게임 플레이 링크 <- 클릭!
(게임은 PC에 최적화되어있습니다)

항해 플러스: 제 1회 코육대 대회에 참가하게 되었다. [참가링크]
코육대는 추석기간 동안 주어진 주제 내에서 게임을 개발하는 대회이다.
주제는
1. 세뱃돈 계산기
2. 행맨 게임
3. 송편 터뜨리기
4. 테트리스
5. 총알 피하기
6. 자유 종목

이렇게 있었는데, 총알 피하기를 주제로 게임을 개발하기로 했다. 이유는 흔하지 않으면서 좌표, 그래픽적 요소가 있는게 마음에 들었기 때문이다.

유니티를 재밌게 한 경험이 있어서 유니티로 개발할까도 생각했는데, 조건에 '배포'가 있었다. 가난해서 서버비가 없으므로 github.io로 무료 호스팅이 가능하도록 자바스크립트를 이용하기로 했다.
그 다음에 무작정 자바스크립트로 개발하는건 또 무리니 프레임워크나 라이브러리를 선택해야했는데, three.js, pixi.js, phaser.js가 강력한 후보군이었다. 원래는 three.js로 하려고 했으나 아무래도 2d로 하는게 더 나을거 같아서 2d에 특화되어 있으면서 (남들이 말하기에) 상대적으로 더 쉬운 phaser.js를 선택하게 되었다.
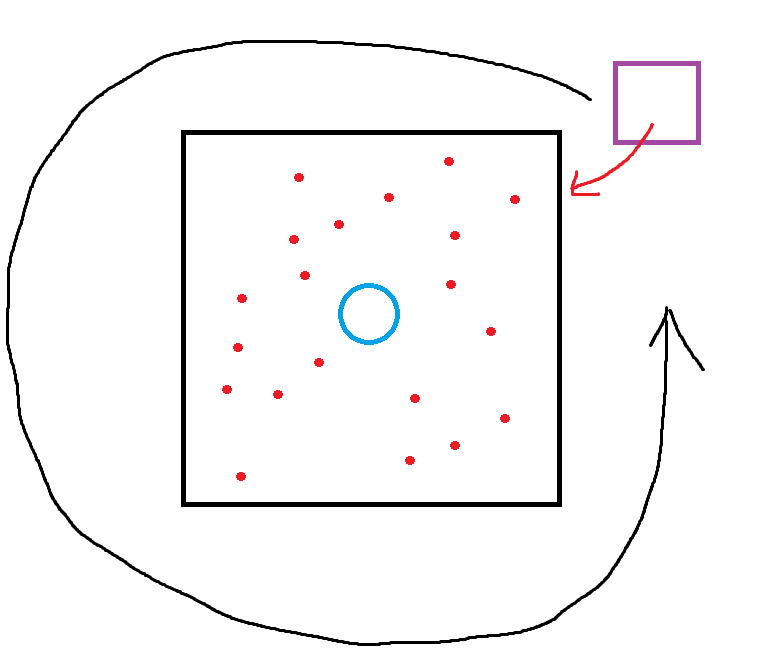
어떻게?

