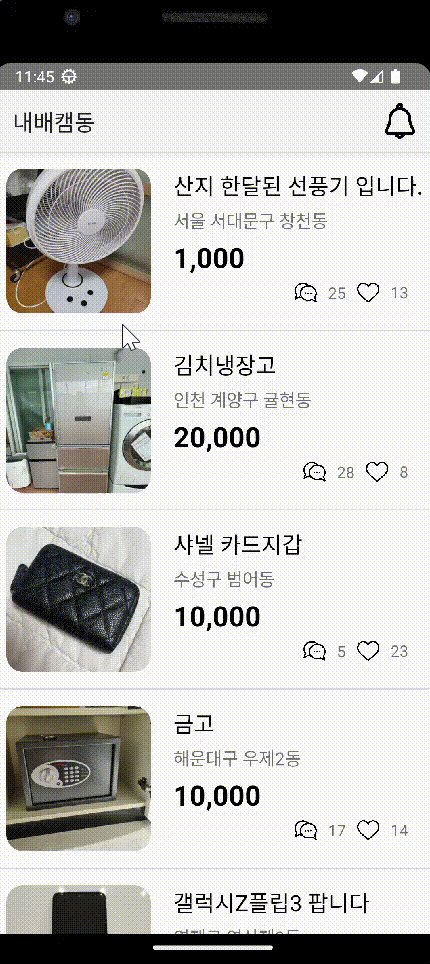
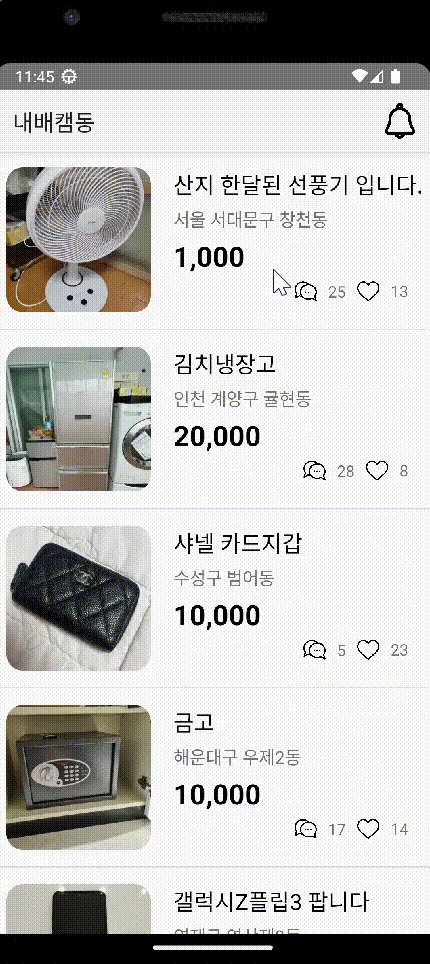
📺 메인 페이지 화면 구현
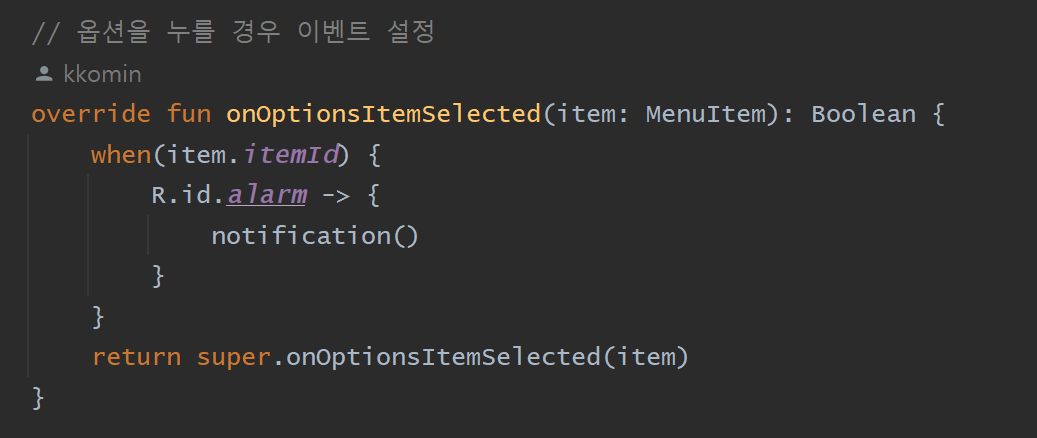
- 상단 종모양 아이콘을 누르면 Notification을 생성해 주세요.
