
cdnjs를 사용한 적이 있는가??
cdnjs를 개발 공부 초기에 사용한 적이 있다.
그 당시 듣고있던 강의가 여러 작은 프로젝트를 만들어보는 강의였는데,
그때 쉽게 js 라이브러리를 쓰기위해서 cdnjs에서 라이브러리 주소를 가져와 html에 붙여서 사용한 적이 있었다.
뭔지도 잘 모르고 그냥 "아~ 라이브러리 쉽게 가져오게 해주는 사이트구나~ " 라고만 알고 있었는데
이번 기회에 자세히 알아보고자 한다.
CDN 콘텐츠 전송 네트워크
데이터 사용량이 많은 App의 webPage 로드 속도를 높이는 상호 연결된 서버 네트워크

-
User가 어떤 web page에 방문한다고 하자
-
그때 해당 web page의 서버가 user와 멀리 떨어진 곳에 있을 경우 (예 : 한국에서 미국 사이트에 접속할 때)
-
Img나 동영상 같은 대용량 파일을 로드하는데 시간이 오래 걸리곤 한다.
-
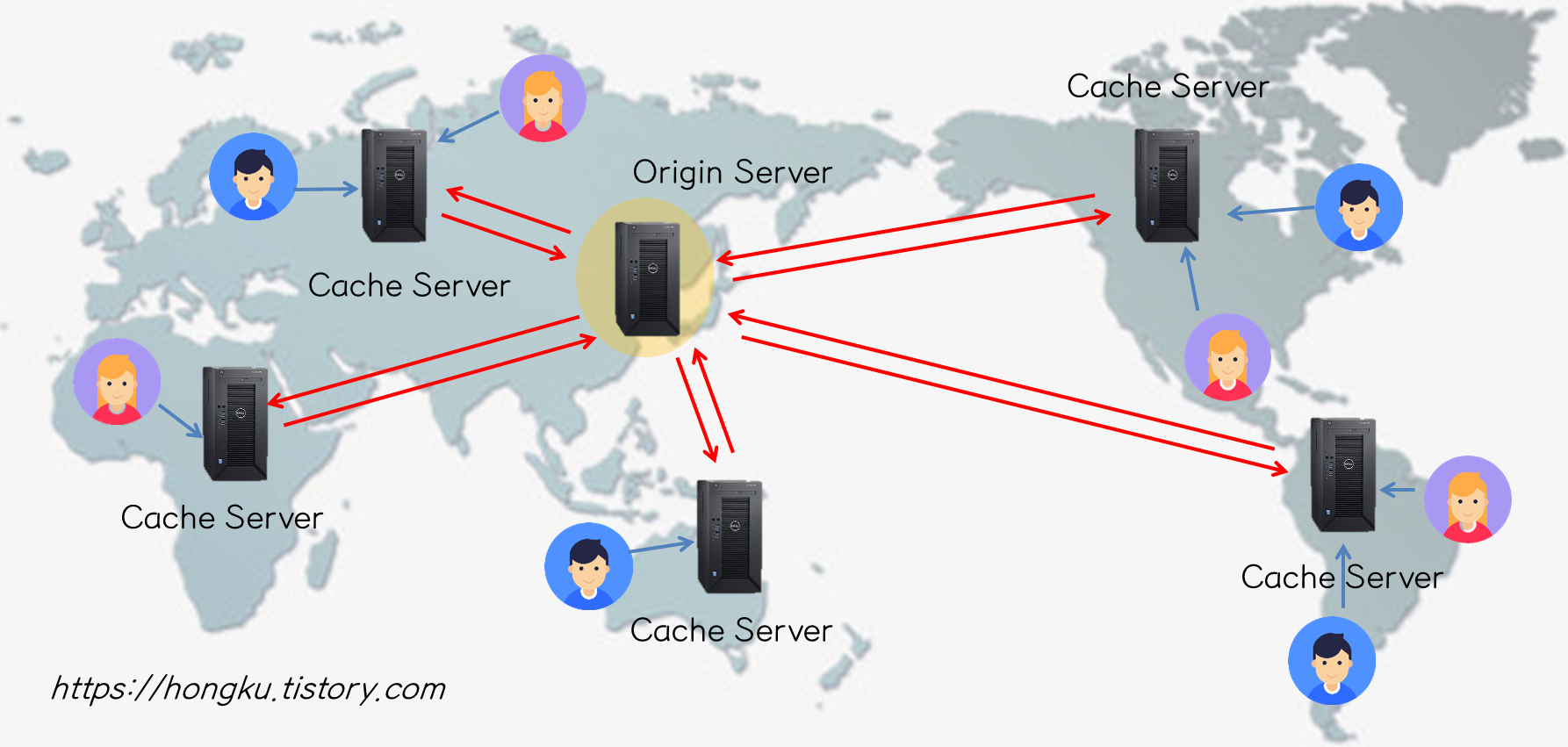
이 속도를 줄이기 위해서 user와 지리적으로 가까운 위치에 CDN서버를 두고 여기에 web page 로드에 필요한 컨텐츠들을 저장해둔다.
-
유저와 서버가 물리적으로 가까워졌기 때문에 컨텐츠의 로드 속도가 훨씬 빨라진다.