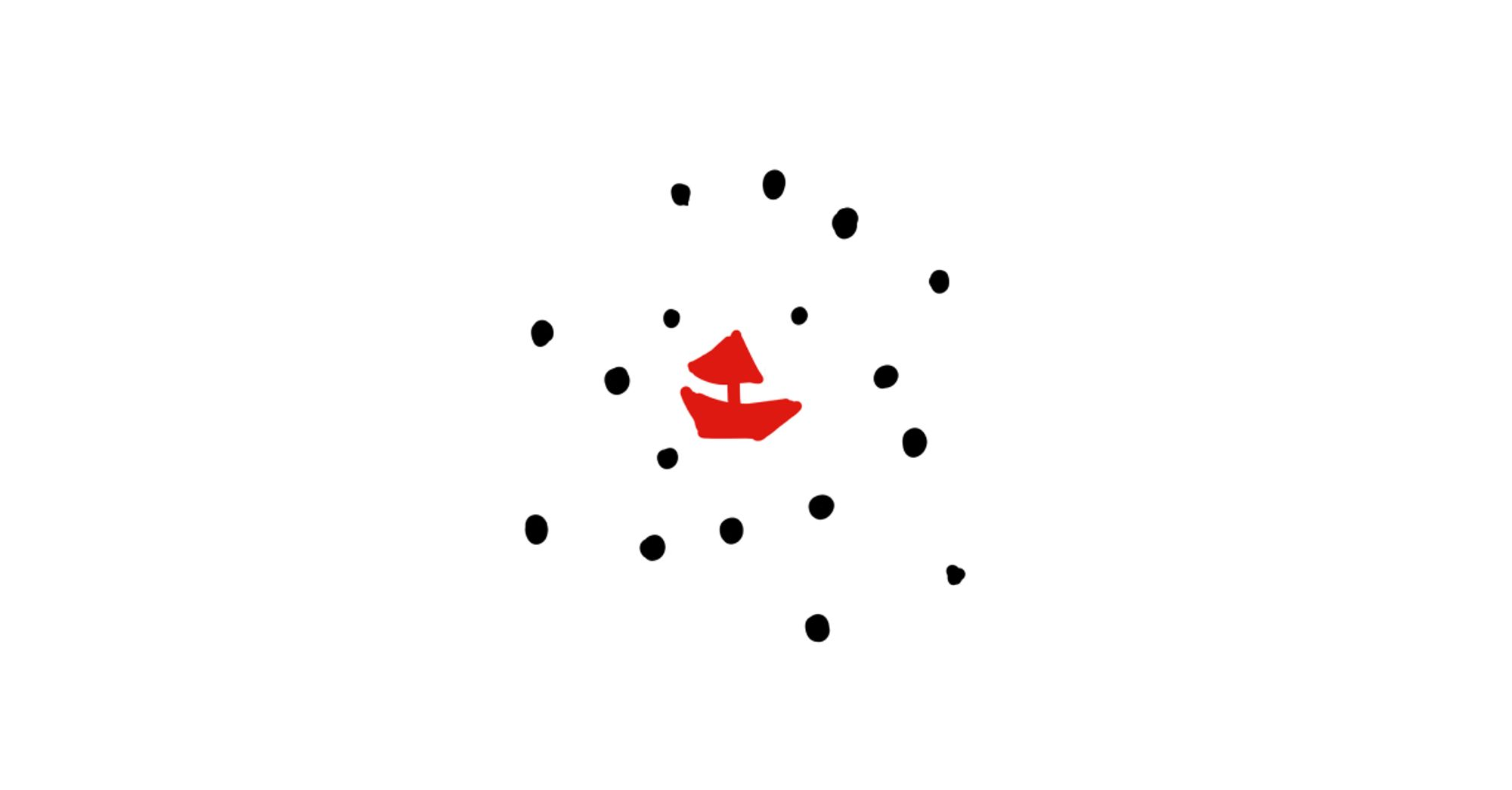
파란색: 플레이어
빨간색: 미사일
보라색: 미사일 발사대(?)
사방에서 미사일이 날아와야했는데, 어떻게 할까 하다가 단순하게 화면 밖에서 미사일을 발사하는 보라색 오브젝트를 두고, 이 보라색 오브젝트가 맵 안쪽으로 미사일(빨간색 오브젝트)를 발사하는 형식으로 구현했다.
시간이 흐를 수록 보라색 오브젝트가 늘어나면서 자연스럽게 미사일의 양도 늘어나는 구조이다.

또한 개발자들이 흥미를 느낄 수 있게 선박은 도커선박 이미지를 이용했다.
게임적 요소를 추가하기 위해, 태양을 먹으면 잠깐 동안 도커가 반짝이면서 무적 상태가 되고 이 때 미사일을 먹으면 점수가 올라가게 했다.
평소엔 피해야할 총알이 무적 상태에서는 점수가 되는 것이다.
하루 이상 시간을 쓰고 싶지 않아서 코드는 완전 날림이지만, 결과물 자체는 꽤 만족스럽다. phaser.js을 처음 써봐서 어떤 기능들이 있는지, 어떻게 사용하는지 자체를 아는 것이 가장 힘들었고, 알게 된 이후에는 구현은 그렇게 난이도가 높지 않았다.

