
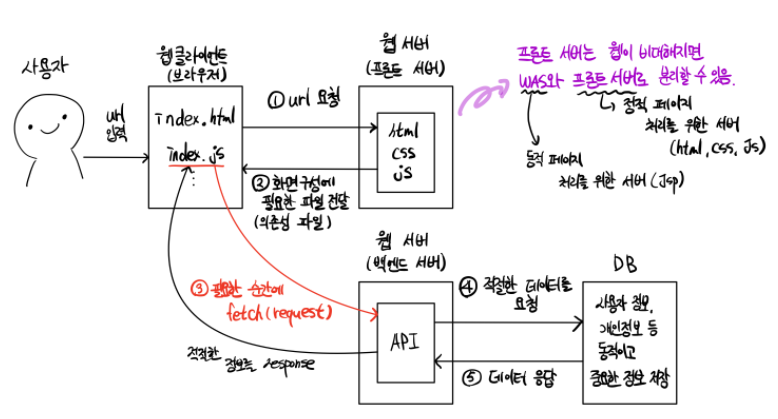
1. 전체적인 동작 구조

(사진 참고 : 웹은 어떻게 동작할까?)
2. 웹페이지 동작원리(MPA, SPA)
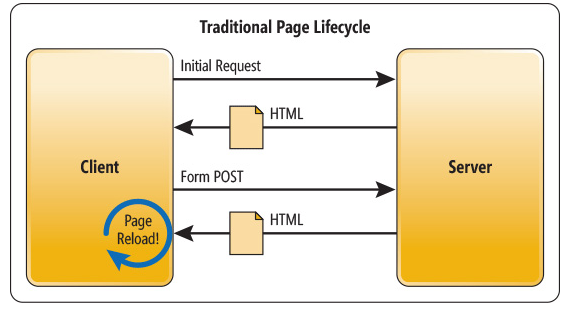
MPA(Multiple Page Application)
하나의 페이지에서 다른 페이지로 이동하려면 반드시 프론트 서버에 request를 보내고 원하는 페이지의 response를 받아야함

가장 전통적인 방식인 MPA 방식이다. MPA에서 M은 Multiple이며 모든 페이지는 각각의 html로 이루어진다.
페이지가 이동할 때마다 새로고침이 일어나며 새로운 페이지를 요청한다. 즉, 페이지에서 요청 시 마다 서버로부터 리소스를 받아 해석하고 화면에 렌더링하는 방식이다. MPA는 SSR 방식을 사용한다.
👍 SSR의 장점
- 초기 페이지 로드가 빠르다.
- 자바스크립트 코드가 동작하기 전에도 완성된 형태의 템플릿 (HTML에 데이터가 삽입된 상태)을 서버로 부터 전달받기 때문에 검색로봇이 페이지를 크롤링하기에 매우 적합하다. 때문에 검색 엔진 최적화(SEO)에 유리하다.
- 정적 사이트에 적합하다. (변화가 많으면 매번 새로운 리소스를 받아오기 때문에)
<추가 업데이트>
-
빠른 화면 로딩 (빠른 FP, FCP)
CSR처럼 모든 재료를 준비하고 렌더링하는 것이 아니라 기본 재료(HTML 파일)을 먼저 서버에서 제공해주기 때문에 사용자가 그만큼 기다리지 않아도 됩니다 -
빠른 TTI(Time To Interactive)
서버에서 페이지 로직 및 렌더링을 사전에 실행한 경우 JS 파일을 많이 보낼 필요가 없어지므로 TTI 또한 빠르게 수행될 수 있습니다.
👎 SSR의 단점
- 매번 페이지를 요청할때 마다 새로고침이 발생하기 때문에, 새로운 페이지를 이동하면 화면이 ‘깜빡’인다. (UX 관점에서 불편함)
- 매번 페이지 요청할때 마다 불필요한 템플릿도 중복해서 로딩하여 서버의 트래픽을 매우 불필요하게 낭비될 때문에 성능에 좋지 않다.
- 서버와의 잦은 응답으로 서버에 부담이 간다.
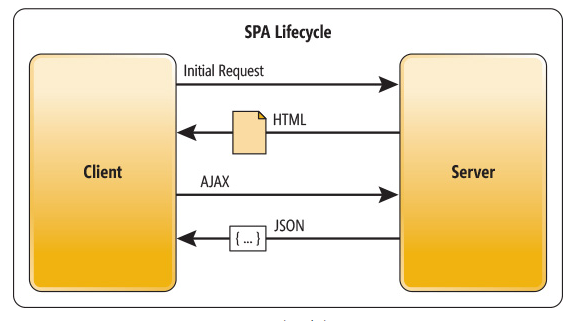
SPA(Single Page Application)
페이지를 전환할 때 프론트 서버에 request를 보내는 것이 아닌 웹 클라이언트 자체적으로 js에 의해 전환

