⏱️ SSE 사용 이유
- 게시글 편집 상태 조회 및 알림 기능이 필요했다.
- 한 사람이 수정 중인 게시글에 대해서는 다른 사람이 수정하지 못하도록 하며,수정이 완료된 게시물에 대해서는 수정 완료 되었음을 프론트에 보내주고, 나아가 알림 기능까지 구현하고자 했다.
🎛️ SSE 사용 방향
- 게시글을 수정하기를 누르면 SSE emitter 객체가 생성되어, SSE가 연결된다.
- SSE 연결은 크게 게시글에 연결되고, 게시글 안에 수정을 원하는 여러 멤버가 연결된다.
- 편집이 완료되면 SSE가 연결된 멤버들에게 event에 대한 data를 보내고, SSE 연결을 끊는다.
⛏️ 구현
- EmitterRepository에서 ConcurrentHashMap을 사용하여 SSE 구독 정보 저장
public static Map<Long, SseEmitters> postSseEmitters = new ConcurrentHashMap<>(); public SseEmitters subscibePosts(Long postId) { if (postSseEmitters.get(postId) == null) { SseEmitters postSseEmittersMap = new SseEmitters(); postSseEmitters.put(postId, postSseEmittersMap); } return postSseEmitters.get(postId); }- repository에서 Spring Data JPA 대신 HashMap 사용하여 데이터 저장 및 조회
- Disk가 아닌 memory에 저장하기 때문에 disk I/O 작업이 발생하지 않아 속도가 빠르며, 휘발성이라는 점에서 사용함.
-
HashMap 사용 이유
-
HashMap
-
데이터를 저장할 때 Key와 Value 가 짝을 이루어 저장되는 자료구조
-
데이터를 저장할 때는 키(Key) 값으로 해시함수를 실행한 결과를 통해 저장위치를 결정
-
HashMap은 특정 데이터의 저장위치를 해시함수를 통해 바로 알 수 있기 때문에
데이터의 추가, 삭제, 특히 검색이 빠르다는 장점 -
Spring Data JPA를 사용하여 데이터를 저장하고 조회하는 것보다 빠르고,
-
멤버와 게시글에 대한 데이터의 저장위치를 해시함수를 통해 바로 알 수 있기 때문에 검색이 빠르다는 점에서 도입함.
-
-
- Concurrent HashMap 사용 이유
- Concurrent HashMap
: Thread-safety를 보장하면서 HashTable, HashMap과 동일한 기능을 가지는 클래스
- Thread-safety : 여러 스레드로부터 동시에 접근이 이루어져도 프로그램의 실행에 문제 없음 (동시성 문제 해결)
- 💡 동시성 문제를 해결하기 위해
- HashMap은 기본적으로 동기화 되지 않는다. (=Thread-safe하지 않음)
- 동시성 문제가 없는 (여러 스레드로부터 동시에 접근이 이루어져도 프로그램의 실행에 문제 없는) ConcurrentHashMap을 사용 = Tread-safe
- 하나의 쓰레드가 HashMap 객체를 iterate하는 동안, 다른 쓰레드가 객체의 내용을 추가/수정하려고 하면, HashpMapConcurrentModificationException이라는 런타임 예외가 발생한다.
- 반면 ConcurrentHashMap에서는 iterate할 때 객체 수정이 발생하더라도 예외가 발생하지 않는다.
- Concurrent HashMap
Web Socket과의 차이점
🔎 SSE(Server Sent Event)

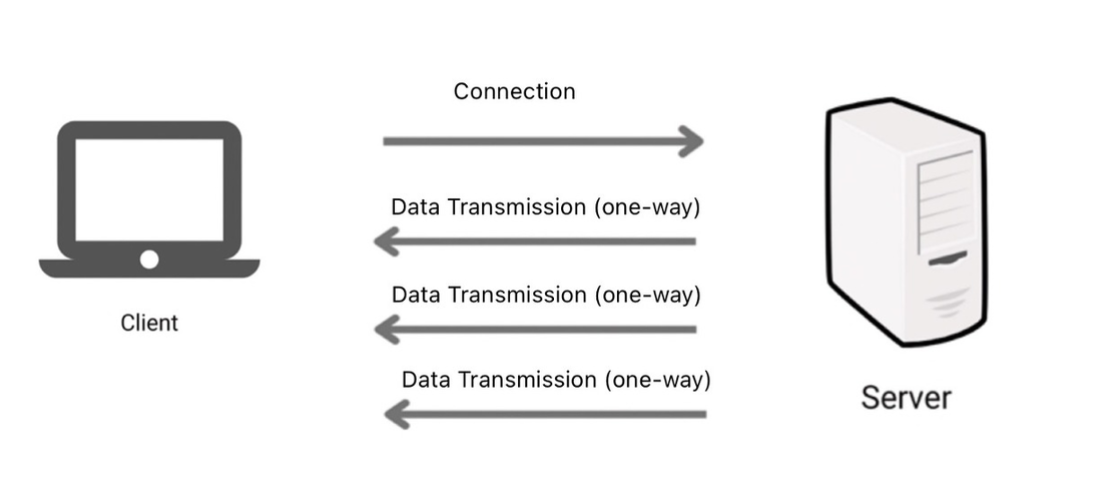
- 서버- 클라이언트의 단방향 통신으로 지속적인 연결을 통해, 서버의 데이터를 실시간으로 클라이언트로 보낸다.
- 처음 한 번 맺은 HTTP 연결을 통해 서버는 클라이언트로 지속적으로 데이터 전송 가능하다.
• 일반적인 HTTP 요청 : request - respones ➡️ disconnect
• SSE의 경우 : request - data transmission - data transmission - data transmission -... ➡️ disconnect
🔛 WebSocket (Server push)
- TCP 통신을 통해 서버와 브라우저가 실시간으로 데이터를 주고 받는 방법
- TCP가 handshake를 통한 연결 지향 양방향 통신이기 때문에 실시간 양방향 통신이 가능하다.
- 채팅, 게임, 주식 등에 사용
- 계속해서 HTTP 요청을 보내지 않고, websocket은 연결을 유지하며 서버-클라이언트 통신 가능
자세한 사항
- https://github.com/YeowonKIM/Knock-Project/blob/dev/src/main/java/com/project/comgle/post/entity/SseEmitters.java
- https://github.com/YeowonKIM/Knock-Project/blob/dev/src/main/java/com/project/comgle/post/repository/EmitterRepository.java
- https://github.com/YeowonKIM/Knock-Project/blob/dev/src/main/java/com/project/comgle/post/service/SseService.java