는~ 이점을 위해 사용하는 것이 바로 CDN이다.
물리적 거리가 먼 경우에도 사용되지만 서버 요청이 몰리는 곳에서도 CDN을 두고 사용한다. 만약 요청이 거의 없는 곳이 생기면 CDN을 없애기도 한다.
실제로 어떻게 동작할까?
브라우저가 User의 요청으로 서버 IP를 DNS를 통해 찾을 때 해당 사이트는 진짜 서버 IP주소를 주지 않고 CDN서버 IP를 준다.
이렇게 대신 User의 요청을 받은 CDN은 User와 제일 가까운 세계 각지에 있는 web page의 서버 (edge)를 찾고 그 서버와 연결시켜 준다.
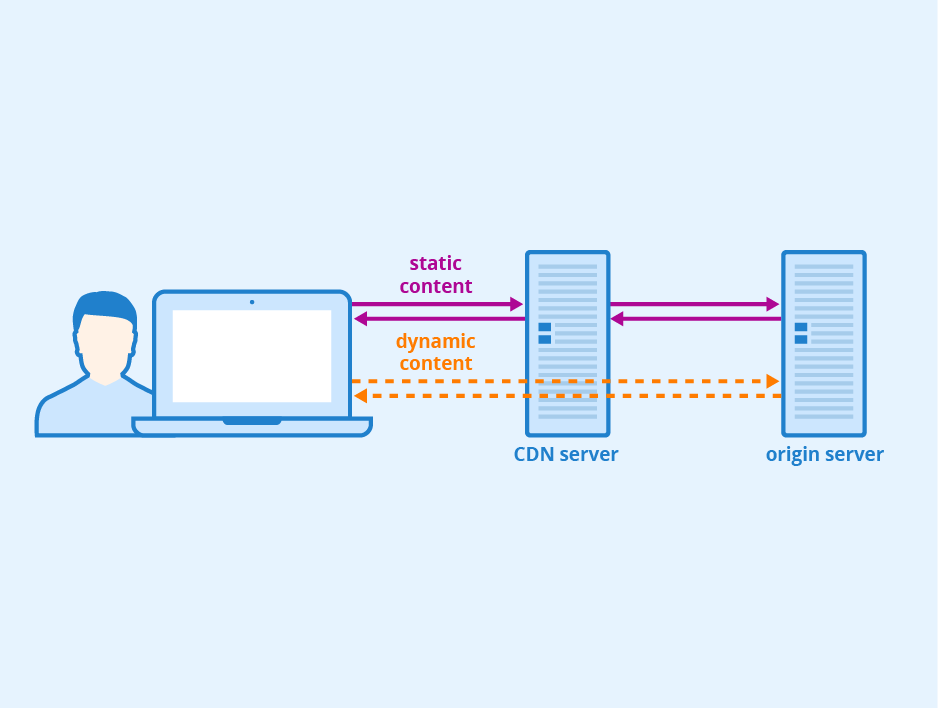
연결 후 data를 전송할 때는 2가지 방식이 쓰인다.
정적 캐싱, 동적 캐싱

정적캐싱
edge 서버에 미리 user가 요청한 data를 다 보내두고 user와 통신하는 캐싱
동적캐싱
user가 요청한 data가 edge 서버에 있는지 없는지 확인 후 있으면 (cache hit)그대로 보내고 없으면(cache miss) 본 서버에 요청해서 받아오느 ㄴ방식
가벼운 data의 경우는 동적 캐싱을 해도 user의 UX에 큰 무리는 없지만 무거운 data의 경우는 정적 캐싱을 해야 user가 편히 이용할 수 있다.
CDN 장점
-
페이지 로드 시간 단축
로드시간을 줄여 user가 site에서 보내는 시간을 늘릴 수 있다.
-
대역폭 비용 절감
대역폭은 한번에 얼마나 많은 data가 전송되는 지를 나타내는 지표인데 본 서버로의 요청을 분산해서 web site 호스팅 비용을 절감할 수 있다.
-
콘텐츠 가용성 제고
한번에 많은 user가 오거나 네트워크 오류가 발생하면 web site가 중단 될 수도 있다.
CDN은 이 web 트래픽을 줄여주고, 하나 이상의 CDN 서버가 중단되더라도 다른 서버가 이를 대체하므로 서비스를 중단하지 않아도 된다. -
웹사이트 보안 강화
여러 컴퓨터에서 서버로 대량의 가짜 트래픽을 보내 서버를 다운시키는 디도스 공격이 있을 때
CDN은 본 서버로 오는 트래픽을 분산시키므로 이러한 디도스 공격으로부터 좀 더 안전하다.또한 CDN 업체가 별도로 최신의 보안을 갖춰서 본 서버의 보안이 약간 허술하더라고 user는 CDN으로 인해 최상의 보안을 보장 받을 수 있게 된다.
CDN의 장점이 많아 프로젝트 내에 사용할 수 있는 부분에는 잘 활용하는 것이 좋겠다.참고
얄팍한 코딩사전 - 웹서비스에 필수! CDN이 뭔가요? https://youtu.be/_kcoeK0ITkQ