- 상품 선택시 아래 상품 상세 페이지로 이동합니다.
- 상품 상세페이지 이동시 intent로 객체를 전달합니다. (Parcelize 사용)
⏰ 알림 기능
종 모양 아이콘을 누르면 알림이 오도록 설정해준다.

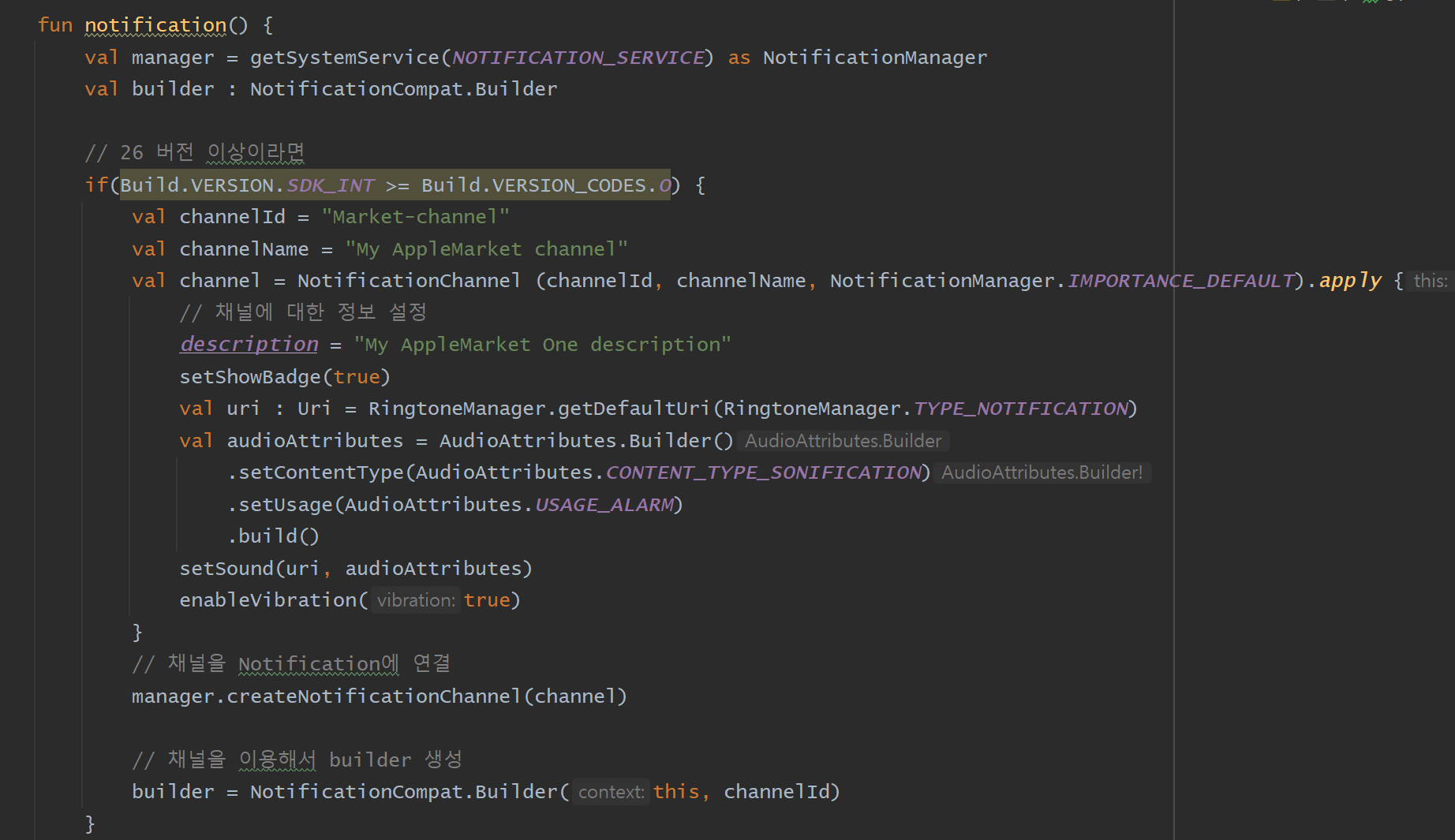
알림 채널을 먼저 설정한다.
