코딩애플 리액트 기초 : 블로그 프로젝트 만들기를 보며 공부한 것을 정리하였습니다.
1. JSX - className
header부분을 다 지우고 그 부분에 코딩을 해보자.

index.js가 App.js에 있는 HTML을 index.html로 넣어주기 때문에 App.js의 코드가 보여지는 것이다.
React에서는 HTML처럼 생겼지만 똑같지는 않은 JSX 문법을 사용한다.
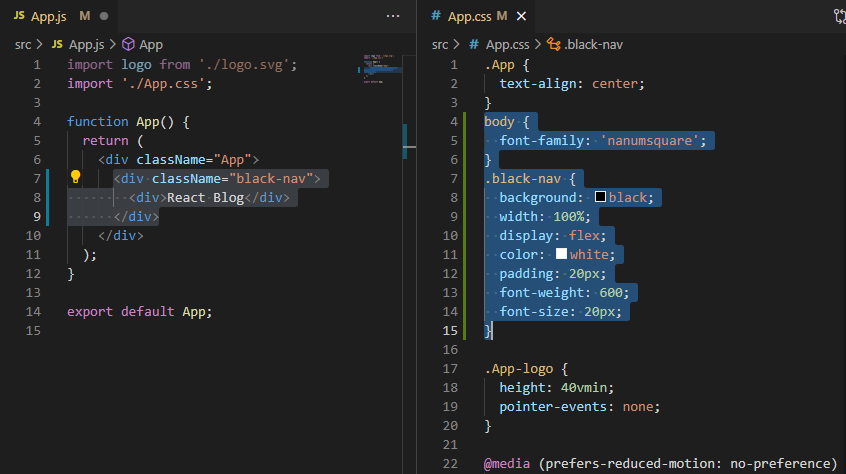
기존 <div class="클래스명">으로 사용할 수 없고, <div className="클래스명">으로 사용해야 한다.
css는 App.css에서 수정한다.


2. 데이터 바인딩
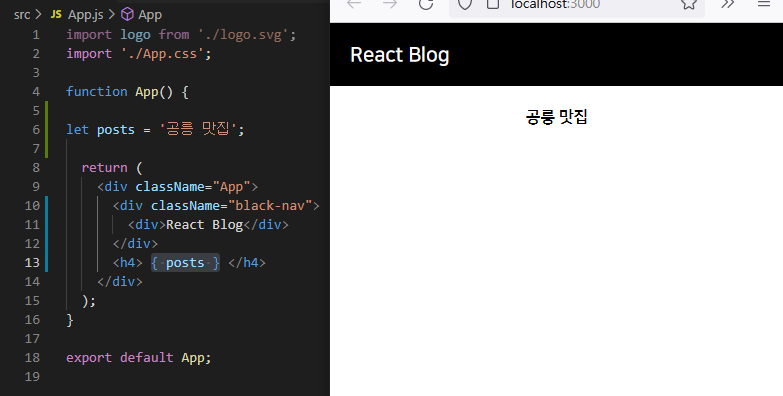
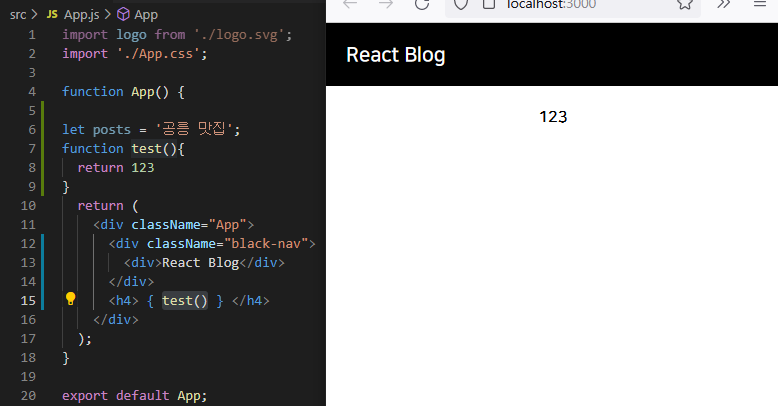
중괄호 { }에 변수명을 넣어서 데이터를 쉽게 넣을 수 있다.

