강의제목 : 14. FrmFileUploadTest_Blazor에서 단일 파일 업로드하기

단일 파일 업로드
- wwwroot경로에 파일 업로드 해 보기.
- 업로드 할 파일 준비.
- 권한문제로 업로드가 안될 경우 Network Service 사용자 추가하고 write 권한주기.
업로드기능 Service 생성
- service생성전 nuget패키지에서
BlazorInputFile 다운로드.
- interface 및 service 클래스 생성
- IFileUploadService.cs
using BlazorInputFile;
namespace BlazorApp.Control
{
public interface IFileUploadService
{
Task UploadAsync(IFileListEntry file);
}
}- FileUploadService.cs
using BlazorInputFile;
namespace BlazorApp.Control
{
public class FileUploadService : IFileUploadService
{
private readonly IWebHostEnvironment _environment;
public FileUploadService(IWebHostEnvironment env)
{
this._environment = env;
}
public async Task UploadAsync(IFileListEntry file)
{
//wwwrot 경로, 폴더, 파일이름
var path = Path.Combine(_environment.WebRootPath, "Upload", file.Name);
var ms = new MemoryStream();
await file.Data.CopyToAsync(ms);
using(FileStream stream = new FileStream(path,FileMode.Create,FileAccess.Write))
{
ms.WriteTo(stream);
}
}
}
}화면 만들기
- javascript 추가 해 주기 BlazorInputFile에서 javascript를 사용 하기 때문.
_Layout.cshtml파일에<script src="_content/BlazorInputFile/inputfile.js"></script>- 코드비하인드로 view파일과 control부분 분리 cs파일에서 partial 한정자 사용
- 강의에서는 BlazorInputFile.InputFile에서 파일을 선택하면 파일 이름이 표시 되는데
내부코드가 변경된건지 파일을 선택해도선택된 파일 없음으로 표시됨.
디버깅으로 HandleSelection에 종단점을 걸어서 확인 해 보니 파일명이 표시 됬다가 사라짐.
해서 selectFileName변수를 추가해서 선택된 파일명 표시- 파일을 선택하고 업로드 버튼을 누루면 파일 업로드.
- FrmFileUploadTest.razor
@page "/FrmFileUploadTest";
<h3>파일 업로드</h3>
<BlazorInputFile.InputFile OnChange="HandleSelection"></BlazorInputFile.InputFile>
<br />
@selectFileName
<br />
<input type="button" name="Save" value="업로드" @onclick="OnClickButton" />- FrmFileUploadTest.cs
using BlazorApp.Control;
using BlazorInputFile;
using Microsoft.AspNetCore.Components;
using Microsoft.JSInterop;
using System;
using System.Linq;
namespace BlazorApp.Pages.Demos
{
public partial class FrmFileUploadTest
{
[Inject]
IFileUploadService fileUploadService { get; set; }
protected string selectFileName = "선택된 파일이 없습니다.";
private IFileListEntry[] selectedFiles;
protected void HandleSelection(IFileListEntry[] files)
{
selectedFiles = files;
selectFileName = selectedFiles?.FirstOrDefault().Name;
}
[Inject]
IJSRuntime js { get; set; }
protected async Task OnClickButton()
{
var file = selectedFiles != null ? selectedFiles.FirstOrDefault() : null; //첫번째 파일만 가지고옴.
if(file != null)
{
await fileUploadService.UploadAsync(file);
await js.InvokeAsync<object>("alert", "업로드가 완료됬습니다.");
selectedFiles = null;
selectFileName = "선택된 파일이 없습니다.";
}
else
await js.InvokeAsync<object>("alert", "파일을 선택 해 주세요.");
}
}
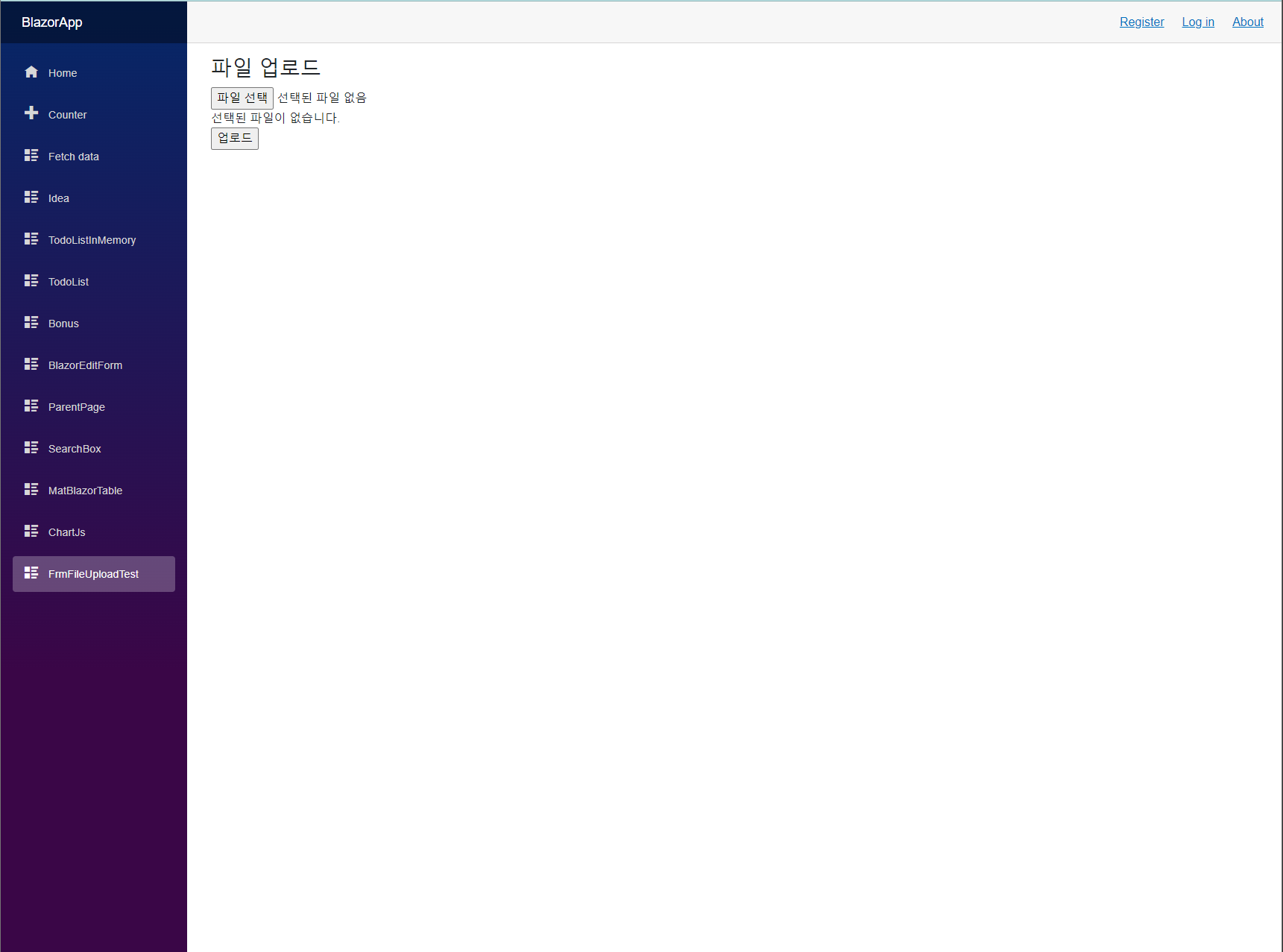
}출력 화면
- 파일 업로드 전 폴더

