.png)
시멘틱 URL
지난 시간에 쿼리 스트링으로 웹 페이지를 구성하는 방법에 대해 학습했다. 일반적으로 웹을 구성하는 방식이므로 쿼리 스트링을 사용하는 것이 가장 기본이다.
그런데 쿼리스트링을 사용하면 뒤에 꼬리(?)가 지저분하게 붙는 경우가 많다. 보통 웹에서 어떤 내용을 타고 들어가면 들어갈수록 쿼리 내용이 길게 붙는데, 사용자는 이 웹페이지가 어떤 내용을 담고 있는지 주소를 보고서는 알 수가 없다.
이것을 개선하기 위해 요즘 현대의 웹 어플리케이션은 의미 단위로 끊어서 심플하고 간단하게 표현하는 체계를 가지고 있는데 이것이 시멘틱 URL이다.
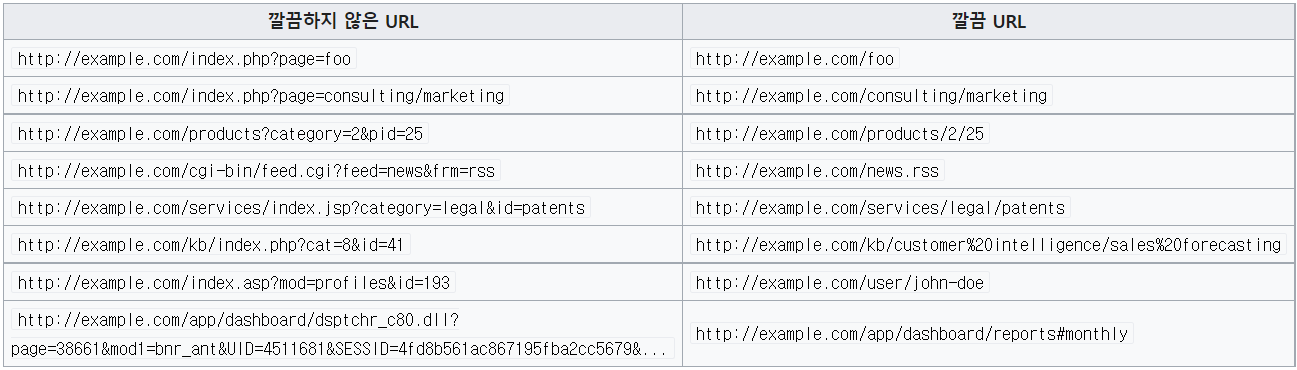
위키백과에 semantic URL을 검색하면 다음과 같은 예시가 나온다.

이전의 app.js 에서 다음의 코드를 살펴보자.
app.get('/topic', function(req, res) {
var topics = [
'Javascript is....',
'Nodejs is...',
'Express is...'
];
var output = `
<a href="/topic?id=0">Javascript</a><br>
<a href="/topic?id=1">Nodejs</a><br>
<a href="/topic?id=2">Express</a><br><br>
${topics[req.query.id]}
`
res.send(output);
})http://localhost:3000/topic?id=0
위 주소와 같이 쿼리스트링으로 데이터를 전송하는 원리는 req함수에 query 객체의 id property로 값을 전달받을 수 있었기 때문이었다.
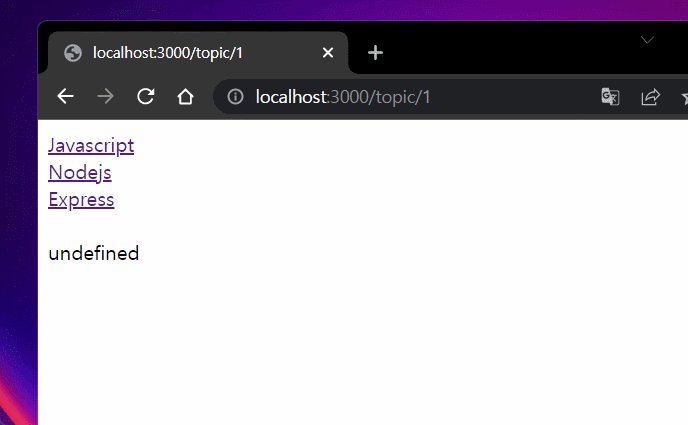
그런데 이제 이렇게 하는 것이 아니라 단순히 슬래시를 이용한 path 방식을 통해 URL을 구성할 것이다. 예를 들어 localhost:3000/topic/1 이라고 주소를 입력했다면 1에 해당하는 내용을 보여주어야 한다. 그렇기 하기 위해선 먼저 URL path의 형식을 라우터에 입력시켜주어야 한다. 우리의 라우터는 현재 /topic 으로 설정되어있다.
그렇다면 라우터를 /topic/1 로 바꾸어야할까?
당연히 아니다.
뒤의 숫자는 path이기 때문에 1이 될수도 있고 100이 될수도 있고 3002가 될수도 있다. 따라서 어떤 숫자가 와도 내용을 보여줄 수 있어야한다. 라우터를 다음과 같이 구성해보자.
app.get('/topic/:id', function(req, res) /topic 뒤에 :id만 붙여줬을 뿐인데 과연 path가 다양하게 바뀌어도 같은 내용을 보여줄 수 있을까?

