javascript
1.[javascript] 변수

node.js 활용 -> 확장자명을 js (ex - hello.js) 로 명시해주면 해당 파일이 자바스크립트 언어를 사용한 파일임을 명시해준다(컴퓨터가 자바스크립트 파일로 인식할 수 있음) 변수 let, const, var const 타입의 경우엔 한번 데이터를
2.[javascript] split

자바스크립트에서 split을 이용해서 문자열을 나눈 뒤 객체 형태로 바꿀 수 있는데split은 값.split("나눌 기준", 최대 나눌 갯수(없어도 됨)) 으로 이루어져 있는데아래의 예제를 보면 ,로 나누는 것 하나하나단에 ,로 나누면서 최대값을 2를 줬는데이 말은 2
3.[javascript] 연산자

자바스크립트에서 =, ==, === 연산자가 있는데= 는 변수에 값을 '할당'할때 쓰이고== '값'이 동일한지 비교하고===는 '값'과 '데이터타입'이 모두 같은지 비교하는데 쓰인다
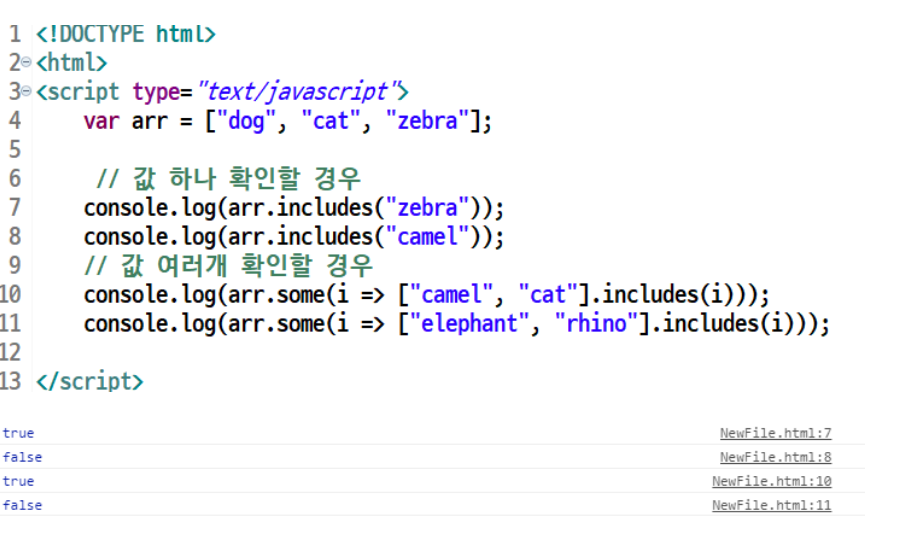
4.[javascript] includes

자바스크립트에서변수.includes(값)으로 변수 내에 특정 값이 들어있는지 확인 가능한데위 예제에서는 배열 변수 arr 안에dog, cat, zebra가 들어있으니있을 때는 true없을 때는 false가 떨어지게 된다오라클 같은 SQL의 in처럼여러 값 중에 하나가
5.[javascript] for of / for in

반복가능한 객체의 값을 하나씩 꺼내주는 반복문이다자바의 for each문과 유사함사용예제 -const persons = '강승현', '홍길동', '김아무개';for (const person of persons) { console.log(person);}// Print
6.[javascript] Hoisting

JavaScript에서 호이스팅(hoisting)이란, 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미합니다. var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화합니다. 반면 let과 const로 선언한 변수의 경우
7.[javascript] if조건문

if문의 기본문법은 아래와 같다if(조건문){ 조건이 참일 경우 실행할 문장}여기에서 if문의 조건문이 거짓일 경우 실행할 문장을 else문을 추가하여 표현 할수있다.if(조건문){조건이 참일경우 실행할 문장}else{조건이 거짓일 경우 실행할 문장}여기서 첫번째 조건
8.[javascript]switch문

switch 조건문의 기본 문법은 아래와 같다 >switch(자료){ case 자료의 조건A: break case 자료의 조건B: break default: break } 여기서 default는 생략가능 활용한 예제는 아래와 같다 >let num =3; switc
9.[javascript] 조건부 연산자

조건부 연산자의 기본 형태는 아래와 같다뷸 표현식 ? 참일때 결과 값 : 거짓일때의 결과 값자바스크립트에서 항을 3개 갖는 연산자는 조건부 연산자가 유일 하므로 삼항연산자 라고도 함사용한 예제는 아래와 같다const result = (num >= 0) ? '0이상의수'
10.[javascript]배열

배열은 자료를 묶어서 활용할 수 있는 특수한 자료이다(여러개의 변수를 한번에 선언해 다룰 수 있는 자료형)생성은 대괄호 \[] 를 이용해 사용하고내부의 값을 쉼표(,)로 구분해서 입력한다위처럼 배열의 요소에는 같은 배열이 오거나 문자열, 숫자 ,함수 ,불리언 값도 올수
11.[javascript] 함수

함수관련 용어정리 >함수를 사용하는것을 -> 함수호출, 함수를 사용할때 괄호 내부에 여러 자료를 넣는데, 이를 -> 매개변수, 파라미터, 인자값 등 이라고하며 함수를 호출하여 결과적으로 반환되는 값을 리턴값 이라고함 함수의 기본형태 함수를 코드의 집합이라 하는 이
12.[javascript] 함수(심화)

콜백함수 자바스크립트는 함수도 하나의 자료형으로서 매개변수로 전달 가능하다. 이렇게 매개변수로 전달하는 함수를 콜백함수라고 한다. 콜백함수를 이용한 함수 forEach()
13.[javascript] 객체

