유니티UI
• UI는 게임의 진행 상황을 표시하는 것.
Canvas
• Canvas는 모든 UI 오브젝트를 배치하기 위한 영역.
Canvas의 크기는 Scene View에서 사각형으로 표시된 범위로 표시되며 Canvas 사이즈는 게임 화면에 비례함.
=> UI 오브젝트가 반드시 캔버스의 자식이어야 함.
만약 UI 요소를 캔버스 밖에 위치시키고 게임플레이를 해보면 UI 요소가 표시되지 않음.

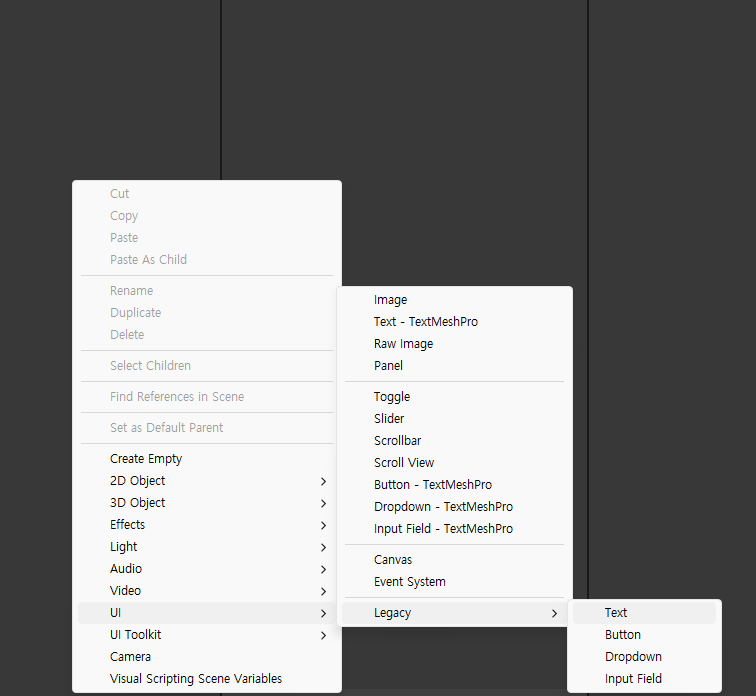
• Scene에는 캔버스가 없는데 hierarchy에서 마우스 우클릭으로 UI로 들어가서 원하는 것을 넣으면