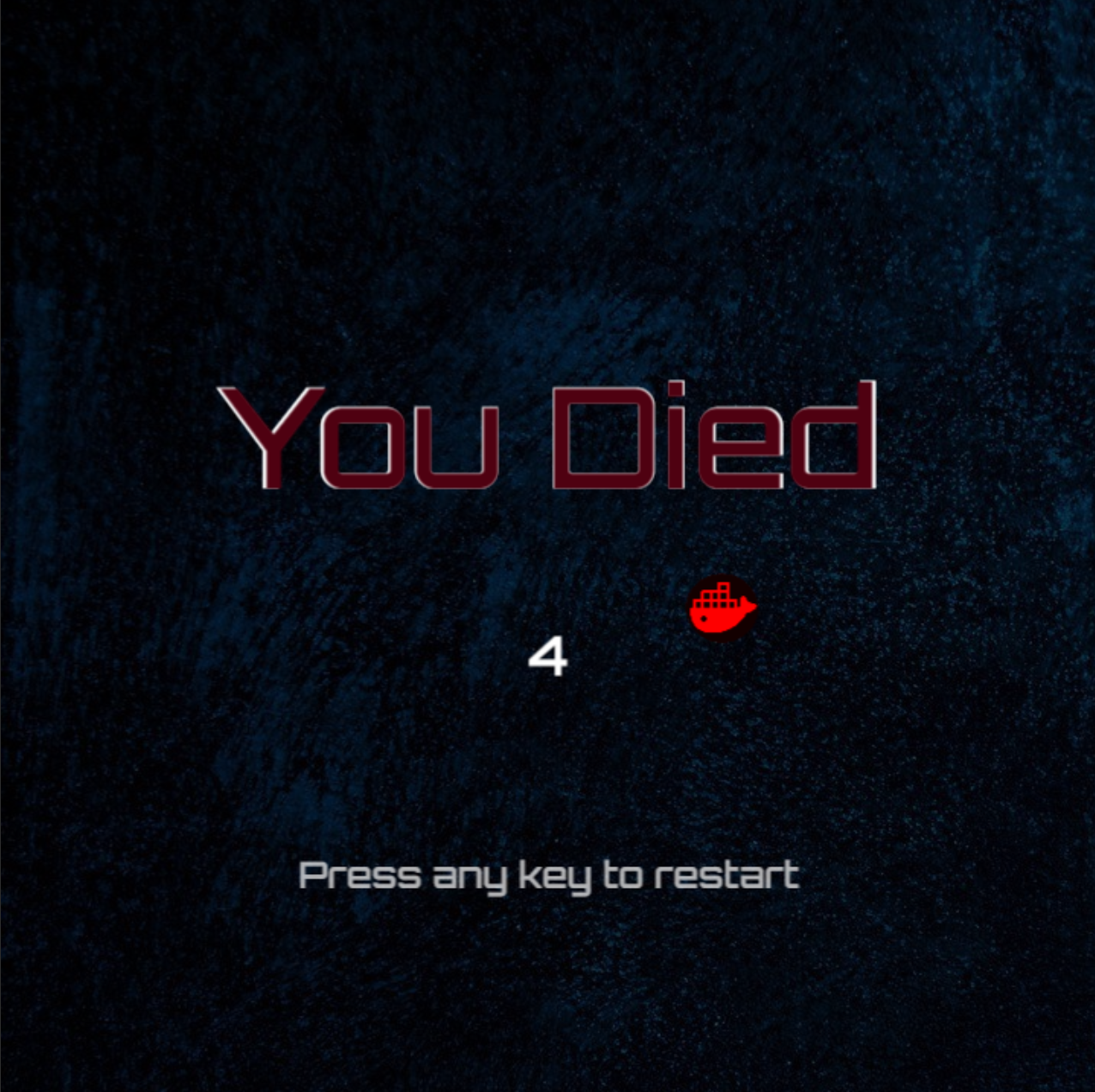
그 외에 끝나면 화면이 어두워지며 'You Died' 문구가 나오고, 죽은 위치와 점수를 표시하는 결과창도 만들었다. (위 이미지의 점수는 4점)
phaser.js는 사용법만 알면 되게 유용한 도구인 것 같다. 또 가볍게 게임 같은 것을 개발할 일이 생긴다면 다시 써볼지도?
https://github.com/Nhahan/docker-dodger
원하는 스코프의 기능만 돌아가게끔 하루만에 끝낼 생각으로 개발하다 보니 코드의 퀄리티는 높지 않지만, 깃헙 레포 링크를 남기고 글을 마친다.
마무리 소감
새로운 프레임워크도 써보고 즐거웠다. 다음에 또 한다면 그 때도 참여할 생각이다. 이거라도 했기에 이번 추석을 알차게 보냈다는 느낌을 받고 있다.
개선 사항

10월 1일 (v1.0.0)
- 시간당 점수 증가량 향상
- 무적 시간 증가
- 무적 시간의 절대값 증가
- 무적 시간 중 태양 습득 시 무적 시간 누적
- 무적이 끝나고 약 0.5초의 짧은 보너스 무적 시간 추가
- 무적 3스택 시 Fever 타임
- Fever 타임에는 도커가 거대해짐
- 이펙트 추가