💭 브라우저 렌더링
브라우저가 웹 페이지를 불러올 때는 렌더링 엔진이라는 소프트웨어 모듈이 사용된다. 렌더링 엔진은 HTML, CSS, JavaScript와 같은 웹 페이지의 요소들을 파싱하고, 이를 브라우저 화면에 시각적으로 표시하는 역할을 한다.
💭 브라우저 컴포넌트
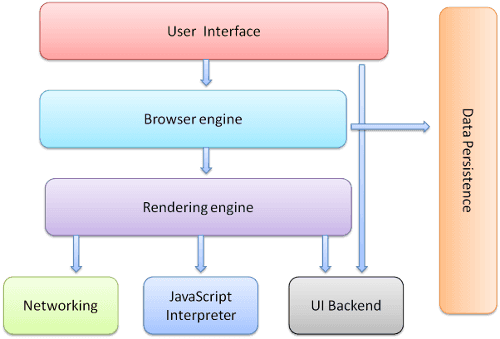
 사진과 같이 브라우저를 구성하는 요소는 다양하다.
사진과 같이 브라우저를 구성하는 요소는 다양하다.
-
User Interface(UI)는 요청한 페이지를 보여주는 화면 외의 모든 것이다. 이전/다음 버튼, 새로고침, 주소창, 북마크, 환경설정과 같은 UI가 있다.
-
Browser engine은 User Interface와 Rendering engine 사이에서 활동합니다. 예를들어, User Interface에 있는 새로고침을 눌렀다면, Browser engine은 이를 이해하고 새로고침 명령을 수행한다.
-
✨ Rendering engine은 HTML, CSS, JavaScript와 같은 웹 페이지의 요소들을 파싱하고, 이를 브라우저 화면에 시각적으로 표시하는 역할을 한다.
-
Networking은 HTTP/HTTPS 프로토콜을 이용하여 서버에 요청을 보낼 때 사용하는 레이어다.
-
JavaScript Interpreter은 JS를 해석하고 읽는 역할을 한다. 가장 유명한 JS 해석 엔진으로는 V8이 있다.
-
UI Backend는 브라우저가 동작하고 있는 운영체제의 인터페이스를 따르는 UI들을 처리한다. alert가 운영체제 별로 다르게 동작하는 것이 그 예다.
-
Data Persistence는 데이터를 로컬에 저장하기 위한 레이어로, 쿠키, 로컬 스토리지, SQL 등에 접근하고 데이터를 저장하는데 사용된다.
💭 Rendering engine 동작 과정

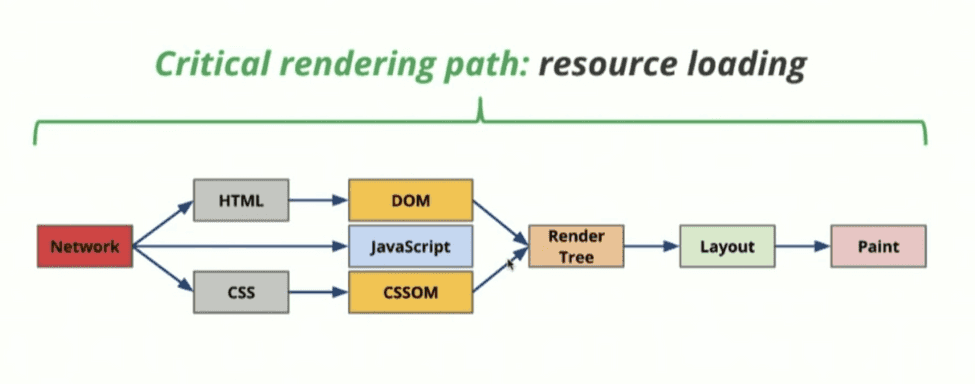
서버로 HTTP 요청 후, 응답을 받으면 우리는 비로소 웹페이지에 접속하여 HTML 문서를 얻어올 수 있다. 이때 Rendering engine은 위와 같은 과정을 거쳐 HTML 문서를 해석한다. (+ JS는 JavaScript Interpreter에서 해석!)
1. HTML/CSS 파싱
🤔 파싱이 뭔데요?
파싱은 토큰화된 구조를 분석하는 것이다. 토큰화는 의미가 있는 최소 단위로 코드를 쪼개는 것을 의미한다. 예를들어
<p></p>태그를 토큰화 하면,'<', 'p', '>','<', '/', 'p', '>',가 된다. 이렇게 쪼개어 문법을 따르는지 확인하는 것이 파싱이다.
HTML 파싱
브라우저는 HTML 문서를 파싱하여 DOM 트리를 생성한다. 이 과정에서 HTML 태그의 종류와 속성을 분석한다.
CSS 파싱
브라우저는 CSS 문서를 파싱하고 CSSOM 트리를 생성한다. 일반적으로 CSS 코드가 HTML 코드 내에 삽입되어 있기 때문에, HTML을 파싱하는 도중에 CSS 파싱이 시작된다. 이 과정에서 CSS 스타일, 선택자, 규칙을 분석하고 우선순위를 계산한다.
2. 렌더트리 생성
렌더트리는 기본적으로 화면에 나타나는 요소들을 결정하는 트리이다. 어떠한 요소들이 보여야 하는지, 어떠한 스타일이 적용이 되어야 하는지, 어떤 순서로 나타내야 하는지를 명세한다.
렌더트리는 DOM 트리와 CSSOM 트리를 조합하여 만들어지고, 이때 화면에 그려지지 않는 요소들은 트리에 나타나지 않는다. <script> 또는 display: none같은 요소들을 말한다.
3. 레이아웃(reflow)
렌더트리 구성이 끝나면 레이아웃 단계로 이어진다.
레이아웃 단계에서는 렌더트리에 계산되지 않았던 노드들의 크기와 위치 같은 정보를 계산하여 좌표에 나타낸다. 이 과정에서 브라우저는 화면 전체의 크기나 스크롤 위치 등의 요소도 고려한다.
4. 페인트
마지막 단계는 페인트이다. 레이아웃 단계를 통해 화면에 배치된 요소들에게 색을 입히고 레이어의 위치를 결정한다.
(+)🤔 Reflow, Repaint는 왜 발생하는가?
브라우저에 스타일을 해도 추후에 어떤 요소에 스타일을 수정하는 등 달라지는 일이 생길 것이다. 스타일이나 DOM 내부를 변경하는 DOM API가 사용됐다면, DOM은 이렇게 활동한다.
- 무언가 변경되었음을 감지
- Rendering engine 동작 과정 다시 수행
- 리렌더링 진행
이러한 과정에서 Reflow, Repaint 발생 !!
=> Reflow와 Repaint는 아예 사용하지 않을 수는 없으므로 최소화 하는 것이 좋다.
느낀점 .. 💡
브라우저 렌더링의 과정은 환경에 따라 속도가 다르게 나타날 수 있기 때문에 웹 개발자는 렌더링 과정을 최적화 하여 사용자 경험을 개선해야겠다.