
웹브라우저는 HTML 문서를 해석하고 화면을 통해 해석된 결과를 보여준다.
해석한 HTML 코드를 화면을 통해 보여주는 과정을 "렌더링" 이라고 한다
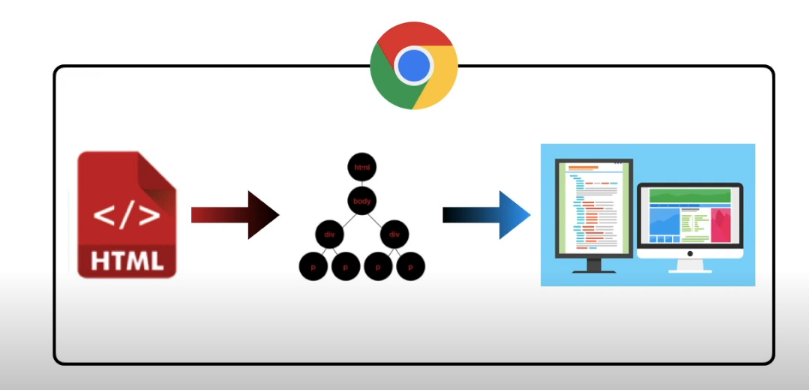
이 렌더링 과정에서 브라우저는 HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는
문서(데이터)를 생성하며 이를 "DOM"이라 한다
브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링 한다고 할 수 있다.

왜 DOM 이 필요할까?
이에 대한 답을 위해 우리는 자바스크립트 언어의 탄생 배경을 살펴볼 필요가 있다.
자바스크립트 언어는 웹문서를 제어,조작 하기 위해 만들어진 언어이다.
쉽게 말하자면 우리는 자바스크립트를 이용해서
웹 컨텐츠를 추가,수정,삭제 하거나 이벤트에 대한 처리를 정의할 수 있다.
DOM 은 이러한 자바스크립트를 활용하여 문서에 대한 스크립트를 작성하는데에 목적이 있다.
우리는 HTML 파일을 어떻게 자바스크립트 언어로 제어할수 있을까?
각 웹브라우저에는 웹문서를 해석할 수 있는 렌더링 엔진이 있다

브라우저로 HTML 파일을 열게되면
이 렌더링 엔진이 HTML 로 작성된 문서를 한줄씩 해석한다
그리고 해석이 끝나면 문서를 객체화 하여서 자바스크립트로 접근 가능하게 한다
이때 만들어진 객체를 문서를 객체화 하였다고 하여
문서객체 모델
Document Object Model 이하 DOM 이라 칭한다
요약하자면
DOM 은 자바스크립트 언어로 HTML 요소를 동적으로 제어할 수 있도록 웹문서를 객체화 한것을 말한다.
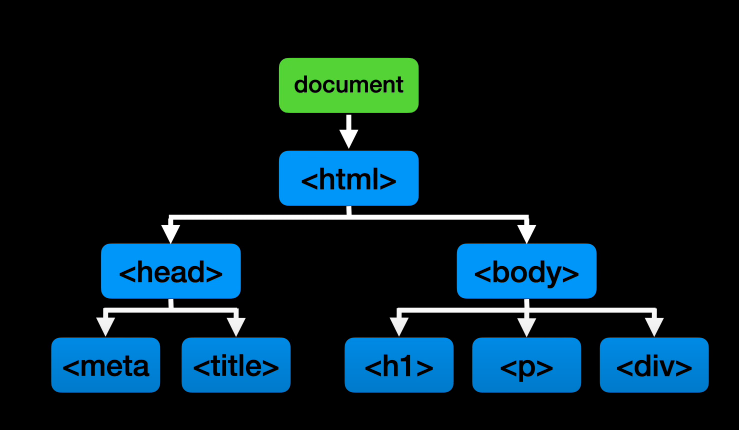
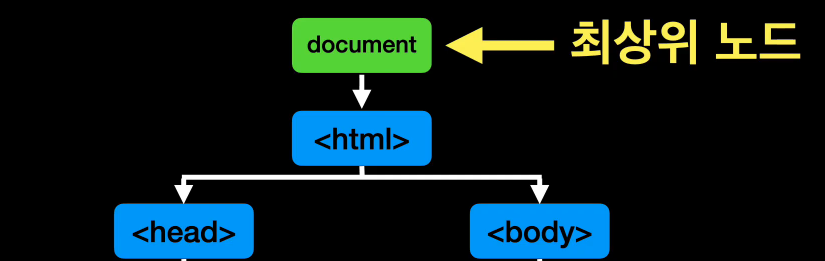
DOM은 나무모양의 구조를 갖게 되는데
이를 DOM Tree라 부릅니다

이때 각각의 요소를 Node라고 부르며, Node는 1개의 부모 태그와 n개의 자식 태그를 가질수 있습니다
웹문서를 제어할수 있도록 DOM을 만들었으며, 자바스크립트를 이용하여 이런 DOM의 각각의 요소 (NODE)에 접근하여 제어,조작 할수있다
추가적으로 브라우저를 조작할수 있도록 객체화하여 모델링 한것을
Browser Object Model 이하 BOM이라 하는데
BOM에는 DOM을 제어할수있도록 제공하는 객체가 있는데
이를 document 객체라 한다.
document 객체는 웹페이지 자체를 의미하며 DOM 트리의 최상위 노드로 위치해 있다.

DOM 트리의 최상위 노드인 document 객체를 이용하여 원하는 HTML요소에 접근할 수 있으며,
document 객체는 DOM요소에 접근할수 있는 진입점이라 할 수 있다.
이해가 어렵다면 브라우저의 콘솔창에서 document.childNodes()를 활용하여 돔트리 구조를 직접 확인해 볼수 있다.
이해에 도움이 많이 되었던 영상 링크
https://www.youtube.com/watch?v=aTGhKjoZeao
노드를 조작, 제어하기 위한 메소드와 프로퍼티는 MDN사이트를 참고하여 익힐수 있습니다.
