강의제목:11. SearchBox중첩 컴포넌트부모 컴포넌트와 자식 컴포넌트 그리고 EventCallback 대리자
SearchBox를 이용한 중첩 컴포넌트
- searchBox 컴포넌트를 만들고 SeachBoxTest에서 searchBox를 랜더링 하기
- 부모에서 자식 오브젝트 속성을 지정 해 주는 방법
마이크로소프트 사이트 참조- 동일한 searchBox placeholder가 위아래 다르게 적용.
- 자식 input에 메시지 작성시 부모 테그로 전송 하는 방법.

SearchBox컴포넌트
- @implements를 사용 하여 인터페이스를 구현
- System.Timers를 사용 하여 메시지를 입력하면 일정 시간 후 해당 메시지를 부모 컴포넌트로 전달
- placeholder가 Search..로 설정 되어 있지만 AdditionalAttributes를 사용 하여
부모 컴포넌트에서 placeholder값을 지정 해 줄 수 있음.
- SearchBox.razor
@using System.Timers
@implements IDisposable
<div class="Search">
<i class="oi oi-eye"></i>
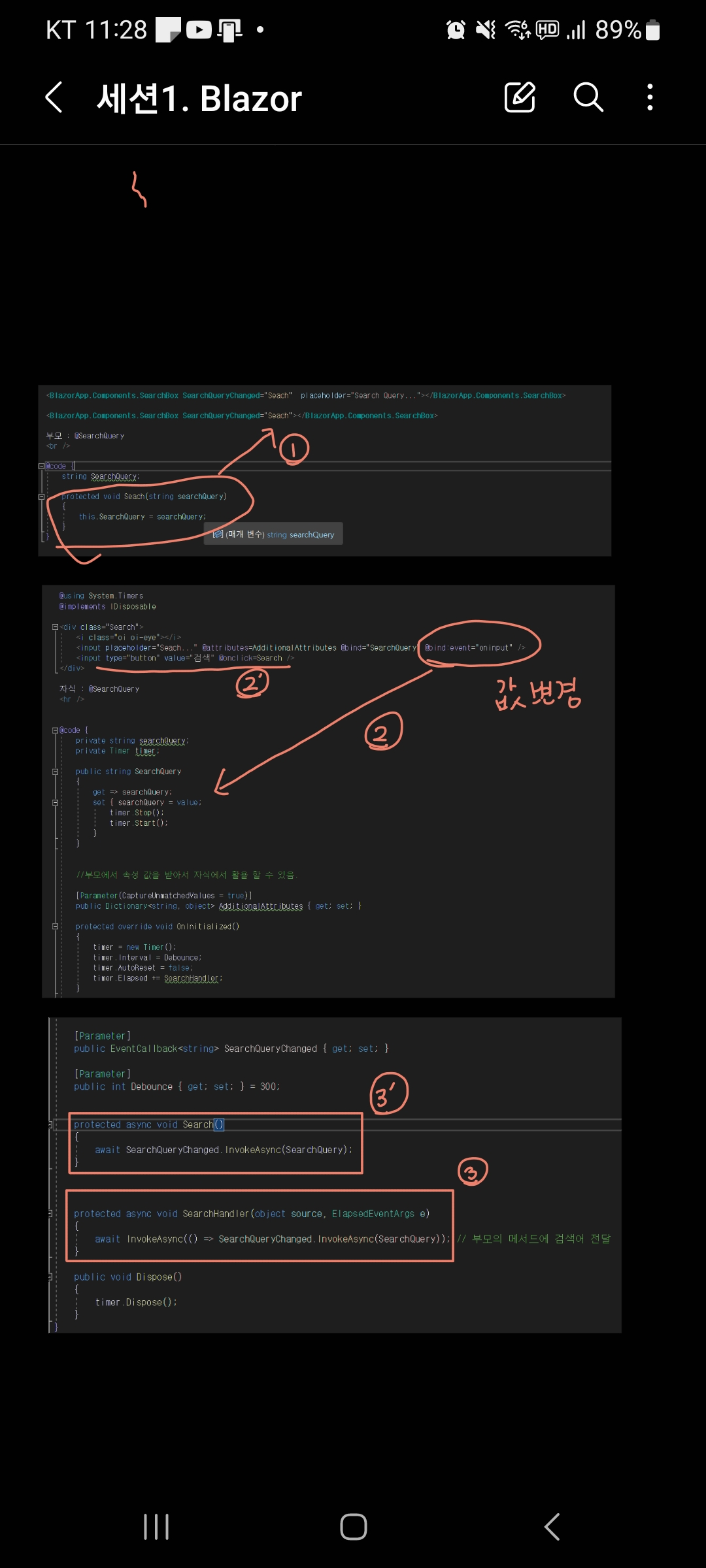
<input placeholder="Search..." @attributes=AdditionalAttributes @bind="SearchQuery" @bind:event="oninput" />
<input type="button" value="검색" @onclick=Search />
</div>
자식 : @SearchQuery
<hr />
@code {
private string searchQuery;
private Timer timer;
public string SearchQuery
