| 날짜 | 내용 | 코멘트 |
|---|---|---|
| 2024-01-11 ~ 2024-01-16 | My Diary Blog Project(개인 토이 프로젝트) | 완성 |
0. My Diary Blog 를 만들게 된 이유
방학동안 할 프로젝트를 생각하던 중에, 이 블로그라는 서비스의 동작이 참 매력적이고 내 호기심을 자극했다.
그래서, 고민하기보단 도전하는 것이 낫다라고 생각하는 나의 인생 모토를 따라서 My Diary Blog 를 만들게 되었다.
1. 프로젝트 소개
내가 만든 프로젝트는 일반적인 블로그와 매우 유사하다. 다만, 개발자들을 주요 타겟으로 하여 만들었고, 사용자들 간에 네트워킹 형성이 될 수 있도록 하는 것을 주 목표로 하였다.

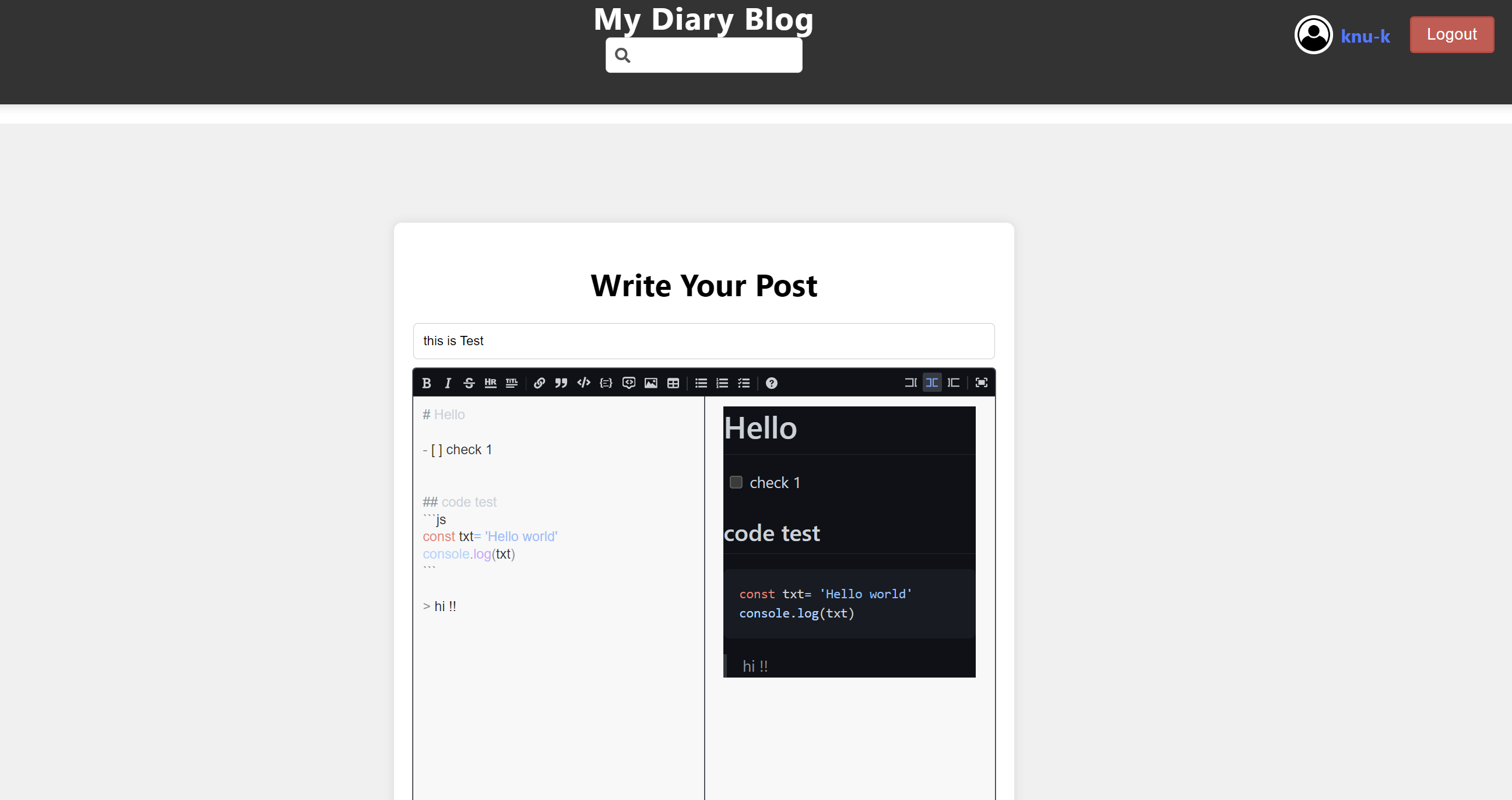
개발자들의 개발일기를 적는 것을 주요 목적으로 개발한만큼 markdown 문법을 지원하고, 이를 통해 코드를 넣을 수 있도록 하였다.

