강의제목:12. MatBlazor_머티리얼 다지인을 손쉽게 구현하는 MatBlazor 컴포넌트 소개
MatBlazor 적용 하기
- nuget패키지에서 MatBlazor 설치
Imports.razor파일에@using MatBlazor;추가- MatBlazor 튜토리얼 사이트에서 템플릿 사용해 보기
- git경로
시작하기
- _Layout.cshtml
<!--MatBlazor-->
<script src="_content/MatBlazor/dist/matBlazor.js"></script>
<link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />- MatBlazorTable.razor 파일생성
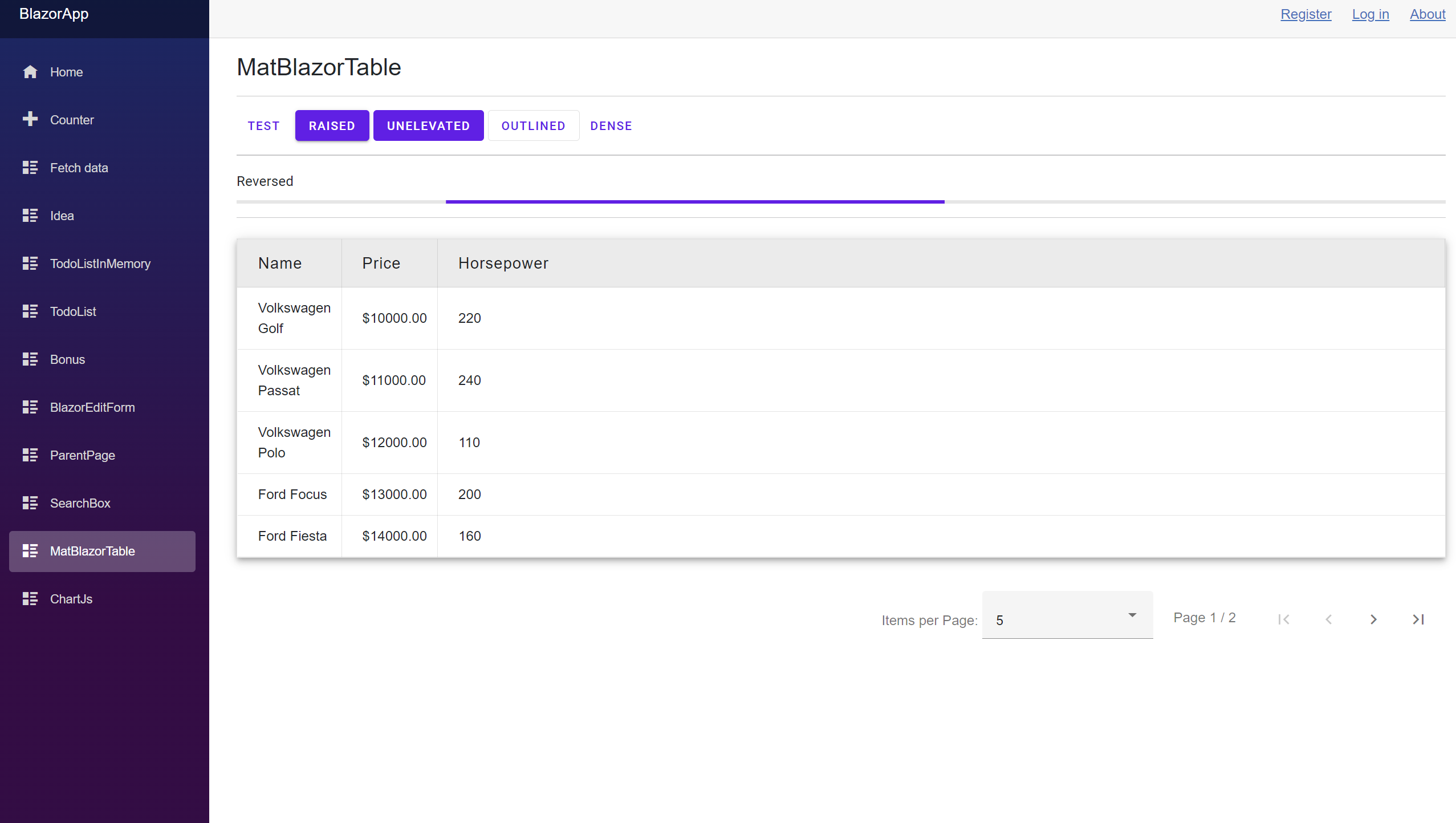
@page "/MatBlazor/MatBlazorTable"
<h3>MatBlazorTable</h3>
<hr />
<MatButton>test</MatButton>
<MatButton Raised="true">Raised</MatButton>
<MatButton Unelevated="true">Unelevated</MatButton>
<MatButton Outlined="true">Outlined</MatButton>
<MatButton Dense="true">Dense</MatButton>
<hr />
<h3 class="mat-subtitle1">Reversed</h3>
<MatProgressBar Indeterminate="true" Reversed="true"></MatProgressBar>
<hr />
<MatTable Items="@cars" class="mat-elevation-z5">
<MatTableHeader>
<th>Name</th>
<th>Price</th>
