TIL DAY 188

오늘 배운 일
✔️ Typescript
🔷 타입 (Types) III
전에 이어서 독특한 타입을 몇 가지 알아보겠다.
우리는 이전에 흔히 자바스크립트에서도 쓰이는 타입들을 다뤄보았다
(number, string, boolean, number array, boolean array)
이번엔 타입스크립트에서만 존재하는 것이고 Type Checker 와 소통을 할 수 있게 도와준다!
- 타입스크립트는 코드의 타입을 설명하고 우리가 바보 같은 실수로부터 보호해준다.
그러면 어떤 타입인지 모르는 변수는 Typescript 에게 말해줄까?
이 때, 우리는 'unknown' 이라는 타입을 쓸 수 있다!
🟥 unknown
- 변수의 타입을 미리 알지 못 할 때 사용
예 )

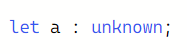
변수 a 앞에 똑같이 콜론을 해주고 unknown 이라고 작성한다!
이렇게 하면 타입스크립트로부터 일종의 보호를 받으면서 어떠한 작업을 할려면 이 변수의 타입을 먼저 확인해야 하는 방식이다.
한 번 코드로 예를 들어보면...

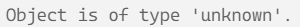
b 는 a + 1 이라고 하는데 타입스크립트는 이러한 행동을 허락하지 않는다.

a 는 unknown 이라는 타입을 갖고있기 때문!
그러면 어떻게 할까?
먼저, 타입을 체크해준다.

if 문을 사용해 a 가 숫자형일시, b 는 a + 1 이라고 말해준다.
해당 if 문 범위 안에서는 a 는 숫자이다!

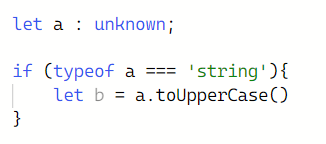
그러면 a 의 타입이 문자열일 때?

toUpperCase 메서드를 사용해도 아무런 제재가 없다!
🟨 void
- 아무것도 return 하지 않는 함수를 뜻한다
예 )

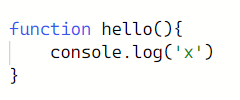
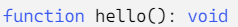
hello 라는 함수에다가 마우스를 갖다대면...

이렇게 void (아무것도 리턴하지 않는다)가 뜨게된다

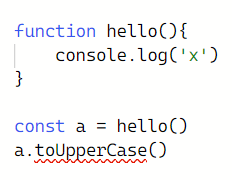
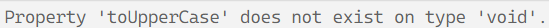
결과는...

void 라는 타입에는 toUpperCase 는 존재하지 않는다고 되어있다!
🟫 never
- 많이 사용하지 않지만 어떻게 쓰는지 아는것은 중요하다!
- 함수가 절대 return 하지 않을 때 발생한다!
- 함수에서 exception (예외)가 발생할 때
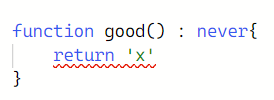
예 )

에러를 자세히 보면...

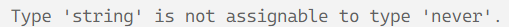
문자열은 타입 never 에 지정하지 않았다고 한다.
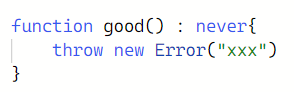
하지만 오류를 발생시키면...

이건 return 하지 않고 오류를 발생시키는 함수이다!
그리고 never 타입은 두 가지일 수 있는 상황에 발생할 수 있다.
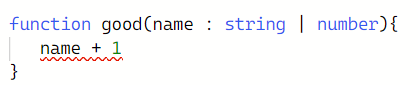
예 )

good 이라는 함수에 파라미터로 name 이 있는데, 그 파라미터의 타입으로는 string 이거나 number 일 가능성이 있다.
그리하여 name 은 둘 중에 하나일 가능성이 있어, 오류가 발생했다.
이 때, typeof 와 if 문을 사용해서 오류를 방지할 수 있다.

마지막 else 의 name 에다가 마우스를 갖다대면...

처음 if 와 else if 에서 name 이 문자열이고 숫자형이다고 말해주었기 때문에 마지막은 뭘 쓰든 타입은 never 가 된다.
그 말은, 즉 밑에 있는 else 는 절대 실행되지 않는다.
끝으로 :
- 오늘은 마지막 남은 타입들에 대해 알아보았다.
- Unknown, void 그리고 never 중에서 void 를 가장 많이 쓸 거 같아 잘 알야야 겠다.