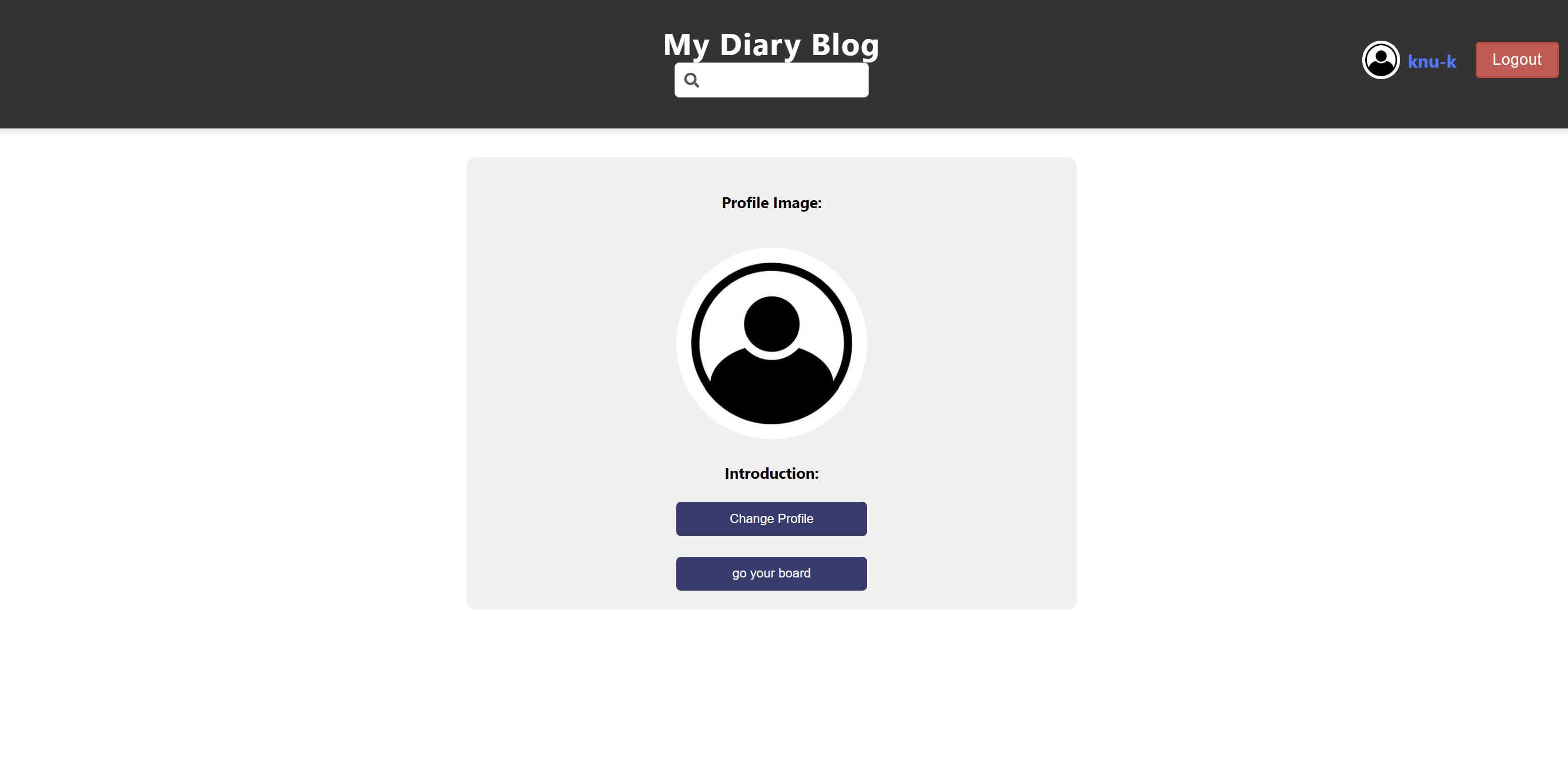
프로필 기능을 추가하여, 유저가 자신에 대한 소개와 프로필 이미지와 같은 고도화된 기능을 추가하였다.

