조원분들과 함께 순조롭게 프로젝트 진행중!!!
프론트 작업물 깃허브 주소
https://github.com/GosuEE/memes_front
오늘은 백분들과 함께 서버와 연동해가며 수정작업을 진행 했습니다.
오후 2시부터 9시까지 7시간 쉬지않고 쭉 달렸는데....
api 명세서 작업이 굉장히 중요하단걸 깨달았습니당........
정말정말... :)
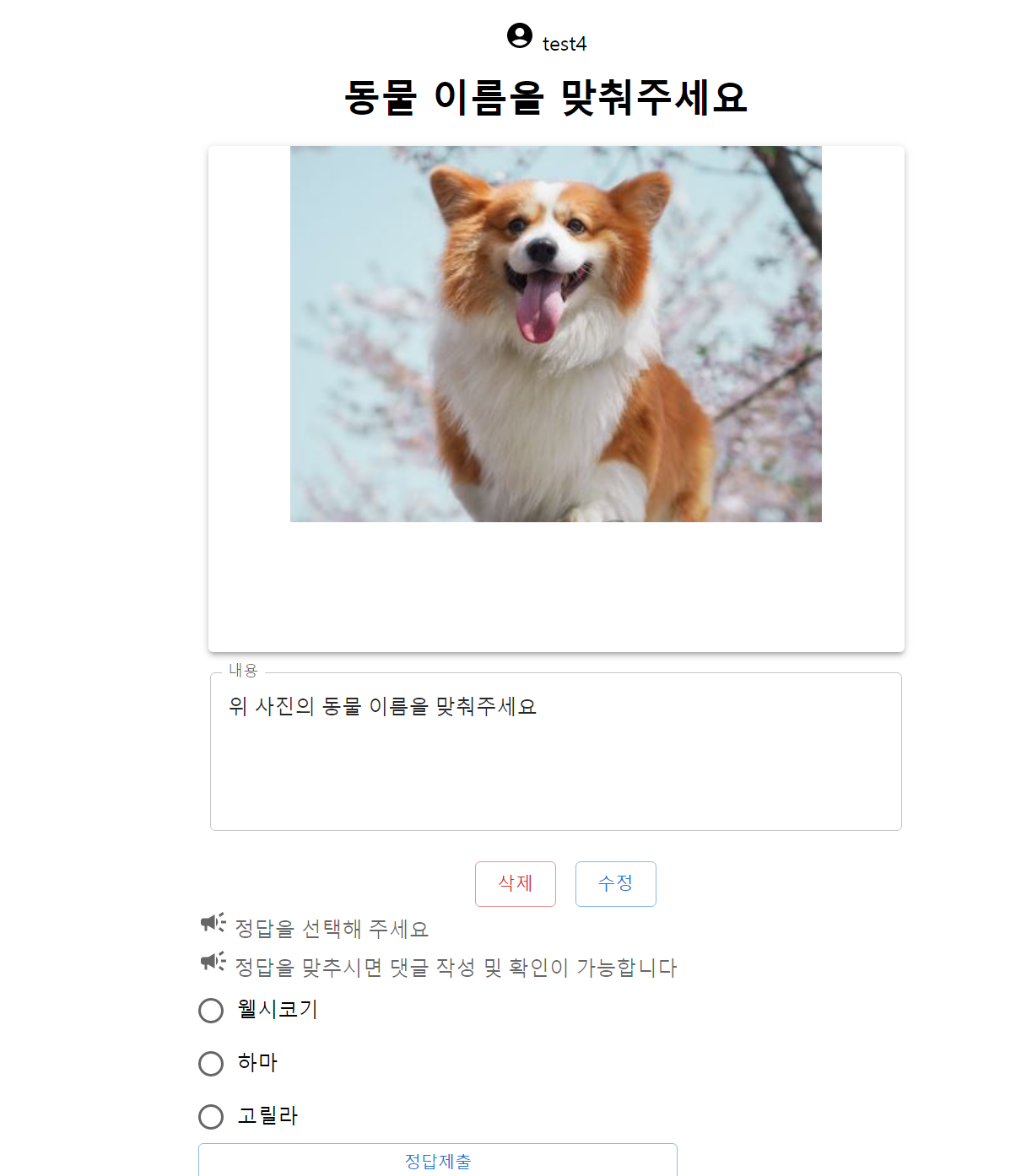