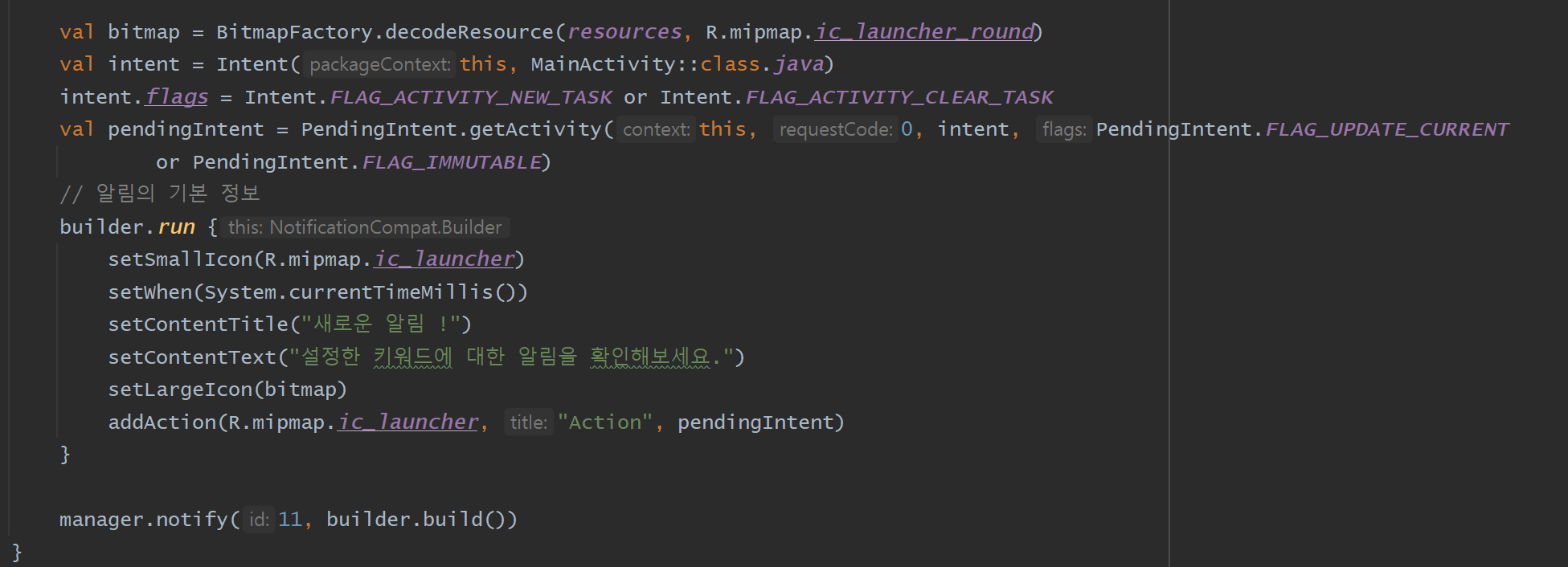
 그리고 알림을 생성한다.
그리고 알림을 생성한다.
