.png)
저번 포스팅에서 NPM을 통해 독립적으로 실행가능한 소프트웨어를 설치해보았으니 이제 소프트웨어의 부품으로 작동할 수 있는 모듈을 설치해보자.
우리는 underscore 모듈을 예로 들어볼 것이다.
NPM 공식사이트에서 "underscore" 라고 검색한 후,
Package Installation 부분을 살펴보면, npm install underscore 라는 명령어로 설치할 수 있음을 알 수 있다.
But, 소프트웨어를 설치하기 이전에 우리가 작업하고 있는 프로젝트 디렉토리 자체를 NPM의 패키지로 지정해야한다.
왜일까? 우리는 다른 사람이 만든 모듈. 즉, 패키지를 가져오려고 하는 것이다. 따라서 패키지를 사용할 수 있는 상태가 되어야하는 것이다.
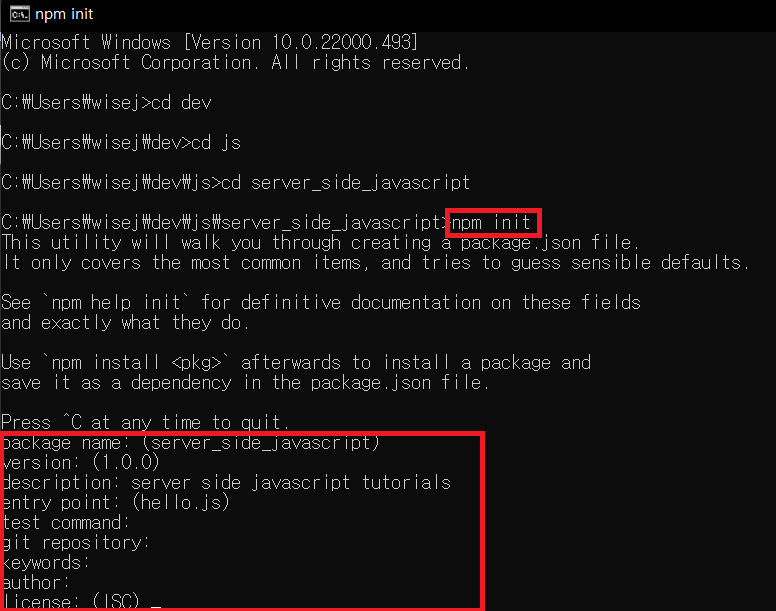
다시말해, npm init 명령어를 사용하면 package.json을 만들어준다. 다음과 같이 콘솔창에서 폴더 위치를 변경해서 우리의 작업 디렉토리까지 이동한 후, npm init을 입력하면 우리의 소프트웨어를 패키지로 지정하기 위한 환경설정이 나오게 된다.
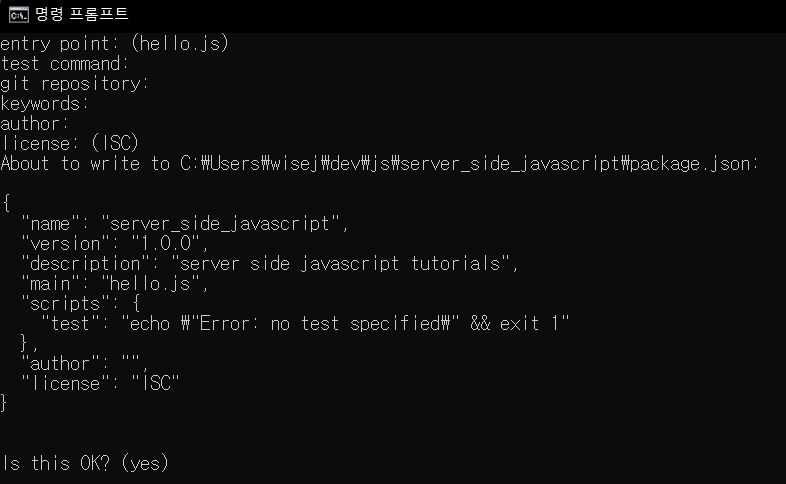
일단 다른 부분은 그냥 엔터로 넘어가고 패키지 이름만 설정해주면 된다. 그렇게 하면, 다음과 같이 패키지의 내용이 나오고 Is this OK? (yes) 라는 질문에서 엔터를 누르면 설치가 완료된다.

자, 그렇다면 이제 atom을 열어보자.