정답을 맞추기 전 화면

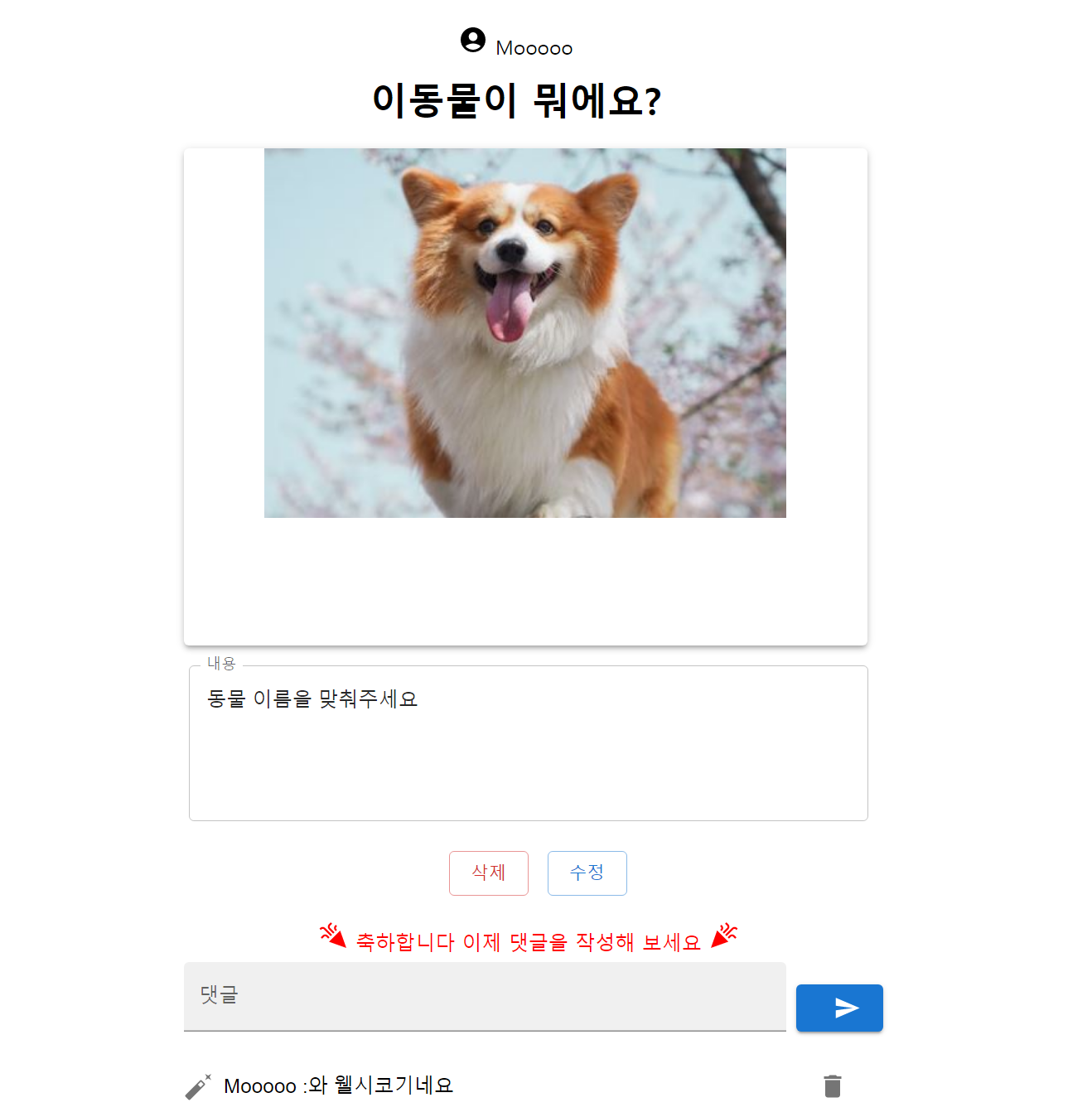
정답을 제출 한 후 화면

접속중인 사용자가 정답을 제출하면 댓글작성과 댓글뷰가 나타납니다! 해당 사용자가 저장되기 때문에 로그아웃후 재접속하여도 유지 됩니다:) 게시글을 작성한 사용자가 해당 게시글을 수정 하였다면 정답자가 초기화 됩니다!
어쩌다보니 상당히 길어진 게시글 상세조회 페이지...