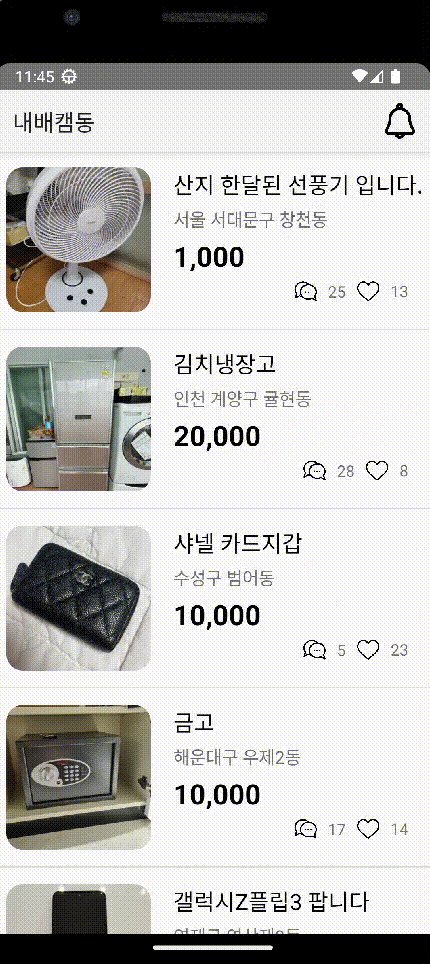
💻 실행 결과

🚨 Parcelize 사용
Parcelize는 뭘까? 데이터들을 직렬화해서 관리하는 인터페이스이다. 직렬화하면 떠오르는 건 Serializable인데 이거 다른 건 뭘까?

- Serializable 객체
이는 자바의 표준 interface로, 매우 간편하게 직렬화 인터페이스를 구현할 수 있지만 성능저하를 일으킬 수 있다.
이 성능저하와 같은 단점을 커버하기 위한게 바로 Parcelable !!
어? 근데 Parcelize 사용이라더니 Parcelable은 다른거 아닌가?
Parcelable을 생성하기 위해 생긴게 Parcelize !!
❓ 사용법
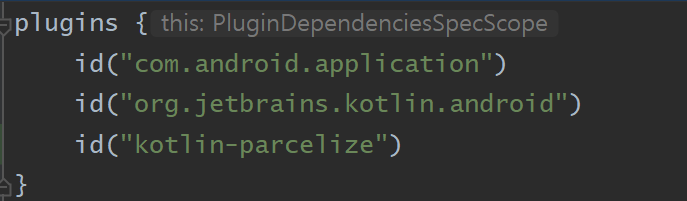
그러면 이제 사용법을 알아보자. 먼저, gradle에 parcelize를 추가해준다.

추가한 후에는 Sync now를 눌러서 적용시켜주기! plugins만 설정해주면 annotation을 추가하는 것만으로도 Parcelable을 구현할 수 있다.
🪟 화면 전환
그렇다면 parcelize를 이용해서 항목을 클릭하면 상세페이지로 넘어가도록 구현해보자.
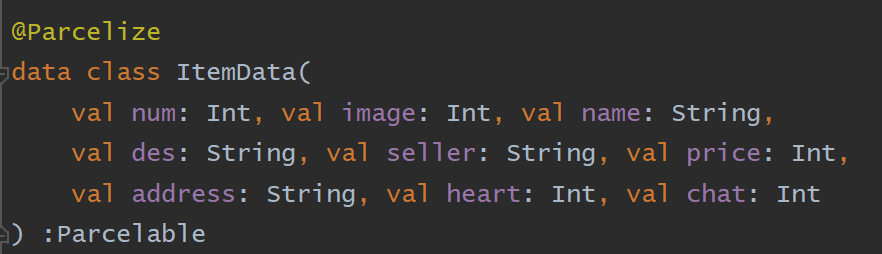
먼저, 데이터 클래스인 ItemData를 Parcelize 인터페이스를 구현해 주면 된다.

