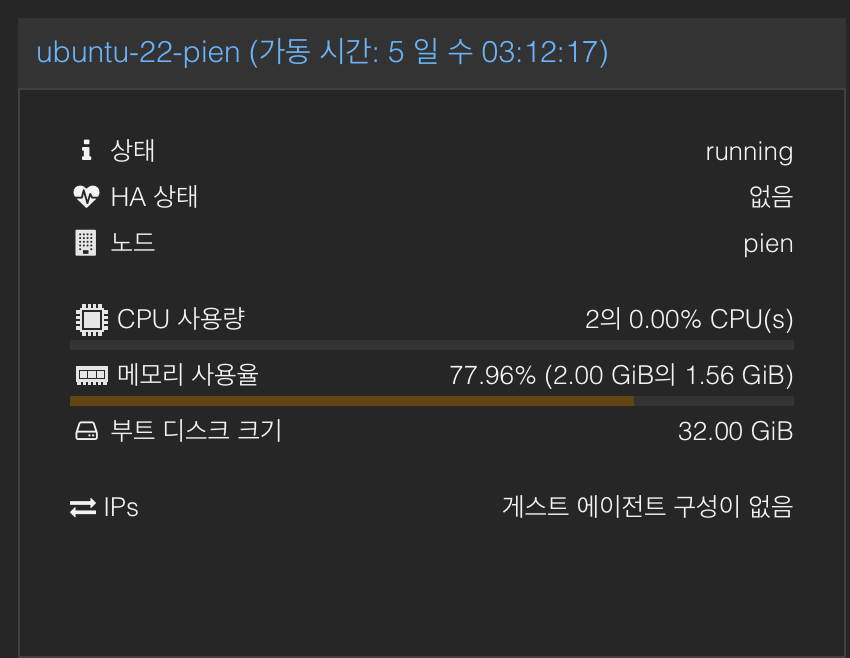
ubuntu를 VM으로 구현한 뒤 5일이 지났을때 메모리 사용율이 높은 모습을 보여주고 있다. 위 VM에는 설치후 아무런 작업을 하지 않았다.
LXC의 경우 경량화된 OS를 제공해 설치할수 있고 Proxmox와 커널을 공유한다. 커널을 공유하기 때문에 직접적인 하드웨어 자원의 사용량이 적다. Docker처럼 실제로 작동중인 APP만큼의 하드웨어 자원만 사용하기 때문에 효율적으로 사용할수 있지만, 커널을 공유한다는 것은 Proxmox 시스템에 접근을 할수 있어, 다수의 LXC를 운용할 경우 가끔씩 충돌이 일어날 경우가 있다고 한다.

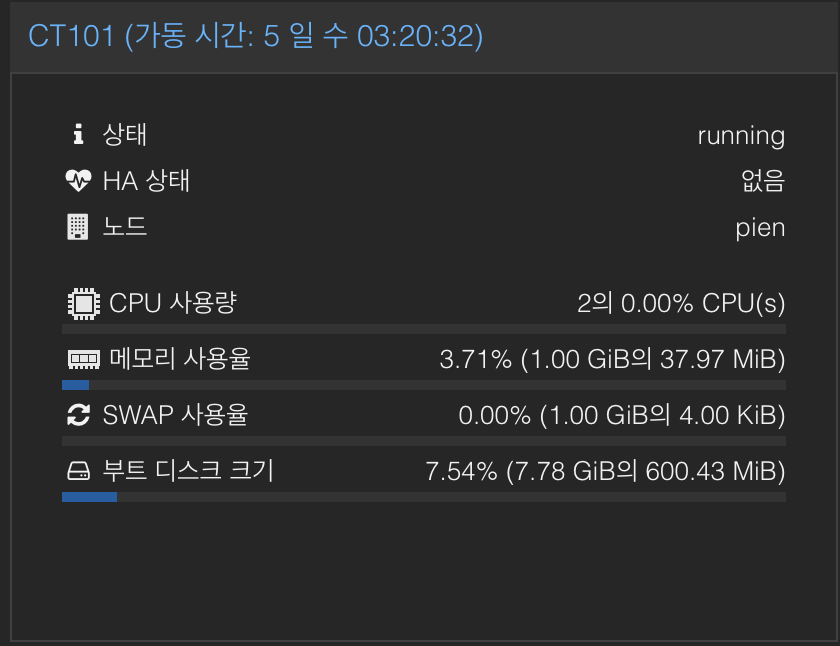
ubuntu를 LXC로 구현한 뒤 5일이 지났음에도 메모리 사용율이 매우 낮은 모습을 보여준다.
