
프로젝트 2주차가 마무리 되었다. 아직 vscode에 프로젝트를 위한 코드 한 글자도 작성하지 않았지만 매일 회의를 하고 멘토링을 받으며 기획서를 잘 마무리하고자 했다.
이번 글은 프로젝트 준비의 막지막을 담고있다.
📝1주차 연결 과제
DB, API 명세 마무리
월요일 회의에서 지난 주에 마무리하지 못했던 DB와 API명세서를 마무리 했다.
백엔드 담당 팀원이 해온 내용에서 큰 문제없이 대부분 그대로 이어서 진행을 했다. 다만 OAuth가 문제였다.
혼돈의 OAuth
주말을 이용해 팀원 모두 OAuth에 대해서 공부를 해오기로 했었다.
생활코딩의 강의를 보고 OAuth의 흐름을 파악하고 오는 것이었는데 흐름은 이해를 했지만 OAuth를 통해 들어온 유저의 데이터를 어떻게 저장할지에 고민이 있었다.
- OAuth Id 값을 DB에 저장할 필요가 있을까?
- 서버에서 OAuth 로그인 유저의 validation을 확인한 후 User DB에 없는 유저일 때 다시 회원가입 요청을 프론트로 보내야하나?
- 요청없이 바로 가입이 되면 어떤가?
등 많은 의견이 나왔고 그에따라 DB 테이블이 계속 바뀌며 팀원들에게 혼돈만 조장했다.
우선 회의에서는 타협점으로 필요해보이는 data를 DB에 우선 저장하는 것으로하고 멘토링을 받아보기로 했다.
🛠️ 명세서 멘토링 & 수정
화요일 멘토링 시간에 UI, DB 그리고 API 명세서 멘토링을 받았다.
멘토링 받은 결론은 ?
OAuth에 대해 아직 이해가 부족해보였다.
로직은 이해가 되었지만 실제 코드에서의 모습은 이해가 부족해 보였다.
이에따라 DB 테이블과 API명세에 조정이 필요해보인다.
였다. (다행이 UI는 잘 통과 되었다. )
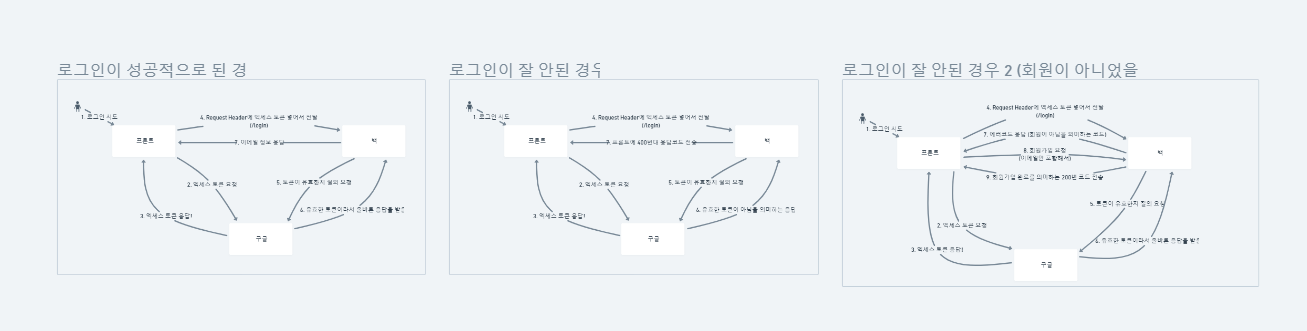
다시 whimsical를 이용 서로의 이해를 공유하고자 하였다.