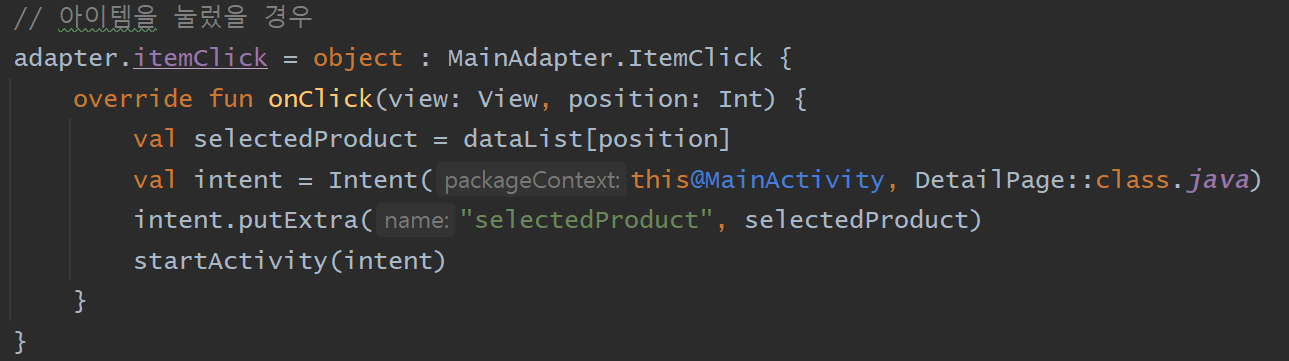
상품 선택 시, Intent를 생성해 상품의 객체를 담아 DetailPage로 전달해준다.

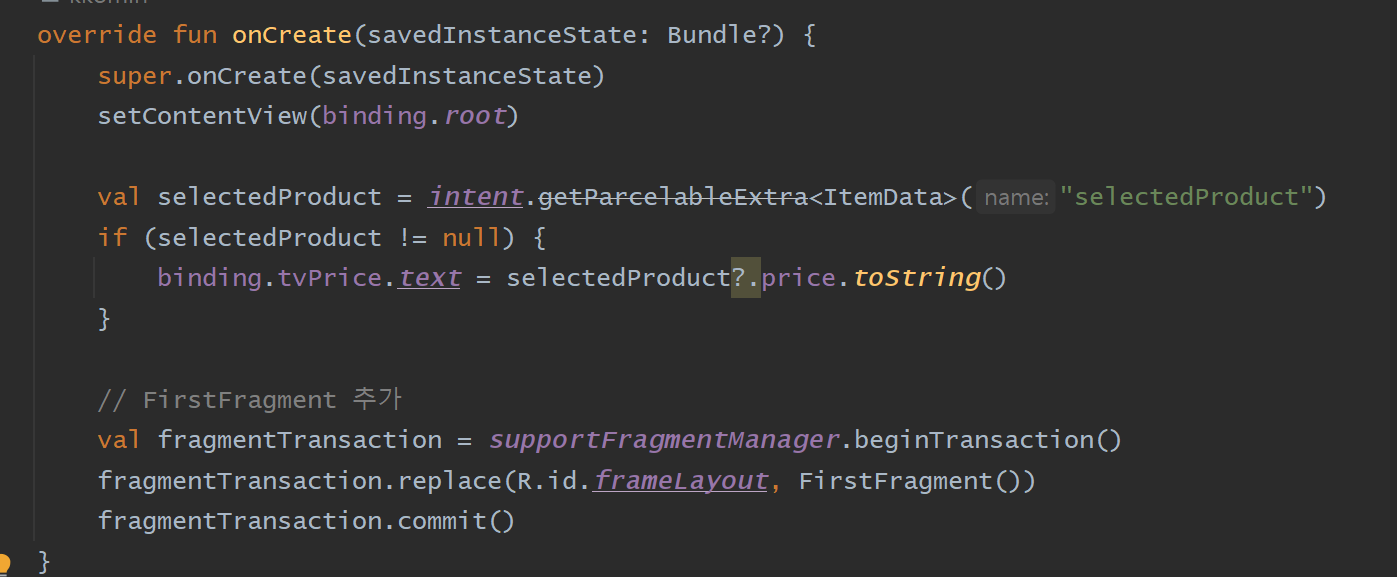
DetailPage에서는 전달된 객체를 받아오고, 해당 객체를 이용해 뷰를 업데이트 해준다. 이렇게 하면 DetailPage에서 전달된 객체인 가격을 받아오고 업데이트를 통해 상세페이지의 하단 가격이 선택한 항목에 따라 변환하는 것을 확인할 수 있다. 