LXC 설치
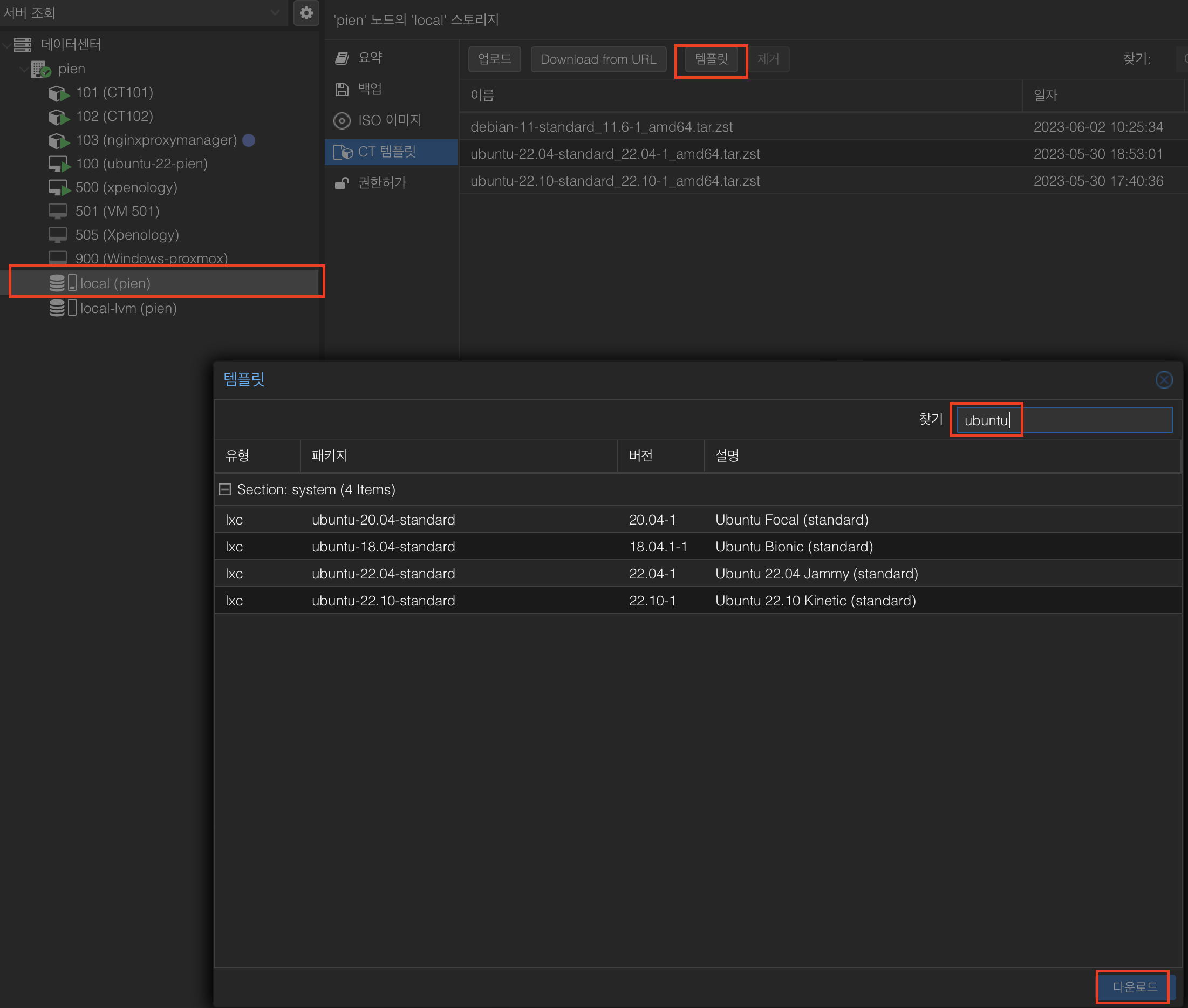
LXC를 설치하기 위해선 컨테이너 템플릿을 다운 받아야한다.