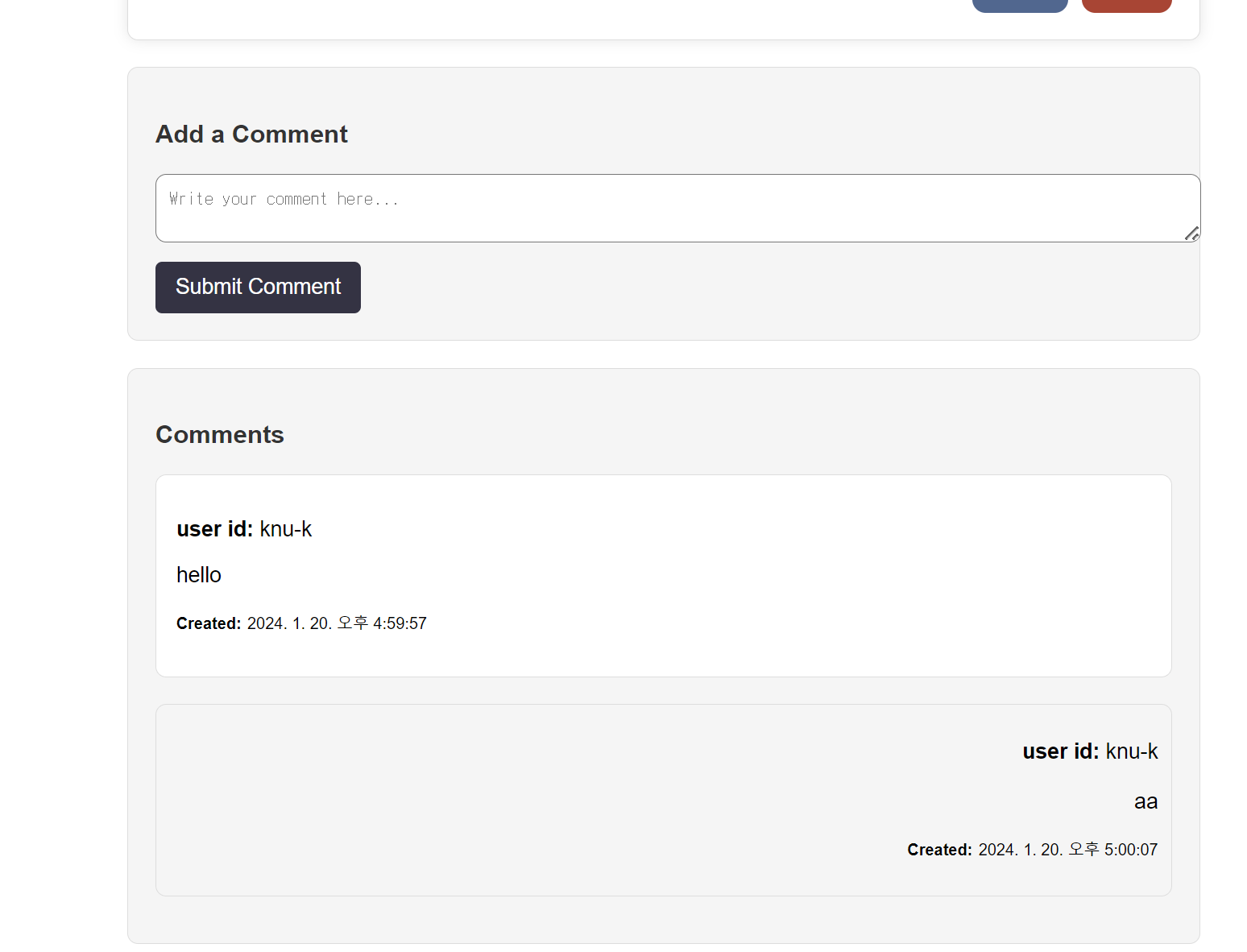
게시판 내에 단순 댓글이 아닌, 댓글 답글 기능을 추가해서 보다 여러 사용자간의 커뮤니케이션이 원할하게 진행될 수 있도록 하는 것을 목표로 하였다.