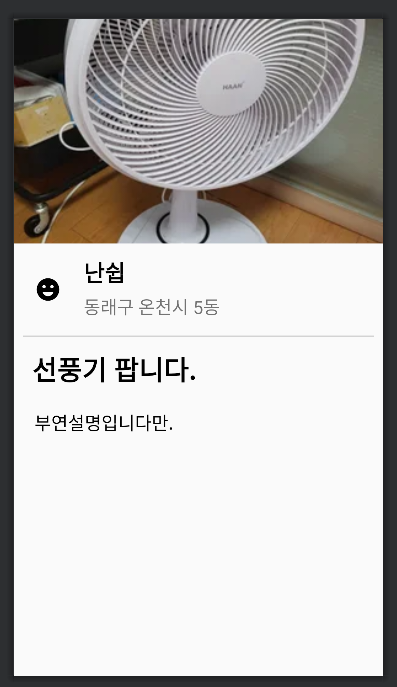
💻 실행 결과
이렇게 항목을 선택하면 상세 페이지로 넘어가도록 구현된 것을 확인할 수 있다.

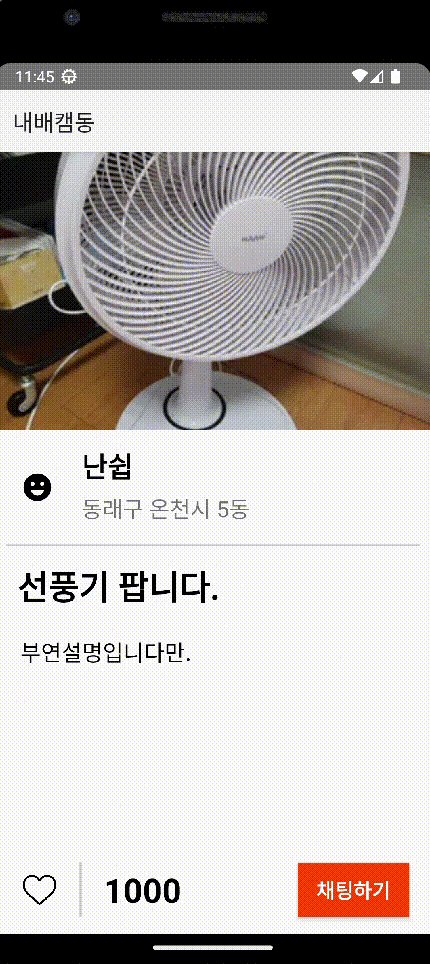
📺 상세페이지 화면 구현
- 디자인 및 화면 구성을 최대한 동일하게 해주세요. (사이즈 및 여백도 최대한 맞춰주세요.) ✨
- 메인화면에서 전달받은 데이터로 판매자, 주소, 아이템, 글내용, 가격등을 화면에 표시합니다.
- 하단 가격표시 레이아웃을 제외하고 전체화면은 스크롤이 되어야합니다. (예시 비디오 참고)
- 상단 < 버튼을 누르면 상세 화면은 종료되고 메인화면으로 돌아갑니다.