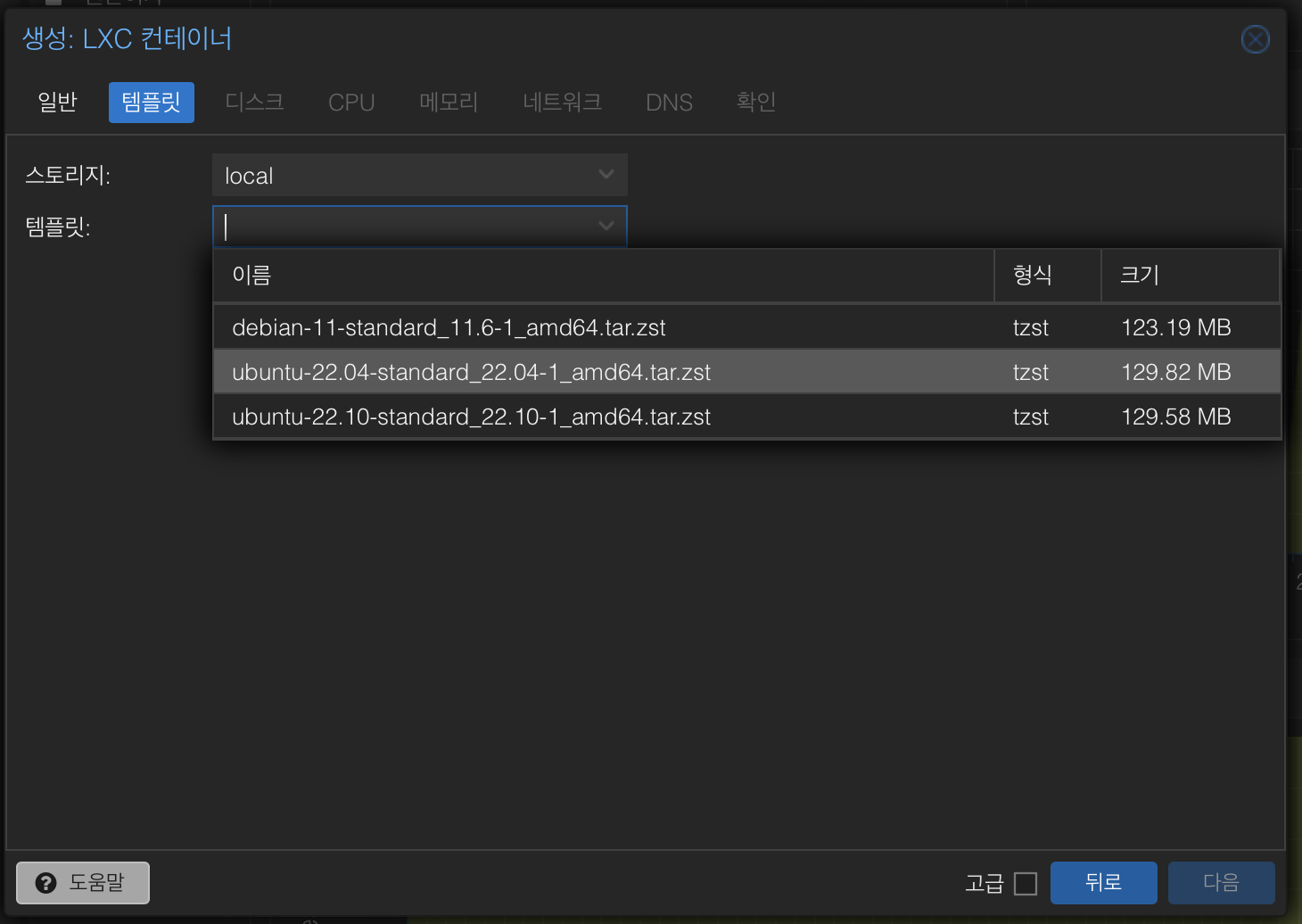
이전에도 여러번 사용해 익숙한 ubuntu 템플릿을 다운로드 받는다.