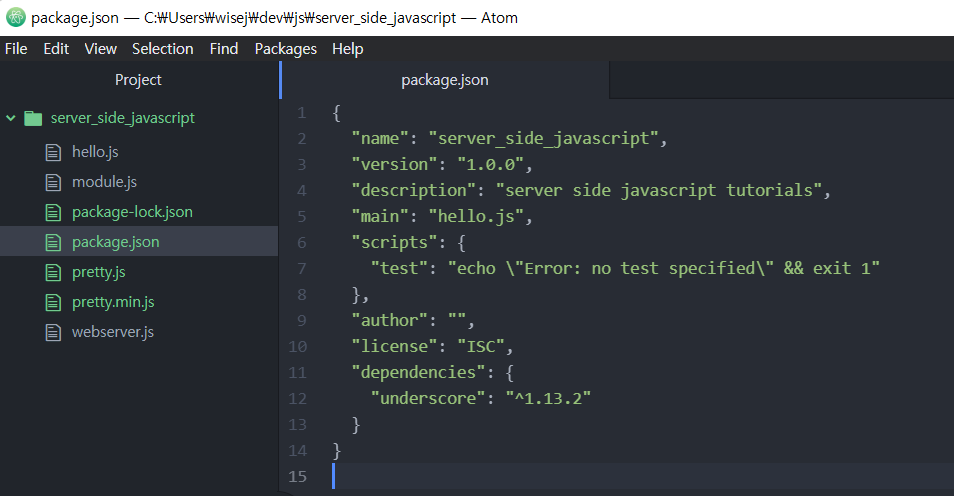
이전에는 없던 package.json 이 생성된 것을 볼 수 있다. 이 파일에는 패키지의 여러정보들을 기록한 상태이다.
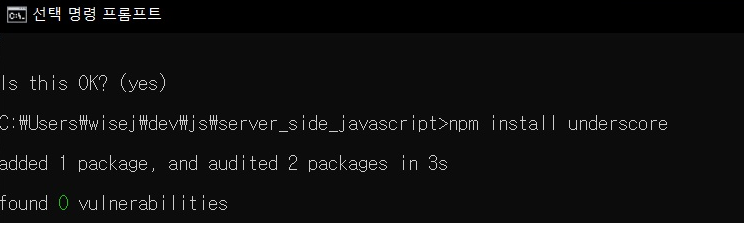
다른 사람이 만든 것을 우리의 프로젝트에 포함시킬 준비가 끝났으니 이제 우리가 원래 설치하고싶었던 underscore를 설치해보자.
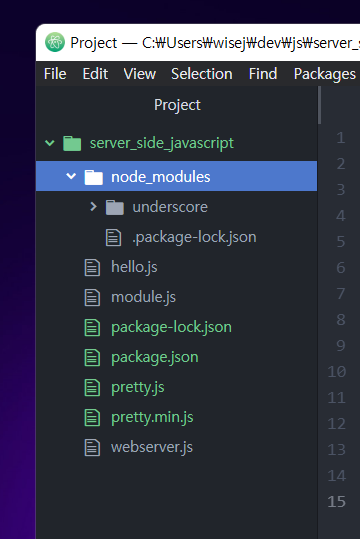
다음과 같이 node_modules라는 폴더가 생긴 것을 볼 수 있다.

이렇게 설치가 끝나면 새로운 프로젝트에서도 underscore 모듈을 사용할 수 있을까?
답은 No다.
우리는 현재 해당 프로젝트(패키지)에서만 모듈을 다운받은 상태이다. 만약 새로운 프로젝트를 생성한다면 해당 모듈이 적용되지 않았기 때문에 node_modules 폴더를 또 다시 옮기고 해야하는 번거로움이 발생한다.
Dependency
이러한 번거로움을 해소하기 위해 dependency(의존성) 라는 개념이 존재한다.
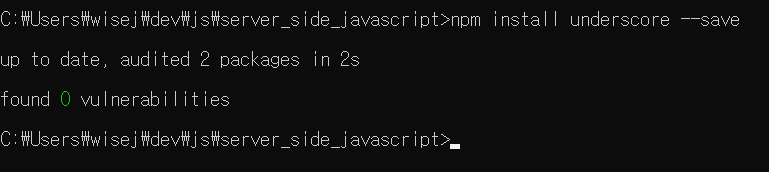
아까 underscore를 설치할때 명령어의 끝에 --save 만 붙여보자.

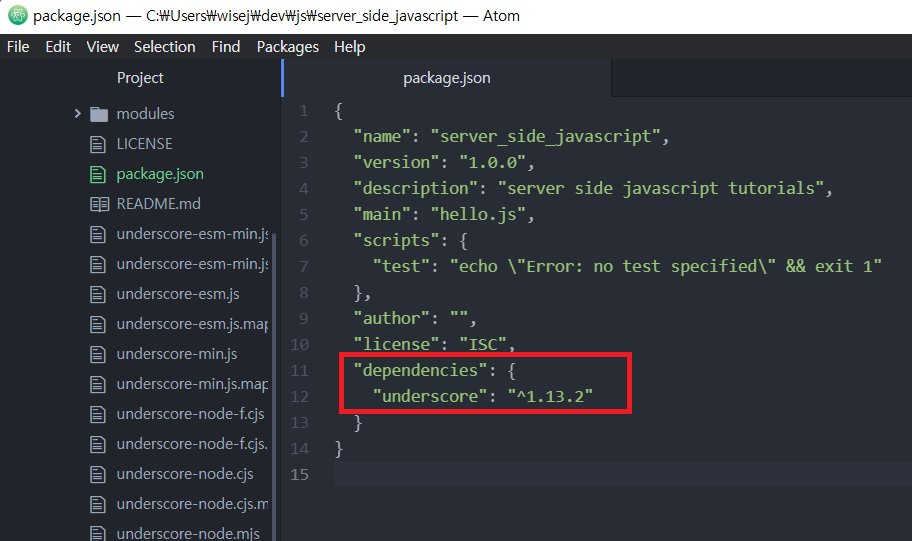
그 후, package.json 파일을 살펴보면 다음과 같이 dependencies 항목에 모듈이 추가된 것을 볼 수 있다.

이제, 새로운 프로젝트를 생성할 때, package.json의 dependency 항목을 보고 자동으로 프로젝트에 의존되어 있는 모듈들을 다운로드 해줄 수 있게 되었다. 마치 함수의 전역변수처럼 한번 의존성을 주입시켜주면 다른 곳에서도 적용이 되는 것이다. 의존성은 이와 같이 편리하기도 하지만 모듈의 내용이 바뀌면 의존되어있는 다른 모듈들도 변경되기 때문에 주의해서 사용해야한다.
또한, Dependency에 관한 부분은 자바 spring과 같은 프레임워크에도 등장하고 백엔드 개발을 할 때, 의존성을 주입하는 여러가지 방법이 있기 때문에 제대로 공부해놓아야한다. 블로그마다 설명들이 있지만 ecsimsw님의 블로그에서 간단하고 쉽게 설명해놓으셔서 블로그 링크를 첨부한다.
