TIL DAY 194

오늘 배운 일
✔️ Typescript
💘 II Interface
이전에는 인터페이스와 타입의 차이점에 대해 알아보았다.
둘 다 같은 목적으로 사용할 수 있는데, 타입스크립트에게 객체의 모양을 알려줄 수 있다.
하지만 인터페이스와 타입을 상속하는 방법은 조금 다르다.
그리고 인터페이스 같은 경우에는 다른 프로퍼티들을 합치고 싶으면, 인터페이스를 반복적으로 사용해서 타입스크립트가 알아서 하나로 만들어준다.
우선 추상 클래스와 일반 클래스를 만들어서 설명해보겠다.
예 )
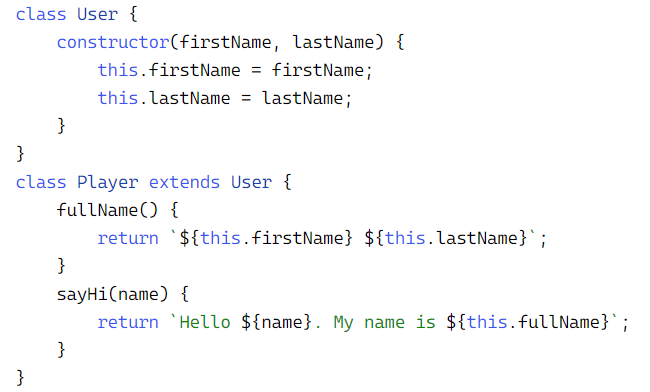
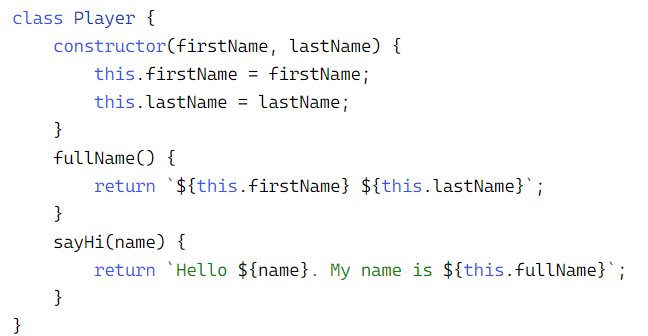
타입스크립트 형태

자바스크립트 형태

코드를 보면, 추상 클래스인 User 는 프로퍼티 firstName 과 lastName 을 가지고 있으며, 추상 메서드인 sayHi 와 fullName 을 지니고 있다.
그리고 클래스 Player 는 추상 클래스인 User 로 부터 상속받으면서, 상속받은 추상 메서드를 구현해주었다.
추상 메서드 팁!!!
아 그리고 추상 메서드를 쓸 때, { } 중괄호를 쓰지 않아도 되고 추상 클래스를 상속받는 클래스는 해당 메서드를 무조건 구현해야 한다!
그리고 컴파일된 자바스크립트 코드를 보면, 추상 클래스가 존재하는데 우리는 인터페이스를 사용해서 자바스크립트 화면에는 사라지게 만들겠다.
그리하여 추상 클래스 -> 인터페이스로 바꿔보겠다.
예 )
초기 형태

abstract class 를 interface 로 바꾸어주니 경고가 뜬다.
지금부터 시작이라 두 눈 꼭 뜨고 보시길 바란다!
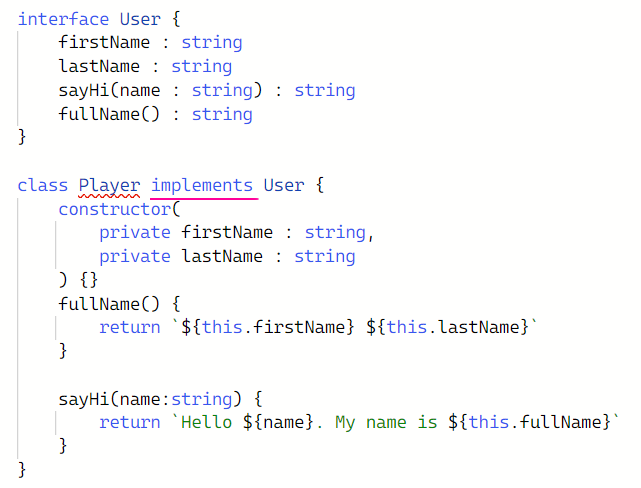
중간 단계