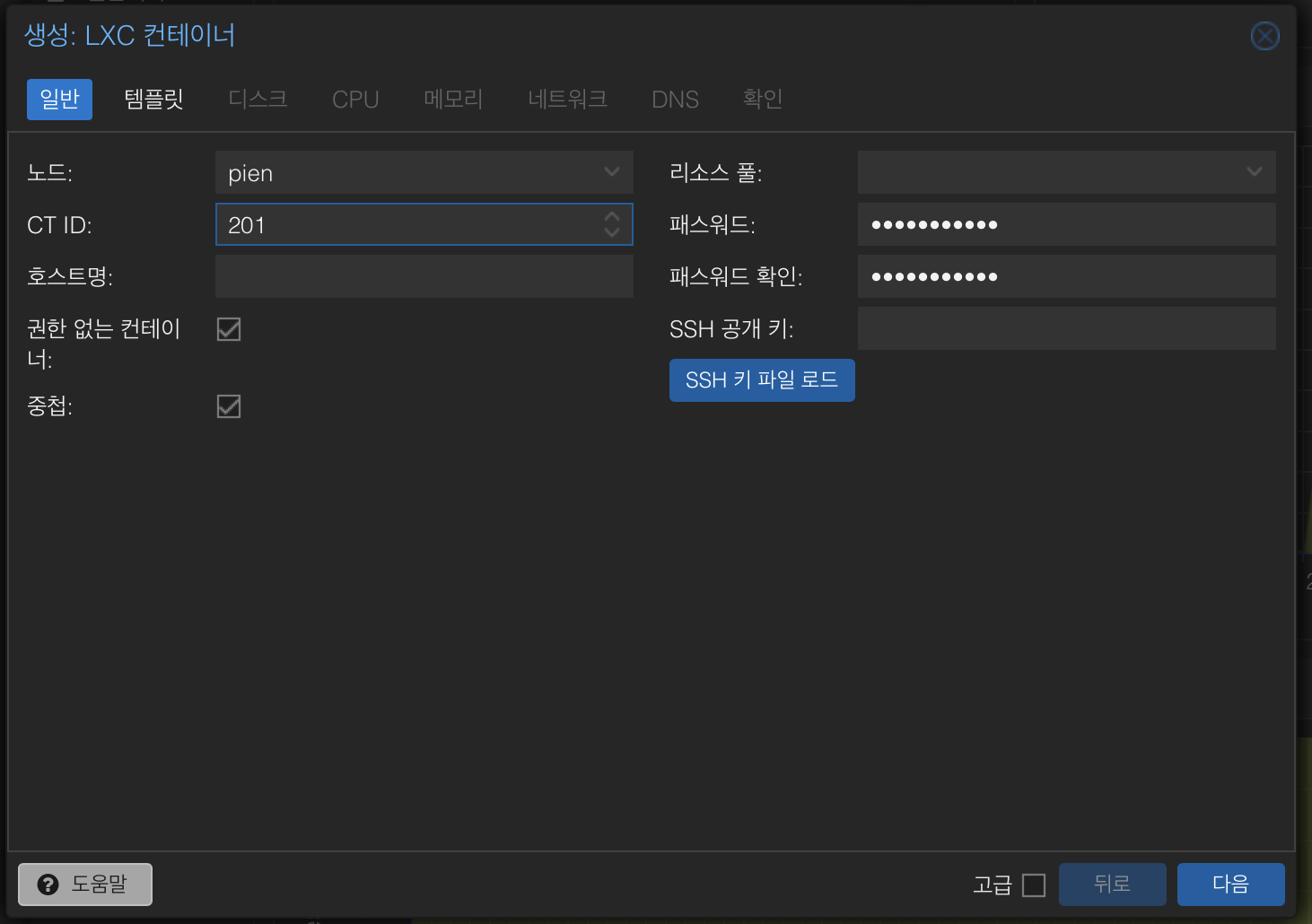
템플릿 다운로드가 완료되었다면, 우측 상단에 CT 생성을 클릭해 LXC컨테이너를 생성해준다.

LXC에서 사용할 패스워드를 입력해주고 권한없는 컨테이너는 보안을 위해 필수로 체크해준다.

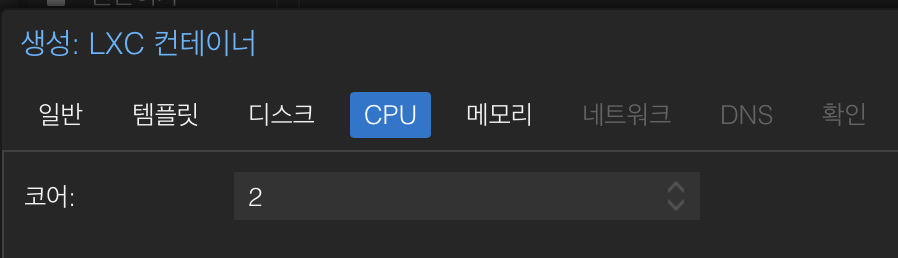
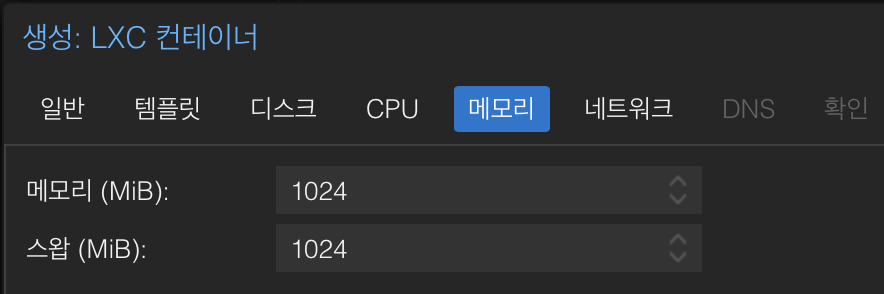
그 후 방금 다운로드 받은 템플릿을 지정해 준뒤 디스크, CPU 코어, 메모리를 설정해 준다.