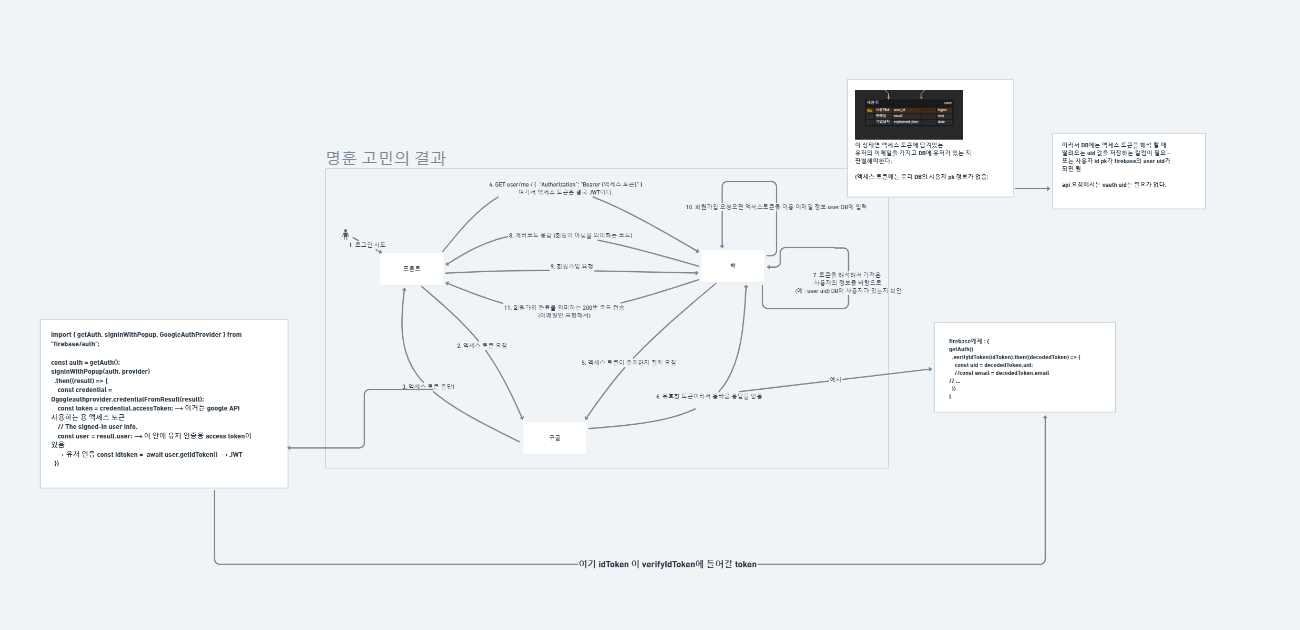
여기서 개인적으로 엑세스 토큰의 이동과 서버에서 토큰을 이용한 유저 인증에 이해가 잘 되지 않는 부분이 존재하여 개인적으로 다른 flow차트를 하나더 만들었다.

위 flow를 팀원들과 공유했고 무난히 DB와 API 명세를 마무리를 지었다
칸반보드
아직 협업경험이 없다보니 팀원 모두 칸반보드를 제대로 사용할 줄 몰랐다.
팀원들과 여지껏 노션으로 의견의 공유하고 스케줄을 조정했지만 실 프로젝트의 task는 깃의 칸반보드를 이용하기로 하고 칸반을 간략이 팀원들과 채웠다.
프론트 & 백 멘토님과의 만남
이제 실제 프로젝트 코드를 짤 시간이 다가와 간다. 여지껏 우리 프로젝트 기획서를 봐주신 멘토님 이외에 좀 더 프론트와 백 가까이서 멘토링을 도와주실 두분을 만났다.
멘토링 내용
1. 편의점 DB가 없네?
멘토링 시작 전부터 받은 질문이었다. 그렇다 우리 팀은 편의점 data를 다루지만 편의점 테이블은 DB에 없다.
왜?
지난 회고에 작성하였듯 편의점 data가 워낙 크기 때문
이에는 멘토님들도 동감하셨다 특히나
server에 편의점 위도와 경도 값을 저장하고 사용자의 위도 경도 값을 이용
사용자로부터 거리를 계산하는 로직이 고난이도 작업이다.
다른 서비스들에서는 이 부분을 위한 지도 DB가 따로 있을정도
하지만 카카오라는 외부API에 의존한 서비스라는 점에서 문제가 있다.
-
제공하는 API 통신의 양이 제한적(무료는) 이고 부하가 많이 생기면 카카오 측에서 통신을 차단할 수 있다는 문제가 있기는 하다.
-
프론트에서 API 키를 가지고 통신을 한다는 것은 보안에 취약할 수 있다.
이런 문제가 있지만 3명이서 하는 프로젝트를 위해서는 어쩔 수 없는 선택으로 보여진다.
파트별 멘토링
이후 각 파트별 받은 멘토링은 다음과 같다.
프론트
- 개인이 어싸인 할 수 있도록 칸반에 현재 작성한 이슈를 최대한 잘게 쪼게는게 좋음
- 로그인이 시간이 가장 많이 걸리니 최대한 빨리 구현할수 있도록
- 상태관리는 다양하게 사용하는 것보다 얼마나 깊게 잘 알고 있느냐가 중요함
정해진 기술
리액트 , 리덕스 , 타입스크립트 , 스타일드 컴포넌트
위 기술을 바탕으로 프로젝트 초기 셋팅 관련글
백
칸반 보드
- 맨먼스를 고려해서 섹션을 나누자 : 다른 개발자랑 역할 나누는 것을 고려하기 위함
- 일반적으로 무조건 들어가는 기능들을 기준으로 일차적으로 나누자
- 기능당 시간도 고려하자
- 결과적으로 멘먼스를 나누려면 프론트와 API 통신부분을 작성할 때 기능별로 칸반보드에 섹션을 나눠야 할 듯 하다.