<th>Horsepower</th>
</MatTableHeader>
<MatTableRow>
<td>@context.Name</td>
<td>@string.Format("${0:f2}", @context.Price)</td>
<td>@context.Horsepower</td>
</MatTableRow>
</MatTable>
@code
{
public class Car
{
public string Name { get; set; }
public double Price { get; set; }
public int Horsepower { get; set; }
public Car(string name, double price, int horsepower)
{
Name = name;
Price = price;
Horsepower = horsepower;
}
}
Car[] cars = new[]
{
new Car("Volkswagen Golf", 10000, 220),
new Car("Volkswagen Passat", 11000, 240),
new Car("Volkswagen Polo", 12000, 110),
new Car("Ford Focus", 13000, 200),
new Car("Ford Fiesta", 14000, 160),
new Car("Ford Fusion", 15000, 260),
new Car("Ford Mondeo", 16000, 120),
};
}-
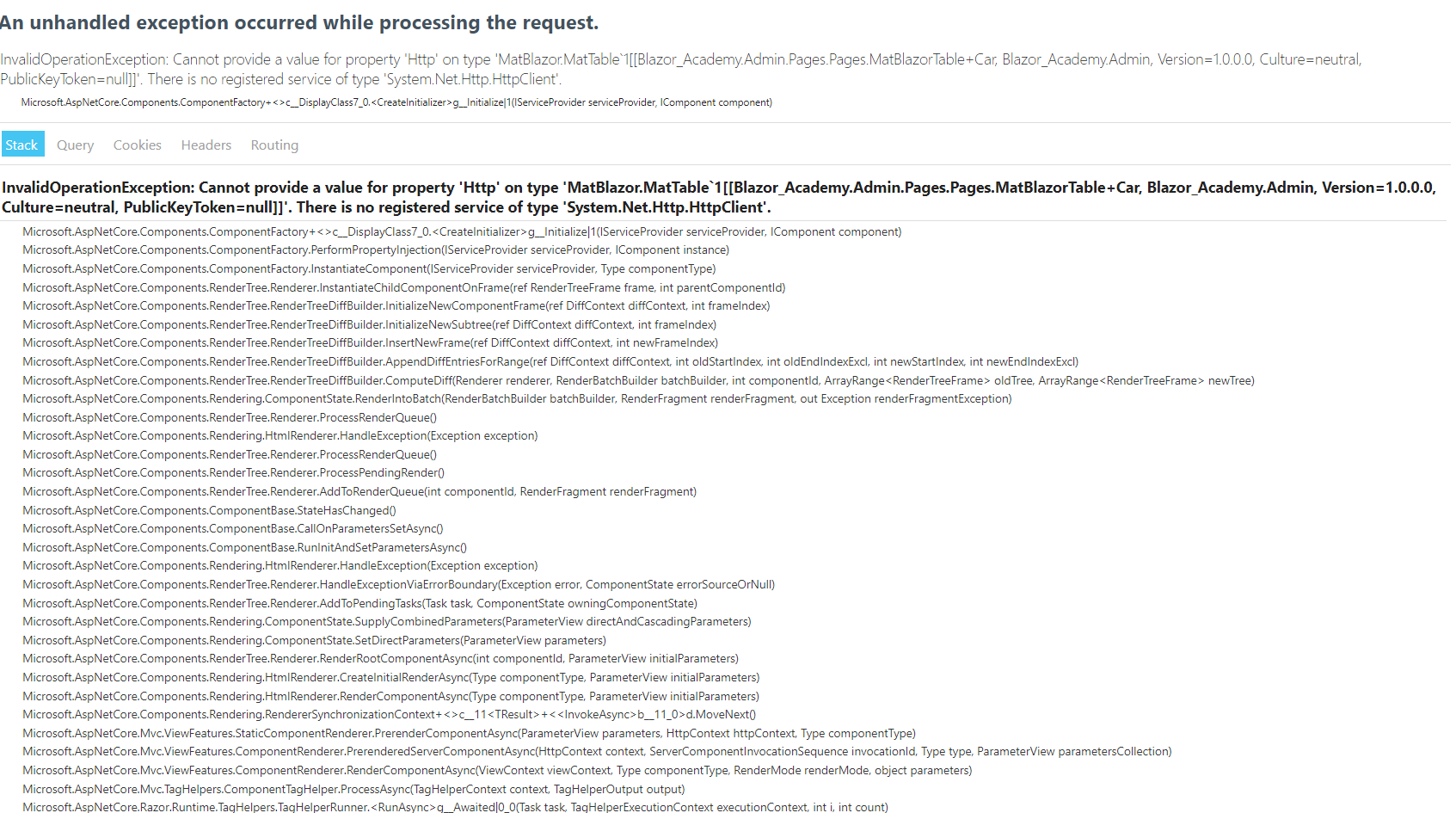
여기까지만 하면 아래와 같은 에러 발생

-
MatTable은 HttpClient를 주입시켜줘야 하며 App.razor에 아래 한줄을 추가해야 함.
builder.Services.AddScoped<HttpClient>(); // Matblazor를 위해 추가실행 화면