함수도 중괄호를 활용하여 넣어줄 수 있다.

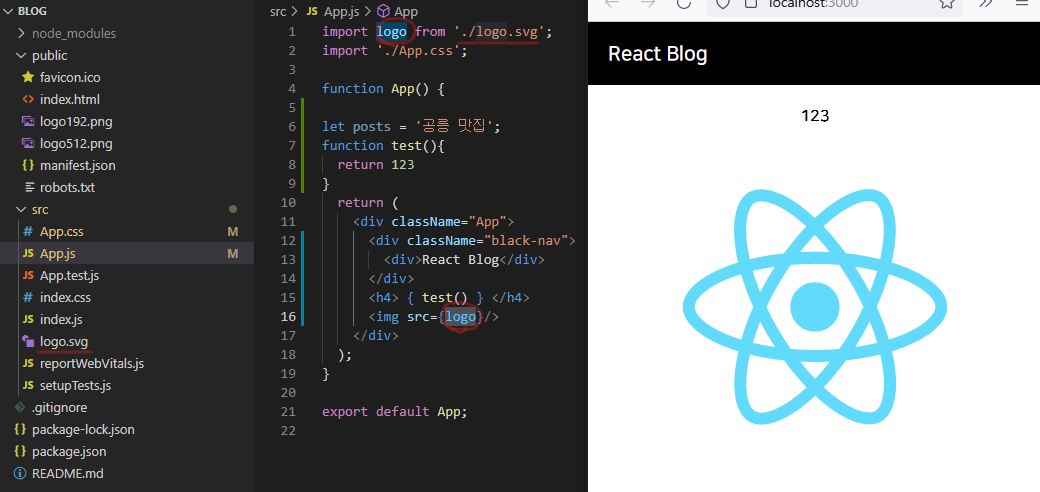
이미지도 중괄호를 활용해서 넣어줄 수 있다.