구현
- 현재 작성한 내용을 바탕으로 구현을 하고 속도가 빠르게 진행될 시
- 백에서 지도 API 다루기
- GET 요청 request body 수정 -> query string으로
- 헤로쿠 배포 유로화로 인해 배포툴 교체 -> Qoddi 배포
관련 블로그 글
🤖 카카오 API 테스트
우리의 서비스는 카카오 API와 긴밀히 연결되어있다.
편의점의 기본 정보들
좌표 , 이름 , 주소 , 전화번호 , 사용자로부터의 거리
등 편의점을 표시하는데 꼭 필요한 기본 정보들은 모두 카카오 API를 통해서 받아온다.
또한
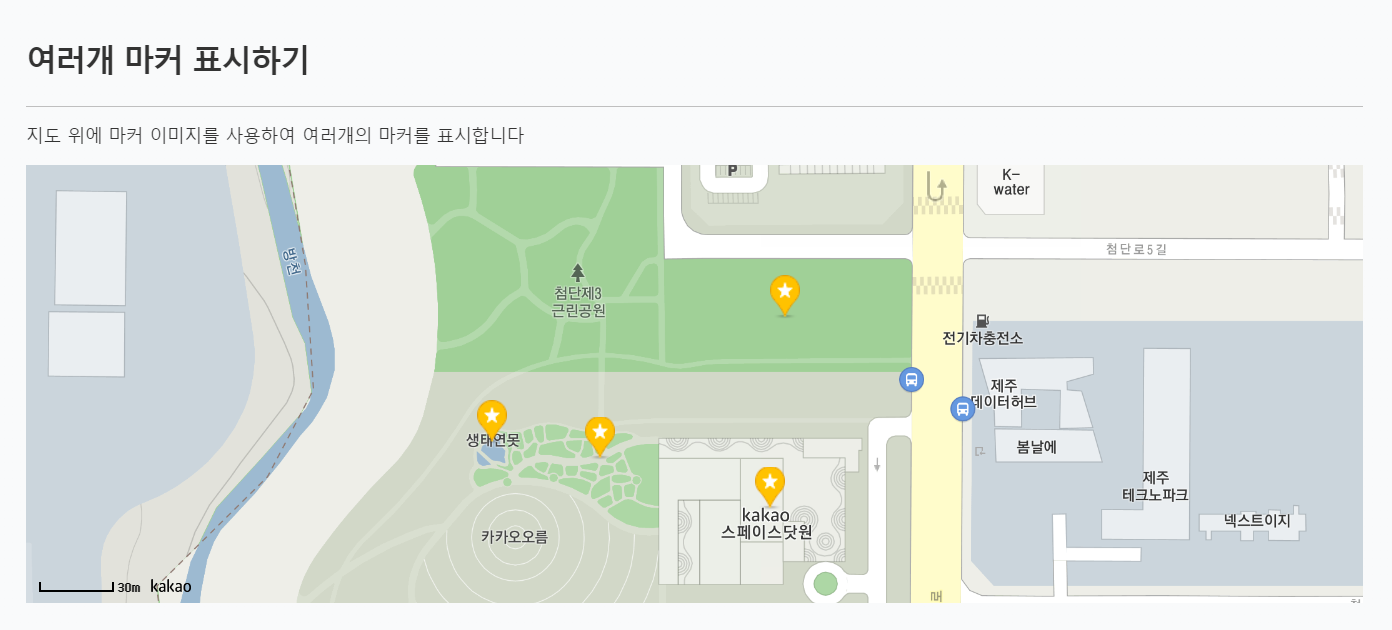
- 지도에 마커 표시
- 마커에 해당 편의점 img 표시
- 마커 클릭시 해당 편의점 정보 오버레이 표시
와 같은 기능 또한 카카오 API에 의존한다.
