들어가기 앞서
오늘은 어제 만들었던 UI에 인벤토리 부분을 만들었습니다.
인벤토리에 들어가는 UI가 많아서 UI에 값을 넣어주는 작업이 복잡했습니다.
UI에 값을 보여주는다는 것이 얼마나 힘든지 알게 되었습니다.
오늘 배운 것
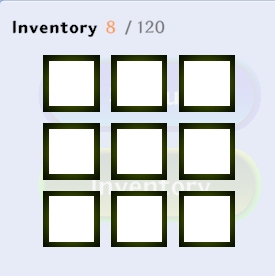
오늘은 영상에서 배운 그리드 레이아웃 이라는 것을 적용해서 인벤토리를 만들어보았습니다.
이 그리드 레이아웃을 이용하여 인벤토리에 아이템을 표시할 공간을 만들어 주었습니다.
그럼 아이템을 만들어보아야겠죠. 아이템은 스크립터블 오브젝트를 사용하여 데이터를 저장했습니다.
public class ItemData : StatSO { [Header("Info")] public string displayName; public string description; public Sprite icon; public string statName; public Sprite statIcon; }
StatSO를 상속받아 스탯을 가지게 하였습니다.
그리고 그리드 레이아웃에 들어가는 아이템을 프리팹화 하였습니다. 아이템들이 공통적으로 가지고 있는 바깥부분 영역 그리고 장착을 하면 보이는 EquipIcon 으로 제외하고 아이템의 Icon만을 바꿔줄 것입니다.
이를 위해 아이템에 붙혀줄 ItemUI스크립트를 만들고
public class ItemSlotUI : MonoBehaviour { public Image icon; public Image equipImage; // Start is called before the first frame update public int index; public bool equipped; public void Set(ItemData data) { icon.gameObject.SetActive(true); icon.sprite = data.icon; } public void Clear() { icon.gameObject.SetActive(false); }
아이템 프리팹에 넣어줍니다.
그다음 인벤토리 스크립트를 만듭니다.
인벤토리 스크립트는 플레이어가 가진 아이템 배열을 보여주는 부분, 아이템을 클릭 했을 때 장착 팝업이 뜨는데 그 UI를 초기화 하는 부분 등이 있습니다.
인벤토리 스크립트의 위에
public ItemSlotUI[] uiSlots;
public ItemData[] datas;
이 두개의 배열을 선언하고
start에서 플레이어가 현재 가지고 있는 아이템을 제외한 나머지 칸을 빈칸으로 만들어주는 스크립트를 실행합니다.
void Start() { int count = datas.Length; for (int i = 0; i < uiSlots.Length; i++) { uiSlots[i].index = i; uiSlots[i].Clear(); } for (int i = count; i < uiSlots.Length; i++) { datas[i] = new ItemData(); } UpdateUI(); }
스타트 마지막 부분의 UpdataUI는 그림을 그려주는 함수입니다.
void UpdateUI() { for (int i = 0; i < datas.Length; i++) { if (datas[i] != null) uiSlots[i].Set(datas[i]); else uiSlots[i].Clear(); } }
그 다음으로 아이템을 선택했을 때 팝업을 띄워주는 스크립트를 만들어서 아이템의 장착관리를 보여줍니다.
public void SelectItem(int index) { if (datas[index] == null) return; selectedItem = datas[index]; selectedItemIndex = index; StatSO selectedItemStatSO = selectedItem; selectedItemName.text = selectedItem.displayName; selectedItemDescription.text = selectedItem.description; selectedItemIcon.sprite = selectedItem.icon; selectedItemStatNames.text = selectedItem.statName; selectedItemStatIcon.sprite = selectedItem.statIcon; switch(selectedItem.statName) { case "Attack": selectedItemStatValues.text = selectedItemStatSO.Atk.ToString(); break; case "Defense": selectedItemStatValues.text = selectedItemStatSO.Def.ToString(); break; case "Health": selectedItemStatValues.text = selectedItemStatSO.Health.ToString(); break; case "Critical": selectedItemStatValues.text = selectedItemStatSO.Critical.ToString(); break; } }
UI에 넣어야 될 값이 많아서 코드가 길어진 것 같습니다.
이렇게 하면 인벤토리에 아이템을 장착하는 것이 보입니다.
- 인벤토리
- 아이템 장착 팝업
- 아이템을 장착했을 시
기억 할 것 & 진행 사항
- 그리드 레이아웃
UI 요소를 격자 형태로 배치하는 데 사용되는 컴포넌트 중 하나.
UI 요소를 행과 열로 나누어 정렬할 수 있으며, 주로 인벤토리, 타일맵, 그리드 기반 게임 등 다양한 유형의 게임 UI를 구축하는 데 유용.
진행사항
개인 과제 아이템 장착시 플레이어 스탯 반영(진행중)
내일 할 일
- 하루 계획
- 오전
09:00 ~ 10:00 : 알고리즘 코드카타10:00 ~ 10:30 : 팀 회의10:30 ~ 14:00 :- 오늘 계획 (Task)
• 개인과제 버그 수정
- 오늘 계획 (Task)
12시-1시: 점심식사
- 집중 코딩
14:00 ~ 18:00
- 저녁
6시-7시: 저녁식사19:00 ~ 20:00 : 집중 코딩 시간 부족한 부분 해결해보기20:00 ~ 21:00: TIL 작성, 마무리 회고 진행21:00 : 내일은 위한 휴식!
- 오전