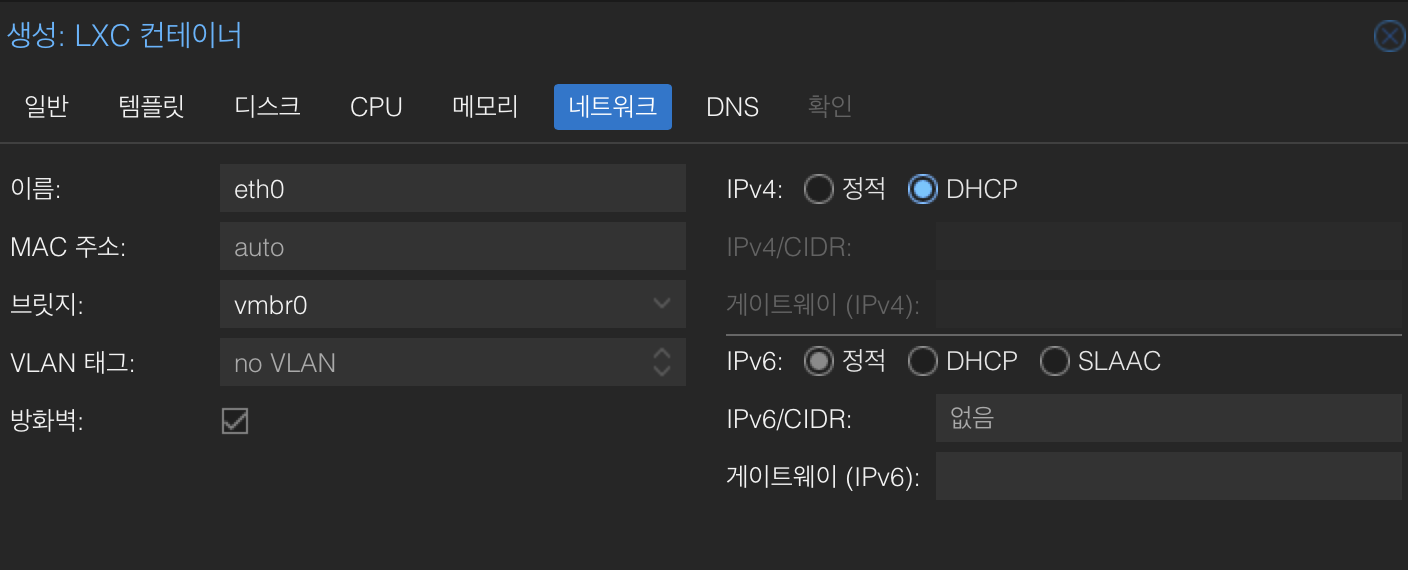
네트워크의 경우 DHCP로 설정하면 공유기에서 자동으로 내부 IP를 할당해준다.
자동 할당을 하고싶지 않은 경우 정적을 선택해 직접 IP를 입력해도 되지만 DHCP로 설정한뒤 공유기에서 IP할당을 하는것을 추천한다.
위 처럼 설정이 마치면 AWS기준 t3.micro 정도의 성능을 가진 LXC 컨테이너가 생성된다.