객체란 추상적 의미로 정의하자면 '실제로 존재하는 사물'을 의미하며, '이름'과 '값'으로 구성된 속성을 가진 자바스크립트의 기본 데이터 타입이다객체의 선언은 아래와 같다 객체의 요소에 접근하는 방법은 해당 객체의 변수명'key' 와 변수명.key 이다. 객체의 key
14.[javascript] 객체의 속성과 메소드 사용

자바스크립트의 기본 자료형을 객체로 선언하는 방법예시기본자료형은 속성과 메소드를 가질 수 없다.다만 자바스크립트는 사용의 편리성을 위해 기본자료형의 속성과 메소드를 호출할때일시적으로 기본 자료형을 객체로 승급 시켜주며,이러한 승급은 일시적이다.prototype객체에 속
15.[javascript] 객체 -JSON

JSON 객체는 자바스크립트의 배열과 객체를 활용하여 자바스크립트의 객체처럼 자료를 표현하는 형식이다. JSON형식의 규칙값을 표현할 때는 문자열,숫자,불 자료형만 사용가능(함수x)문자열은 반드시 큰 따옴표로 만들어야함키(key)에도 반드시 따옴표를 붙여야함자바 스크립
16.[javascript] 항해99과제/ 용어및 개념정리

전에 배웠던 자바 언어에서는 변수를 선언하기 위해 변수명 앞에 변수의 타입을 지정하고 변수의 값을 할당 했었는데 자바스크립트에선 선언자 let var const 만 구분하여 값을 할당하면 알맞은 타입으로 변수가 선언된다.자바스크립트에서는 크게 두가지의 형변환 방법이 있
17.[javascript] ES5,ES6?

ECMASCRIPT 의 약어로 자바스크립트의 표준,규격을 나타내는 용어이다.뒤에 숫자는 버전을 뜻하는데 ES5(2009년) , ES6(20150년) 출시 하였다.ES5,ES6 사이엔 6년의 시간차가 있는데 많은 기능들이 추가 되었으며음ES6이전 var 키워드는 함수레벨
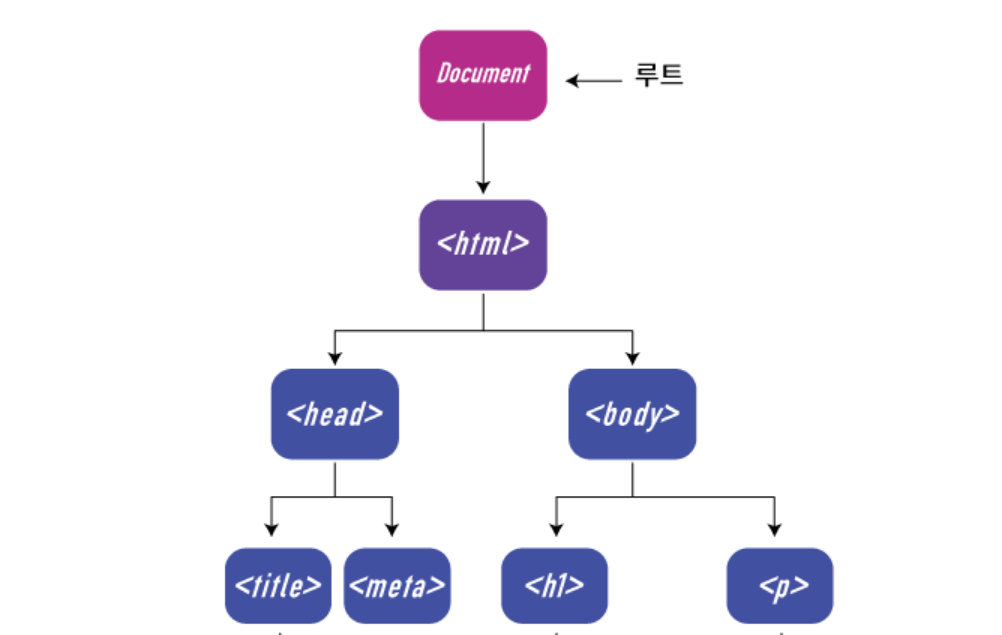
18.[javascript] 문서객체 조작/생성하기 (DOM)

HTML에 있는 각 택들을 우리는 '요소' (element) 라고 부릅니다.이를 자바스크립트에선 '문서객체' 라고 함이러한 요소, 문서객체를 조합해서 만든 전체적인 형태를 우리는 "DOM" 이라고 한다.위의 이미지에서 <head>는 <html>의 자식요소 이
19.[javascript] DOM 이해하기

웹브라우저는 HTML 문서를 해석하고 화면을 통해 해석된 결과를 보여준다.해석한 HTML 코드를 화면을 통해 보여주는 과정을 "렌더링" 이라고 한다이 렌더링 과정에서 브라우저는 HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는 문서(데이터)를 생성하며 이
20.[javascript] [project] 비디오,음성 채팅 getUserMedia

이번 프로젝트에선 비디오는 아직 미정이지만실시간 채팅과 음성채팅 기능을 구현하기로 하였습니다.구현이 완료 되지 않았지만 작성한 코드먼저 확인하겠습니다!게임방 페이지 내의 입장한 유저들의 프로필을 확인할수 있는 유저카드 컴포넌트 코드입니다 를 이용하여 사용자의 마이크와
21.WEB RTC / ICE, STUN, TURN, NAT

이포스팅은 WEB RTC의 ICE, TURN STUN에 대해본인이 이해한대로 서술한 포스팅입니다 참고만 부탁 드립니다 😊두 단말간 서버를 통하지 않고 RTC Peer Connection 암호화 및 대역폭 관리 및 오디오, 비디오의 연결MediaStream 카메라와