단위 테스트 기법에 대해 공부를 하던 중 React 에서 사용할 수 있는 testing framework JEST에 대해 알게되어 사용해보고 정리한 글입니다. 오류가 있을 수 있으니 알려주시면 감사하겠습니다.
JEST란?
- 편리함에 포커스를 맞춘 Javascript Testing Framework
- Babel, Typescript, React, Angular, Vew 등 Javascript 기반 라이브러리에서도 사용이 가능하다.
페이스북에서 만들었고, 오픈소스 라이브러리이다!!
[github]!https://github.com/facebook/jest
특징
-
zero config - 대부분의 Javascript Project에서 configuration 없이 작동하는 것을 목표로 한다. ~~Typescript나 React에서는 configuration을 간단하지만 따로 해줘야하는데.. ~~
-
snapshots - 큰 규모의 객체나 로직을 스냅샷 단위로 묶을 수 있다. 스냅샷은 테스트 환경에서 생성되거나 인라인으로 내장된다.
-
isolated - JEST는 source code와 병렬 구조로 실행되기 때문에 실제 로직에 영향을 주지 않는다는 장점이 있다.
설치
타입스크립트에서 Jest를 사용하려면, Babel을 이용해 먼저 Transpiling을 하고, 테스트를 수행한다. node project를 만들고, 다음 라이브러리를 install하자.
yarn add --dev babel-jest @babel/core @babel/preset-env @babel/preset-typescriptInstall 후, project의 rootdir에 babel.config.js 파일을 생성하고 다음과 같이 env와 ts preset을 설정해준다.
// babel.config.js
module.exports = {
presets: [
['@babel/preset-env', {targets: {node: 'current'}}],
'@babel/preset-typescript',
],
};
어떻게 사용할까?
공식 홈페이지를 돌아다니며 느낀 점이, 일반 사용법 뿐만 아니라 다양한 라이브러리, DB, 플러그인과 함께 사용하는 방법이 친절히 나와있다! 내 글은 나만 꺼내보면 되지 뭐.. 가장 간단한 사용법 과 자주 사용하는 Matchers, 비동기 테스팅 에 대해 소개해보려고 한다.
조~금 더 편하게 사용해볼까?
package.json의 script를 수정하여 npm 명령어로 입력해보자!
"scripts": {
"test": "jest"
},
사용법
먼저, 공식홈페이지에 있는 sum.ts 파일을 만들고 두 수의 합을 구하는 함수를 구현한다.
// sum.ts
export const sum = (a: number, b: number) : number => {
return a + b;
}구현 후, sum.ts에 있는 로직을 테스트하기 위한 파일이라는 의미로 sum.test.ts라는 파일을 생성한다.
// sum.test.ts
import {sum} from './sum';
import {describe, expect, test} from '@jest/globals';
describe('sum module', () => {
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
});테스트 코드의 구조는 다음과 같다.
describe(desc, func) // 테스트할 로직에 대한 설명을 넣는다.
test(content, func) // test할 내용과 수행할 로직을 넣는다.
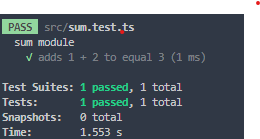
expect(testing logic or something).toBe(expected result) // 로직과 기대값을 넣는다.위 구조로 작성하고 실행하면, 다음과 같은 결과를 얻을 수 있다.

Q. 실제 프로젝트에서는 어떻게 쓰면 좋을까?
정답은 없지만.. 고민을 해보면 src와 동일하게 test라는 폴더를 만들고, 현재 project 구조와 동일한 트리구조로 test 폴더를 구성하여 파일별로 테스트를 하면 어떨까 싶다. (중복된 폴더 구조를 굳이 사용할 필요가 있을까 싶다...-22.10.19) 나중에 새로 시작하는 프로젝트에서는 적용해서 개발해봐야겠다.
마치며
UX 기반의 테스팅 환경을 코드로 구축하는 것은 당장에는 너~~무 귀찮지만, 후에 유지보수를 더욱 용이하게 한다는 점에서 매우 필요한 기술인 것 같다. 당장에 귀찮음에 지지 말자 ~
출처
[JEST]!https://jestjs.io/