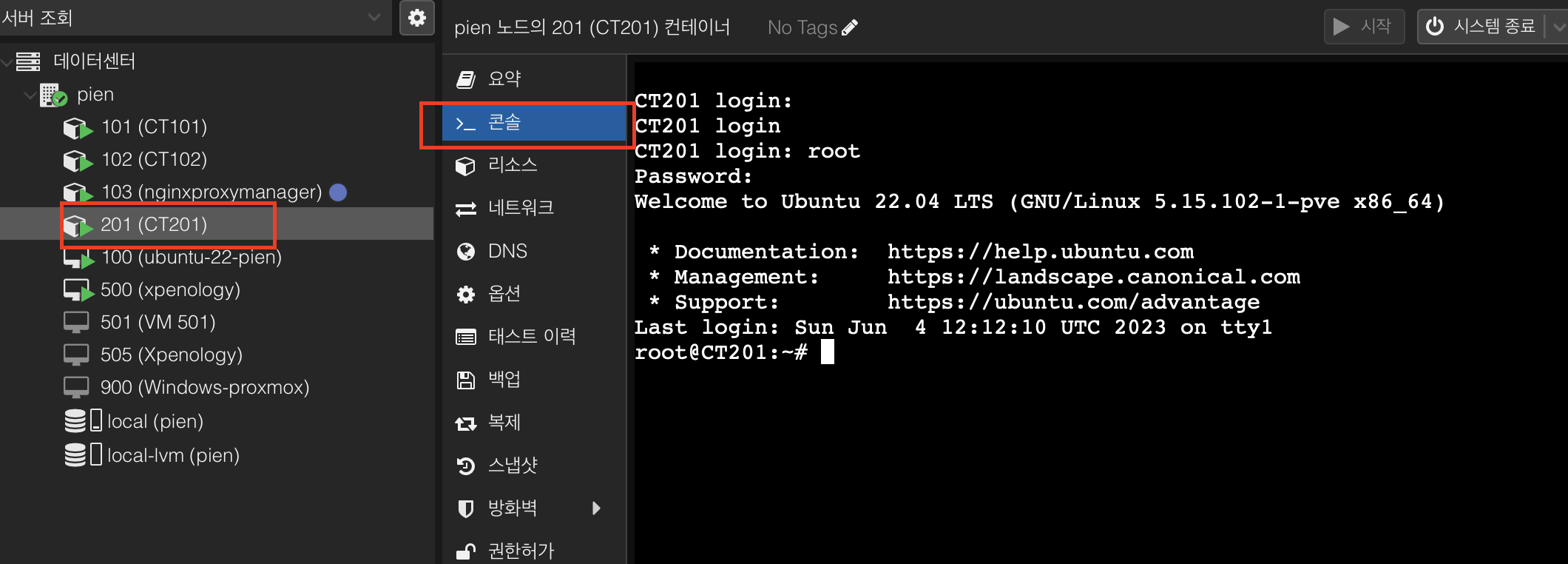
설정이 끝나면 좌측 리스트에 생성한 LXC컨테이너가 생성된다. 해당 컨테이너를 클릭하고 콘솔에 진입하면 생성한 LXC컨테이너에 접속할수 있다.
해당 컨테이너는 경량 ubuntu로 git이나 curl이 존재하지 않아 설치해 줘야한다. node와 프로젝트를 다운받기 위해 설치해준다.
apt-get update
apt-get install curl
apt-get install git생성한 LXC 컨테이너는 프론트, 백엔드, 데이터베이스 3종류를 분리해 운용하기 위해 현재 상태를 복제해 3개의 LXC로 만들어 줄것이다.

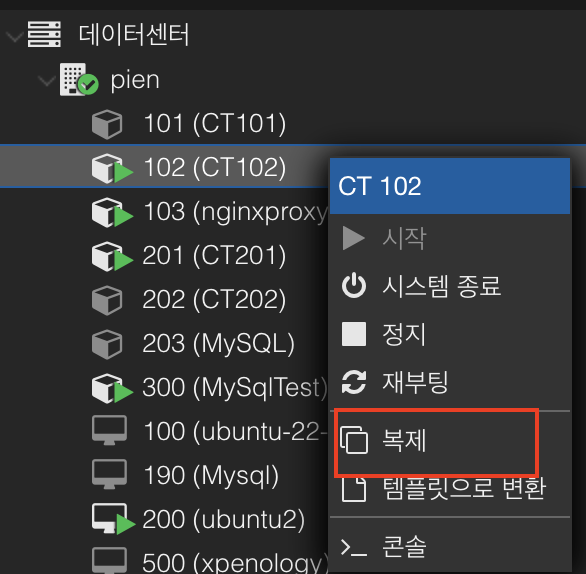
복제는 생성된 LXC 컨테이너를 우클릭한뒤 복제를 클릭하면 현재 상태를 유지한 LXC 컨테이너가 생성된다.
MySQL
MySQL 설치
첫번째 LXC컨테이너에 접속후 MySQL을 설치한다.
$ apt-get install mysql-server설치 후 MySQL 접속계정과 비밀번호는 LXC를 생성했을때 만들었던 계정과 동일하게 접속이 가능하다.
Node.js API 서버 설치
두번째 LXC컨테이너에 접속후 Node를 설치해준다.
$ curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
$ apt-get install -y nodejs그 후 Github에 저장된 백엔드 프로젝트를 git clone을 통해 다운 받아 준 뒤, npm install로 패키지를 설치해준다.
