TIL DAY 195

오늘 배운 일
✔️ CSS Layout
❗ I) Flexbox
먼저 flex 에 대해 알아가지 전에...
display 의 대표적으로 쓰이는...
- inline
- block
- inline-block
의 차이점을 알아보자!
예 )
inline 일 때!
코드
index.html

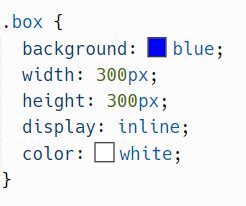
style.css

결과...

- 인라인 요소는 가로 세로 길이를 가질 수 없다!
- 그리고 인라인 요소는 가로 길이를 필요한 만큼만 차지하는 성향을 가지고 있다.
- 중요한것은 가로로 정렬하는 것이다!!!
block 일 때!
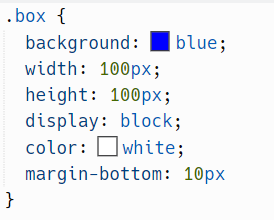
코드

가로 세로 길이를 100px 로 줄였고, 요소 밑에 마진을 10px 주었다.
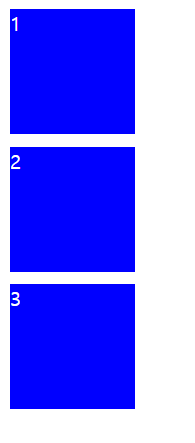
결과는...

- 블록 요소는 가로 길이를 최대한 많이 차지하려는 성향을 가지고 있다.
- 그리고 세로로 정렬한다!!!
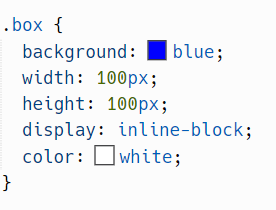
inline-block 일 때!
코드

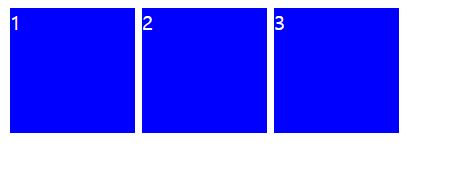
결과는...

- 인라인 블록은 요소들이 같은 줄에 머무르는 성향도 있고, 가로 세로 길이를 가질 수도 있다.
- 블록과 인라인 요소의 각 특징들을 합쳐서 만든것이라 프로젝트를 진행할 때, 쓰일 가능성이 있을 것 같다.
그럼 이제 본격적으로 flexbox 에 대해 공부해보자!
- flexbox 에서는 children (자식)와 얘기하지 않는다.
- flexbox 에서 뭔가를 움직이고 싶을 때, 'flexbox container' 를 만들어야 한다.
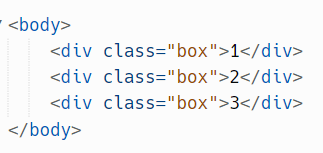
그러면 처음으로 body 를 flexbox container 로 만들어보자!
예 )
index.html

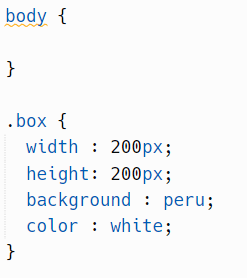
style.css

결과는...

box 클래스를 갖고있는 div 는 block 요소여서 세로로 정렬한다.
그럼 이제 body 에 flex 를 주면...

inline-block 처럼 생겼지만, 각 요소 사이마다 여백이 없다.
명심할 것!
- box 의 부모가 flex container 이다!
- 직속 부모가 자식의 위치를 움직일 수 있다!
끝으로 :
- 오늘은 짧게나마 display 차이점과 flex 에 대해 알아보았다.
- 이제 나의 목표는 flex 를 완벽히 마스터하는 것이다.