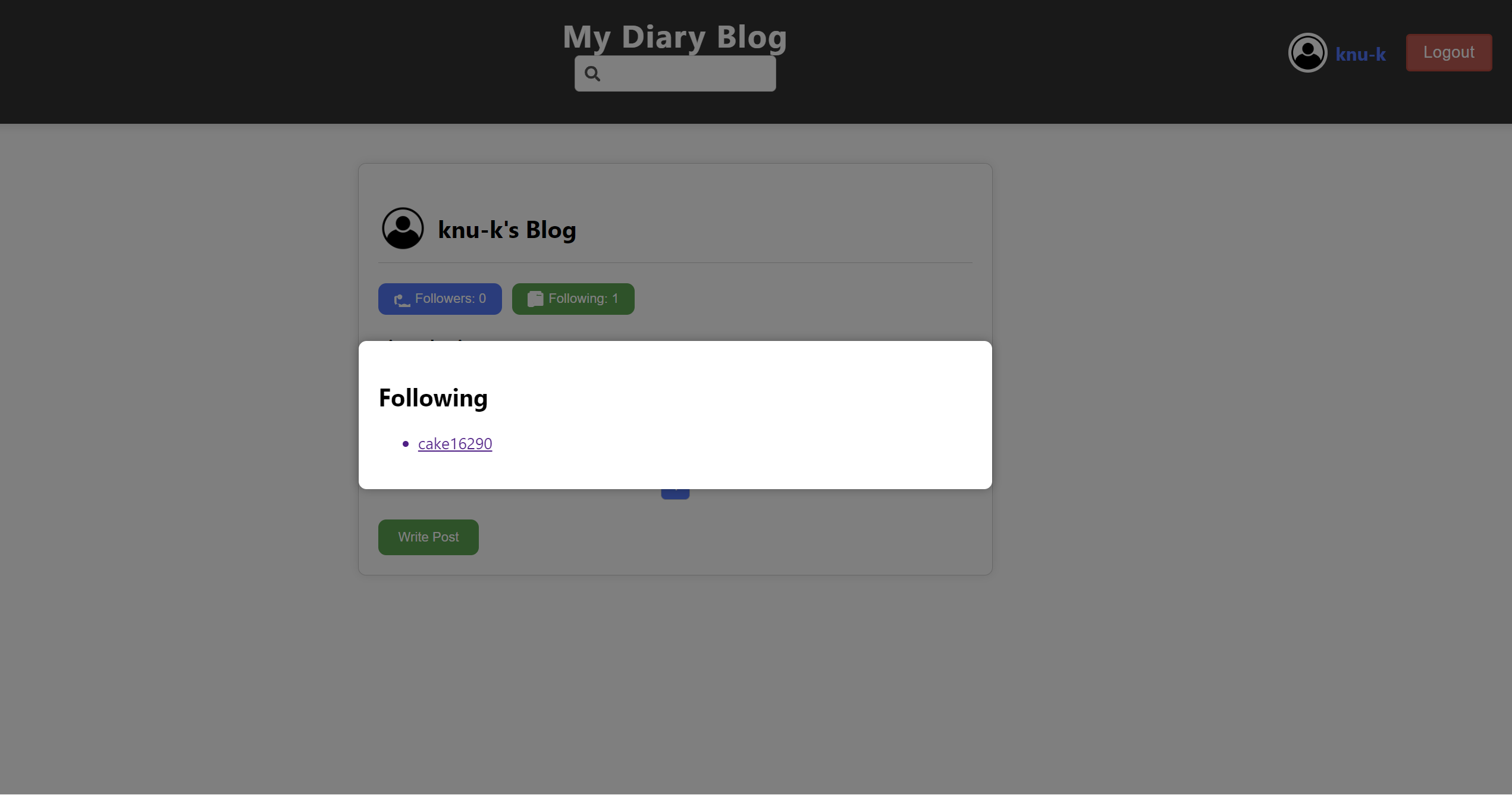
사용자에 서비스에 대한 고도화하여, 팔로워 기능을 지원하고 서로의 블로그를 쉽게 확인 할 수 있도록 구성하였다.
2. 시행착오
아래의 질문들이 프로젝트를 하는동안에 나를 힘들게 하였다.
QUESTION LIST
Q1.
내가 만든 ERD가 정말 타당한가?
Q2.
이미지를 도대체 어디에서 저장하고 불러오고, db 에는 어떤 형태로 저장될까?
Q3.
markdown형식의 내용을 넣고 싶은데, 이건 따로 정제하는 방법이 있을까?
Q4.
그러고 보니깐 이미지는 json형식으로 못보내는데, 어떻게 받을 수 있지?
참 프로젝트를 하면서 생각이 많았던거 같다. 그래도 프로젝트를 다 완성하고 나니깐, 조금씩 답들이 보였다.
ANSWER LIST
A1.
ERD 가 타당하기는 하나, 효율적인 구조는 아니였다는 것을 느꼈다.
A2.
이미지는 정적으로 서버에 저장하고, 이를 서버내에 주소를 client에게 제공하여 사용할 수 있도록 한다.
A3.
markdown은 말그대로 TEXT 타입으로 데이터베이스에 그대로 받으면 된다. (단, 프론트에서 개행문자에 대해서는 재정제를 해야한다. 나도 굳이 알고 싶지는 않았다..)
