TIL DAY 187

오늘 배운 일
✔️ Typescript
🟠 타입 (Types) II
🟪 readonly 속성
- 요소들을 '읽기 전용'으로 만들어 준다
- 자바스크립트에는 없는 보호장치
예 ) readonly 적용방법

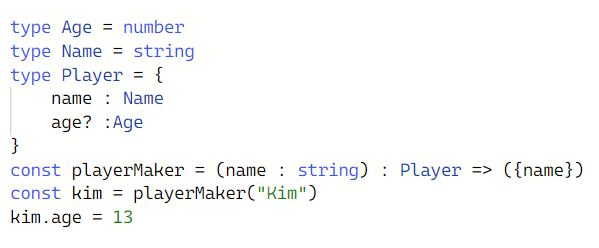
밑에 코드에서 타입 Player 에서 name 을 readonly 로 설정하고 싶다면...

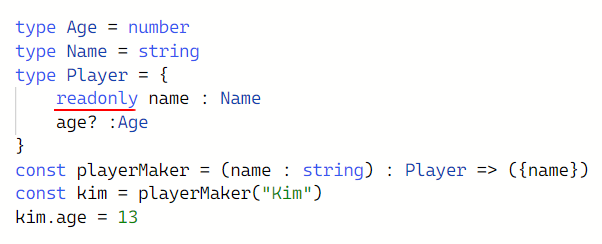
프로퍼티 앞에 readonly 라고 작성하면 끝!
이렇게 설정해두면, Player 의 name 을 수정할려고 시도할 때 타입스크립트는 해당 유저를 멈출 것 이다
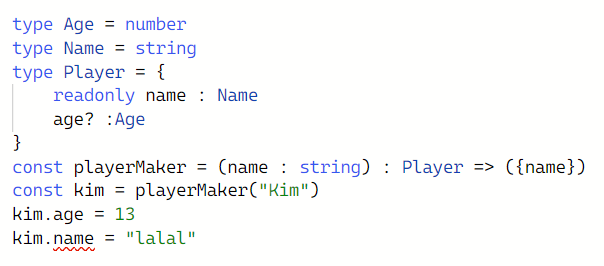
그리하여 한 번 이름을 바꿀라고 해보면...

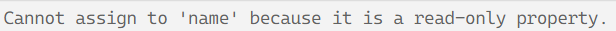
name 프로퍼티에 마우스를 갖다대면...

이 프로퍼티는 read-only 라고 되어있어 값을 지정할 수 없다고 되어있다.
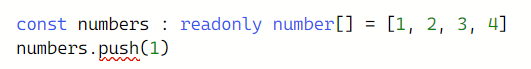
다른 예 )

위의 코드첯럼 numbers 는 숫자 배열 형태를 갖고있으며, readonly 속성을 지니고 있다.
그리하여, 해당 함수에 push 메서드를 사용할려고 하면...

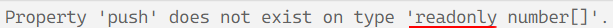
이렇게 readonly number[ ] 에 push 는 존재하지 않는다고 설명되어 있다.
🟧 Tuple
- 배열을 생성할 수 있게 도와주는데 다만, 최소한의 길이를 가져야 하고 그리고 특정 위치에 특정 타입이 있어야 한다!
예 )

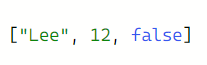
기존에 우리가 배운 타입스크립트 배열은 이렇게 다채로운 타입이 한 곳에 있지 않았다.
이 때, 우리는 tuple 를 사용해서 해결할 수 있다.

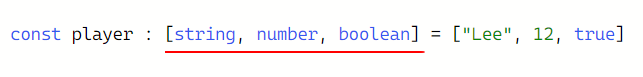
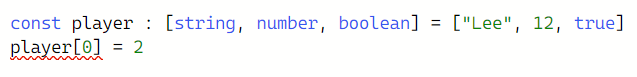
player 라는 배열에는 문자열, 숫자형 그리고 boolean 이 순서대로 있다.
해결방법은 의외로 쉽다.
배열에 있는 요소들의 타입을 순서대로 작성해주면 된다!
그러면 보호장치는 잘 작동하나?
실험해보면...

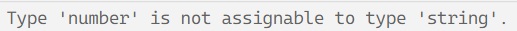
player 의 첫 번째 요소의 타입은 string 인데, 값을 숫자 2로 지정해주면, 경고한다

다른 타입들은...

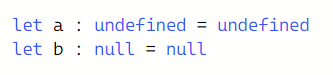
- undefined
- null
또 다른 타입은...
🟦 any

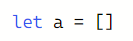
이렇게 a 라는 빈 배열에 마우스를 갖다대면...

a 는 any 의 배열이라고 되어있다.
any 는 쉽게 말해서 타입스크립트에서 제공하는 보호장치로부터 벗어나기 위해 쓰이는 타입이다.
이해하기 말하면, any 는 아무 타입이 될 수 있다!
하지만 최대한 any 를 쓰는걸 가급적으로 비추천한다.
그 이유는 any 는 타입스크립트로부터 보호장치를 잃어버려 자바스크립트와 별반 차이가 없어진다.
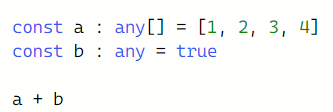
예 )

이 둘을 합치는게 원래는 불가능하지만, any 라는 타입때문에 타입스크립트에서는 아무런 경고가 없다.
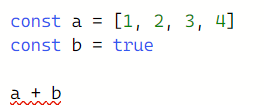
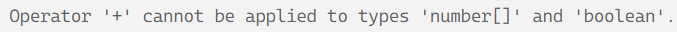
만약 any 를 지우면...


타입스크립트는 경고를 하면서 숫자 배열과 boolean 은 서로 호환되지 않는다고 한다!
끝으로 :
- 타입스크립트에서 사용하는 readonly, tuple 그리고 any 에 대해 알아보았다.
- 확실히 자바스크립트에 비해 까다롭긴 한다.