📜 Fragment
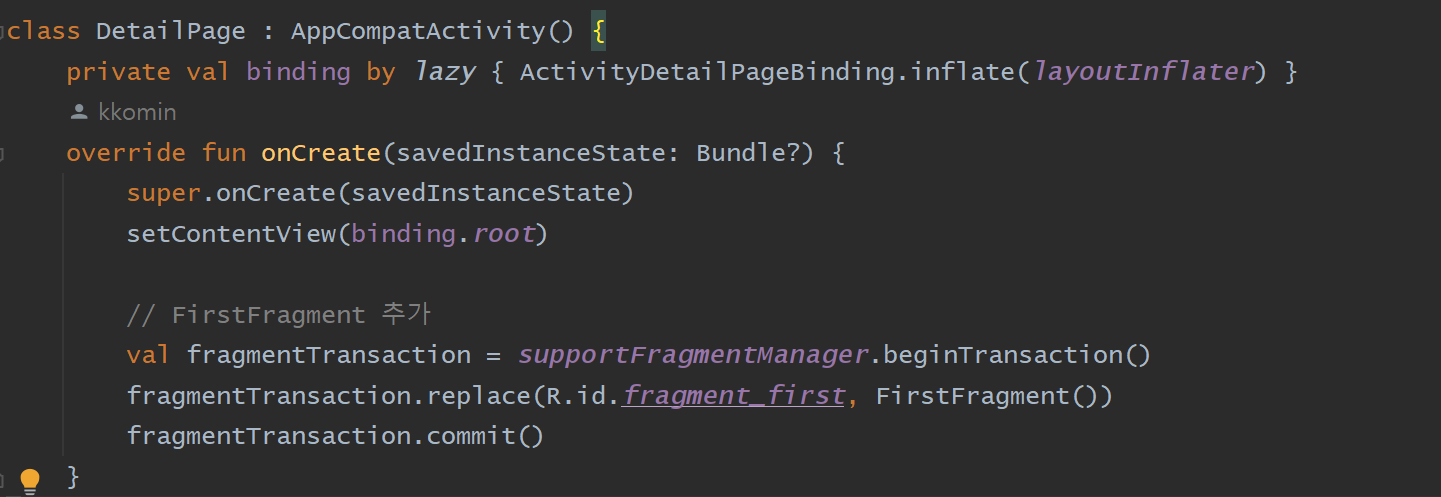
DetailPage UI 설정

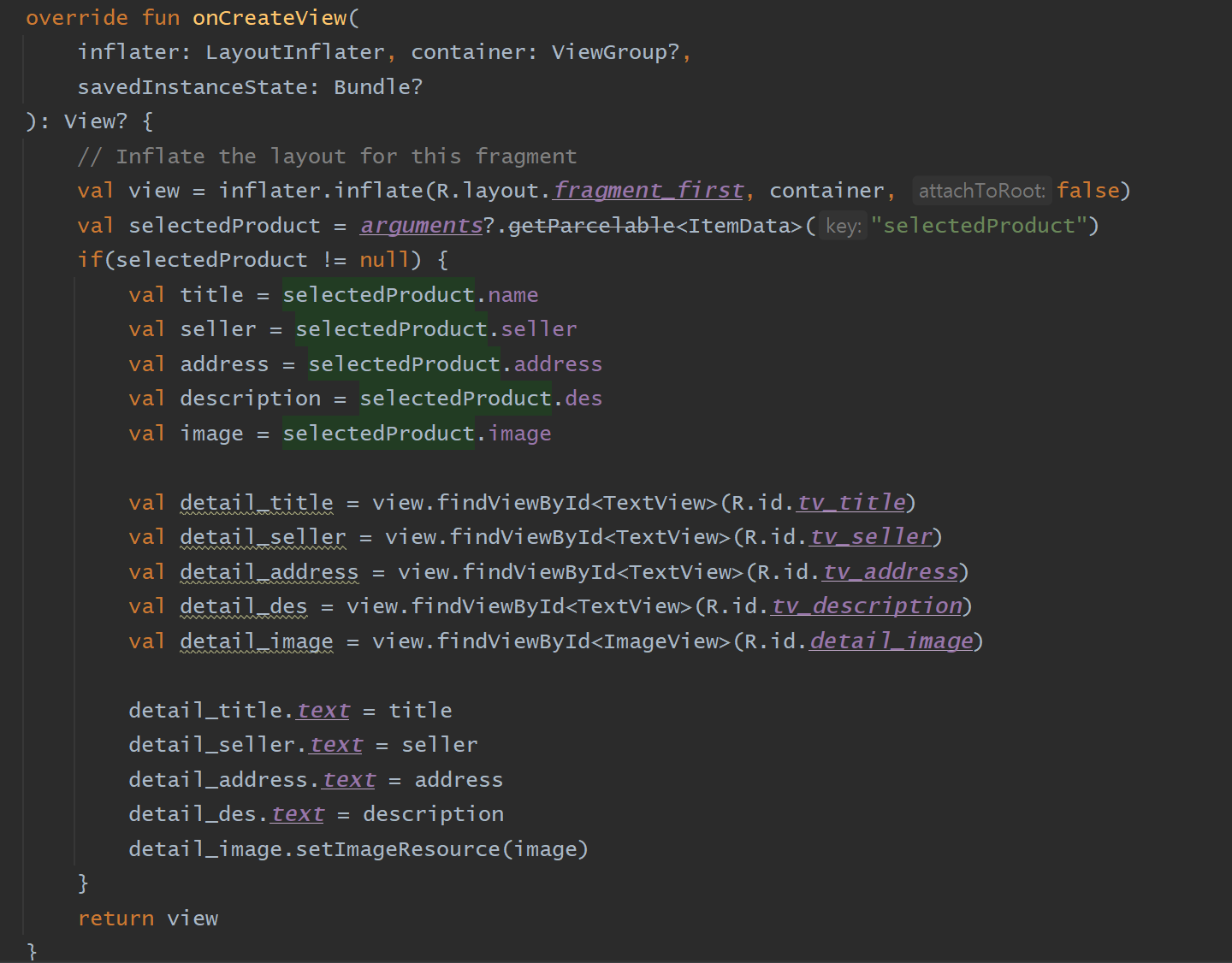
Fragment UI 설정

🖇️ Fragment 연결
DetailPage에 Fragment를 연결 해준다.

💜 데이터 전달
FirstFragment
fragment에서는 데이터를 전달해준다.

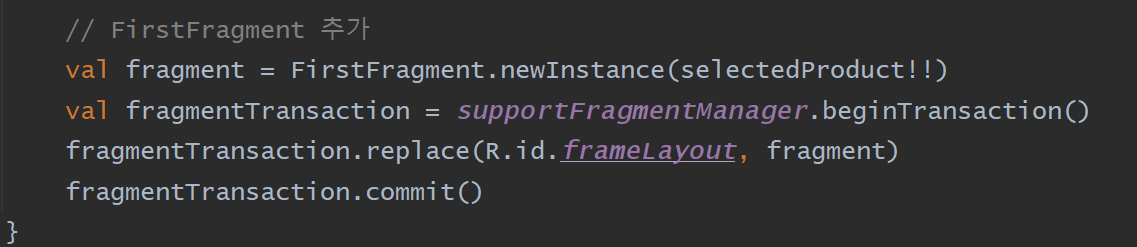
DetailPage
🚨 newInstance : fragment 인스턴스를 생성하고 초기화하는 용도로 사용
(fragment를 생성하고 인자로 필요한 데이터를 전달하는 용도)
newInstance 메소드를 이용해 firstFragment를 선택한 항목의 데이터를 가진 fragment로 변경해준 뒤 이를 transaction해준다.

newInstance를 적용시켜 주지 않으면 데이터 전달이 잘 안되기 때문에 여기서 주요 포인트! 메소드로 볼 수 있다.
진짜..저번 팀프로젝트에서도 fragment를 쓰다가 데이터 전달이 안돼서 결국 갈아엎었었는데ㅜㅜㅜ 방법을 알아내서 너무 행복해..

🖥️ 실행 결과

