강의 제목 : 8. Bonus_용돈 나누기 앱 만들기
- css에 스타일을 추가하여 스타일 입히기
- input 테그 type=range 사용
- balzor에 자바스크립트 인터럽 사용 하여 자바 alert 사용 하기
- NavigationManager class를 사용해 페이지 이동 시키기
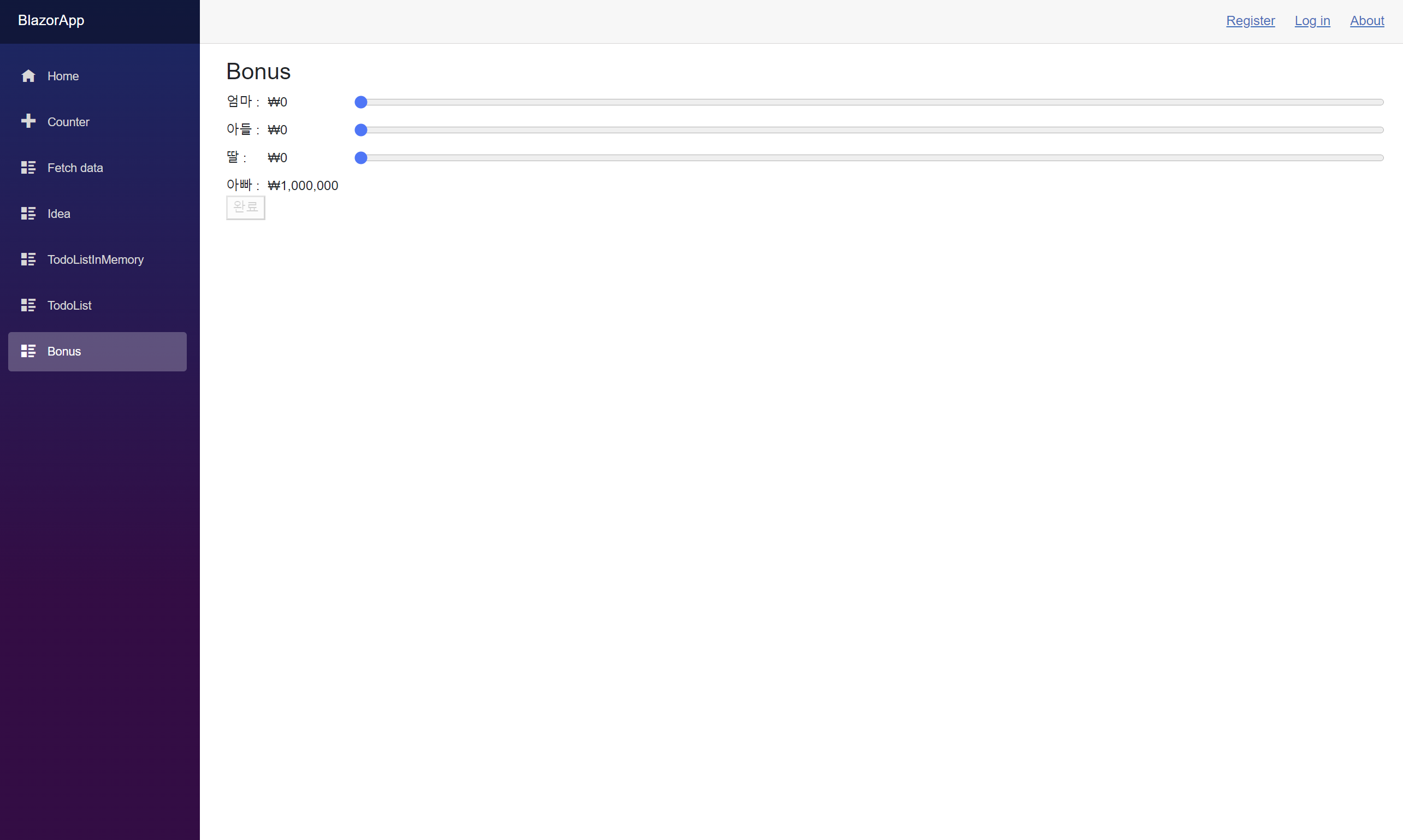
용돈 나누기 페이지
- 초기 totalBuget을 각각의 가족들에거 용돈으로 나눠주고 완료되면
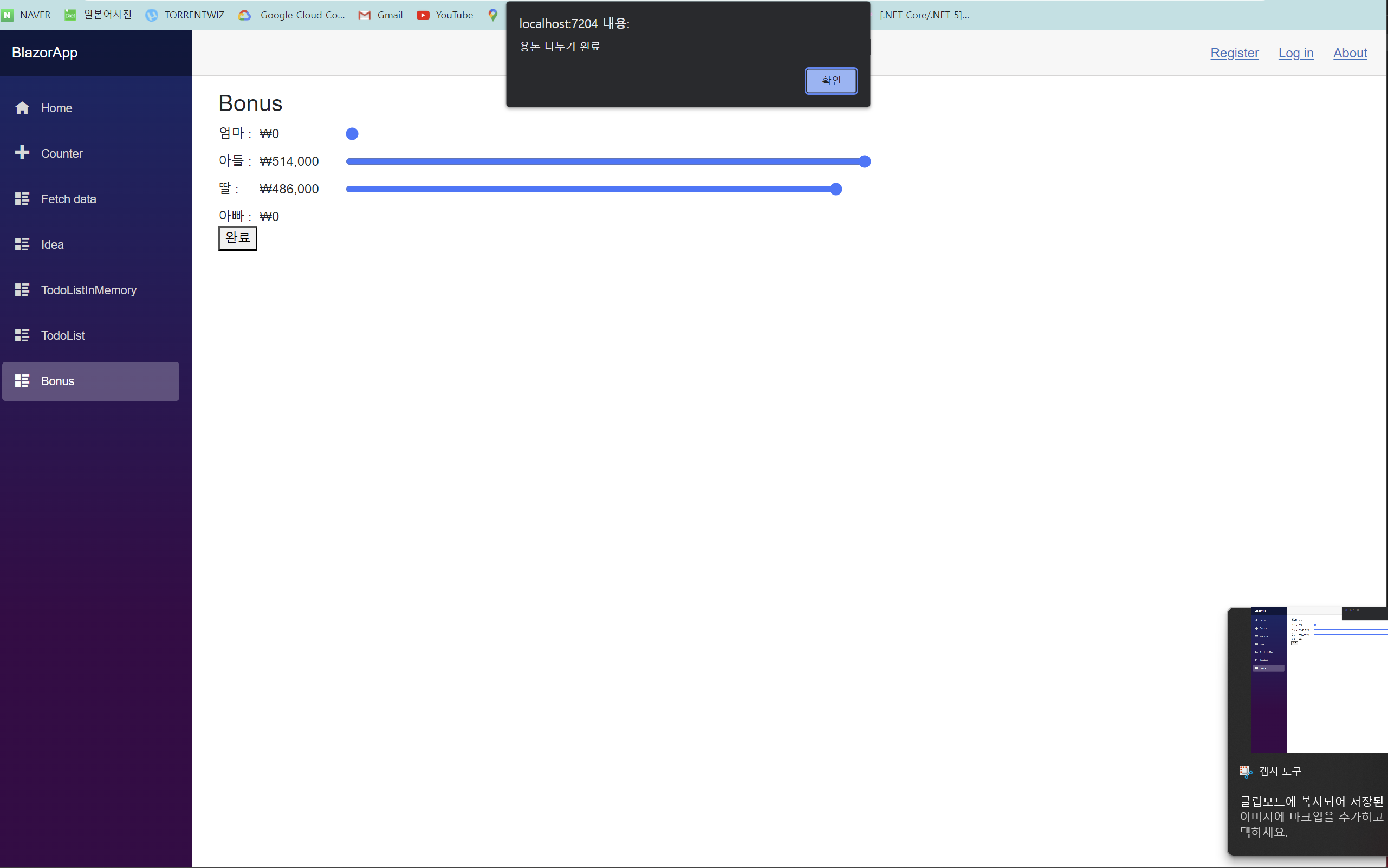
완료 버튼이 활성화 되며 javascript alert을 사용 하여 용돈 나누기 출력 후
navi.NavigateTo("/") 사용 하여 index페이지로 이동- @inject IJSRuntime js 사용 해 blazor에서 javascript 사용
- @inject NavigationManager navi 를 사용 해 페이지 이동
- @bind:event="oninput"을 사용 하면 값 변경시 실시간으로 값 변화 view 반영
- Bonus.razor
@page "/Bonus"
@inject IJSRuntime js
@inject NavigationManager navi
<h3>Bonus</h3>
<div class="budget">
@foreach(var data in bugetList)
{
<span>@data.name : </span>
<span>@data.amount.ToString("c0") </span>
@*style을 사용해 input max뷰를 변경 시킴.*@
@*@bind:event="oninput"을 사용 하여 값변화시 실시간으로 view에 반영 됨.*@
<input type="range" max="@(remainBuget + data.amount)" @bind="data.amount" @bind:event="oninput" style="width: @(100 *(data.amount + remainBuget)/totalBuget)%" step="1000" />