-
파일 미선택

-
파일 선택

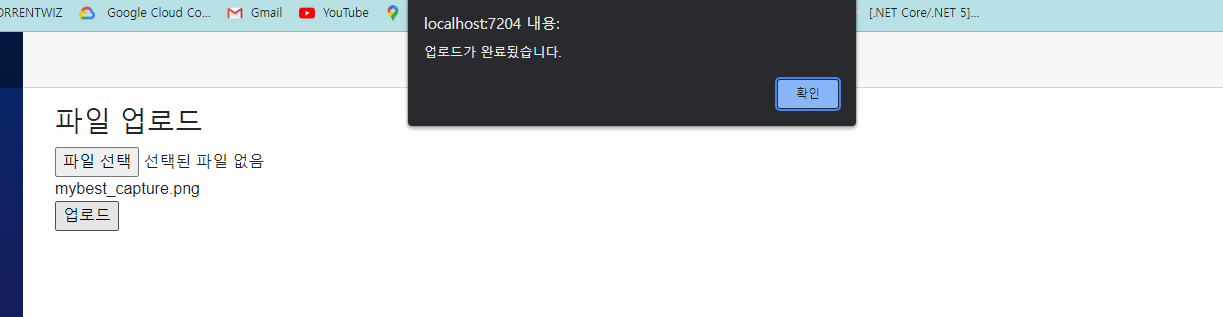
- 업로드 버튼(파일 선택 후)
- 업로드 후 파일명 지움.
- 나의 이모티콘 업로드!




- 업로드 버튼(파일 미선택)

끄으으읕