{
get => searchQuery;
set { searchQuery = value;
timer.Stop();
timer.Start();
}
}
//부모에서 속성 값을 받아서 자식에서 활욜 할 수 있음.
[Parameter(CaptureUnmatchedValues = true)]
public Dictionary<string, object> AdditionalAttributes { get; set; }
protected override void OnInitialized()
{
timer = new Timer();
timer.Interval = Debounce;
timer.AutoReset = false;
timer.Elapsed += SearchHandler;
}
[Parameter]
public EventCallback<string> SearchQueryChanged { get; set; }
[Parameter]
public int Debounce { get; set; } = 300;
protected async void Search()
{
await SearchQueryChanged.InvokeAsync(SearchQuery);
}
protected async void SearchHandler(object source, ElapsedEventArgs e)
{
await InvokeAsync(() => SearchQueryChanged.InvokeAsync(SearchQuery)); // 부모의 메서드에 검색어 전달
}
public void Dispose()
{
timer.Dispose();
}
}부모 페이지
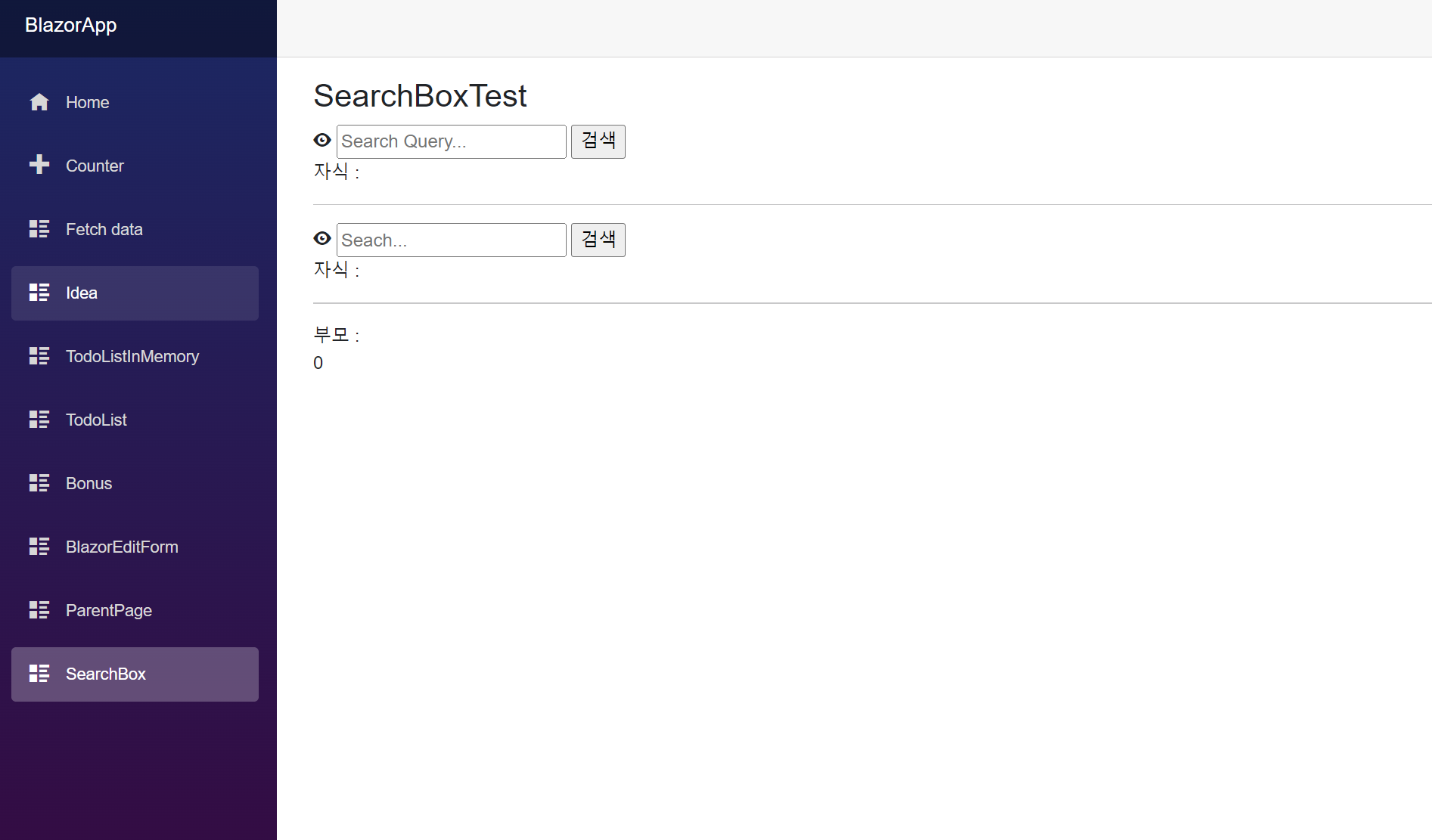
