문서객체 조작하기
element와 DOM 이란 ?
HTML에 있는 각 택들을 우리는 '요소' (element) 라고 부릅니다.
이를 자바스크립트에선 '문서객체' 라고 함
이러한 요소, 문서객체를 조합해서 만든 전체적인 형태를 우리는 "DOM" 이라고 한다.
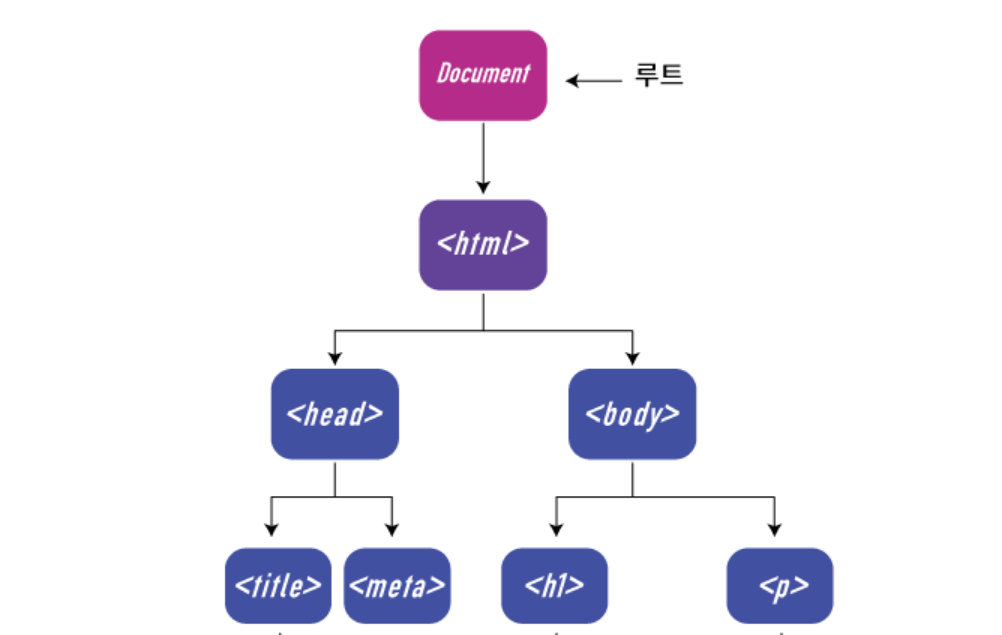
DOM & DOM tree
위의 이미지에서<head>는<html>의 자식요소 이며,
<html>은<head>의 부모 요소이다
문서객체의 조작이란 ?
HTML의 요소를(태그) 조작한다 라는 의미이다.
여기서 우리가 배우는 리엑트는 문서객체를 원활하고 편리한 조작을 위해 사용하는 라이브러리이며,
리액트 말고도 제이쿼리 등이 있다!
이벤트란?
이벤트(event) 는 어떤 사건을 의미한다.
브라우저에서의 이벤트란 사용자가 버튼을 클릭했을때, 웹페이지가 로드 되었을때,
마우스 커서가 호버되었을때 등 많은 이벤트가 있다.
우리는 이러한 이벤트들이 발생 했을때, 그에 맞는(원하는) "반응"을 만들어 주어야 한다.
이를 위해서 이벤트는 일반적으로 "함수"에 연결하며 그 함수는 이벤트가 발생하기 전에는 실행하지
않다가 이벤트가 발생 되면 실행한다
이런 함수를 우린 "이벤트 핸들러" (eventHandler) 라고 한다!
addEventListener함수란?
원하는 이벤트를 등록할때 사용하며, 등록후 해당 이벤트가 일어날때 까지 기다림! 해당 이벤트가 일어날때 실행될 함수를 콜백함수로 받는다
->콜백 함수란 함수의 매개변수로 들어오는 함수!
문서객체 생성,추가하기
문서객체 생성
document.createElement()함수를 사용한다
함수의 매개변수로 생성할 요소명을 넣어주면 해당 요소를 가진 객체가 생성 됨!
문서객체 추가
appendChild()함수를 사용한다!
해당 함수를 사용하면 지정한 객체의 자식요소로 매개변수에 전달하는 객체가 추가된다!
-> 자식요소? 위에 DOM 트리 확인해보기 !사용 예) const h1 = document.createElement("h1"); h1.textContent = "생성된 h1 요소에 텍스트를 넣어보기"; document.body.appendChild(h1);위의 코드를 사용하면 body태그 안의 자식요소로 h1태그가 추가 된다
문서객체 제거
부모객체.removeChild(자식객체)함수를 사용한다
제거할 객체(요소)의 부모객체는 parentNode()함수로 접근(얻어오기)할 수 있다
일반적인 사용법은 아래와 같다제거할객체.parentNode.removeChild(제거할객체)