
비밀지도
문제설명
네오는 평소 프로도가 비상금을 숨겨놓는 장소를 알려줄 비밀지도를 손에 넣었다. 그런데 이 비밀지도는 숫자로 암호화되어 있어 위치를 확인하기 위해서는 암호를 해독해야 한다. 다행히 지도 암호를 해독할 방법을 적어놓은 메모도 함께 발견했다.
- 지도는 한 변의 길이가 n인 정사각형 배열 형태로, 각 칸은 "공백"(" ") 또는 "벽"("#") 두 종류로 이루어져 있다.
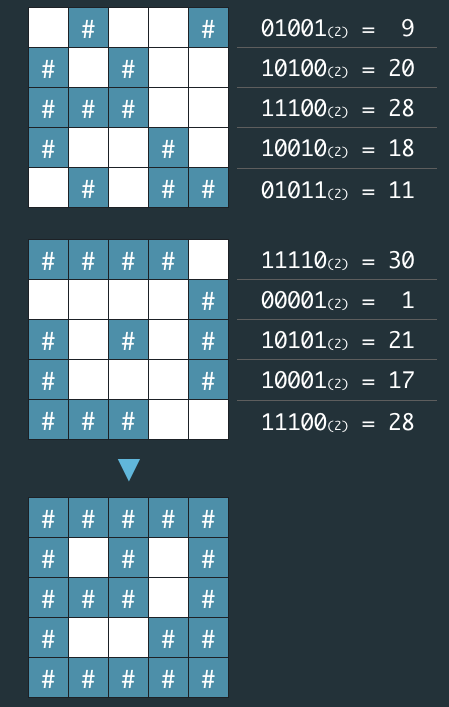
- 전체 지도는 두 장의 지도를 겹쳐서 얻을 수 있다. 각각 "지도 1"과 "지도 2"라고 하자. 지도 1 또는 지도 2 중 어느 하나라도 벽인 부분은 전체 지도에서도 벽이다. 지도 1과 지도 2에서 모두 공백인 부분은 전체 지도에서도 공백이다.
- "지도 1"과 "지도 2"는 각각 정수 배열로 암호화되어 있다.
- 암호화된 배열은 지도의 각 가로줄에서 벽 부분을 1, 공백 부분을 0으로 부호화했을 때 얻어지는 이진수에 해당하는 값의 배열이다.
 네오가 프로도의 비상금을 손에 넣을 수 있도록, 비밀지도의 암호를 해독하는 작업을 도와줄 프로그램을 작성하라.
네오가 프로도의 비상금을 손에 넣을 수 있도록, 비밀지도의 암호를 해독하는 작업을 도와줄 프로그램을 작성하라.
입력 형식
입력으로 지도의 한 변 크기 n 과 2개의 정수 배열 arr1, arr2가 들어온다.
- 1 ≦ n ≦ 16
- arr1, arr2는 길이 n인 정수 배열로 주어진다.
- 정수 배열의 각 원소 x를 이진수로 변환했을 때의 길이는 n 이하이다. 즉, 0 ≦ x ≦ 2n - 1을 만족한다.
출력 형식
원래의 비밀지도를 해독하여 '#', 공백으로 구성된 문자열 배열로 출력하라.
입출력 예제
| 매개변수 | 값 |
|---|---|
| n | 5 |
| arr1 | [9, 20, 28, 18, 11] |
| arr2 | [30, 1, 21, 17, 28] |
| 출력 | ["#####","# # #", "### #", "# ##", "#####"] |
나의 풀이
순위 : 29753
function solution(n, arr1, arr2) {
// 보물지도의 결과를 담는 배열을 만듦.
const secret = [];
// 보물지도는 매개변수로 들어오는 변수들의 비트연산자 (or, |)의 결과 배열이다.
for (let i = 0; i < n; i++) {
//보물지도에 비트연산과 동시에 이진수 문자열로 전환한다.
secret[i] = (arr1[i] | arr2[i]).toString(2);
//길이가 6보다 작으면 0을 앞에 붙여서 자리수를 동일하게 만들어준다.
while(secret[i].length < n){
secret[i] = '0'+secret[i]
}
}
//보물지도의 형태는 #과 공백이다. map을 사용하는데 replace로 #과 0을 정규표현식을 이용하여 바꾸어 주도록 하자.
// 결과는 answer에 담는다.
const answer = secret.map((value) => value.replace(/1/g,'#').replace(/0/g,' '));
return answer;
}
다른사람 풀이
//padStart는 두개의 매개변수를 받으며 첫번째 매개변수에는 만들고자 하는 길이, 두번재 매개변수에는 만들고자 하는 길이만큼 들어갈 값이된다.
function solution (n, arr1, arr2){
//map함수를 사용하되 첫번째 배열을 map으로 하며 value 값과 두번째 배열의 비트연산을 하고 그 값을 이진수 문자열로 만든다.
// 0을 붙이기 위해 나는 for와 while문을 사용했지만 여기에서는 padStart를 이용하여 0의 값을 추가하였다.
// replace의 사용은 위의 설명과 동일하다.
const answer = arr1.map((value,i)=>(value|arr2[i]).toString(2).padStart(n,0).replace(/0/g,' ').replace(/1/g,'#'))
return answer
}