첫번째 searchBox에 placeholder="Search Query..."값을 지정 해줘 같은 SearchBox를 사용 했지만 첫번째 박스는 placeholder 값이 다르게 렌더링 됨.
- SearchBoxTest.razor
@page "/SearchBoxTest"
<h3>SearchBoxTest</h3>
<BlazorApp.Components.SearchBox SearchQueryChanged="Seach" placeholder="Search Query..."></BlazorApp.Components.SearchBox>
<BlazorApp.Components.SearchBox SearchQueryChanged="Seach"></BlazorApp.Components.SearchBox>
부모 : @SearchQuery
<br />
@ddd
@code {
string SearchQuery;
int ddd;
protected void Seach(string searchQuery)
{
this.SearchQuery = searchQuery;
ddd++;
}
}
자식 컴포넌트에서 부모 컴포넌트로 값 전송 순서
- 부모 컴포넌트에서 자식 컴포넌트 변수인 SearchQueryChanged에 부모 컴포넌트
search메소드를 전달- 여기서는 2가지로 갈립니다.
- input에 텍스트를 입력 할때 마다 설정 시간 후 부모 컴포넌트로 전송.
@bind:event="oninput"테그에 의해 텍스트가 입력 될때 마다@bind="SearchQuery"된 2번 경로SearchQueryset을 호출 하여 타이머 작동.- 이후 3번을 통해 부모에게 받은 메소드를 실행 시켜 입력된 메시지를 부모 컴포넌트로 전송
- 검색 버튼을 눌러 부모 컴포넌트로 값 전송.
- 검색 버튼을 누루면 2` -> 3` 메소드를 호출 하여 부모에게 받은 메소드를 실행 시켜 입력된 메시지를 부모 컴포넌트로 전송