항상 같은 내용을 보여주는 것을 확인할 수 있다. 그리고 우리는 뒤의 정보(숫자)를 어플리케이션에서 req.query 처럼 알아낼 수 있는 방법이 필요한데 그 때 사용하는 방법이 params 이다.
${topics[req.query.id]} 를 ${topics[req.params.id]} 로 수정하자.

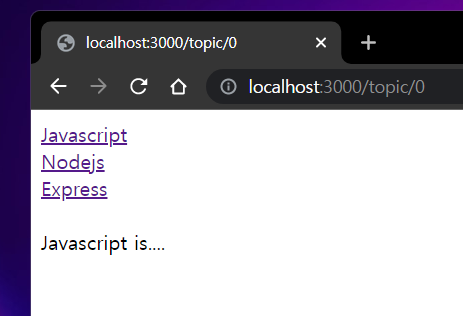
(topic/0 일 때)

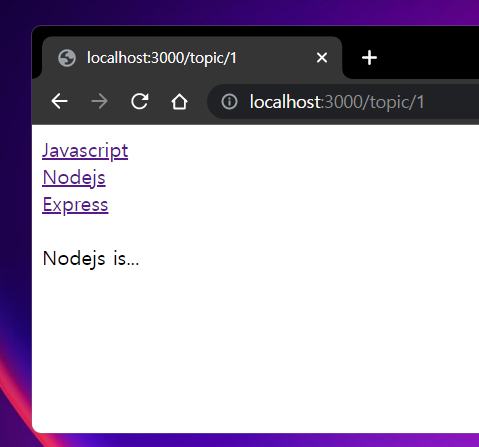
(topic/1 일 때)
종합해보면 topics 인자로 쿼리스트링을 사용할 때는 req.query.id, semantic URL을 사용할 때는 req.params.id 를 사용해야한다.
추가적으로 topic/1 일 때, 출력결과인 "Nodejs is..." 의 내용을 edit할 수 있는 페이지 즉, localhost:3000/topic/1/edit 로 보내려고 한다면 어떻게 해야할까?
어렵지않다. get 메소드를 하나 추가해주기만 하면 된다.
app.get('/topic/:id/:mode', function(req, res) {
res.send(req.params.id + ',' + req.params.mode)
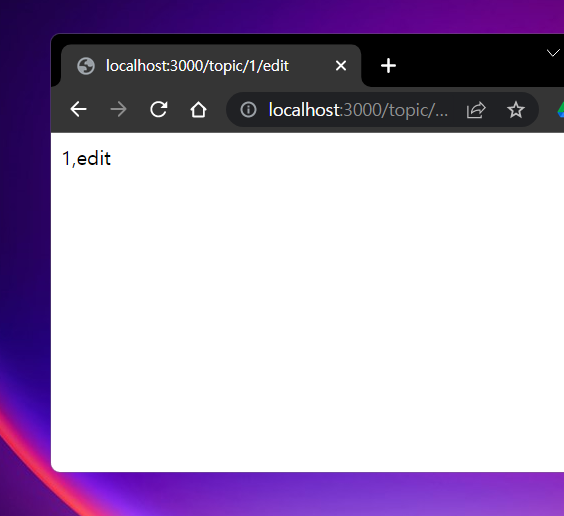
})이제 localhost:3000/topic/1/edit 로 접속해보면

"1, edit" 라고 내용이 출력된 것을 볼 수 있는데 "1"은 req.params.id 코드가 실행된 것이고 "edit" 는 req.params.mode 가 실행된 것이다. 또한, path의 내용에 따라서 자유자재로 바뀔 수 있고 이것은 semantic URL의 특성이다.