$ git clone project.git
$ npm install서버의 실행은 Node.js의 프로세스 매니저인 PM2를 이용할 것이다.
PM2는 클러스터모드 지원, 서버 재실행, 모니터링등으로 유용한 프로그램이다.
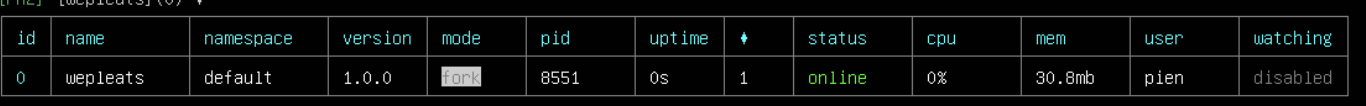
$ npm install -g pm2PM2를 설치했다면 프로젝트 폴더에 구동 파일을 PM2로 작동시키면 백엔드 API서버 구동이 완료된다.
$ pm2 start app.js --name wepleats

Nginx를 이용한 React 배포
nginx로 웹사이트를 배포하기 위해선 React를 정적파일로 Build 시킬 필요가 있다.
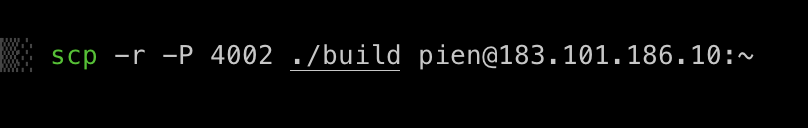
로컬에서 React를 Build한뒤 scp를 이용해 컨테이너에 업로드 해준다.
$ npm run build$ scp -r ./build [계정]@[ip]:[경로]scp에서 폴더를 업로드 하기 위해선 -r 옵션을 붙여주면 된다.

React Build 결과물이 컨테이너에 업로드가 완료됐다면 nginx를 설치해준다.
$ apt install nginx$ sudo rm /etc/nginx/sites-available/default
$ sudo rm /etc/nginx/sites-enabled/defaultnginx를 설치하면 기본적인 설정파일들이 존재하는데, 새로운 설정과 충돌할수 있기 때문에 삭제해준다.
$ cd /etc/nginx/sites-available/
$ vi myapp.conf그 후 새로운 설정파일을 만들어준다. root에는 방금 다운로드 받은 React Build 폴더의 경로를 입력해준다.
server {
listen 80;
location / {
root /home/pien/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}설정 파일을 만든 뒤 심볼릭 링크를 이용해 웹사이트의 참조파일을 생성해준다.
$ ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf참조파일 생성을 마친뒤 명령어를 통해 nginx를 재실행시켜준다.
$ systemctl stop nginx
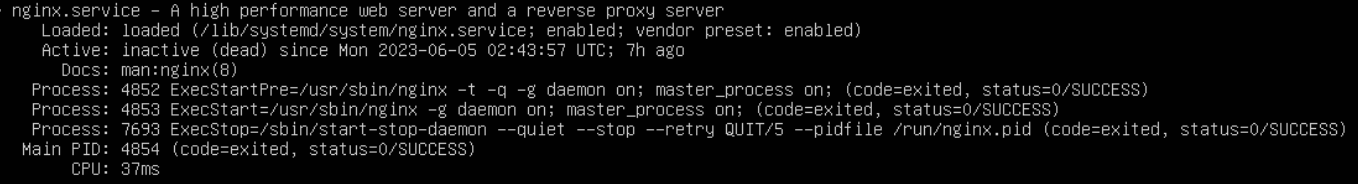
$ systemctl start nginx서버의 동작 상태를 확인하기 위해선 status를 통해 nginx가 정상 작동중인지 확인할수 있다.