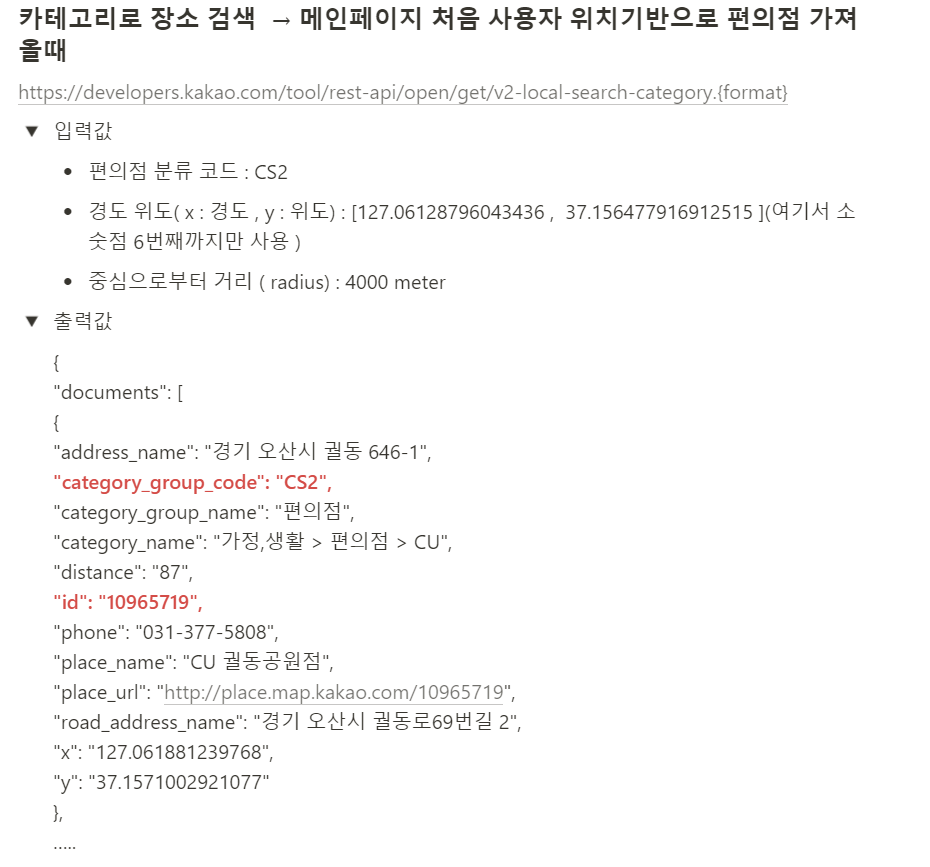
해서 간략히 카카오 API 사용법을 익히기 위해 카카오 API를 사용해보고 해당 자료 값을 팀원들과 공유했다.
- 카카오 키워드 장소 검색

2.카카오 마커 여러개 표시

var mapContainer= document.getElementById('map'),// 지도를 표시할 divmapOption= {
center:new kakao.maps.LatLng(33.450701, 126.570667),// 지도의 중심좌표level: 3// 지도의 확대 레벨};
var map=new kakao.maps.Map(mapContainer, mapOption);// 지도를 생성합니다
// 마커를 표시할 위치와 title 객체 배열입니다var positions= [
{
title: '카카오',
latlng:new kakao.maps.LatLng(33.450705, 126.570677)
},
{
title: '생태연못',
latlng:new kakao.maps.LatLng(33.450936, 126.569477)
},
{
title: '텃밭',
latlng:new kakao.maps.LatLng(33.450879, 126.569940)
},
{
title: '근린공원',
latlng:new kakao.maps.LatLng(33.451393, 126.570738)
}
];
// 마커 이미지의 이미지 주소입니다var imageSrc= "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
for (var i= 0; i< positions.length; i++) {
// 마커 이미지의 이미지 크기 입니다var imageSize=new kakao.maps.Size(24, 35);
// 마커 이미지를 생성합니다var markerImage=new kakao.maps.MarkerImage(imageSrc, imageSize);
// 마커를 생성합니다var marker=new kakao.maps.Marker({
map: map,// 마커를 표시할 지도position: positions[i].latlng,// 마커를 표시할 위치title: positions[i].title,// 마커의 타이틀, 마커에 마우스를 올리면 타이틀이 표시됩니다image: markerImage// 마커 이미지});
}실제 코드를 짜기 위한 공유였다.
현 기술 스택 중 프론트에서 타입스크립트 사용은 나와 다른 팀원에게는 하나의 도전이다.
따로 개인 프로젝트를 타입스크립트로 변환해봤지만 아직 이해가 부족하다.
이번 프로젝트를 진행하며 타입스크립트에 대한 숙련도가 많이 쌓이기를 바란다.