아직 미완성입니다
import React, { useCallback, useEffect } from 'react';
import styled from 'styled-components';
import Box from '@mui/material/Box';
import Paper from '@mui/material/Paper';
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import FormControl from '@mui/material/FormControl';
import FormLabel from '@mui/material/FormLabel';
import Button from '@mui/material/Button';
import TextField from '@mui/material/TextField';
import AccountCircleIcon from '@mui/icons-material/AccountCircle';
import { Link, useNavigate, useParams } from 'react-router-dom';
import { useDispatch, useSelector } from 'react-redux';
import WirteComment from '../components/Detail/WriteComment';
import { deleteMemes, getMemeById, giveAnswer } from '../redux/modules/postSlice';
import { useState } from 'react';
import CommentView from '../components/Detail/CommentView';
import CelebrationIcon from '@mui/icons-material/Celebration';
import CampaignIcon from '@mui/icons-material/Campaign';
function Detail() {
const { memeId } = useParams();
const [answerValue, setAnswerValue] = useState();
const meme = useSelector((state) => state.meme.meme);
const navigate = useNavigate();
const dispatch = useDispatch();
const getMeme = useCallback(() => {
dispatch(getMemeById(memeId));
}, [dispatch, memeId]);
async function onDeleteHandler() {
await dispatch(deleteMemes(memeId));
navigate('/');
}
useEffect(() => {
getMeme();
}, [getMeme]);
return (
<>
<StBoxOuter>
<StBox>
<StTitle>
<h1>
<AccountCircleIcon /> {meme.nickname}
</h1>
<h1 style={titleStyle}>{meme.title}</h1>
</StTitle>
<Box
sx={{
display: 'flex',
flexWrap: 'wrap',
mt: 2,
'& > :not(style)': {
m: 1,
width: 550,
height: 400,
},
}}
>
<Paper elevation={3}>
{meme.img && <img src={meme.img} alt="img" style={inputStyle} />}
</Paper>
</Box>
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '62ch' },
}}
noValidate
autoComplete="off"
>
<TextField
label="내용"
variant="outlined"
multiline
rows={4}
value={meme.contents}
InputProps={{
readOnly: true,
}}
/>
</Box>
{/* {meme.boardUser?} */}
<Link to="/" style={linkStyle}>
<Button
onClick={() => dispatch(deleteMemes(memeId))}
sx={{ mt: 2, ml: '15px' }}
color="error"
variant="outlined"
>
삭제
</Button>
</Link>
<Link to={`/update/${memeId}`} style={linkStyle}>
<Button sx={{ mt: 2, ml: '15px' }} variant="outlined">
수정
</Button>
</Link>
{meme.correct ? (
<></>
) : (
<RadioGroupOuter>
<FormControl>
<FormLabel id="demo-radio-buttons-group-label">
<CampaignIcon /> 정답을 선택해 주세요 <br /> <CampaignIcon /> 정답을 맞추시면 댓글
작성 및 확인이 가능합니다
</FormLabel>
<RadioGroup
aria-labelledby="demo-radio-buttons-group-label"
name="radio-buttons-group"
>
<FormControlLabel
value="1"
control={<Radio />}
label={meme.exam1}
onChange={(e) => {
setAnswerValue(1);
console.log(answerValue);
}}
/>
<FormControlLabel
value="2"
control={<Radio />}
label={meme.exam2}
onChange={(e) => {
setAnswerValue(2);
console.log(answerValue);
}}
/>
<FormControlLabel
value="3"
control={<Radio />}
label={meme.exam3}
onChange={(e) => {
setAnswerValue(3);
console.log(answerValue);
}}
/>
</RadioGroup>
<Button
variant="outlined"
size="small"
type="button"
onClick={async () => {
const payload = {
answerValue: answerValue,
memeid: meme.id,
};
await dispatch(giveAnswer(payload));
dispatch(getMemeById(meme.id));
}}
>
정답제출
</Button>
</FormControl>
</RadioGroupOuter>
)}
{meme.correct ? (
<>
<h1 style={h1Style}>
<CelebrationIcon style={iconStyle} /> 축하합니다 이제 댓글을 작성해 보세요{' '}
<CelebrationIcon />
</h1>
<WirteComment /> <CommentView />
</>
) : (
<></>
)}
</StBox>
</StBoxOuter>
</>
);
}
export default Detail;
const StBox = styled.div`
margin: 0 auto;
`;
const StBoxOuter = styled.div`
align-items: center;
display: flex;
text-align: center;
margin-top: 50px;
&::after {
content: '';
clear: both;
display: table;
}
`;
const TextBox = styled.textarea`
min-width: 550px;
max-width: 550px;
min-height: 140px;
max-height: 140px;
display: block;
`;
const RadioGroupOuter = styled.div`
text-align: left;
`;
const titleStyle = {
marginTop: '20px',
fontSize: '30px',
fontWeight: 'bold',
};
const inputStyle = {
maxWidth: '100%',
maxHeight: `100%`,
};
const h1Style = {
marginTop: '20px',
color: 'red',
};
const linkStyle = {
textDecoration: 'none',
};
const iconStyle = {
transform: 'scaleX(-1)',
};
const StTitle = styled.div`
max-width: 550px;
`;
게시글 작성자와 접속중인 사용자의 username의 값을 백단에서 비교하여 true or false 값으로 프론트로 넘겨 줍니다 :)
(meme.boardUser)
의 값이 true일 경우 삭제/수정 버튼이 보여지게 될 예정입니다.