코드가 많이 바뀌었다.
인터페이스 User 는 constructor 함수를 지워주고 abstract 를 없애주었다.
그리고 중요한것은 상속할 때, 우리는 extends 를 썼었는데 위에서는 implements 라고 적어주었다.
extends 는 클래스의 '상속'을 위해 사용한다.
implements 는 새로운 클래스의 모양을 동일하게 정의하고 싶을 때 사용된다.
그리고 constructor 함수를 불러서, 프로퍼티 firstName 과 lastName 을 구현해준다.
하지만 아직까지 오류가 있다
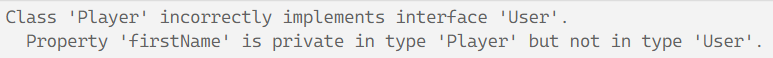
오류를 확인해보면...

문제는 인터페이스를 상속할 때는 property 를 private 으로 만들지 못한다!!!
그 이유는 인터페이스에서 지정된 프로퍼티들은 무조건 public 상태이다.
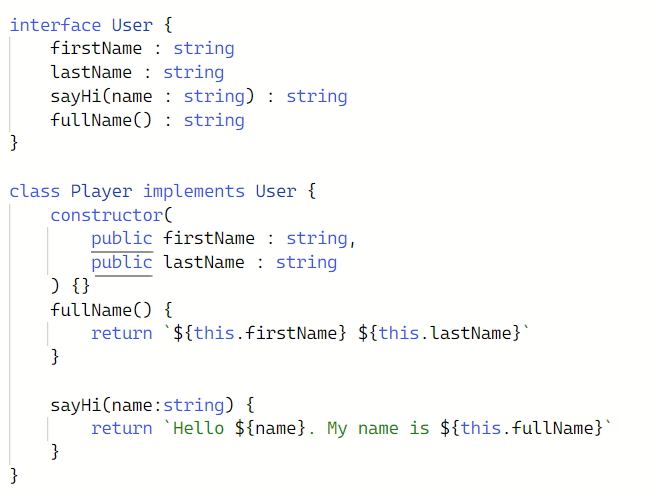
그리하여 바꿔주면...

아무런 경고가 뜨지 않는다 :)
자바스크립트 코드를 보면...

불필요한 코드들은 없어져있다.
그 이유는 인터페이스는 자바스크립트로 컴파일 되지 않는다!
하지만 이렇게 편리해보여도, 문제점은 존재하는데...
위에서 말했듯이, private property 를 사용하지 못한다.
그리고 인터페이스는 constructor 함수를 사용하지 못해, 상속받는 클래스가 구현해주어야 한다.
그리고 재미있는 사실은 하나 이상의 인터페이스를 동시에 상속할 수 있다.
예 )

두 번째 인터페이스인 Human 은 health 라는 숫자형 프로퍼티를 가지고 있다.
그리고 클래스한테 상속할 때는 코마하고 이름을 써준다.
마지막으로 프로퍼티를 클래스에 적용시켜준다
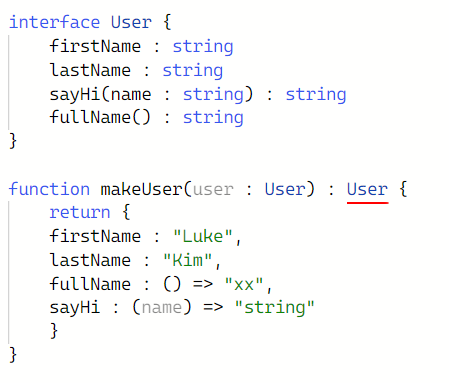
이번에는 인터페이스를 함수에 적용해보면...

보다시피 인자에 인터페이스를 씀으로써 객체의 모양을 지정해줄 수 있다.
그리고 인자말고 함수 자체에 인터페이스를 적용시키면...

해당 프로퍼티들과 메서드들을 구현해준다!
끝으로 :
- 오늘은 인터페이스에 대해 더 알아보았다.
- 확실히 사용하면 컴파일 될 때, 코드가 확 줄어드니 용량 걱정은 안해도 되겠다. ㅎㅎ