A4.
이 프로젝트를 하면서 새롭게 multer middleware와 multi-data 라는 개념에 대해서 알게되었다. multi-data라는 것으로 이미지와 json 형태를 동시에 보낼 수 있고, multer middleware를 통해, 받은 데이터를 적재할 수 있었다. json이 모든 api 에서 만능으로 쓰이는 것은 아니라는 것을 느꼈다.
이러한 시행착오를 겪다보니, 내가 조금 더 성장할 수 있는 계기가 된 거 같아서 힘들었지만 정말 만족한 프로젝트였다.
3. 마무리
이 정도면 어느정도 잘 하고있다고 생각했는데, 부족한게 많이 보였던 프로젝트였던거 같다. 다만, 확실한 것은 부족한 것이 보인만큼 내가 성장 할 수 있는 길이 있다는 것이기 때문에 그 점은 정말 좋은 것 같다.
앞으로 프로젝트를 진행하게되면 아래와 같은 생각을 더 많이 해봐야 할 것 같긴하다.
백엔드의 입장
- 어떤 식으로 프론트엔드가 받았을 때 이를 UI로 표현하기 편한지
- 어떤 식으로 내부를 구성해서 서버의 부하가 적은지
프론트엔드의 입장
- 사용자가 봤을 때, 어떤 식으로 표현하면 더 서비스가 눈에 잘 들어오는지
위의 내용은 앞으로 프로젝트를 하면서 내가 풀어나가야할 숙제 일 것 같다.