처음에 하나의 빈 페이지만 서버측에서 제공하고, View에 대해서는 클라이언트에서 자바스크립트를 통해 렌더링 하는 방식이다. 즉, 브라우저에 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드하고 이후에는 특정 부분만 Ajax를 통해 데이터(JSON, XML)를 바인딩한다.
SPA는 CSR 방식을 접목시킨 것이다.
⚙️ CSR이란
CSR은 SPA를 구현하기 위해 첫 구동 시에 HTML, JS 파일을 받아오고 사용자의 상호작용에 따라 JS를 이용하여 동적으로 렌더링을 진행합니다.
👍 CSR의 장점
- 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 빠른 인터랙션이 가능하며, UX 관점에서 사용자에게 최적화된 환경을 제공한다.
- 요청 시 마다 필요한 리소스만 받아서 렌더링하기 때문에 트래픽이 감소되고, 서버 부하가 덜하다.
- 모바일 웹 개발에서는 동일한 백엔드 데이터를 재사용이 가능하다.
<추가 업데이트>
- 동적으로 빠르게 렌더링 되기 때문에 사용자 경험(UX)이 좋습니다.
- 서버 요청 횟수가 적기 때문에 서버의 부담이 덜합니다.
👎🏻 CSR의 단점
- 초기 페이지 로드 속도가 오래 걸리고 느리다.
- 대부분의 웹 크롤러 봇들은 자바스크립트 파일을 실행시키지 못하면 빈 페이지로 인식하기 때문에 검색 엔진 최적화(SEO)에 불리하다.
<추가 업데이트>
- 첫 화면을 보기까지 오랜 시간이 걸립니다. (FP, FCP 속도가 느립니다.)
초기 렌더링에 필요한 JS 파일의 크기가 크기 때문에 적극적으로코드 분할(Code Splitting)을 고려해야 합니다. - 낮은 SEO 성능
3. CSR 과 SSR중에 뭘 써야 하는가?
보통 React, Vue와 같은 SPA를 사용하면서 CSR과 SSR을 고민하게 되는 이유는 SEO 때문입니다.
회사 내에서만 사용하는 CMS라면 신경쓸 필요가 없지만, 일반 사용자에게 검색되어야 하는 사이트라면 SEO 때문에 SSR를 고려하게 됩니다.
구글의 경우 크롤러 내부에 JS 엔진이 있어서 CSR 방식으로도 SEO 측면에서 크게 문제되는 것이 없지만, 네이버나 다음과 같이 JS 엔진이 없는 포털 사이트에서는 검색에 어려움을 겪을 수 있습니다.
이를 해결하기 위해 SSR with Hydration 기법이 등장했습니다. 대표적으로는 React의 Next.js와 Vue의 Nuxt.js가 위 기법을 구현한 프레임 워크입니다.
처음엔 SSR을 수행하고 그 후 다른 페이지들에서는 CSR을 수행하여 각 장단점을 보완하는 방식을 따릅니다.