}
<span>아빠 : </span>
<span>@remainBuget.ToString("c0")</span>
</div>
<button disabled = "@(remainBuget > 0)" @onclick="OnClickButton">완료</button>
@code {
decimal totalBuget = 1_000_000;
decimal remainBuget => totalBuget - bugetList.Sum(k => k.amount);
List<BugetItem> bugetList = null;
//처음 페이지 실행시 실행하는 메소드
protected override async Task OnInitializedAsync()
{
bugetList = new List<BugetItem>()
{
new BugetItem {amount = 0, name = "엄마"},
new BugetItem {amount = 0, name = "아들"},
new BugetItem {amount = 0, name = "딸"}
};
}
private void OnClickButton()
{
js.InvokeAsync<object>("alert", "용돈 나누기 완료");
//인덱스 페이지로 이동 시키기
navi.NavigateTo("/");
}
}model추가
- BlazorApp.Models
namespace BlazorApp.Models
{
public class BugetItem
{
public string name { get; set; }
public decimal amount { get; set; }
}
}navi메뉴에 페이지 추가
- NavMenu.razor
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorApp</a>
<button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Idea">
<span class="oi oi-list-rich" aria-hidden="true"></span> Idea
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="TodoListInMemory">
<span class="oi oi-list-rich" aria-hidden="true"></span> TodoListInMemory
</NavLink>
</div>
<!--TodoList페이지-->
<div class="nav-item px-3">
<NavLink class="nav-link" href="TodoList">
<span class="oi oi-list-rich" aria-hidden="true"></span> TodoList
</NavLink>
</div>
<!--bonus페이지-->
<div class="nav-item px-3">
<NavLink class="nav-link" href="Bonus">
<span class="oi oi-list-rich" aria-hidden="true"></span> Bonus
</NavLink>
</div>
</nav>
</div>
@code {
private bool collapseNavMenu = true;
private string? NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}css 추가
- wwwroot에 site.css에 추가
- .budget은 class가 budget은 테그에 해당 설정 값을 적용
- button은 button테그에 적용
blazor에서 site.css에 추가 했을때 적용 되는 이유는
프로젝트 생성시 기본으로 _Layout.cshtml에서 css/site.css가 link가 되어있어서

.budget {
width: 100%;
display: grid;
grid-template-columns: min-content 6rem 1fr;
white-space: nowrap;
grid-gap: 10px;
}
button:disabled {
opacity: 0.6;
}실행 화면