$ systemctl status nginx
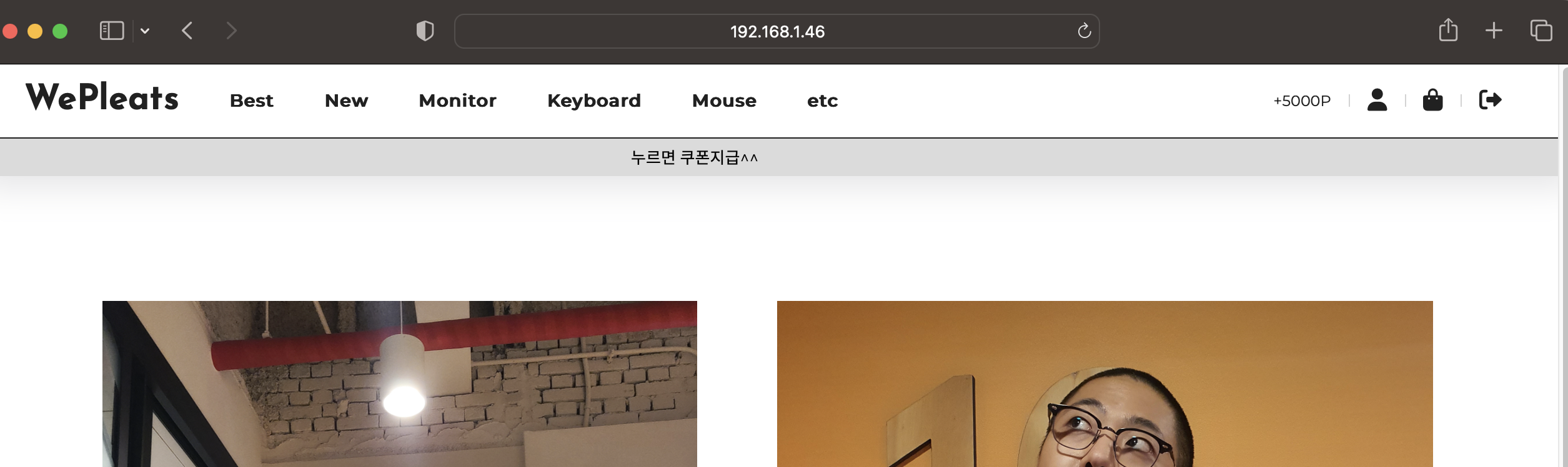
LXC에 할당된 내부 IP로 접속을 하면 nginx로 구동중인 웹사이트를 확인할수 있다.

하지만 현재 상황에선 외부에서 접속이 불가능하다.
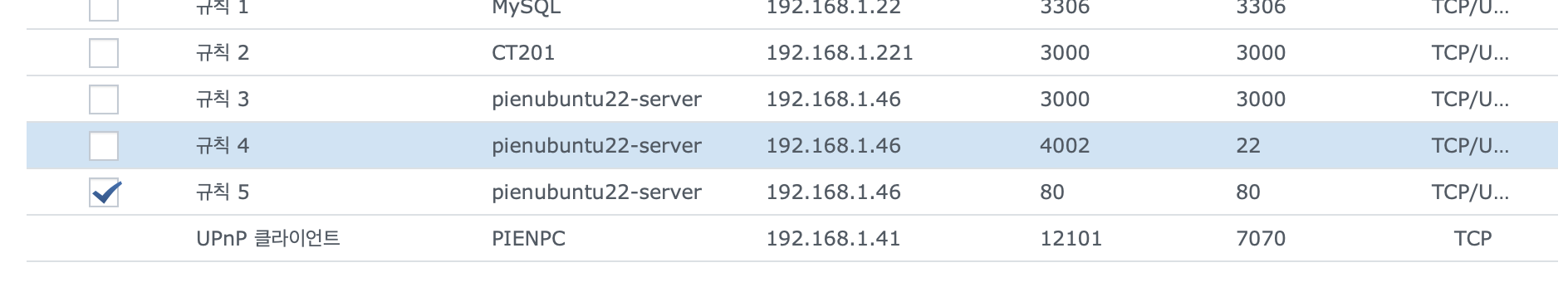
외부 접속을 하기 위해선 외부에 포트를 개방해주는 포트포워딩을 통해 80포트를 개방해 주는 작업이 필요하다.
포트포워딩작업은 사용하는 공유기에서 사용 가능하며 내부 컴퓨터의 포트와 외부에 노출시킬 포트를 지정해주는 작업이다.
대부분 공유기의 경우 192.168.1.1 혹은 192.168.0.1에 접속 후 포트포워딩 작업을 진행하면 된다.

포트포워딩후 외부 IP로 접속할 경우 원활히 웹사이트가 출력되는 것을 확인할 수 있다.

데스크톱 사양
CPU : i7 - 4770T
RAM : 16GB
HDD : 3TB + 8TB * 2
SSD : 1TB
위 데스크톱으로 동작시 소비전력은 40W정도 소비하게 된다. HDD 한개당 5~8W를 소비하는데 HDD 3개를 줄이면 20W정도 소비할것으로 예상된다.
현재 40W 기준으로 측정시 매달 24KW의 전기를 소모하며, 전기세 기준 6000원정도 들것이라 예상된다.
Reference
https://lovejaco.github.io/posts/two-types-of-hypervisors/
https://svrforum.com/os/132771
https://codechacha.com/ko/deploy-react-with-nginx/