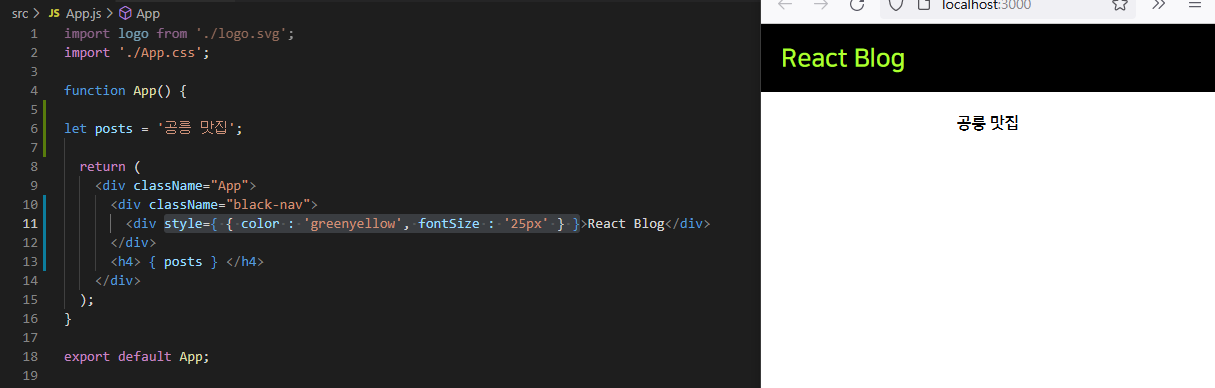
3. style 속성
<div style="font-size : 13px"> 이런 식으로 스타일 속성을 넣어줄 수 없다.
오브젝트 형식으로 넣어줘야 하고, 중괄호를 활용한다.
 속성은 camelCase 작명법에 따라서 -를 사용하지 않는다.
속성은 camelCase 작명법에 따라서 -를 사용하지 않는다.
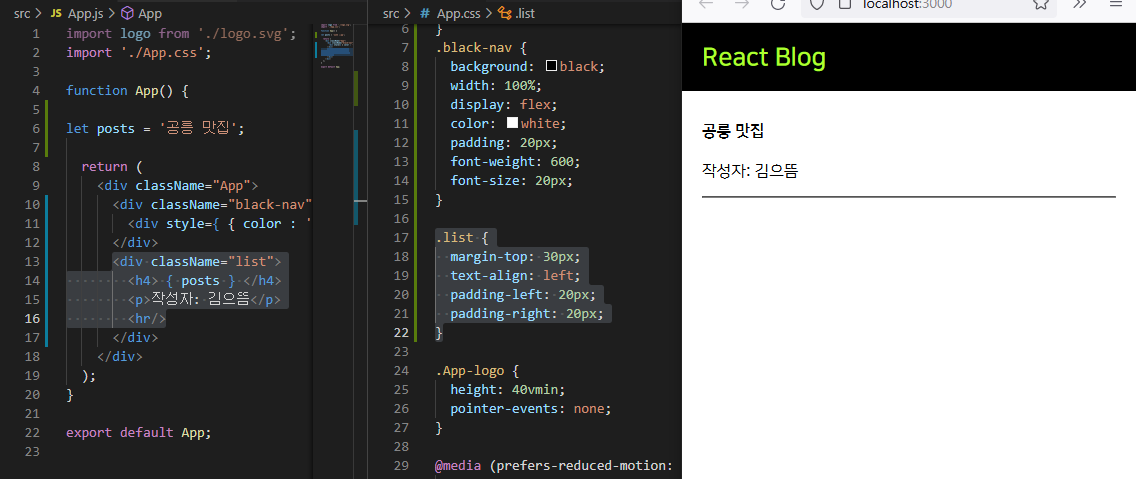
- 목록 만들기

4. state
데이터는 변수에 넣거나 state에 넣어서 사용 가능하다.
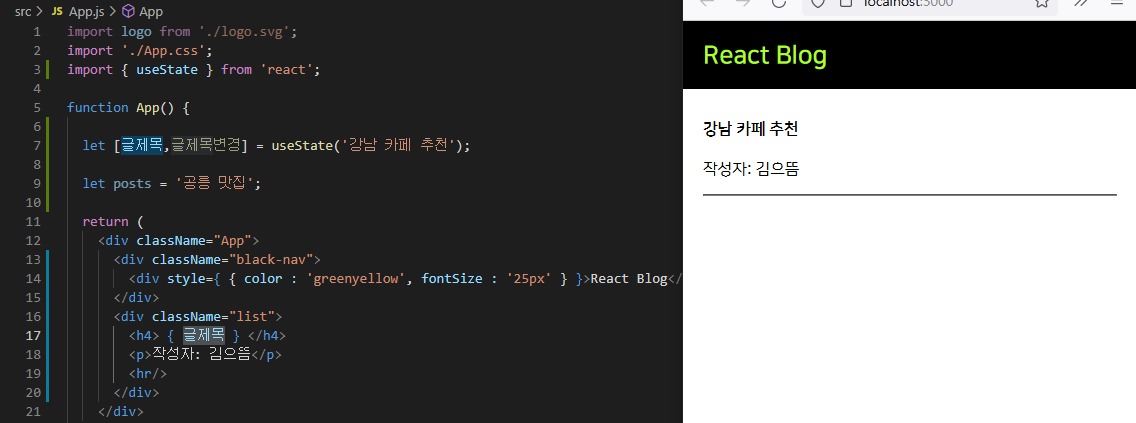
state를 사용하기 위해서는 코드를 추가해줘야 하는데 강의에서는 import React from 'react';를 import React, { useState } from 'react';라고 수정했는데 해당 코드가 없엇 나는 import { useState } from 'react';만 작성했다.
이로써 React의 내장함수 useState를 사용할 수 있다.
 state는
state는 let [a, b] = useState('블라블라') 의 형태로 사용 가능하다. a는 state 데이터, b는 state 데이터를 변경하는 함수가 된다.
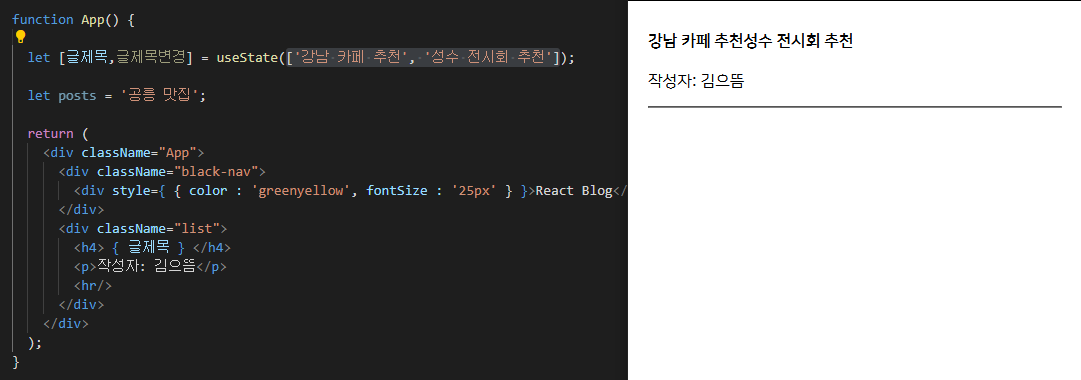
문자, 숫자, array, object와 같은 형식들 모두 저장 가능하다.
ex) Array 사용

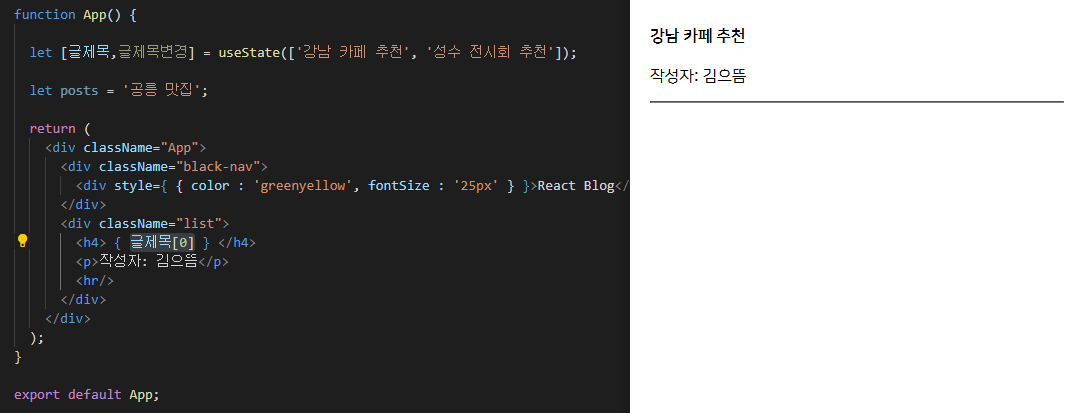
ex) Array에서 특정 하나 사용

state는 웹/앱 사이트에서 데이터가 바뀌면 새로고침 없이도 HTML이 자동으로 재렌더링이 된다는 장점이 있다..! 그래서 변경이 잦은 중요한 데이터는 변수가 아닌 state로 저장해야 한다.
+) 터미널에서 노란색 warning이 뜨지 않도록 하고 싶다면 상단에 /* eslint-disable */라고 입력하면 된다.
